Grafana: (2) Создайте первую панель таблицы Table (очень подробная)
Grafana: (2) Создайте первую панель таблицы Table (очень подробная)
Рекомендуется нажать Посмотреть исходный текст Ознакомьтесь с последним контентом.
состояние: Не обновлено
Оригинальная ссылка: https://typonotes.com/posts/2023/06/06/grafana-create-1st-table-panel/
Прежде чем официально войти в панель формы создания, вам необходимо сначала управлять панелью управления.
На основе Графаны 9. Интерфейс старых версий может отличаться.
1. Панель управления
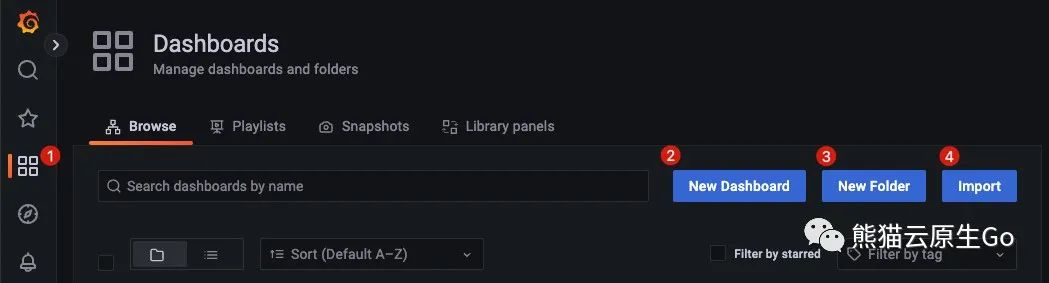
(1). Входить Dashboard Интерфейс управления

(2). создавать Интерфейс/Панель управления。существовать Внутри интерфейса, Может создавать различные типы Панель/Панель。
(3). создавать Каталог/папка。проходить Каталоги классифицируют интерфейсыуправлять。 a. существовать Интерфейс впервыесоздаватьчас держать Выберите каталог. б. существовать Интерфейс управления Выбрать и переместить Скорректирован интерфейс держать
(4). Импортировать общий интерфейс. а. Можно найти в Grafana Dashboard рынок Выберите существующий интерфейс и передайте ID Импорт. б. или загрузив json Импорт файла.
2. Создать панель/Панель
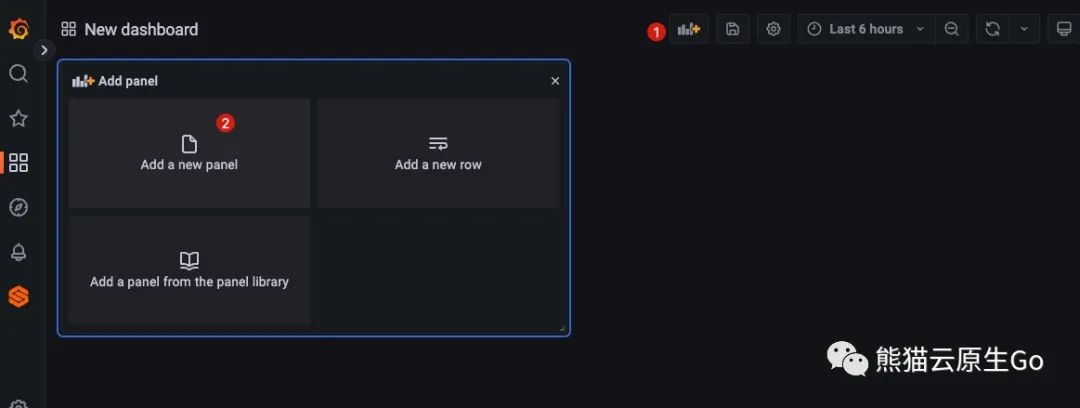
Нажмите на правый верхний угол (1) Схема создателя панель, выбирать (2) Новая панель.

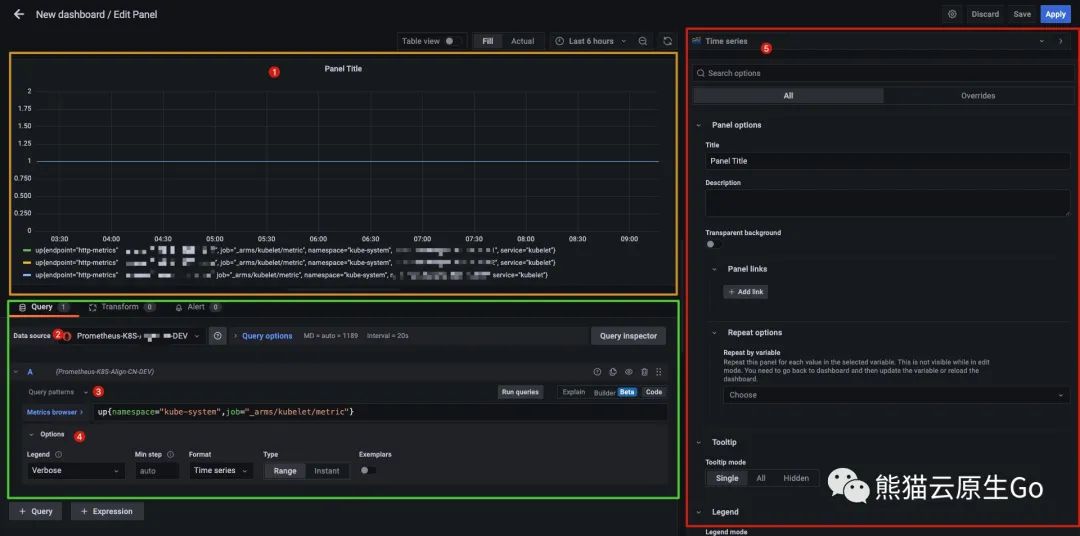
создаватьпосле, Вы можете увидеть полный интерфейс панели
- (1) Это интерфейс дисплея панели, На основе данных отображения нашей конфигурации.
- существовать Запрос/запрос В консоли проходить (2) выбирать До Конфигурацияисточник данных。
- существовать (3) середина, проходить оператор запроса Извлечение данных из источников данных。Разные типы источников данных соответствуют своему синтаксису.。
- существовать (4) середина, является дополнительным для запроса сторона дисплея Конфигурация, Например, отображаемые имена и методы.
- существовать (5) середина, Это пара Расширенная демонстрационная панель. конфигурация.includepanelname, тип панели, Эффекты отображения полей и т. д.

На рисунке выше мы показываем статус выживания службы метрик в системе kube путем запроса Promethues.
up{namespace="kube-system",job="_arms/kubelet/metric"}
Приведенный выше абзац представляет собой основной синтаксис Prometheus: PromeQL. Я раскрою его позже, когда прочитаю исходный текст.
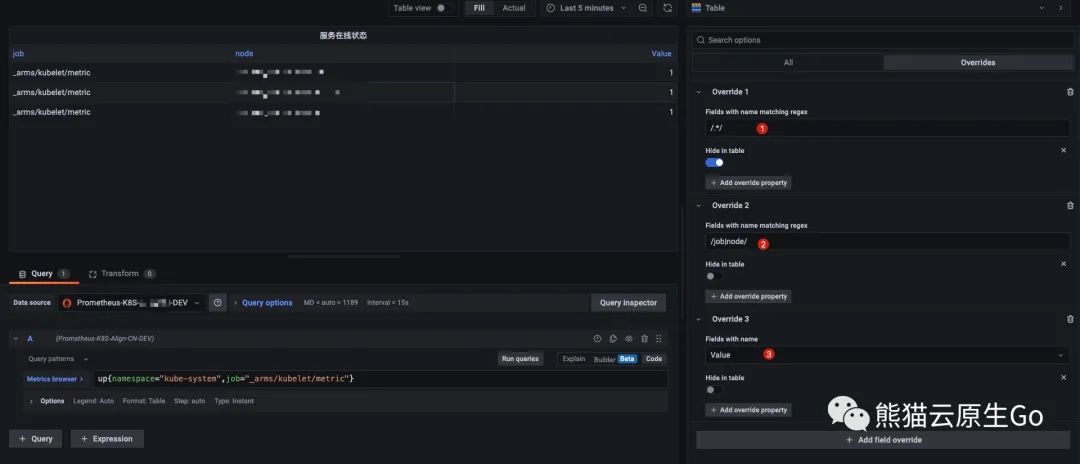
3. Настройте панель таблицы
Наша цель на этот раз — получить Стол/Таблица тип панели.
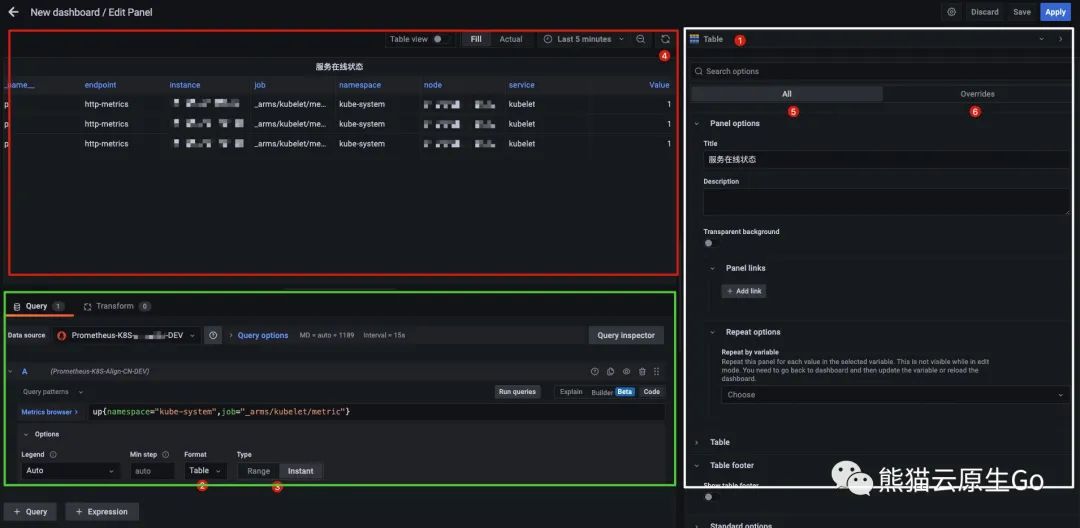
- существоватьверхний правый уголвыбиратьпанельтип, (1) выбирать Table
- Изменить нижний левый Query панельсередина, (2) Воля
FormatИзменить наTable, (3)TypeИзменить наInstant - существоватьпанельобласть отображения, Воля появляется как лист. Нажмите (4) кнопка обновления, Обновить содержимое запроса сейчас。Особенно после каждого изменения рекомендуется нажимать。
- существоватьверно (5)
AllКонфигурацияокруг, Возможна конфигурация основной информации интерфейса. - существоватьверно (6)
OverridesКонфигурацияокруг, Для поля листа Расширенная конфигурация。

4. Расширенная конфигурация поля
В приведенном выше интерфейсе много полей, не каждое поле — то, что нам нужно, и значение аналогичных полей значений неясно.
Входить (6) Overrides, Внесите дальнейшие корректировки
4.1. Фильтрация полей.
Существует два способа выполнения фильтрации отображения полей. Лично я предпочитаю подход с белым списком.
- Метод белого списка: т.е. (1) Скрыть все поля, (2) существуют отображает обязательные поля.
- Метод черного списка: т.е. прямой Скройте ненужные поля.

Уведомление: (1-2) используется регулярный шаблон выбирать Поле。(3) используется Имя поля Точное совпадение.
- Нажмите
Add field overrideВыполните сопоставление полей. - Нажмите
Add override propertyСделайте свойства поля Конфигурация.
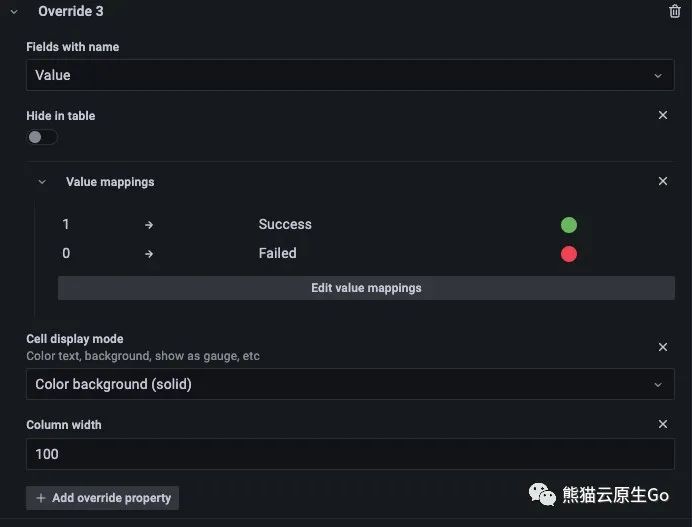
4.2 Семантика полей – более наглядное отображение.
Как вы видете, на картинке выше Value Значение 1 или 0. Это значение не может интуитивный Указывает статус обслуживания. Поэтому мы еще больше расширяем сферу деятельности.
Нажмите Add override property,
- выбирать
value mappingСвойство сопоставления значений. - выбирать
Cell display modeвыберите режим отображения ячеек. - выбирать
Column widthвыберите ширину ячейки.

Как вы видете, Добавьте несколько атрибутов в поле.
5. Отображение результатов
Как вы видео, согласно нашей корректировке, Наблюдение за услугами стало еще удобнее.


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


