[Fun Docker Project] Разверните платформу вопросов и ответов с открытым исходным кодом, похожую на Zhihu, за 10 минут - Ответ
1. Предисловие

Answer — это сообщество вопросов и ответов с открытым исходным кодом, похожее на Zhihu. Поддерживает развертывание Docker, в настоящее время GitHub имеет 5,4 тыс. звезд.
Давайте потратим 10 минут на его создание сегодня!
1.1 Связанные адреса
Answer чиновникURL-адрес:https://answer.dev/
Answer чиновник GitHub:https://github.com/answerdev/answer
Answer чиновникдокумент:https://answer.dev/docs/installation/
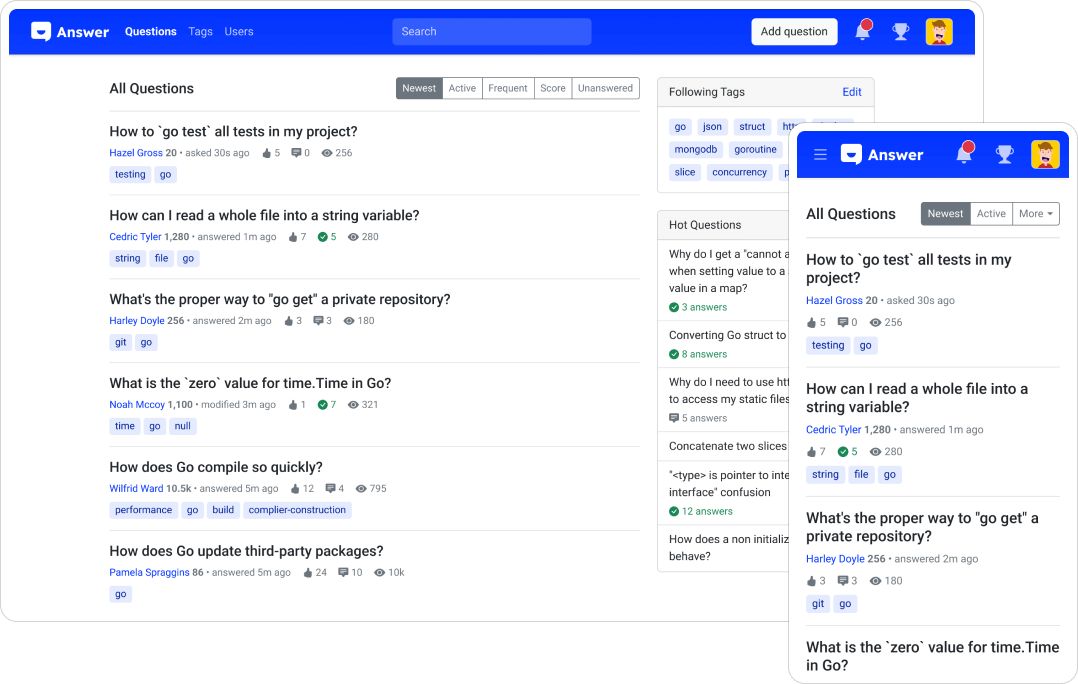
2. Отображение проекта
2.1 Домашняя страница

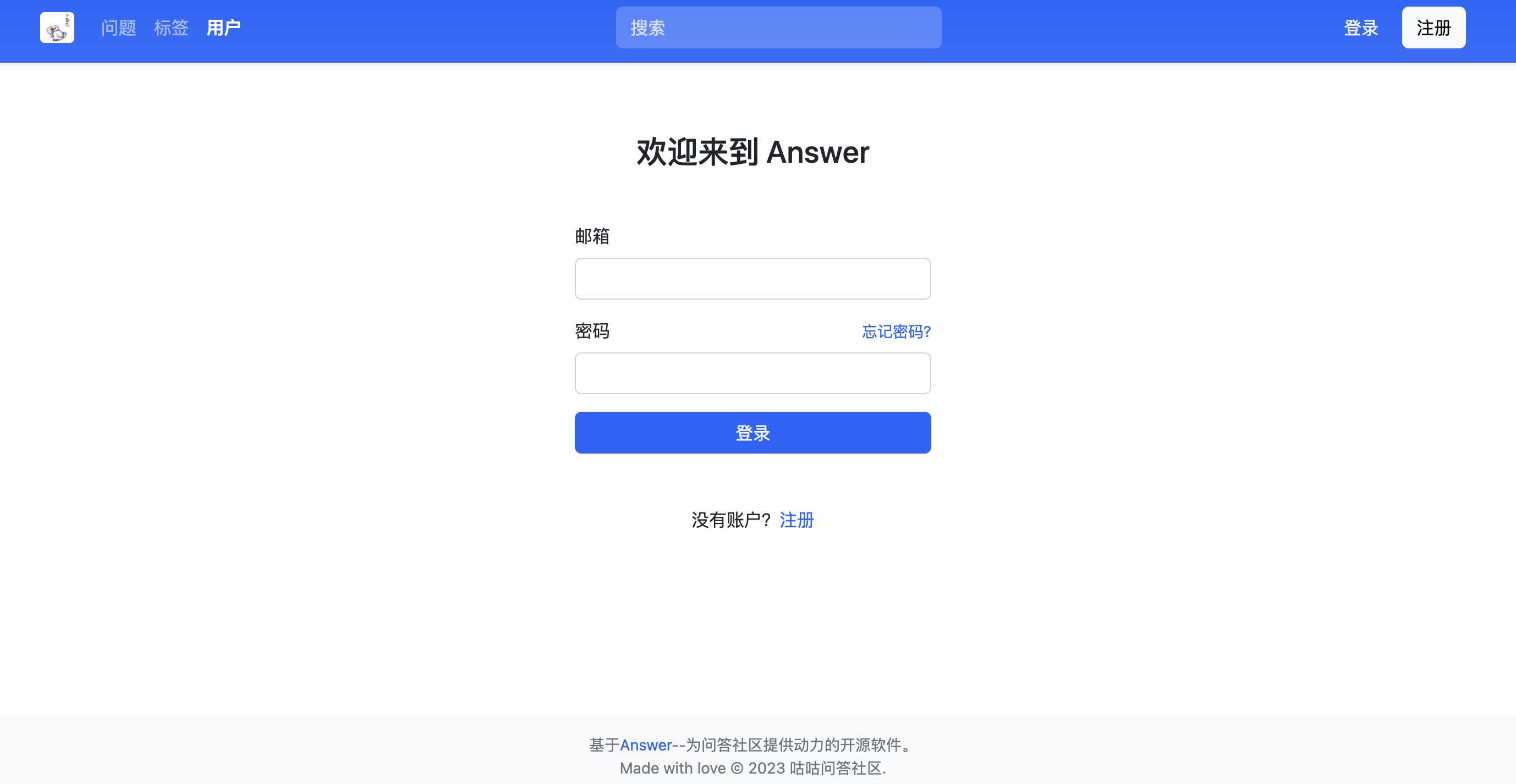
2.2 Страница входа

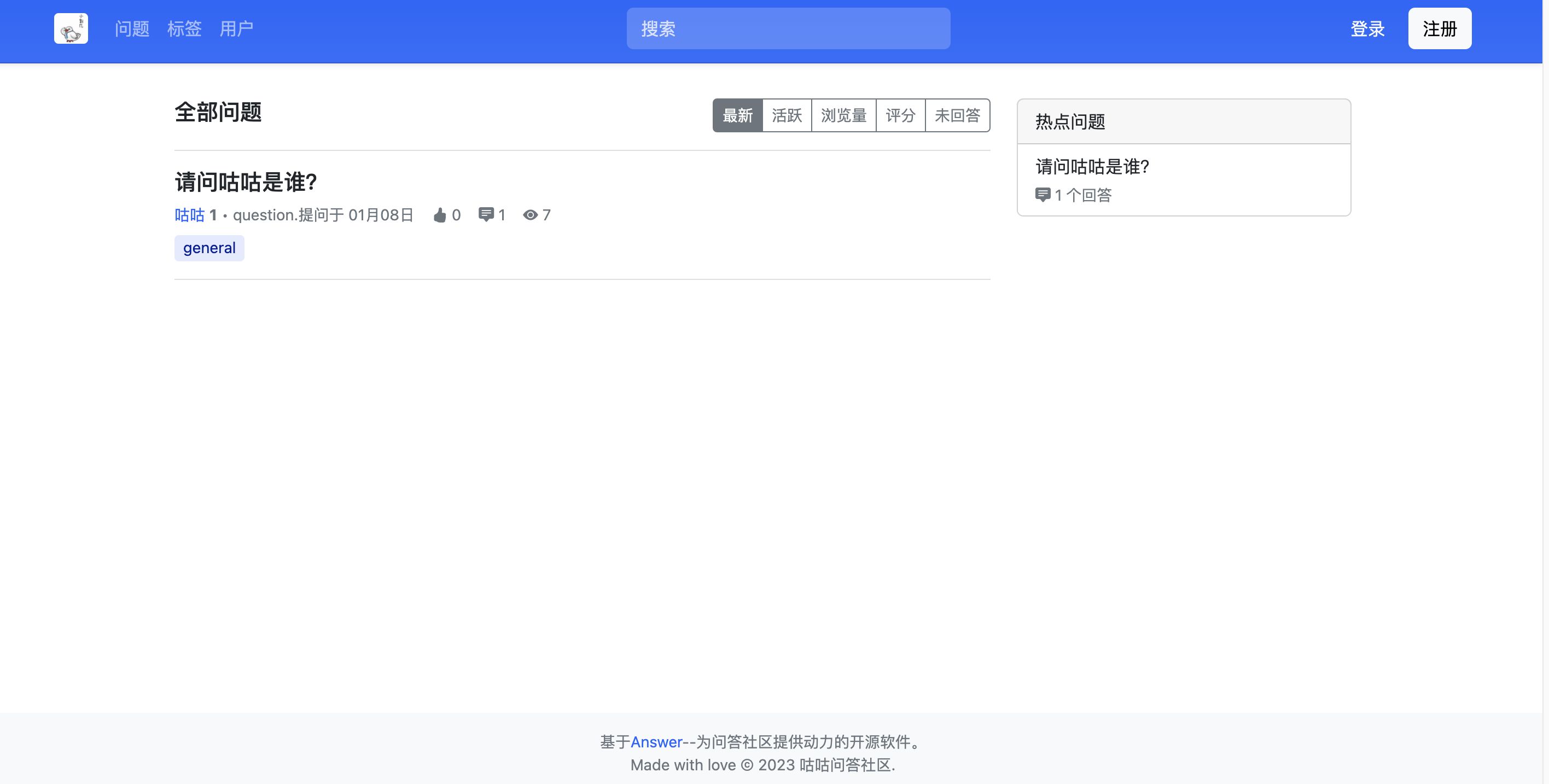
2.3 Страница вопросов

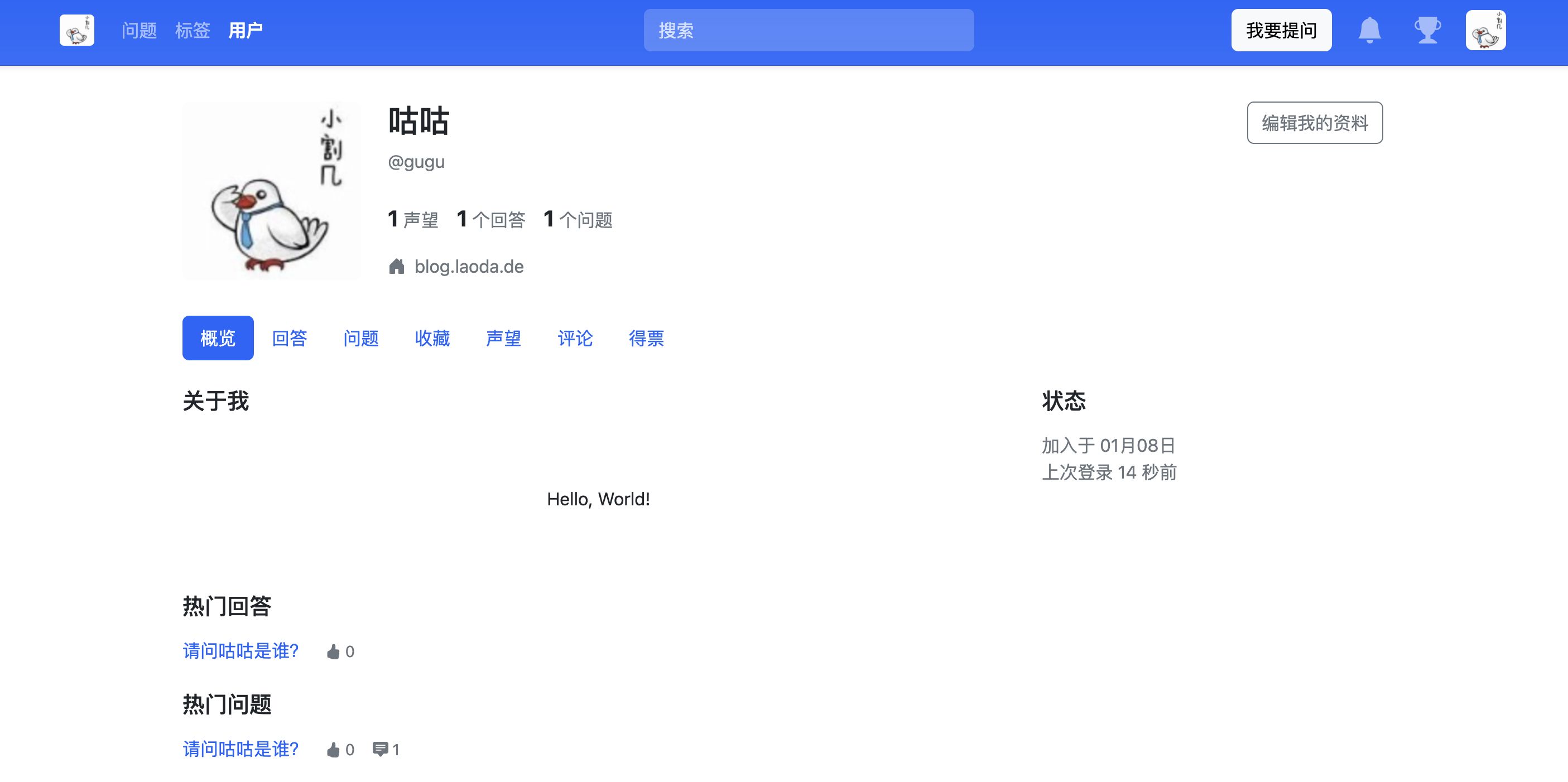
2.4 Домашняя страница пользователя

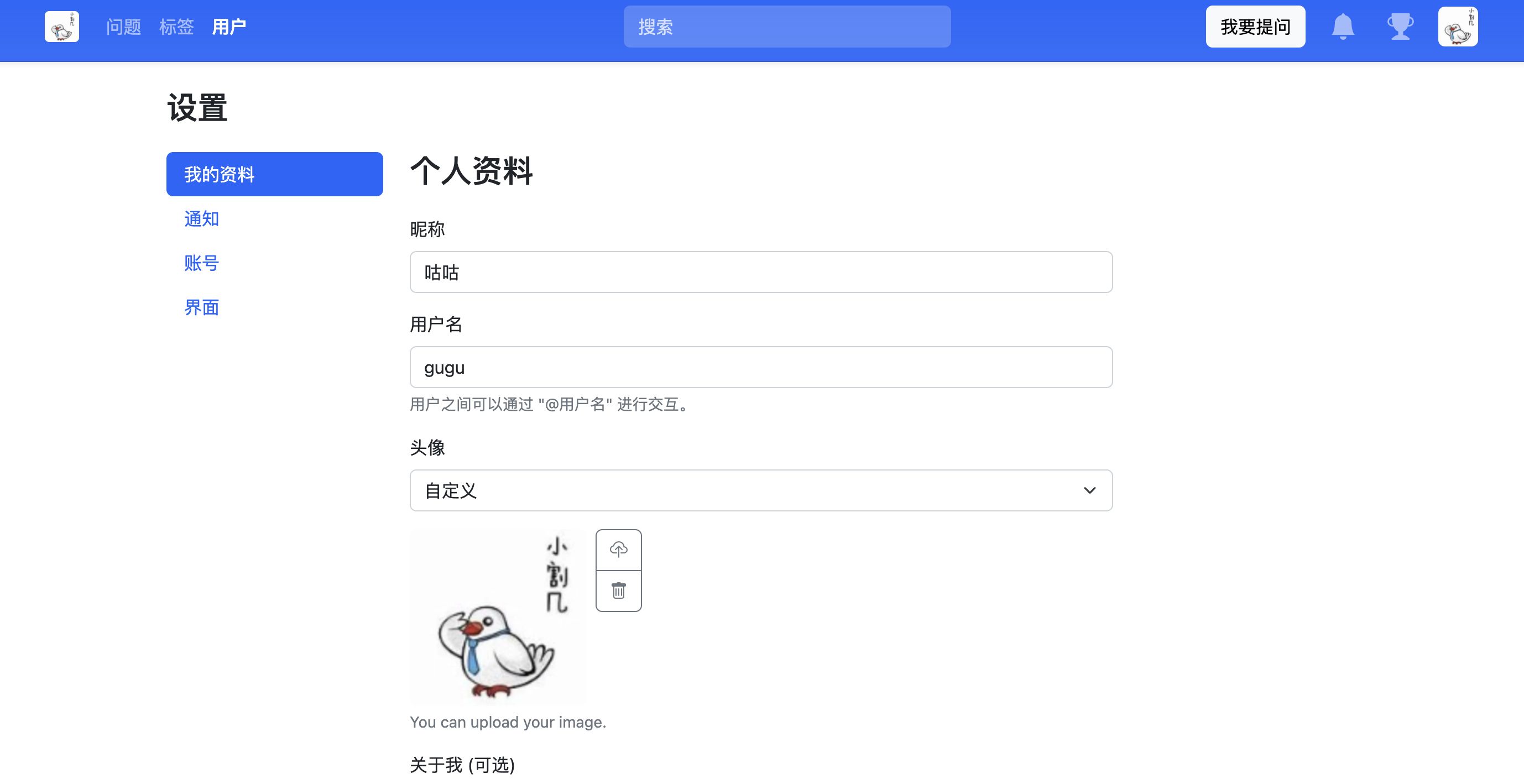
2.5 Страница настроек учетной записи

2.6 Страница управления серверной частью

Выкидывайте ядро прямо сюда docker-compose.yaml файл, знакомый docker Друзья окружающей среды могут напрямую копировать и строить его.
Answer развертывать:
version: "3"
services:
answer:
image: answerdev/answer
ports:
- '9008:80' # Левую часть двоеточия можно заменить на незанятый порт на вашем сервере.
restart: on-failure
volumes:
- ./answer-data:/data # Путь слева от двоеточия можно изменить. Теперь это означает, что данные хранятся в текущей папке. answer-data в папке
db:
image: mariadb:10
command: --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
environment:
MYSQL_ROOT_PASSWORD: answer # Пароль пользователя базы данных root. Рекомендуется изменить его самостоятельно.
MYSQL_USER: answer
MYSQL_PASSWORD: answer # Пароль ответа пользователя базы данных. Рекомендуется изменить его самостоятельно.
MYSQL_DATABASE: answer
volumes:
- ./mariadb:/var/lib/mysql # Путь слева от двоеточия можно изменить. Теперь это означает, что данные хранятся в текущей папке. mariadb в папке
restart: on-failureНиже приводится подробное руководство по сборке.
3. Настройте среду
- сервер:
Тенсент Гонконг Легкий сервер приложений 24 Юань / луна VPS одинГугу построил его сам, используяЛегкий сервер приложений Tencent , (лучше всего выбрать Серверы за пределами материка (Гонконг))если Если вы новичок, который только начал играть,,Также доступен для покупки Racknerd сервер, минимум менее одного года 100 блок (но рекомендуется выбирать 1G Машины с оперативной памятью больше) (Racknerd серверпредставлять:Нажмите, чтобы просмотреть) - Система: Дебиан 10 (ДД-скрипт Не требуется ДД, даже с оригинальной системой Хорошо, я буду использовать его во всех последующих уроках. Debian или Ubuntu Построить~)
- Установлено Docker、Docker-compose(Связанные скрипты)
- 【Не требуется Но рекомендуется】Доменное имя и разрешить его на сервере(Покупка доменного имени, разрешение доменного имени Видеоурок)
- 【Не требуется】нести прежнюю установленную панель пагоды, зарубежная версия aapanel,и Установлено Nginx(Адрес установки)
- 【Не требуется В этом уроке используется】Установлено Nginx Proxy Manager(Связанные руководства)
Требования к серверу: рекомендуется 1 ГБ памяти или более, жесткий диск может быть больше.
4. Создайте видео
4. Билибили
[Вы можете нажать, чтобы пожаловаться и посмотреть версию в высоком разрешении на станции B]:
https://www.bilibili.com/BV1xG4y1c7gx
5. Метод строительства
Если вы не используете облегченный сервер приложений Tencent Cloud, вы можете сразу перейти к разделу 5.1.
Установите систему (облегченный сервер приложений Tencent Cloud)

Самая большая особенность легкого сервера Tencent Cloud заключается в том, что он «легкий». По сравнению с CVM он больше подходит для начала работы новичкам. Здесь мы выбираем базовый образ Docker, который может сохранить этапы установки Docker позже (если вы захотите). настаивайте на использовании внутреннего сервера, установленный здесь образ Docker также поможет вам настроить внутренние источники изображений, что позволит ускорить доступ к ресурсам образа Docker).
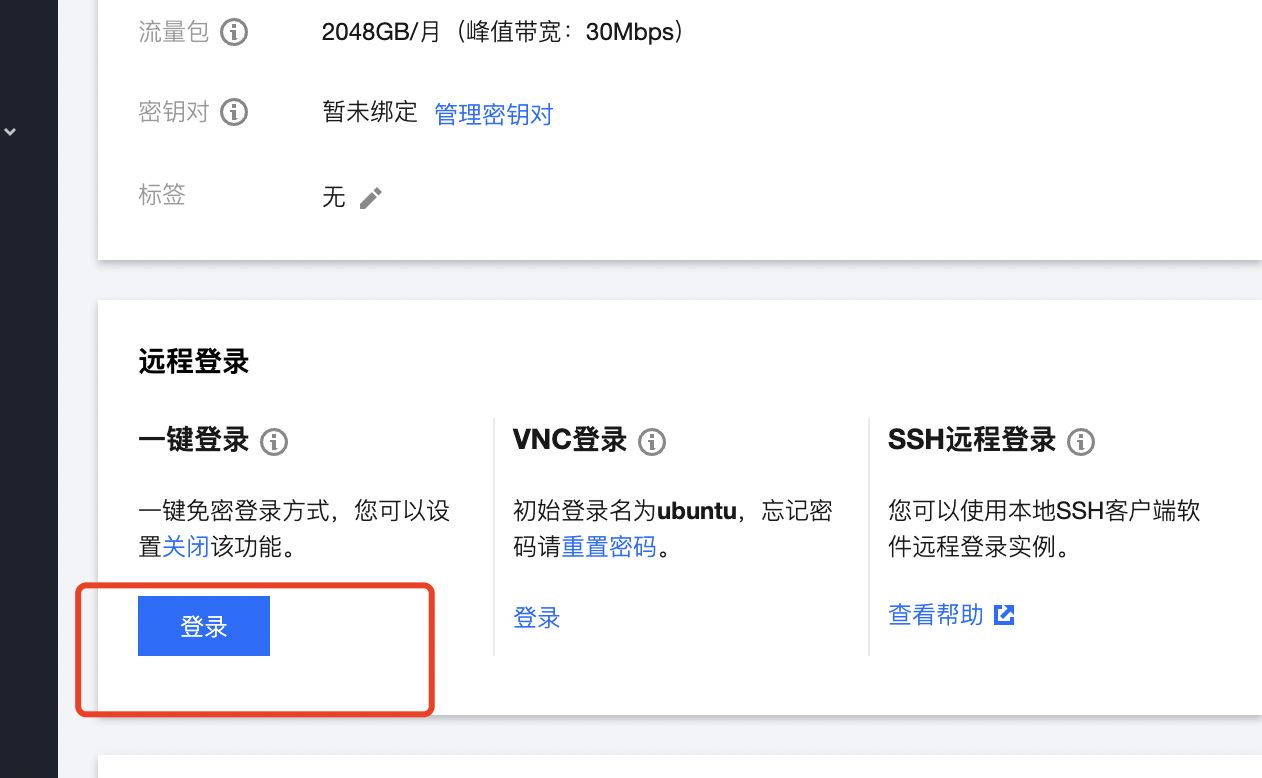
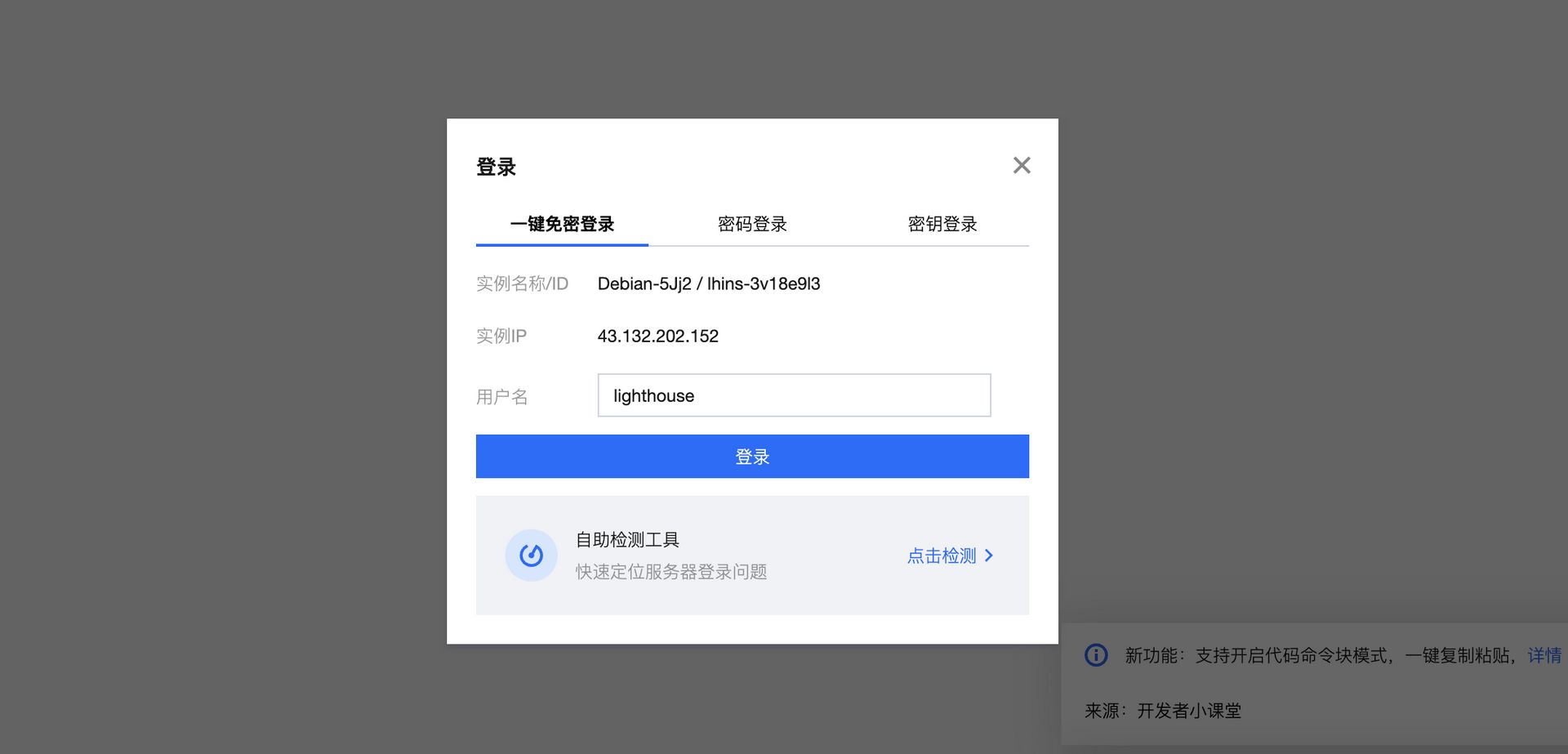
Войдите в систему (облегченный сервер приложений Tencent Cloud)



5.1 Установите Docker и Nginx Proxy Manager
Вы можете напрямую ссылаться на этот контент:https://blog.laoda.de/archives/nginxproxymanager
5.2 Создайте каталог установки
Создайте каталог установки:
sudo -i
mkdir -p /root/data/docker_data/answer
cd /root/data/docker_data/answerЗдесь мы устанавливаем его напрямую с помощью докера.
vim docker-compose.ymlВ разделе «Английский метод ввода» нажмите i
version: "3"
services:
answer:
image: answerdev/answer
ports:
- '9008:80' # Левую часть двоеточия можно заменить на незанятый порт на вашем сервере.
restart: on-failure
volumes:
- ./answer-data:/data # Путь слева от двоеточия можно изменить. Теперь это означает, что данные хранятся в текущей папке. answer-data в папке
db:
image: mariadb:10
command: --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
environment:
MYSQL_ROOT_PASSWORD: answer # Пароль пользователя базы данных root. Рекомендуется изменить его самостоятельно.
MYSQL_USER: answer
MYSQL_PASSWORD: answer # Пароль ответа пользователя базы данных. Рекомендуется изменить его самостоятельно.
MYSQL_DATABASE: answer
volumes:
- ./mariadb:/var/lib/mysql # Путь слева от двоеточия можно изменить. Теперь это означает, что данные хранятся в текущей папке. mariadb в папке
restart: on-failureщелкнуть esc,Затем :wq Сохраняем и выходим.
5.3 Включите брандмауэр сервера (не обязательно) и зайдите на веб-страницу.
Открыть порты брандмауэра 9008
Например, способ открытия Tencent Cloud следующий (некоторые поставщики услуг не имеют собственного брандмауэра панели, поэтому этот шаг не обязателен):
<img src="https://img.laoda.de/i/2022/06/30/zlio5h-2.webp" alt="image-20220630215240864" style="zoom:33%;" />
<img src="https://img.laoda.de/i/2022/06/30/10h3dqt-2.webp" alt="image-20220630220546335" style="zoom:33%;" />
Пример на картинке заполнен 5230,Замечание заполнено memos,Здесь мы заполняем 9008,Заполните пример answer , просто подтвердите (если вы находитесь в docker-compose Изменено в файле 9009,Вам нужно заполнить это здесь 9009,и так далее)
<img src="https://img.laoda.de/i/2022/08/19/o4byqz-2.webp" alt="image-20220819145844555" style="zoom:33%;" />
Проверьте, занят ли порт (начните с 9008 (например), введите:
lsof -i:9008 #Проверять 9008 Порт занят?,если занято,Переопределить портЕсли ничего не появляется, это означает, что порт не занят и мы можем продолжить следующие операции ~
Если оно появляется:
-bash: lsof: command not foundбегать:
apt install lsof #Установить lsofЕсли порт не занят (если занят, измените порт, например, измените его на 8081,Уведомление docker И командную строку, и фаервол надо менять)
наконец:
cd /root/data/docker_data/answer # приходить dockercompose В папке, где находится файл
docker-compose up -d Теоретически мы можем войти http://ip:9008 Доступ установлен.
Уведомление:
1. Не знаю сервера IP,Вы можете напрямую использовать командную строкувходить:
curl ip.sb,Будет отображен IP текущего сервера.2. Если вы не можете получить доступ, проверьте еще раз, открыт ли соответствующий порт в брандмауэре панели Pagoda и внутреннем брандмауэре поставщика услуг.
Некоторые друзья могут захотеть настроить его и поделиться им с другими. Если они захотят поделиться им с другими позже, IP + порт слишком неэлегантны. Gugu рекомендует вам создать доменное имя, которое легко запомнить и которое выглядит более формально. Это позволит вам использовать https, что сделает веб-страницу более безопасной.
и namesilo выше xyz Доменное имя с суффиксом действует один год. 7 Юани можно выбрасывать каждый год.
Если вы хотите использовать его в течение длительного времени, рекомендуется купить его. com Доменное имя с суффиксом более формально и его можно вводить laodade получить 1 Скидка в долларах США (не знаю, доступна ли она сейчас)
namesilo Поставляется с защитой конфиденциальности,Гугу использовал этот,Цена также относительно низкая среди этих регистраторов.,Ключевым моментом является то, что его компания не похожа на других регистраторов доменных имен.,Никаких трюков!(Это просто какой-то фоновый интерфейсуродливый древний = =)
Давайте посмотрим вниз!
5.4 Обновить ответ
cd /root/data/docker_data/answer
docker-compose down
cp -r /root/data/docker_data/answer/root/data/docker_data/hexo.archive # Предварительно сделайте резервную копию, на всякий случай. На самом деле здесь она не нужна, потому что мы не сопоставляем ее с локальной папкой.
docker-compose pull
docker-compose up -d # пожалуйста, не используй docker-compose stop Приходите, чтобы остановить контейнер, потому что требуется дополнительное время, чтобы остановить остановку контейнера; up -d Когда вы напрямую обновляете контейнер, он автоматически останавливается и немедленно перестраивает новый контейнер, поэтому нет необходимости тратить это время.
docker image prune # prune Команда используется для удаления тех, которые больше не используются. docker объект. Удалить все элементы, которые не были tag Отметьте и изображения, которые не используются контейнераминамекать:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N] входить y
Приложения, созданные с использованием Docker, очень легко обновлять~
5.5 Удаление ответа
cd /root/data/docker_data/answer
docker-compose down
cd ..
rm -rf /root/data/docker_data/answer # Полностью удалить данные, сопоставленные с локальнымиМожет быть удален очень чисто.
6. Обратный прокси
Для доступа к нашему сервису нам нужно использовать доменное имя вместо IP+порта!
6.1 Использование прокси-менеджера Nginx
Добавить Обран прокси До,Убедитесь, что вы завершили анализ доменного имени.,Если вы не знаете как, вы можете посмотреть это:Доменное имя и разрешить его на сервере(Покупка доменного имени, разрешение доменного имени Видеоурок)

После этого войдите в систему Nginx Proxy Manager(Не знаю, как это смотреть:Установите прокси-менеджер Nginx.(Связанные руководства))
Уведомление:
Nginx Proxy Менеджер (далее – НПМ) будет использоваться
80、443порт, поэтому эта машина не может его занять (например, изначально у нее был Nginx)
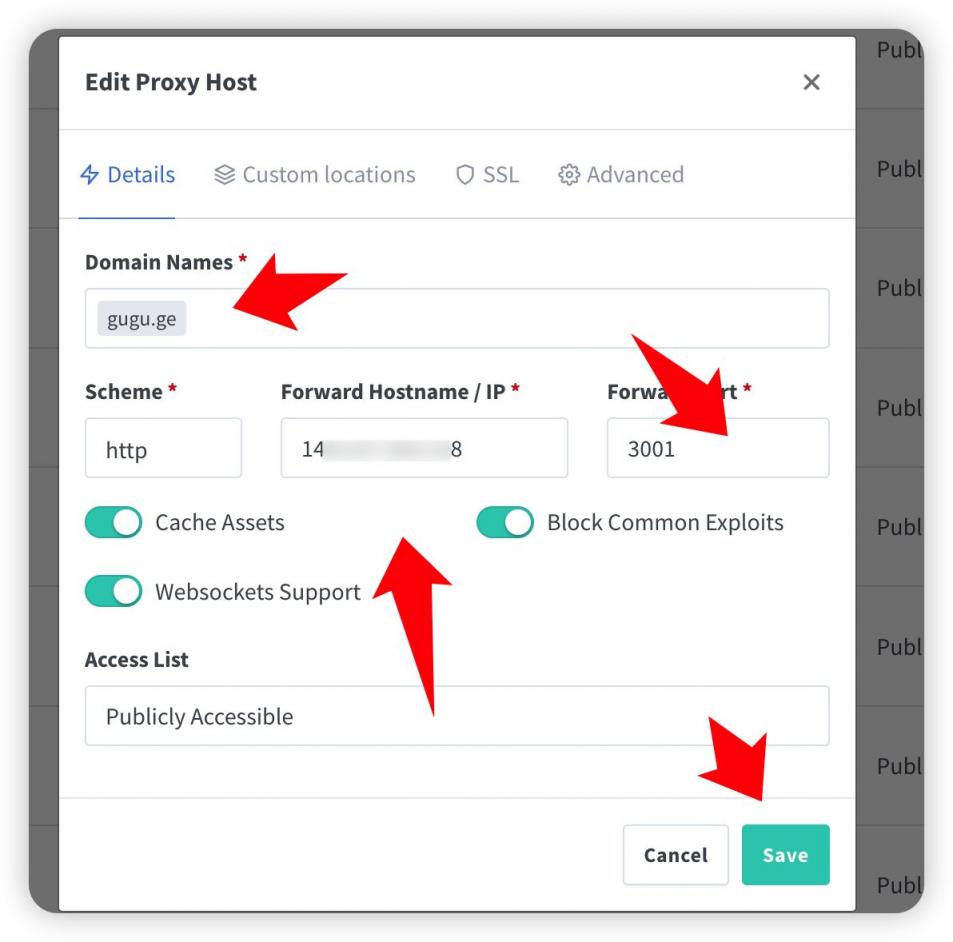
Просто добавьте несколько фотографий:
<img src="https://img.laoda.de/i/2022/05/02/kfes4s_7.webp" alt="image-20220502123517401" style="zoom: 33%;" />

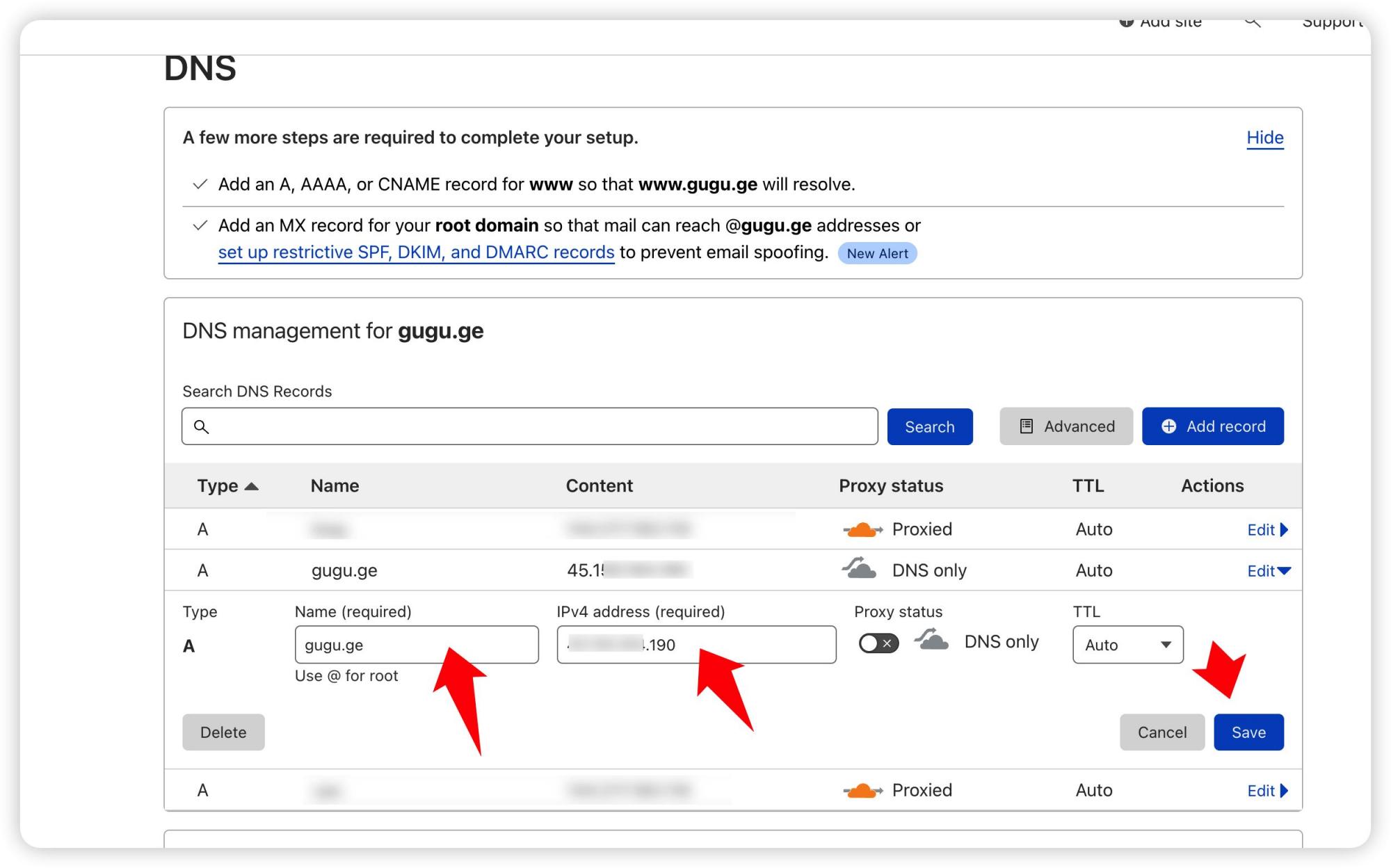
Обратите внимание на заполнение соответствующего
доменное имя、IPипорт,Согласно статье,Должен быть9008
Заполните IP:
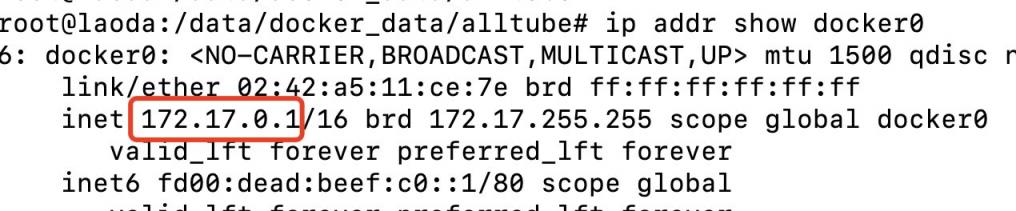
если Nginx Proxy Manager и ответить На одном сервере вы можете использовать терминал входить:
ip addr show docker0Просмотрите соответствующий внутренний IP-адрес контейнера Docker.

В противном случае заполните напрямую answer Сервер, где IP Вот и все.
<img src="https://img.laoda.de/i/2022/04/03/h9azjx_7.webp" alt="image-20220403104353185" style="zoom: 33%;" />
Откройте его еще раз и проверьте следующее:

Затем вы можете использовать доменное имя для установки и доступа к нему.
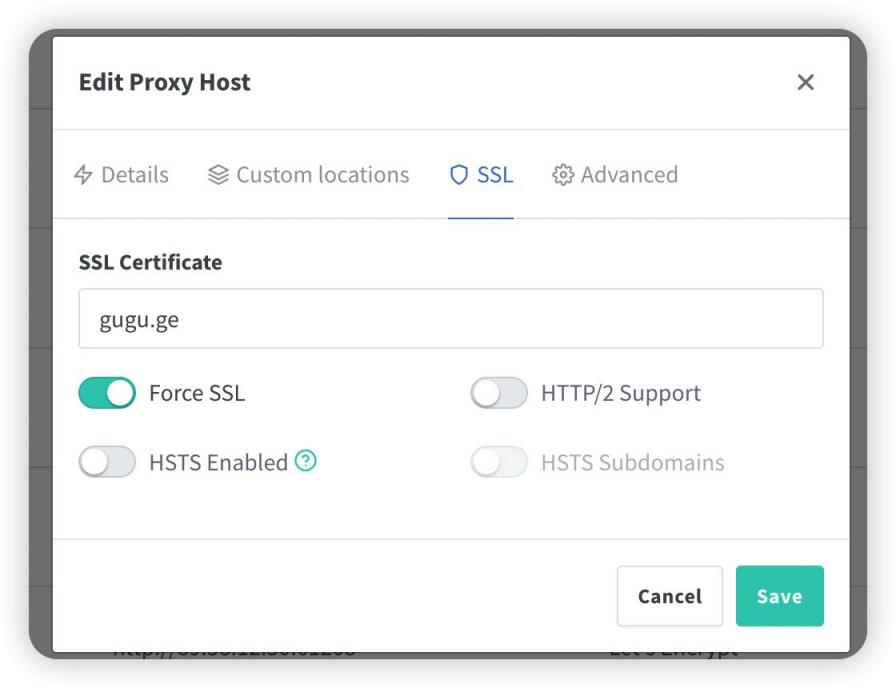
6.2 Использование панели «Пагода»
Я обнаружил, что многие друзья до сих пор привыкли использовать панель Pagoda, и вот обратная конфигурация панели Pagoda:
Просто создайте новый сайт, без базы данных, без PHP, просто статический.
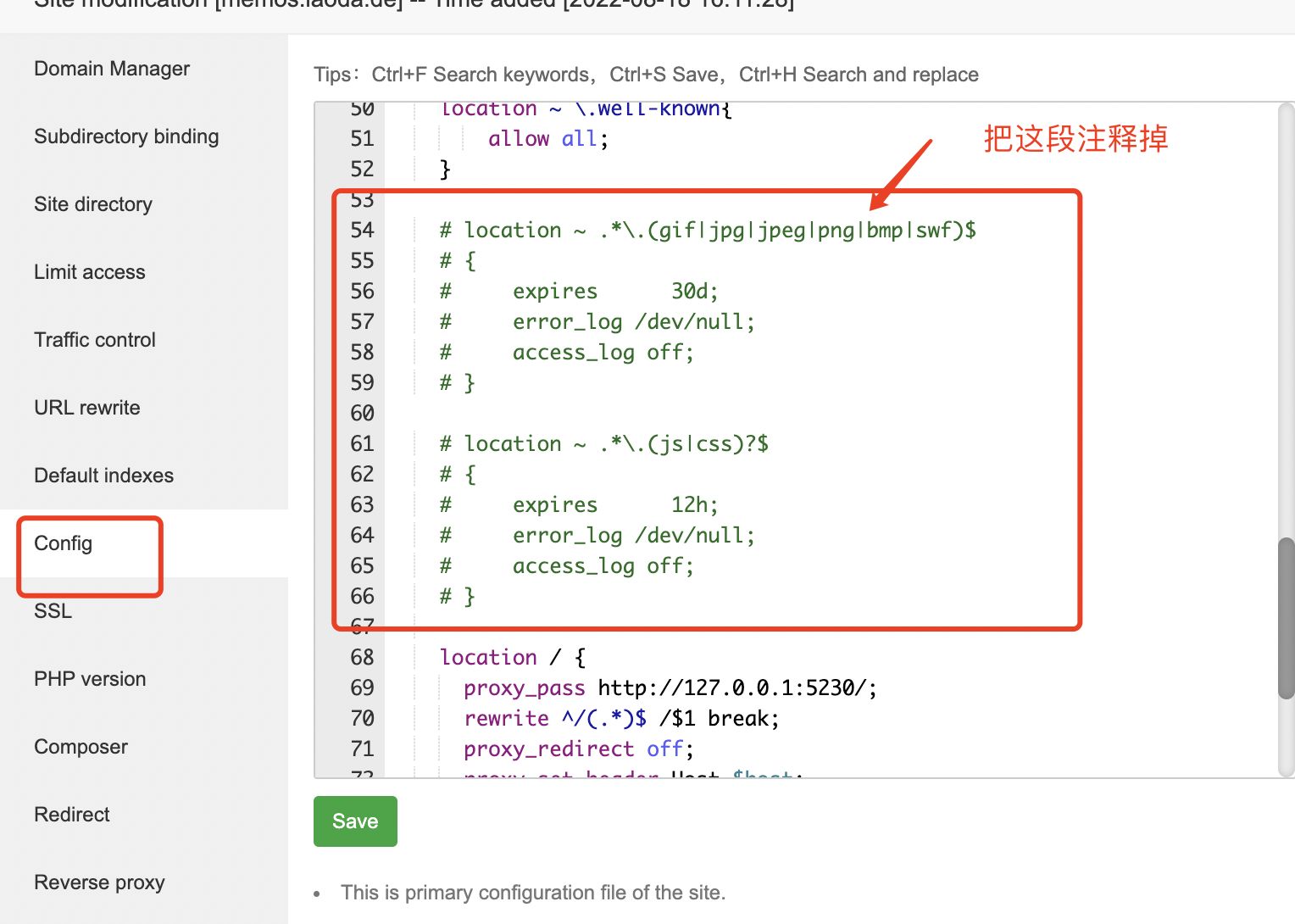
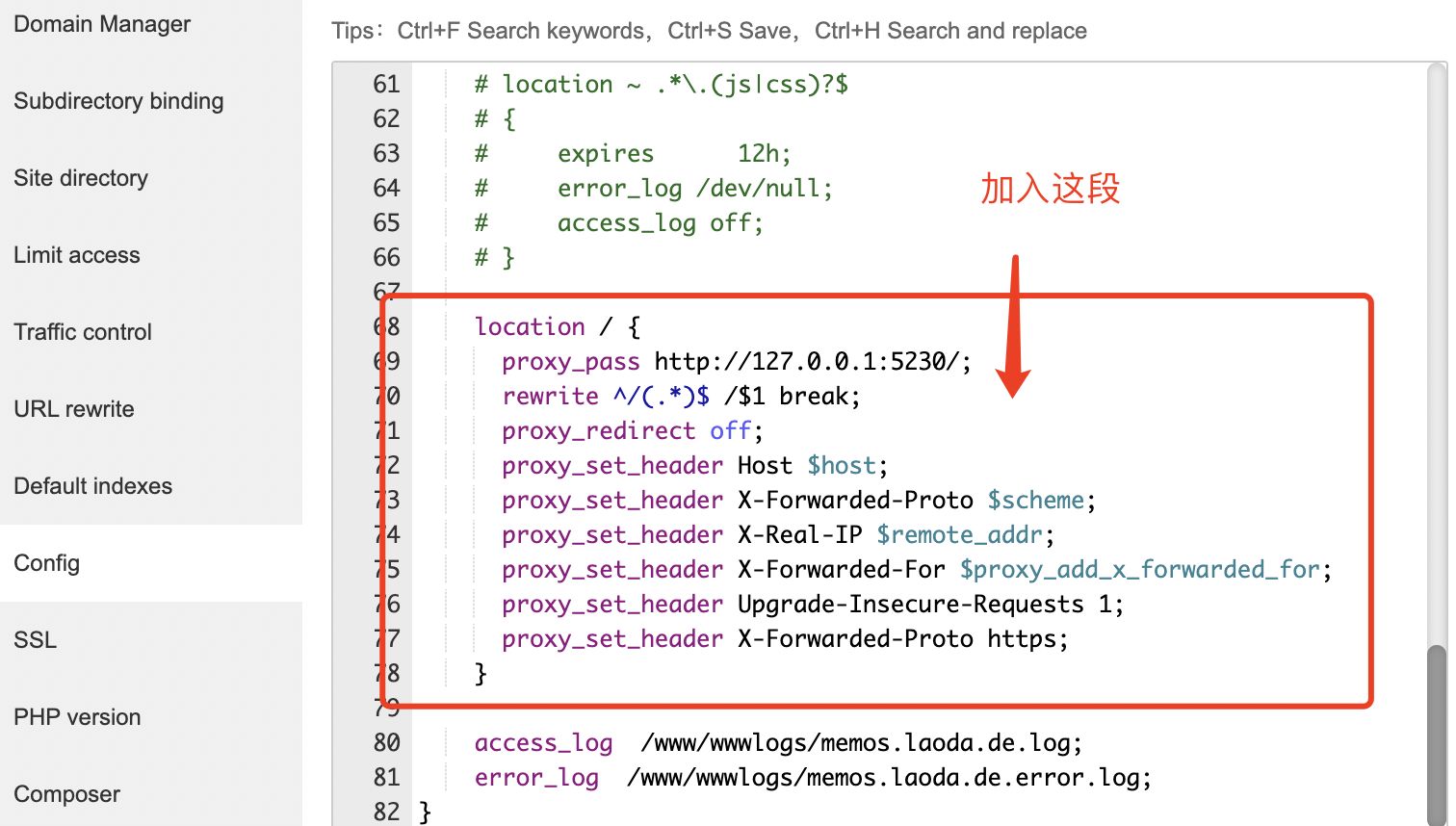
Затем откройте следующую конфигурацию и измените конфигурацию Nginx.


Код выглядит следующим образом:
location / {
proxy_pass http://127.0.0.1:9008/; # Будьте осторожны и измените его на тот порт, который вы действительно используете.
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}Этот метод подходит для 90% изобратный прокси может быть эффективным, затем вы можете использовать доменное имя для установки и доступа к нему.
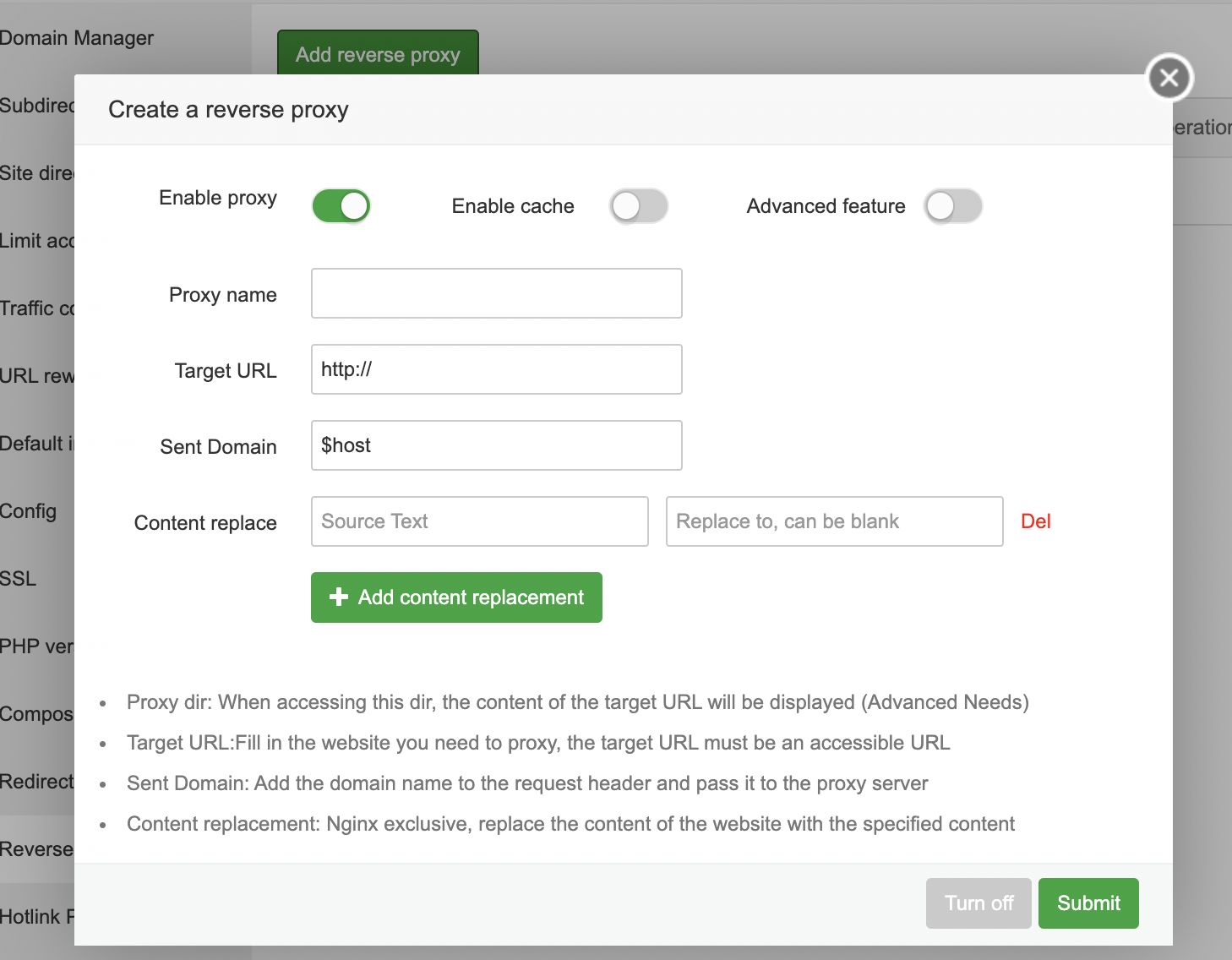
Некоторые студенты могут спросить, почему бы просто не использовать функцию обратного прокси, которая поставляется с Pagoda.

Это также возможно, но сам Гугу уже сталкивался с ситуацией, когда при наличии нескольких веб-сайтов, которые необходимо отменить, при настройке здесь будет сообщаться об ошибке = =
Поэтому позже я перестал его использовать и просто использовал метод выше для управления им.
7. Руководство по использованию
Установка конфигурации смотрите видео Гугу.
8. Проблемы, возникшие на данный момент
Никто
9. Концовка
Желаю всем удачи и не стесняйтесь спрашивать, если у вас есть какие-либо вопросы. GitHub нести Issues,Вы также можете общаться и обсуждать друг с другом в комментариях.
В то же время проект все еще находится в зачаточном состоянии, и студенты, у которых есть возможность внести свой вклад в проект, также могут активно присоединиться. проект Приходите и внесите свой вклад!
Ссылки
Answer чиновникURL-адрес:https://answer.dev/
Answer чиновник GitHub:https://github.com/answerdev/answer
Answer чиновникдокумент:https://answer.dev/docs/installation/

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


