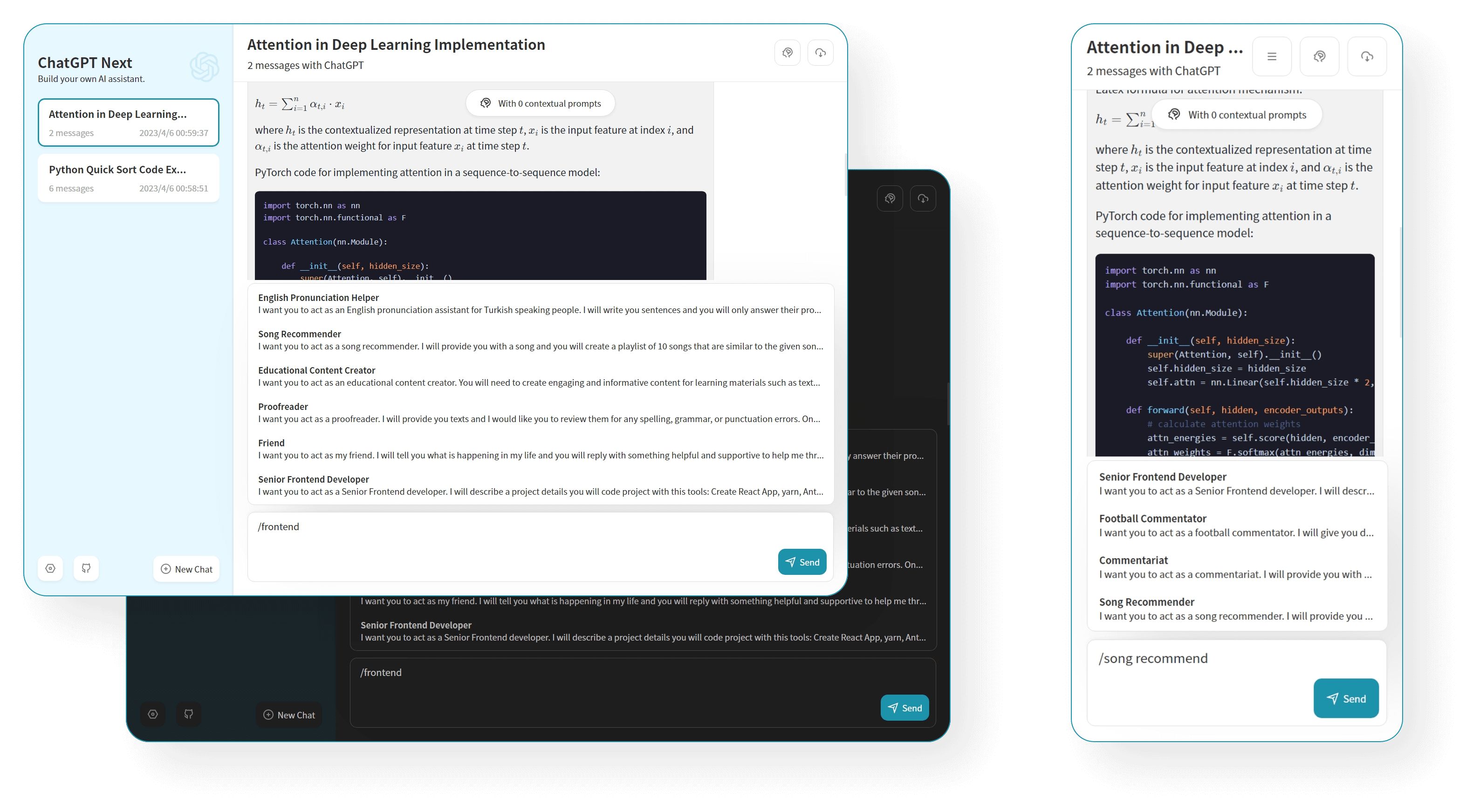
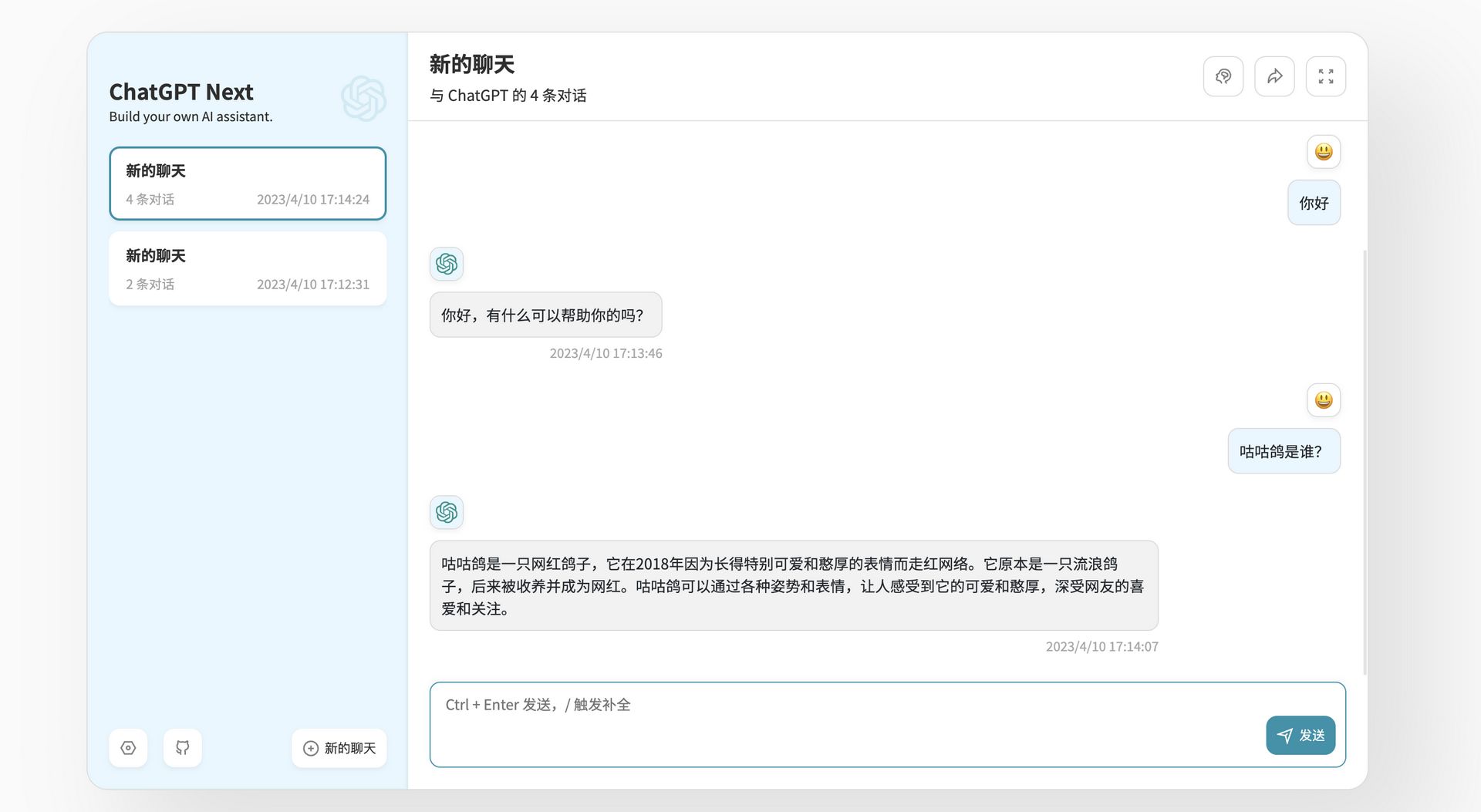
[Fun Docker Project] Быстрый и безбарьерный доступ из любой точки мира! ChatGPT Next Web — разверните свое частное веб-приложение ChatGPT бесплатно одним щелчком мыши.
Сегодня я поделюсь частным веб-приложением ChatGPT — ChatGPT Next Web, позволяющим удобно использовать ChatGPT в любое время и в любом месте!

1. Краткое введение в ChatGPT Next Web (с GitHub)
1.1 Основные функции
- существовать 1 Используйте в течение нескольких минут Vercel Бесплатное развертывание в один клик
- Хорошо продуманный пользовательский интерфейс, адаптивный дизайн, поддержка темного режима.
- Чрезвычайно высокая скорость загрузки первого экрана (~ 100 КБ)
- Массивный встроенный prompt список,откитайскийиАнглийский
- Автоматически сжимать стенограммы контекстного чата,существовать节省 Token поддерживая при этом очень длинные разговоры
- Экспортируйте записи чата одним щелчком мыши, полная поддержка Markdown
- У вас есть собственное доменное имя? Еще лучше,Сразу после привязкисуществоватьгде угодноДоступностьбыстрый доступ
Без лишних слов, давайте начнем строить его прямо сейчас!
2. Отображение проекта

Демо Demo: https://chat-gpt-next-web.vercel.app/
обратная связь Issues: https://github.com/Yidadaa/ChatGPT-Next-Web/issues
присоединиться Discord: https://discord.gg/zrhvHCr79N
Награды разработчикам: Пригласите оригинального автора проекта выпить кофе.
Существует два официальных метода построения: первый не требует сервера и развертывается непосредственно на Vercel, второй развертывается на вашем собственном сервере;
3. Начните работу
3.1 Развертывание на Vercel (может потребоваться доменное имя)
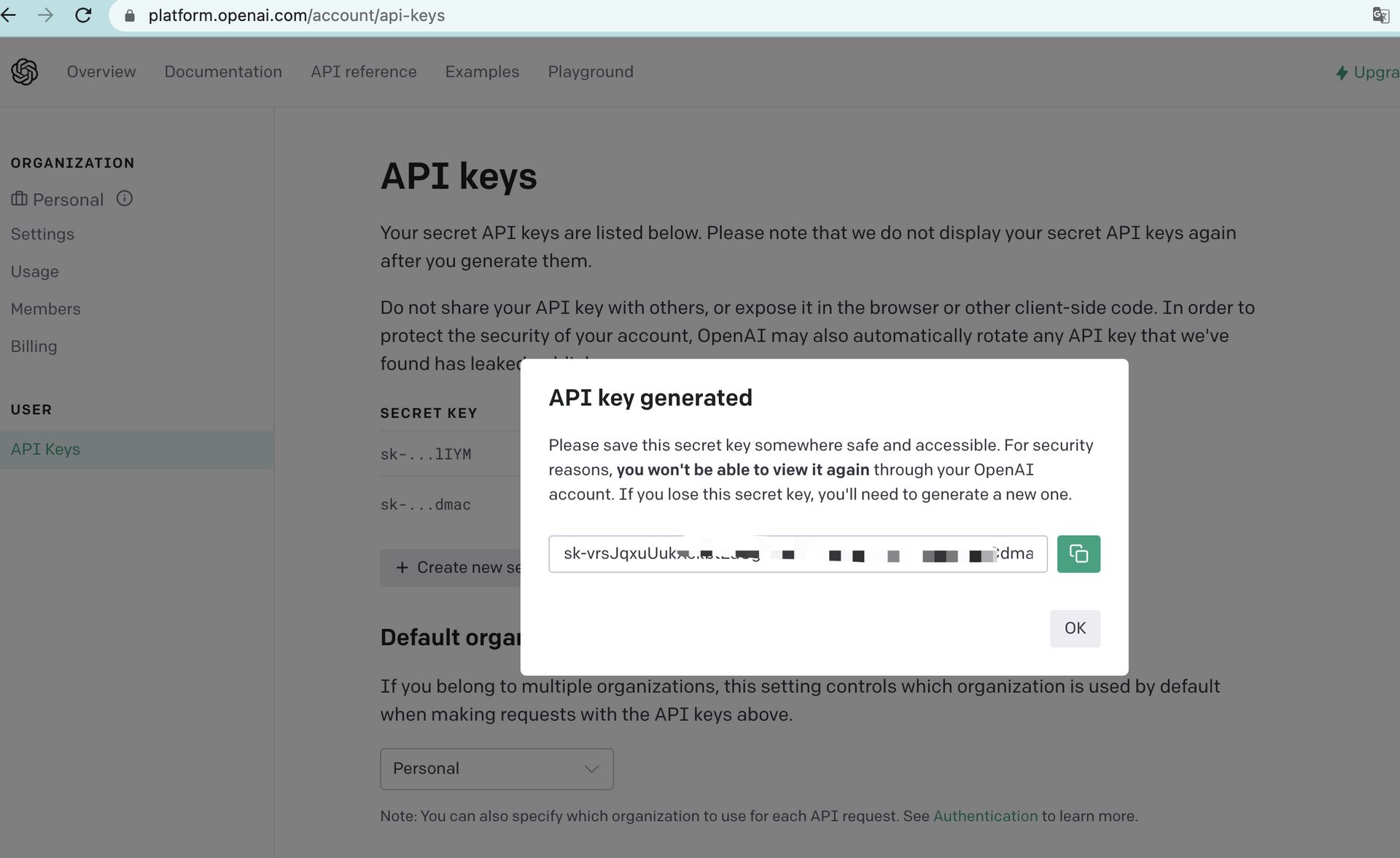
- Подготовьте ключ API OpenAI;
- Нажмите кнопку справа, чтобы начать развертывание: Deploy with Vercel,Используйте напрямую Github Просто войдите в свою учетную запись и не забудьте заполнить страницу переменных среды. API Key иПароль доступа к странице CODE;
- После завершения развертывания вы можете начать его использовать;
- (Необязательный)Привязать собственное доменное имя:Vercel назначенное доменное имя DNS существуют Некоторые территории загрязнены,Привязать собственное доменное имя может быть связано напрямую.
3.2 Развертывание на собственном сервере
version: '3.3'
services:
chatgpt-next-web:
ports:
- '8090:3000'
environment:
- OPENAI_API_KEY=sk-xxxx # Заполните свой API KEY
- CODE=your-password # Введите пароль, иначе ваш лимит скоро будет исчерпан
image: yidadaa/chatgpt-next-webВыкидывайте ядро прямо сюда docker-compose.yaml файл, знакомый docker Друзья окружающей среды могут напрямую копировать и строить его.
Уведомление:
OPENAI_API_KEY Вы можете сослаться на Гугу в прошлом году12луна Написано статей:От регистрации до игры в ChatGPT — самом продвинутом в мире гражданском чат-боте с искусственным интеллектом.。

Рекомендуем к прочтению:Народный! Кратко объясните ChatGPTиOpenAI и API КЛЮЧИ
CODE Не забудьте записать это, иначе веб-страница будет доступна в Интернете, и ваша квота API скоро будет исчерпана.
Ниже приводится подробное руководство по настройке для развертывания сервера.
4. Настройте среду
Исправление: Кажется, ничего страшного, если он заблокирован. Так мы называем API.
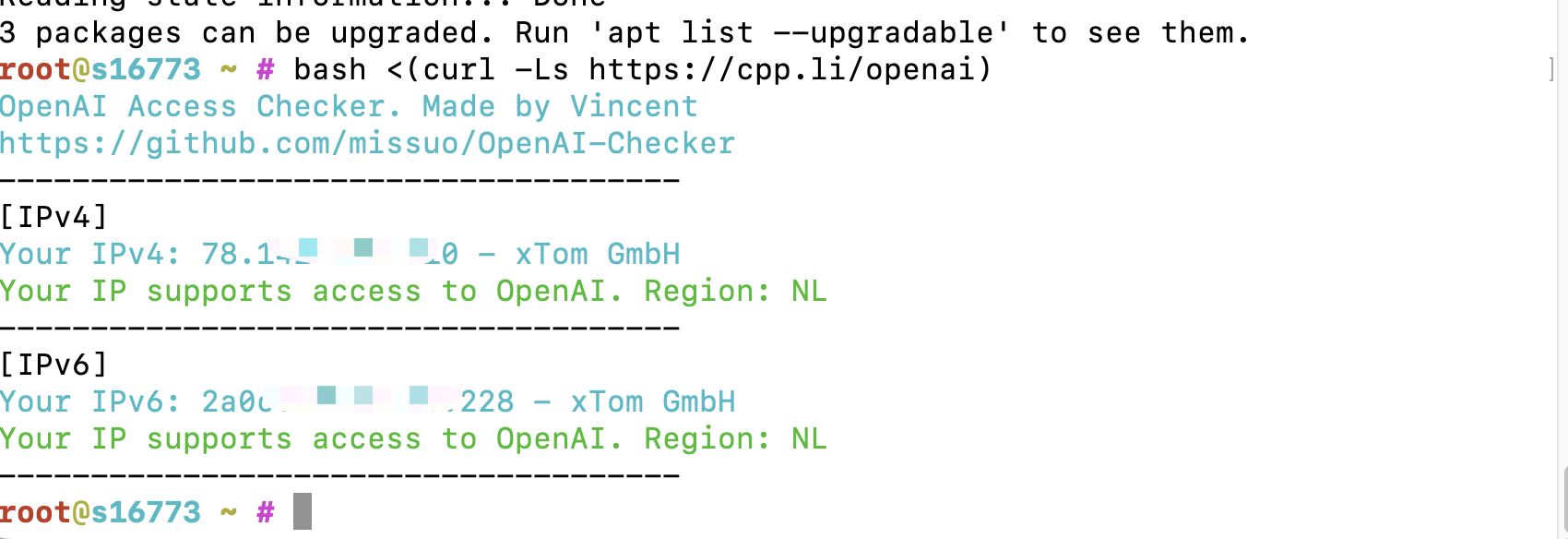
Выберите сервер и сначала проверьте, можете ли вы получить доступ к ChatGPT:
bash <(curl -Ls https://cpp.li/openai)
- сервер:
Тенсент Гонконглегкий сервер приложений 24 Юань / луна VPS одинГугу построил его сам, используя технологии Кремниевой долины.Легкий сервер приложений Tencent , (на этот раз лучше всего выбрать Европейские и американские серверы)если Если вы новичок и только начали играть,,Вы также можете купить Лайкра Облако сервер, (Лайкра Облакосервер介绍:Нажмите, чтобы просмотреть) - Система: Дебиан 11 (ДД-скрипт Не требуется ДД, даже с оригинальной системой Хорошо, я буду использовать его во всех последующих уроках. Debian или Ubuntu Построить~)
- Установлено Docker、Docker-compose(Связанные скрипты)
- 【Не требуется Но рекомендуется】Доменное имя и разрешить его на сервере(Покупка доменного имени, разрешение доменного имени Видеоурок)
- 【Не требуется】нестивперед Установлено панель пагоды зарубежная версия aapanel,и Установлено Nginx(Адрес установки)
- 【Не требуется В этом уроке используется】Установлено Nginx Proxy Manager(Связанные руководства)
Требования к серверу: рекомендуется 1 ГБ или более памяти.
5. Создайте видео
5.1 YouTube:
Видео адрес:https://youtu.be/C97PAwJ9fkA
5.2 Билибили
Билибили [HD-версию можно нажать, чтобы пожаловаться на нее B стоять и смотреть】:<joe-bilibili bvid="BV1w84y1M7zG"></joe-bilibili>
6. Метод строительства
Если вы не используете облегченный сервер приложений Tencent Cloud, вы можете сразу перейти к разделу 5.1.
Установите систему (облегченный сервер приложений Tencent Cloud)

Самая большая особенность легкого сервера Tencent Cloud заключается в том, что «Легкий» по сравнению с CVM больше подходит для начала работы новичкам. Здесь выбираем между. Docker Базовый образ, можно сохранить для последующей установки. Docker шаги (Если вы настаиваете на использовании домашнего сервера, установите его здесь. Docker Зеркало также поможет вам настроить источники внутреннего зеркала для ускорения доступа. docker Зеркальные ресурсы) Не используйте отечественные 。
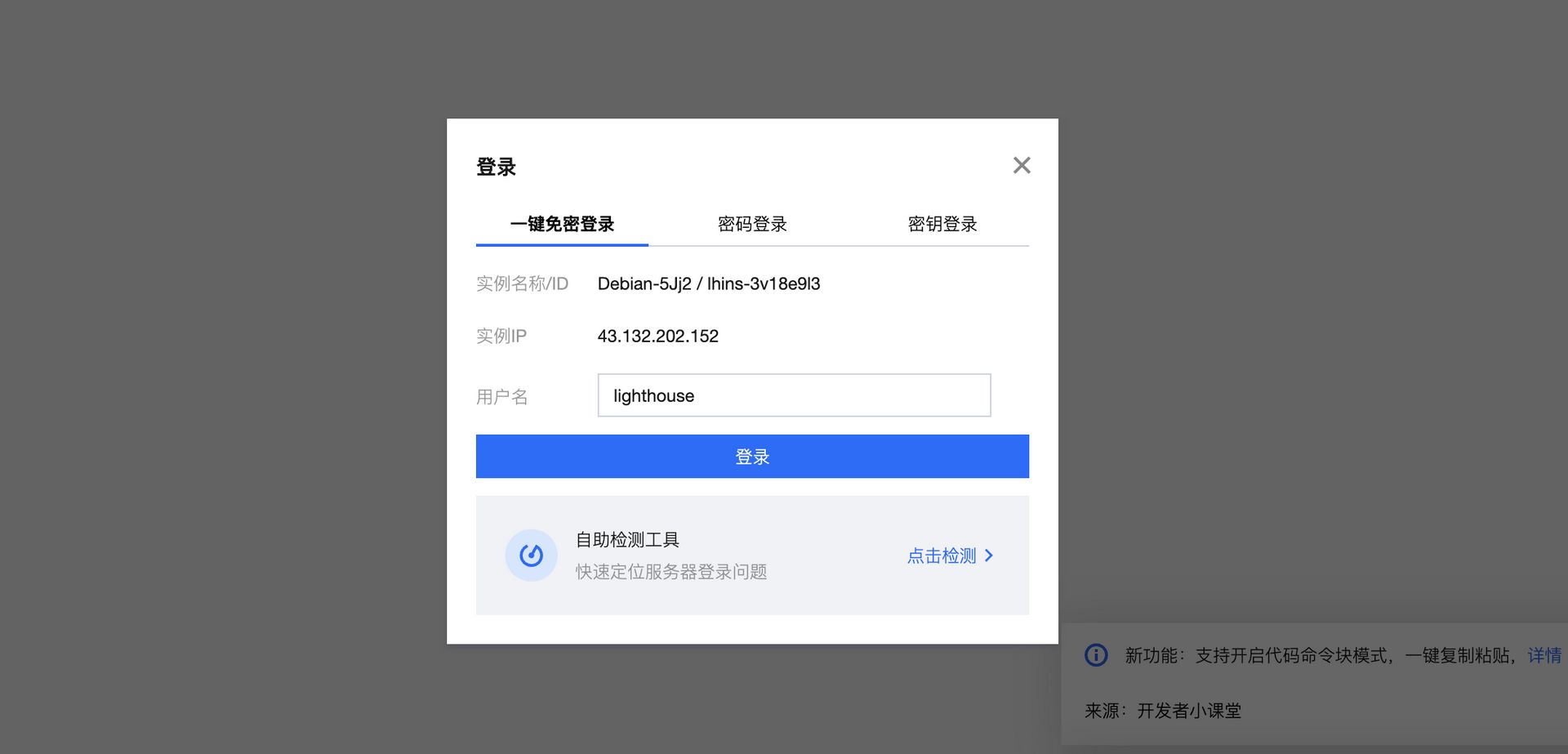
Войдите в систему (облегченный сервер приложений Tencent Cloud)



6.1 Установите Docker и Nginx Proxy Manager
Вы можете напрямую обратиться к этому контенту:
https://blog.laoda.de/archives/nginxproxymanager
6.2 Создайте каталог установки
Создайте каталог установки:
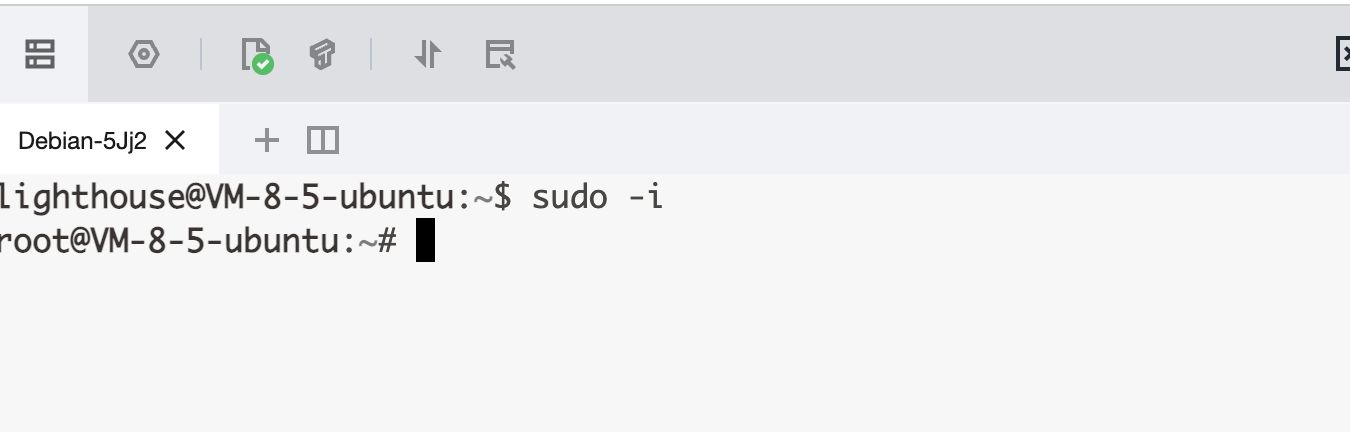
sudo -i
mkdir -p /root/data/docker_data/chatgpt-web
cd /root/data/docker_data/chatgpt-webЗдесь мы устанавливаем его напрямую с помощью докера.
vim docker-compose.ymlВ разделе «Английский метод ввода» нажмите i
version: '3.3'
services:
chatgpt-next-web:
ports:
- '8090:3000'
environment:
- OPENAI_API_KEY=sk-xxxx # Заполните свой API KEY
- CODE=your-password # Введите пароль, иначе ваш лимит скоро будет исчерпан
image: yidadaa/chatgpt-next-webПосле внесения изменений обратите внимание на переключение на английский метод ввода, а затем нажмите esc,Затем :wq Сохраняем и выходим.
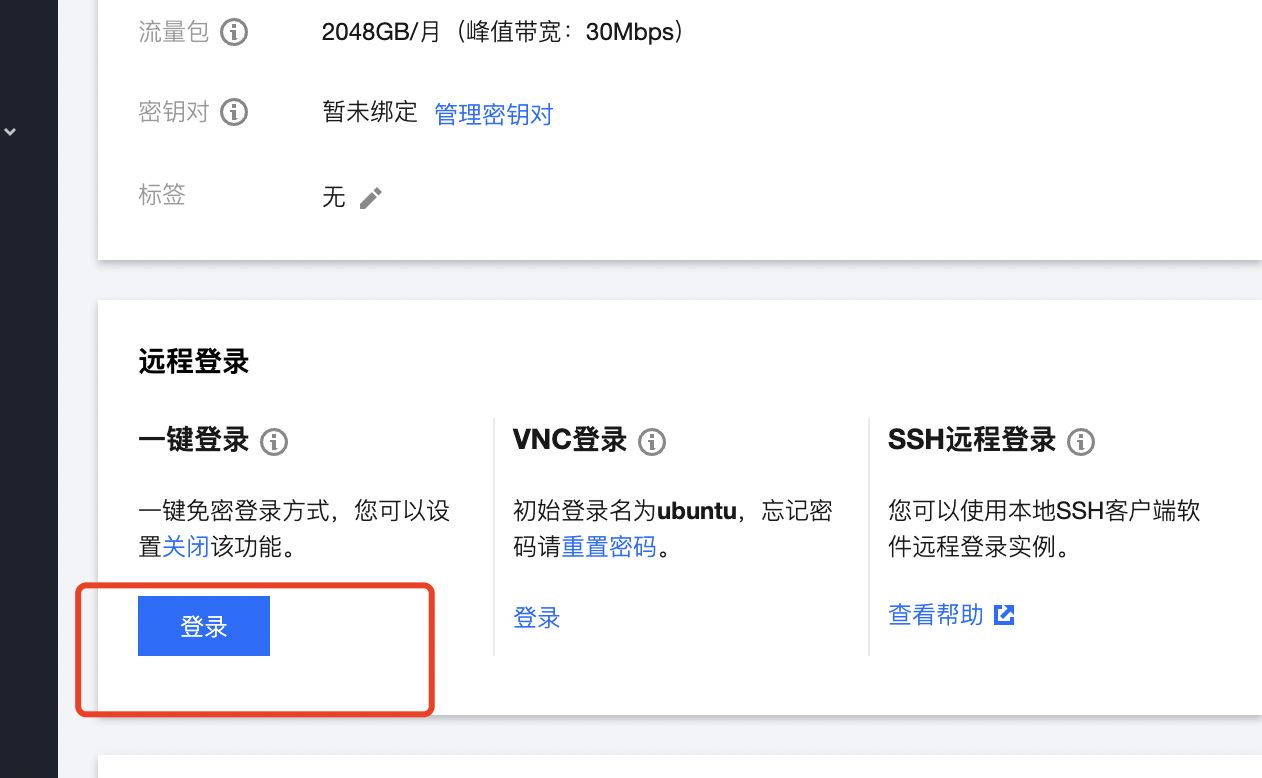
6.3 Включите брандмауэр сервера (не обязательно) и получите доступ к веб-странице.
Открыть порты брандмауэра 8090
Например, способ открытия Tencent Cloud следующий (некоторые поставщики услуг не имеют собственного брандмауэра панели, поэтому этот шаг не обязателен):
<img src="https://img.laoda.de/i/2022/06/30/zlio5h-2.webp" alt="image-20220630215240864" style="zoom:33%;" />
<img src="https://img.laoda.de/i/2022/06/30/10h3dqt-2.webp" alt="image-20220630220546335" style="zoom:33%;" />
Пример на картинке заполнен 5230,Замечание заполнено memos,Здесь мы заполняем 8090,Заполните пример chatgpt-web , просто подтвердите (если вы находитесь в docker-compose Изменено в файле 9009,Вам нужно заполнить это здесь 9009,и так далее)
<img src="https://img.laoda.de/i/2022/08/19/o4byqz-2.webp" alt="image-20220819145844555" style="zoom:33%;" />
Проверьте, занят ли порт (начните с 8090 (например), введите:
lsof -i:8090 #Проверять 8090 Порт занят?,если занято,Переопределить портЕсли ничего не появляется, это означает, что порт не занят и мы можем продолжить следующие операции ~
Если оно появляется:
-bash: lsof: command not foundбегать:
apt install lsof #Установить lsofЕсли порт не занят (если занят, измените порт, например, измените его на 8081,Уведомление docker И командную строку, и фаервол надо менять)
наконец:
cd /root/data/docker_data/chatgpt-web # приходить dockercompose В папке, где находится файл
docker-compose up -d Теоретически мы можем войти http://ip:8090 Доступ установлен.
Уведомление: 1. Не знаю сервера IP,может быть напрямуюсуществоватькомандная строкавходить:
curl ip.sb,会显示当впередсервериз IP。 2. Если вы столкнулись с невозможностью доступа, проверьте еще раз, открыт ли соответствующий порт в брандмауэре панели Pagoda и внутреннем брандмауэре поставщика услуг.
Некоторые друзья могут захотеть настроить его и поделиться им с другими. Если они захотят позже поделиться им с другими, порт IP + слишком неэлегантен. Гугу предлагает каждому создать доменное имя, которое легко запомнить и которое выглядит более формально. . Это позволит вам использовать https, что сделает веб-страницу более безопасной.
и namesilo выше xyz Доменное имя с суффиксом действует один год. 7 Юани можно выбрасывать каждый год. (Пустяки, по названию Плата за продление шестизначного номера xyz всегда составляет 0,99 доллара США. = =)
Если вы хотите использовать его в течение длительного времени, рекомендуется купить его. com Доменное имя с суффиксом более формально и его можно вводить laodade получить 1 Скидка в долларах США (не знаю, доступна ли она сейчас)
namesilo Поставляется с защитой конфиденциальности,Гугу использовал это место,Цена также относительно низкая среди этих регистраторов.,Ключевым моментом является то, что его компания не похожа на других регистраторов доменных имен.,Никаких трюков!(Это просто какой-то фоновый интерфейсуродливый древний = =)
Давайте посмотрим вниз!
6.4 Обновление веб-чата gpt
cd /root/data/docker_data/chatgpt-web
docker-compose down
cp -r /root/data/docker_data/chatgpt-web /root/data/docker_data/chatgpt-web.archive # На всякий случай заранее сделайте резервную копию
docker-compose pull
docker-compose up -d # пожалуйста, не используйте docker-compose stop остановить контейнер, поскольку для этого требуется дополнительное время на ожидание остановки контейнера; up -d Когда вы напрямую обновляете контейнер, он автоматически останавливается и немедленно перестраивает новый контейнер, поэтому нет необходимости тратить это время.
docker image prune # prune Команда используется для удаления тех, которые больше не используются. docker объект. Удалить все элементы, которые не были tag Отметьте и изображения, которые не используются контейнераминамекать:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N] входить y
Приложения, созданные с использованием Docker, очень легко обновлять~
6.5 Удалить чатgpt-web
cd /root/data/docker_data/chatgpt-web
docker-compose down
cd ..
rm -rf /root/data/docker_data/chatgpt-web # Полностью удалить данные, сопоставленные локальноМожет быть удален очень чисто.
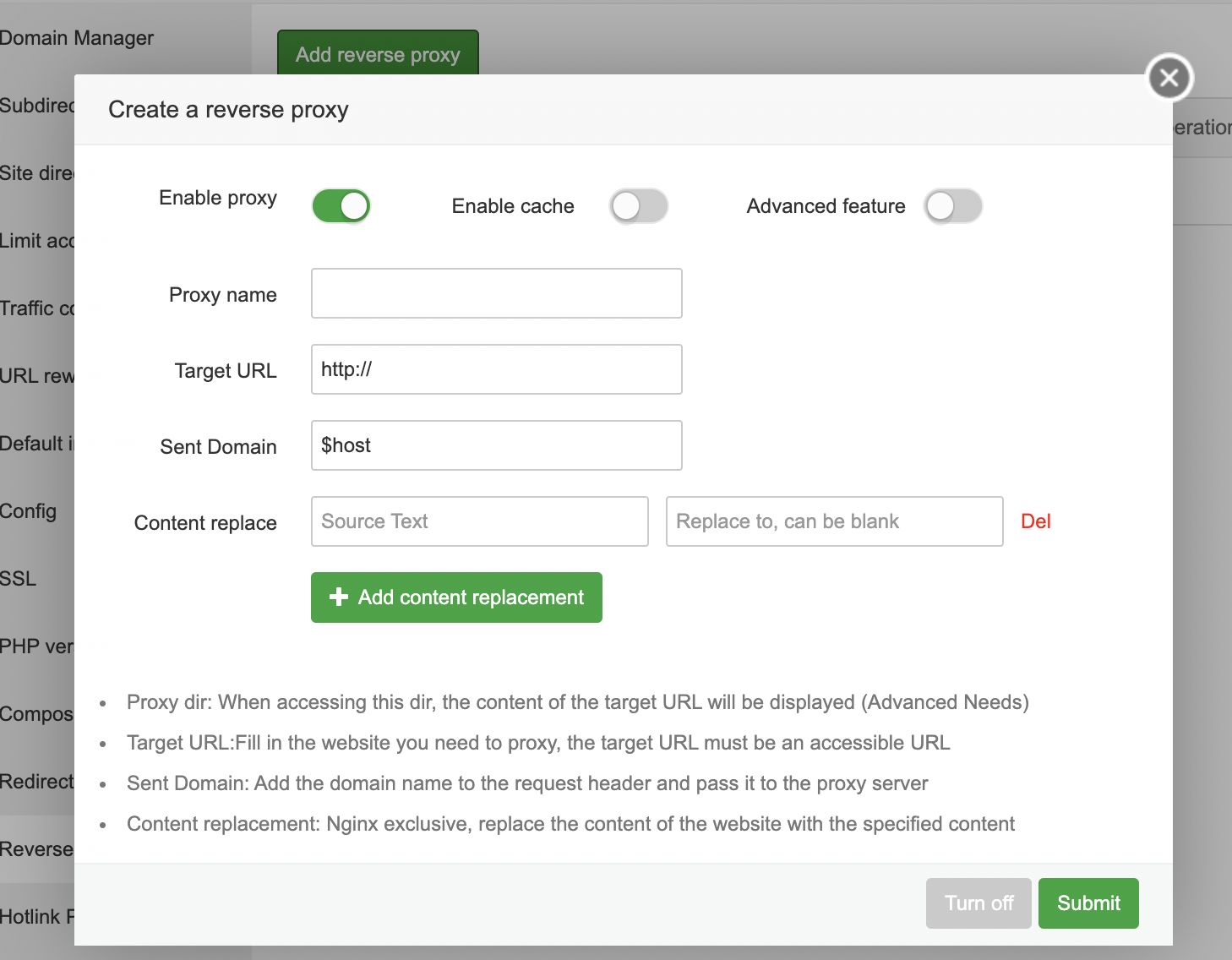
7. Обратный прокси
Для доступа к нашему сервису нам нужно использовать доменное имя вместо IP+порта!
7.1 Использование прокси-менеджера Nginx
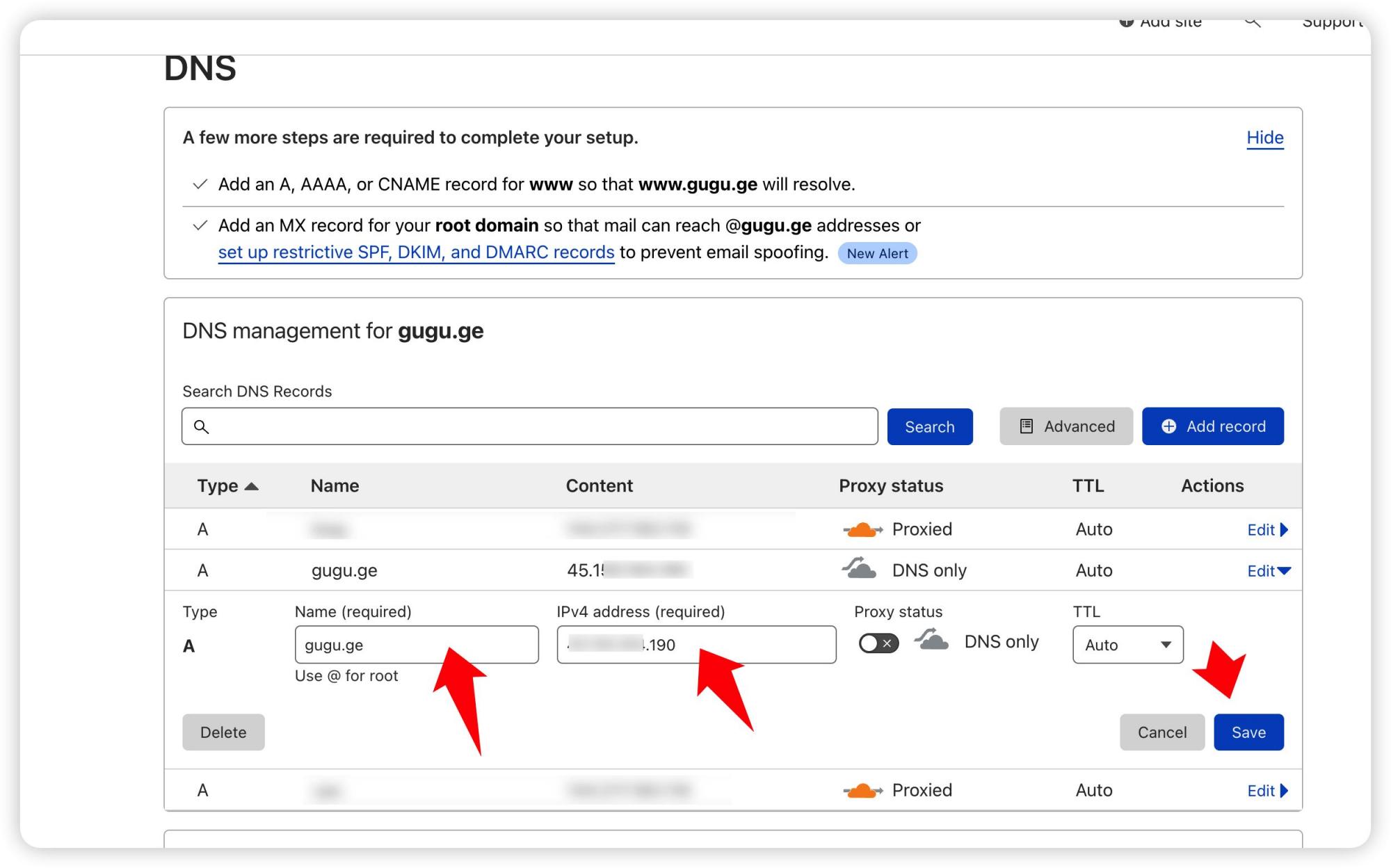
существоватьдобавить вобратный прокси之вперед,Убедитесь, что вы завершили разрешение доменного имени,Если вы не знаете как, вы можете посмотреть это:Доменное имя и разрешить его на сервере(Покупка доменного имени, разрешение доменного имени Видеоурок)

После этого войдите в систему Nginx Proxy Manager(Не знаю, как это смотреть:Установите прокси-менеджер Nginx.(Связанные руководства))
Уведомление: Nginx Proxy Менеджер (далее – НПМ) будет использоваться
80、443порт, поэтому эта машина не может его занять (например, изначально у нее был Nginx)
Просто добавьте несколько фотографий:
<img src="https://img.laoda.de/i/2022/05/02/kfes4s\_7.webp" alt="image-20220502123517401" style="zoom: 33%;" />
<img src="https://img.laoda.de/i/2023/04/03/pnip9i-0.webp" alt="image-20230403155113921" style="zoom:50%;" />
Обратите внимание на заполнение соответствующего
доменное имя、IPипорт,Согласно статье,должно быть8090
Заполните IP:
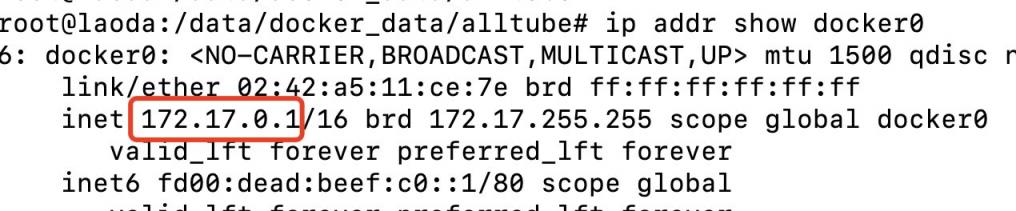
если Nginx Proxy Manager и chatgpt-web существоватьтакой жеодинсервер上,Можетсуществовать Терминалвходить:
ip addr show docker0Просмотрите соответствующий внутренний IP-адрес контейнера Docker.

В противном случае заполните напрямую chatgpt-web Сервер, где IP Вот и все.
<img src="https://img.laoda.de/i/2022/04/03/h9azjx\_7.webp" alt="image-20220403104353185" style="zoom: 33%;" />
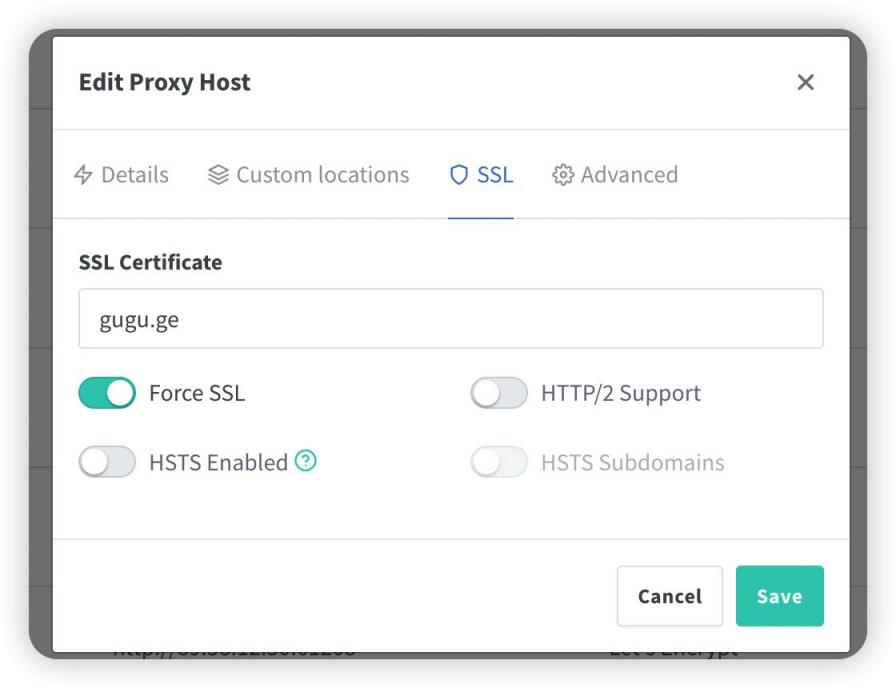
Откройте его еще раз и проверьте следующее:

Затем вы можете использовать доменное имя для установки и доступа к нему.
7.2 Использование панели «Пагода»
Я обнаружил, что многие друзья до сих пор привыкли использовать панель «Пагода», и вот обратная конфигурация панели «Пагода»:
Просто создайте новый сайт, без базы данных, без PHP, просто статический.
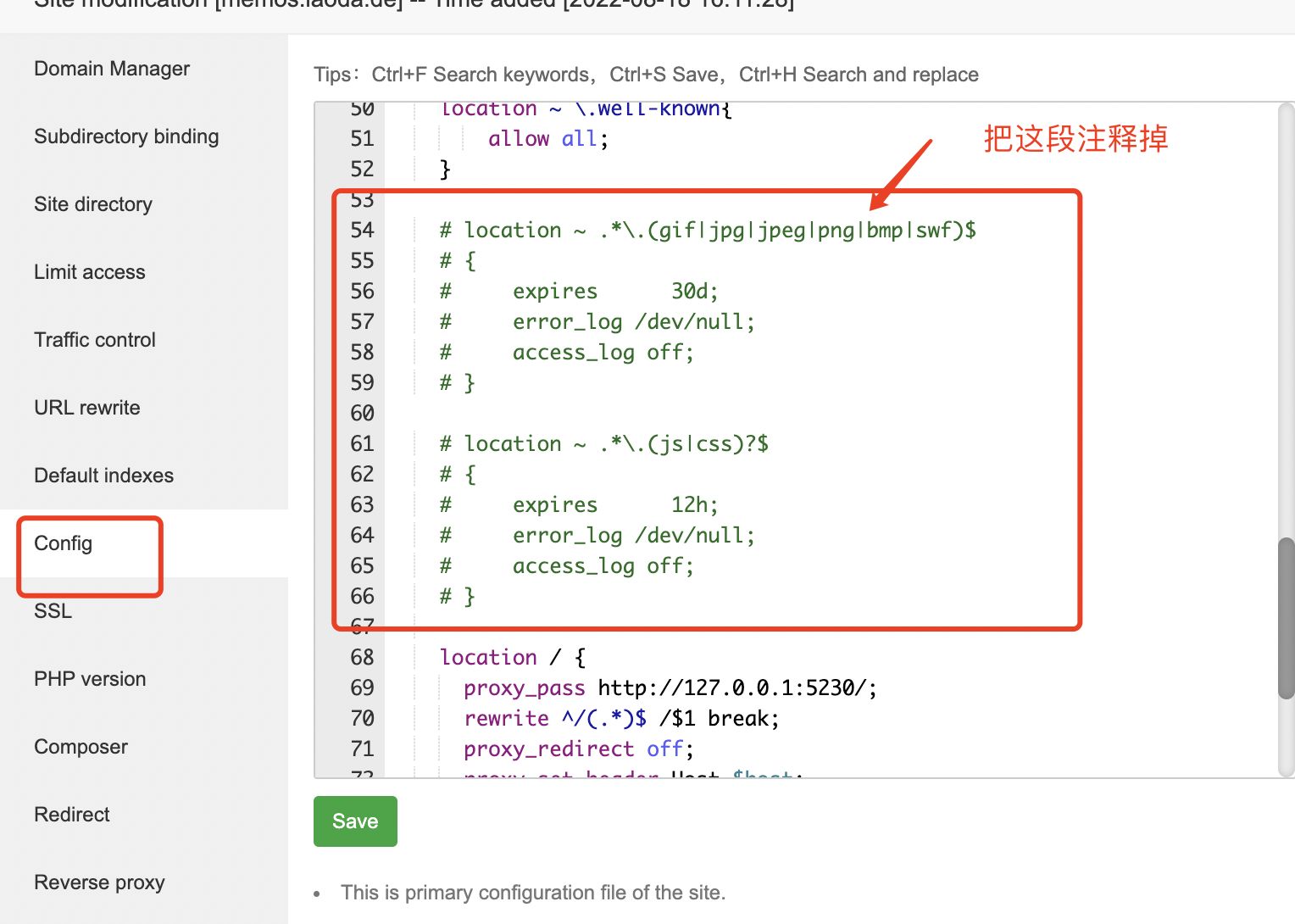
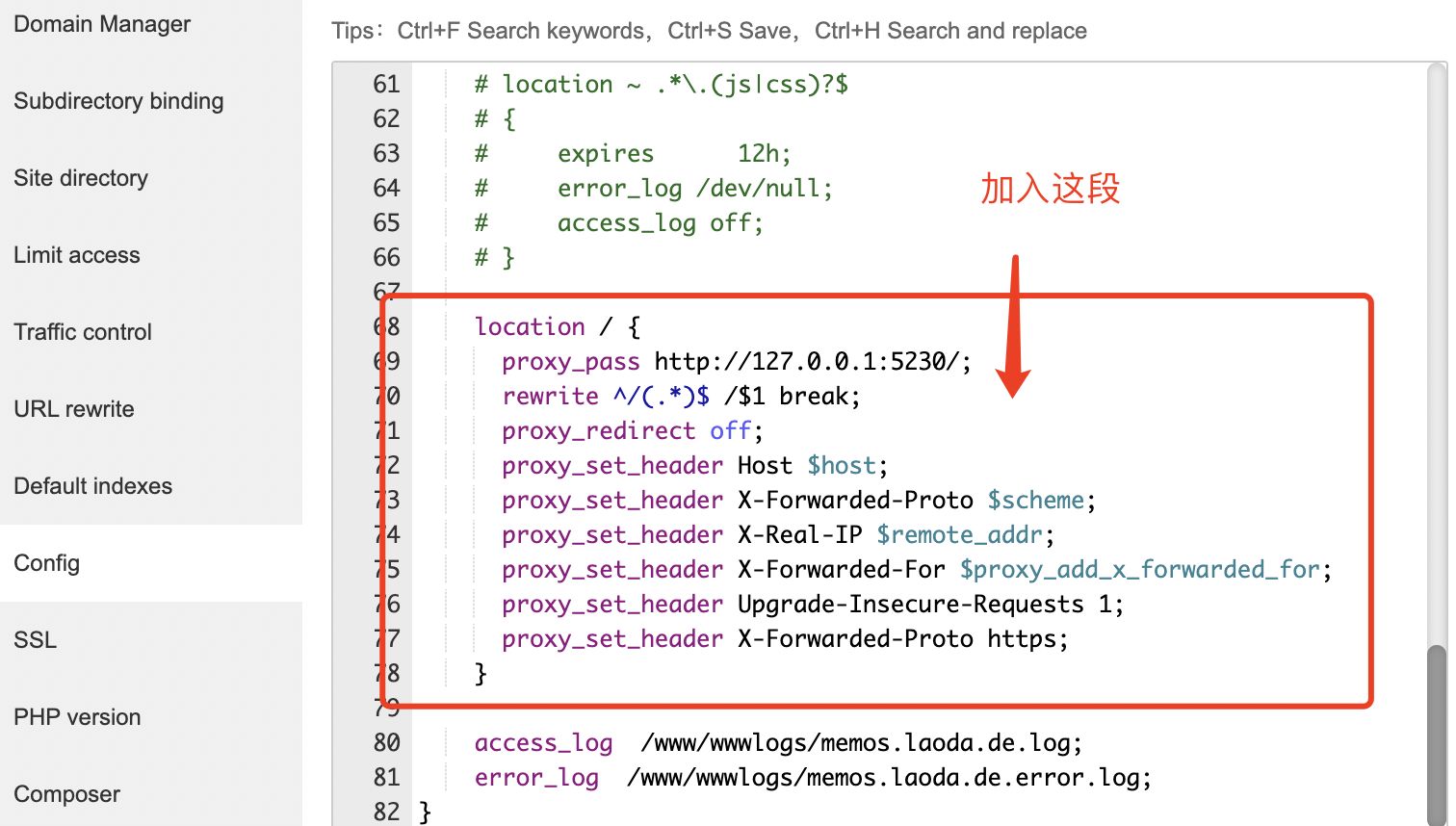
Затем откройте следующую конфигурацию и измените конфигурацию Nginx.


Код выглядит следующим образом:
location / {
proxy_pass http://127.0.0.1:8090/; # Будьте осторожны и измените его на тот порт, который вы действительно используете.
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}Этот метод подходит для 90% изобратный прокси может быть эффективным, затем вы можете использовать доменное имя для установки и доступа к нему.
Некоторые студенты могут спросить, почему бы просто не использовать функцию обратного прокси, которая поставляется с Pagoda.

Это также возможно, но сам Гугу уже сталкивался с ситуацией, когда при наличии нескольких веб-сайтов, которые необходимо отменить, при настройке здесь будет сообщаться об ошибке = =
Поэтому позже я перестал его использовать и просто использовал метод выше для управления им.
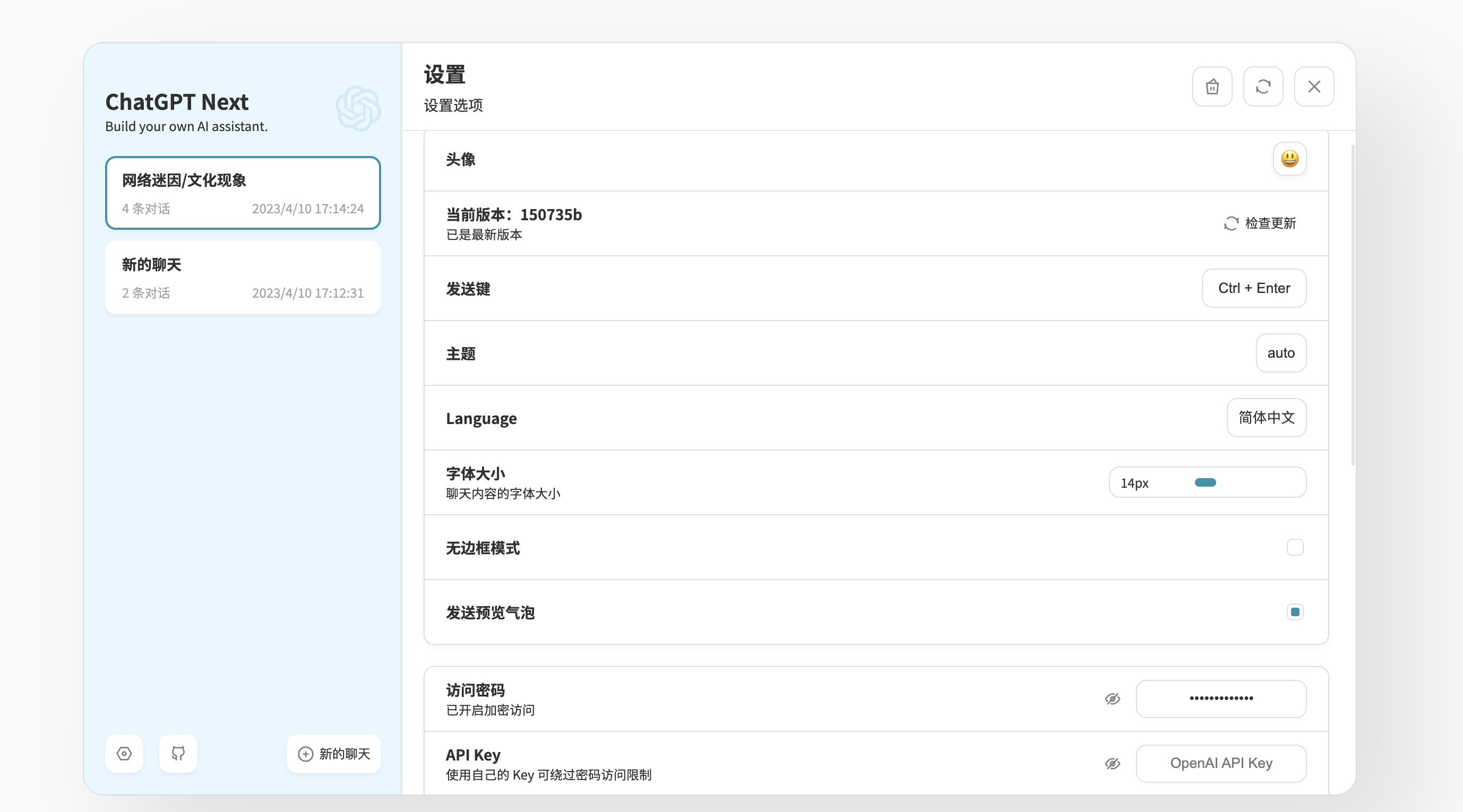
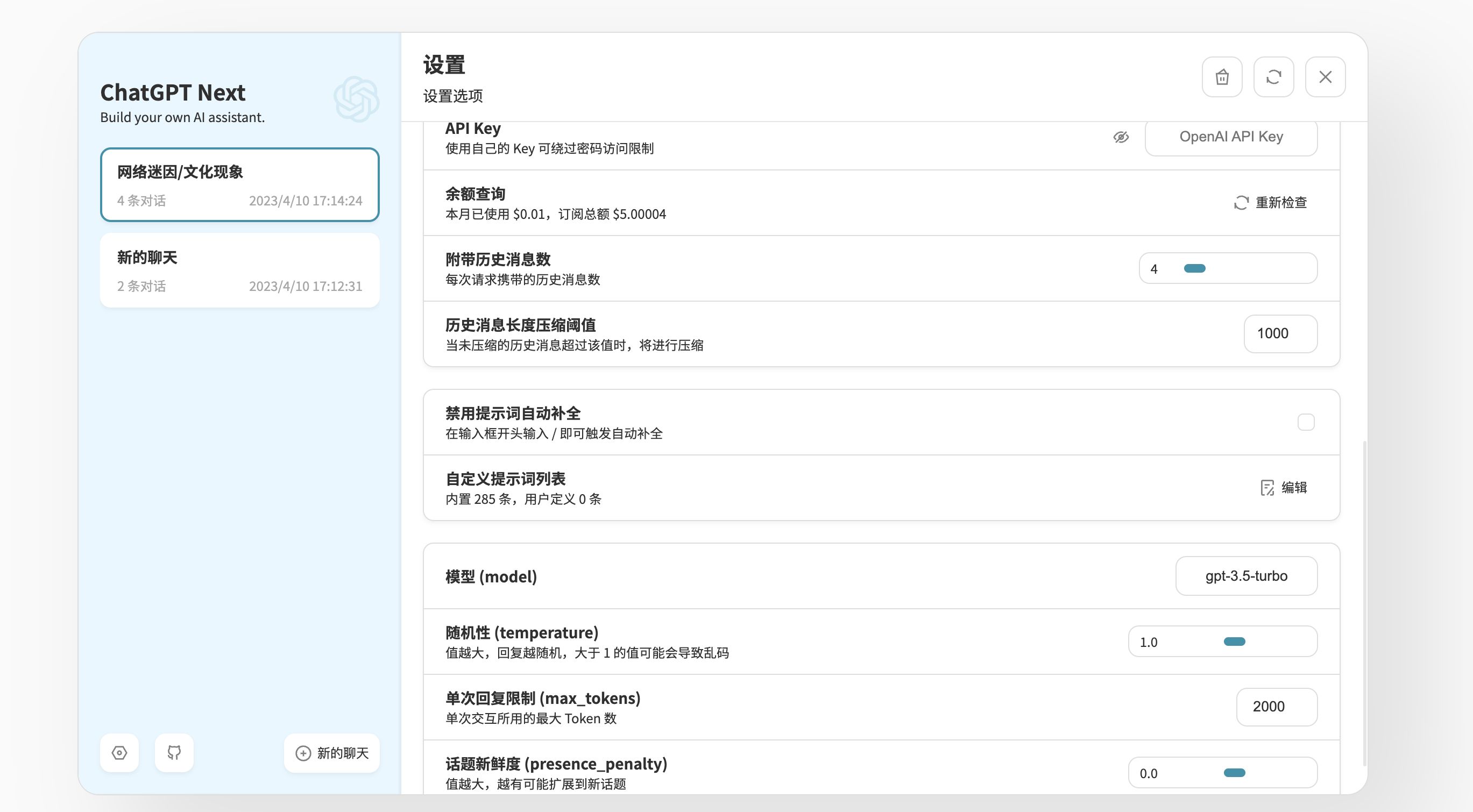
8. Руководство по использованию
Давайте поговорим об этом, пока записываем видео. Давайте исследуем это сами = =.
Помнитьвходить之впередdocker-compose.yml Пароль внутри~


Вы можете сначала попробовать сами. Это несложно. Если вы хотите узнать подробности работы, подождите, пока Гугу сделает видео на выходных.
9. Области, требующие улучшения
Никто
10. Концовка
Желаю всем удачного опыта и не стесняйтесь спрашивать, если у вас есть какие-либо вопросы. GitHub нести Issues,Вы также можете общаться и обсуждать друг с другом в комментариях.
При этом есть возможность отдать ChatGPT Next Студенты, которые вносят свой вклад в Интернет, также могут активно участвовать. проект Приходите и внесите свой вклад!
Наконец, спасибо Упорный труд веб-разработчиков ChatGPT Next позволил нам использовать такой отличный проект!
Ссылки
Демо Demo: https://chat-gpt-next-web.vercel.app/

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


