Фронтенд JS, контроль версий CSS
Предисловие
недавнее интервью,На вопрос о js, вопрос контроля версий css,Забыл на мгновение,Не ответил,Сходите, чтобы проверить информацию,Разберитесь с этим.
вопрос
пользователь первый При открытии веб-страницы через браузер JS、CSS документ Кэширование, чтобы в следующий раз, когда вы его откроете, вы могли получить его непосредственно из кеша, не запрашивая повторно сервер. сновапросить;когдапользовательсноваПросмотр веб-страницы через браузер,Когда браузер загружает различные ресурсы (JS, CSS, изображения), содержащиеся на веб-странице.,Сначала он определит, включен ли уже этот ресурс в кэш (конечно, это связано с Cache-Control, определенным в заголовке),Статические ресурсы редко устанавливаются в не-кеш.,Я по умолчанию тут говорю, что все они доступны кэш),если содержит,Для этого не нужно заходить на сервер.
Как решить эту проблему?
Общие методы обработки:
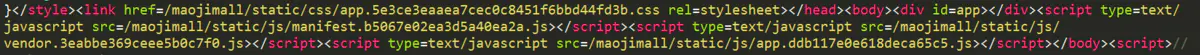
перед каждым обновлением,в html-документе,Все ссылки(URL)изJSиCSSдокумент Добавить суффикс после имени?verson=20170927,нравиться:Global.css?v=yyyyMMddv,Хотя находящийся ресурс по-прежнемуGlobal.css,Но если значения v разные,Браузер будет считать их разными ресурсами. Та же причина,Для JS и картинок,也是нравиться此。
==> 但这种手动из处理方法有недостатокто есть:Когда документов много,Нужно добавлять по одному,Вероятность ошибок и отнимает много времени.
Метод обработки Vue:
1. Отключите метод контроля версий:
оказатьсяbuild/webpack.prod.conf.jsдокумент,можно увидеть
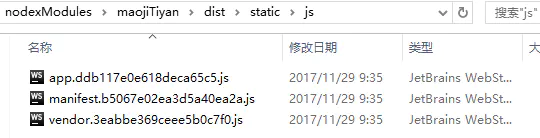
==>jsдокумент:
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[chunkhash].js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
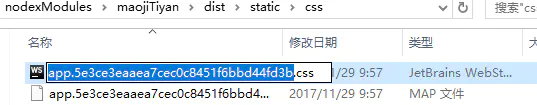
},==>cssдокумент:
new ExtractTextPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css')
}),


2. Отключите метод контроля версий: ==>jsдокумент:
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].js'),
chunkFilename: utils.assetsPath('js/[id].js')
},==>cssдокумент:
new ExtractTextPlugin({
filename: utils.assetsPath('css/[name].css')
}),
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


