[FFmpeg] Параметры командной строки ffmpeg ⑥ (Используйте FFmpeg для извлечения данных формата пикселей YUV | Используйте FFmpeg для извлечения данных формата пикселей RGB | Преобразование формата между RGB и YUV)
1. Используйте FFmpeg для извлечения данных формата пикселей YUV.
FFmpeg — это очень мощный инструмент обработки мультимедиа, который можно использовать для обработки/преобразования/воспроизведения данных в различных аудио- и видеоформатах. Поэтому использование FFmpeg, естественно, также может извлекать данные в формате пикселей YUV;
При изучении FFmpeg вам часто приходится использовать видеоданные в формате пикселей YUV для тестирования кодека. В Интернете обычно мало видео в формате пикселей, поскольку они занимают огромное пространство. В настоящее время вам необходимо использовать инструмент FFmpeg. формат видеоданных самостоятельно;
2. Извлеките данные YUV
Выполнив следующую команду, вы можете использовать инструмент ffmpeg для извлечения данных формата YUV420P из видеофайла input.mp4 в выходной файл output_yuv420p.yuv;
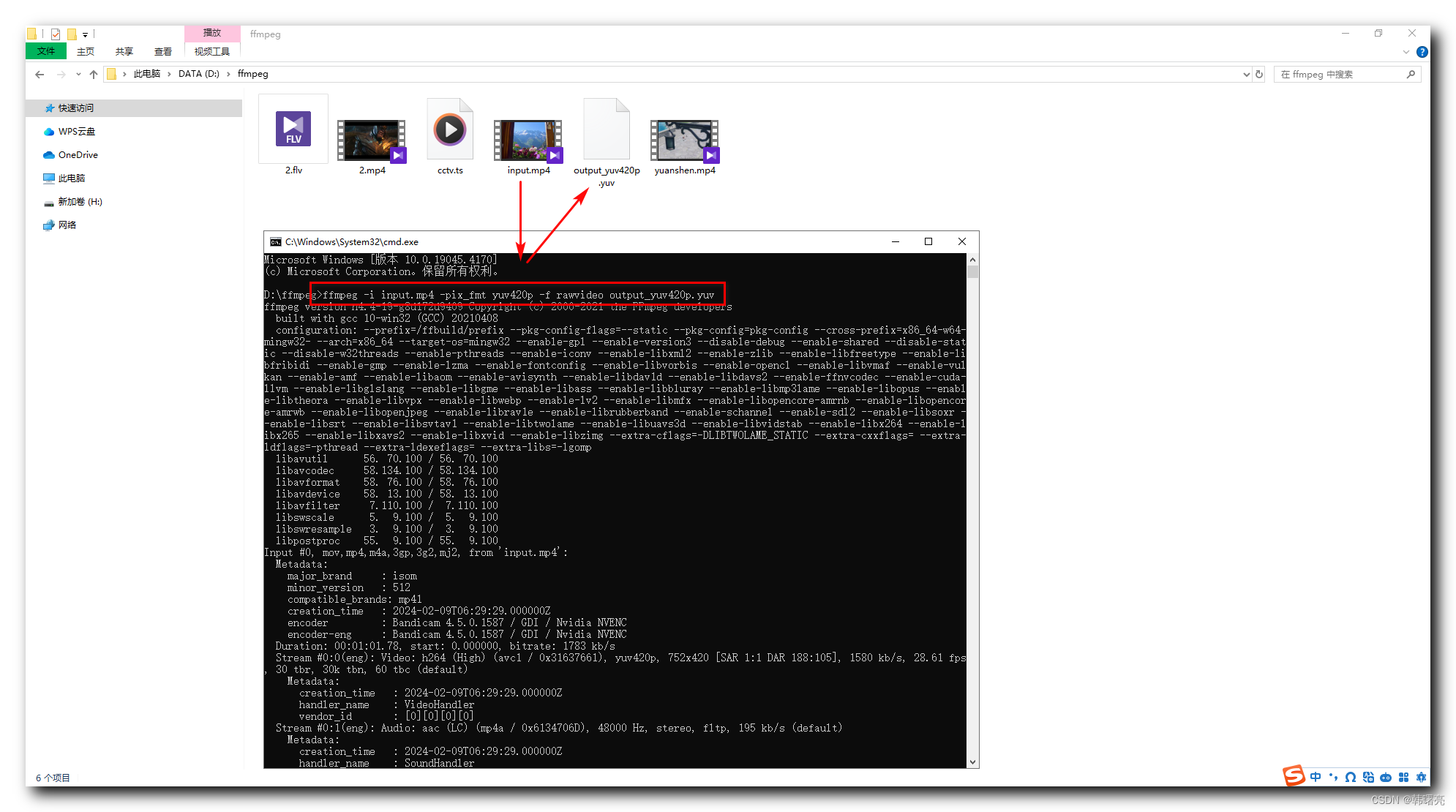
ffmpeg -i input.mp4 -pix_fmt yuv420p -f rawvideo output_yuv420p.yuv-i input.mp4настраивать хотетьизвлекатьданныеиз входитьвидеофайл ;-pix_fmt yuv420pнастраивать извлекатьназадизвыходдокумент из данные Форматдля YUV420P Пиксель Формат ;-f rawvideoнастраивать выходизданные Формат для оригинальныйвидеоданные ;output_yuv420p.yuvнастраивать выходдокументиз документимя ;
Процесс выполнения следующий:

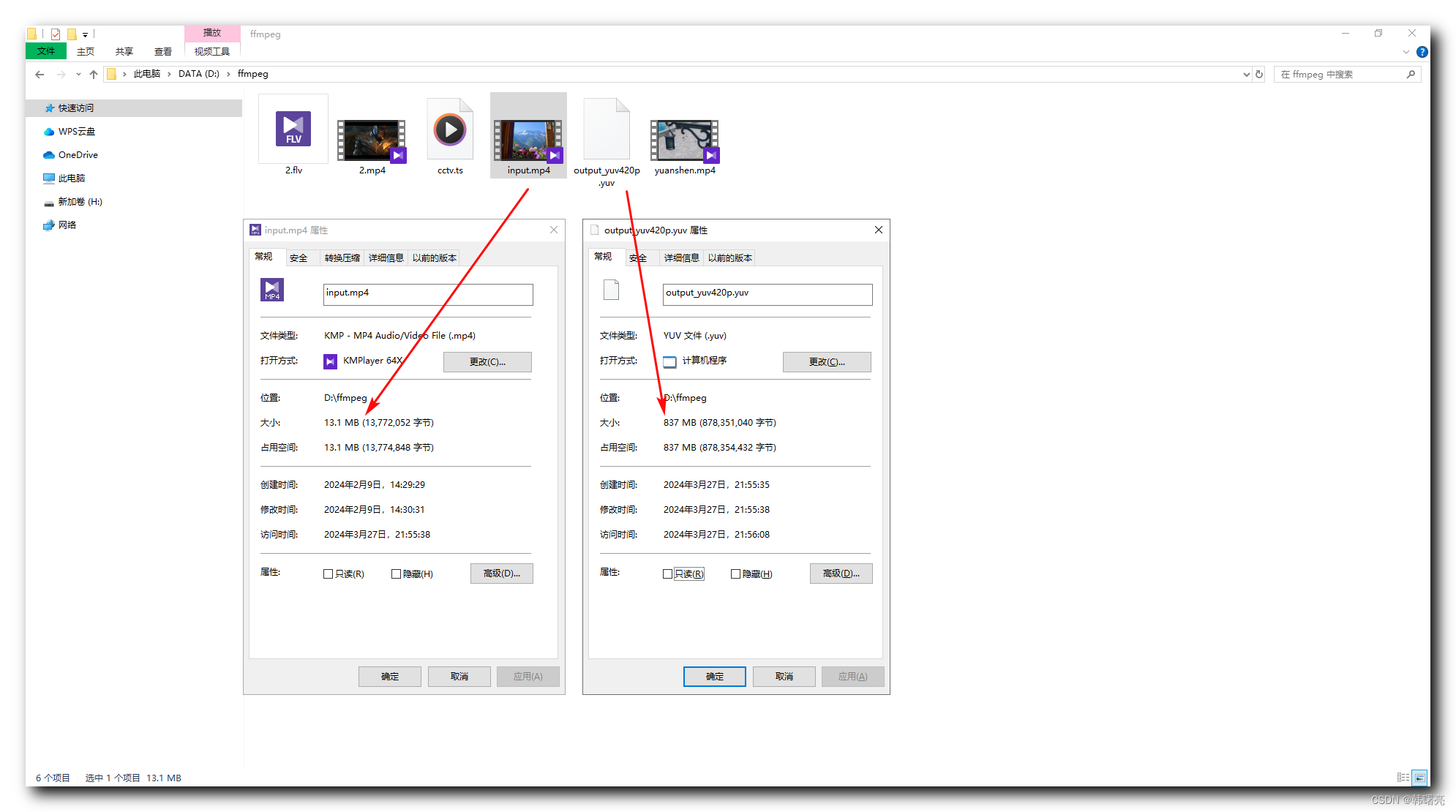
Входной видеофайл формата MP4 имеет формат кодирования H.264, а размер 1-минутного видео составляет около 13 МБ;
Выходной видеофайл формата YUV представляет собой формат пикселей YUV. 1-минутное видео занимает около 837 МБ. Видеоданные формата пикселей занимают в 80 раз больше места, чем формат сжатия H264.

3. Извлеките данные YUV — установите длину извлечения и размер экрана.
может пройти -t параметр , Настройка перед извлечением 3 секунды видеоданных ,
проходить -s параметр , настраивать извлекать 320x240 размер видеоэкрана данные ,
осуществлять
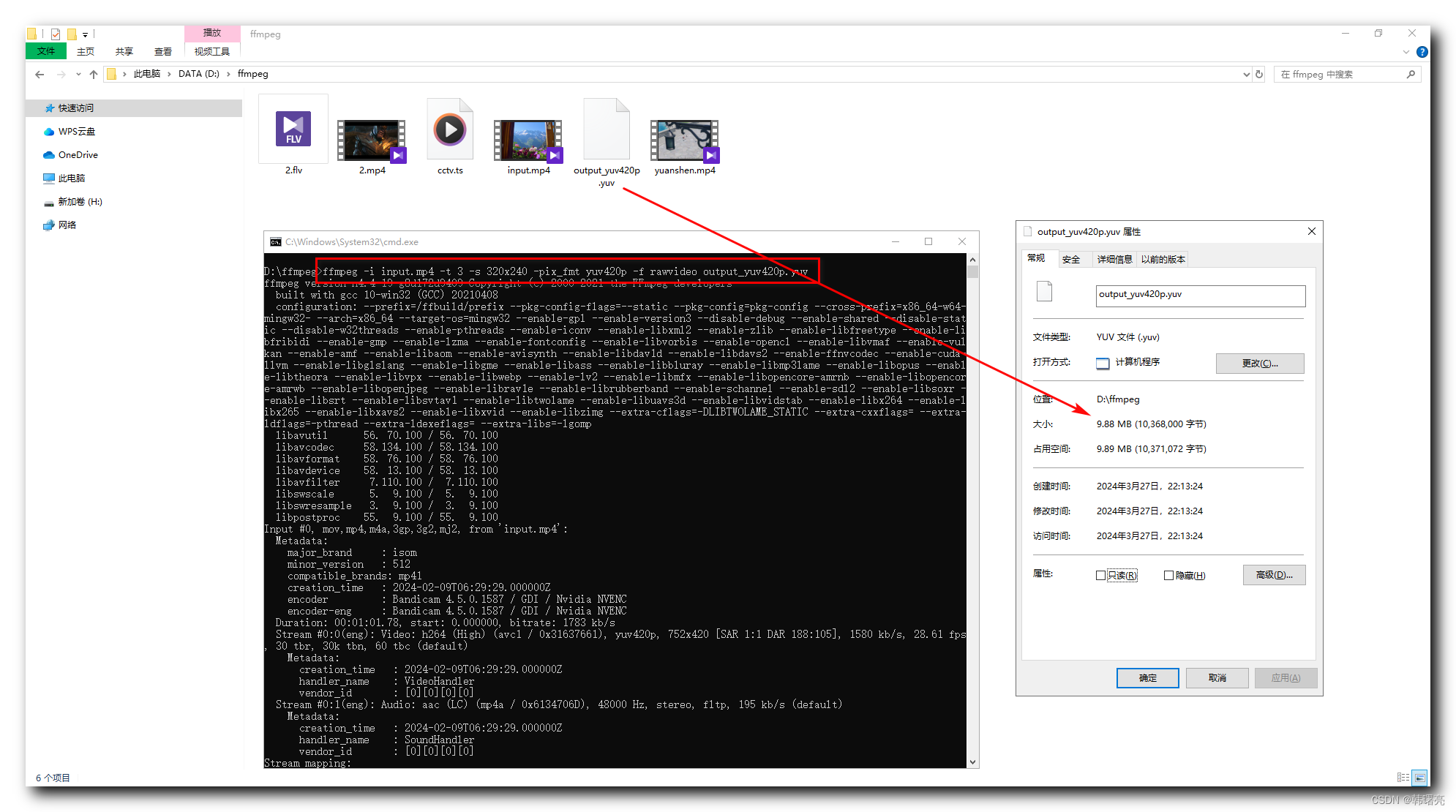
ffmpeg -i input.mp4 -t 3 -s 320x240 -pix_fmt yuv420p -f rawvideo output_yuv420p.yuvможно увидеть , извлекатьиз 3 секунды из YUV Формат 320x240 Формат извидеоданные иметь 10MB о ;

4. Используйте ffplay для воспроизведения видео YUV.
сыграй один YUV Пиксель Форматизвидео , должензнай этовидеоиз
- размер : проходить
-video_sizeпараметрнастраивать ; - Частота кадров: проходить
-framerateпараметрнастраивать ; - специфический Пиксель Формат : проходить
-pixel_formatпараметрнастраивать ;
осуществлять
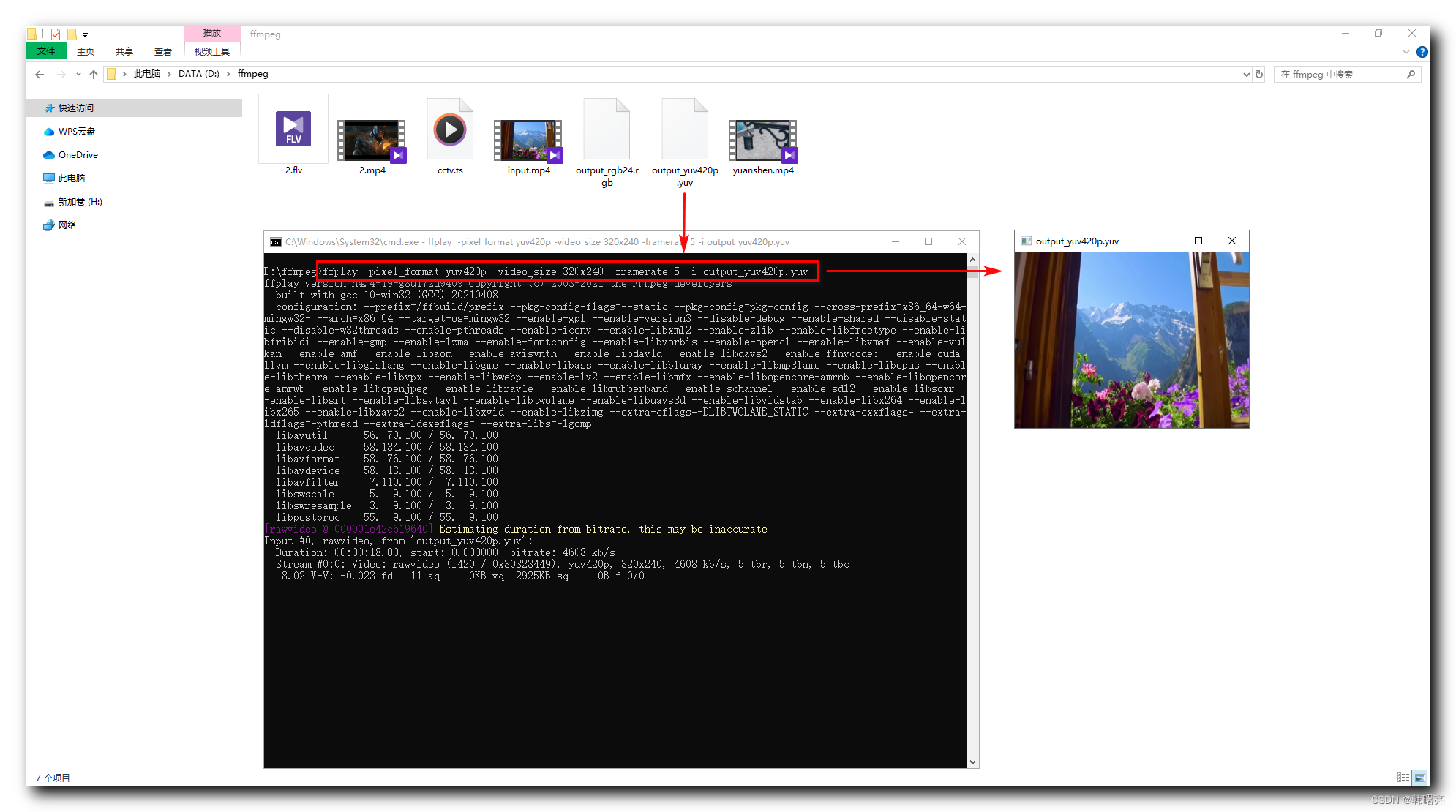
ffplay -pixel_format yuv420p -video_size 320x240 -framerate 5 -i output_yuv420p.yuvЗаказ , Можно играть выше Экспортиз 320x240 размериз yuv420p Форматиз видеофайл ;

ссылка 【FFmpeg】ffplay Параметр заказа ① ( настраиватьигратьразрешение | Запрещать Аудио / видео / субтитры Параметры ) блог , Идет воспроизведение ffplay игратьнастраивать ;
2. Используйте FFmpeg для извлечения данных формата пикселей RGB.
1. Извлеките формат пикселей RGB.
осуществлять
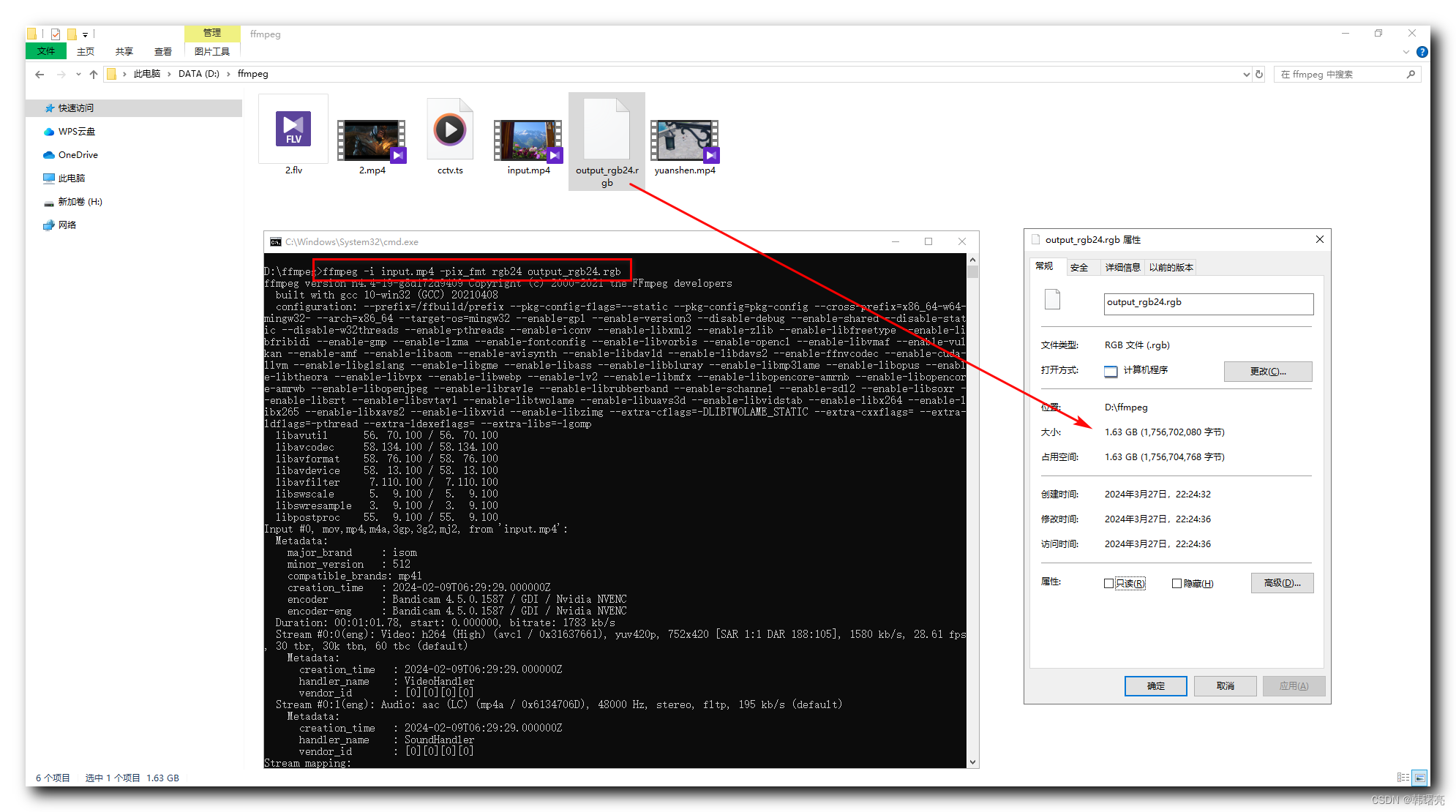
ffmpeg -i input.mp4 -pix_fmt rgb24 output_rgb24.rgbЗаказ ,Можно получить из входной файл input.mp4 середина извлекатьвне rgb24 Форматиз Пиксельный файл,извлекатьвне Приходитьиздокументиметь 1.63GB, Это несжатый документ из видеоизображения. ;
выше Назначить встречу -pix_fmt rgb24 настраивать извлекатьназадизвыходдокумент из данные Форматдля rgb24 Пиксель Формат ;

2. Извлечение формата пикселей RGB — установите длину извлечения и размер экрана.
извлекать RGB Пиксель Формат документ ,
такжеможет пройти -t параметр ,настраиватьнестиданныеизчасдлина, проходить -s параметр ,настраивать данныеиз видеоэкран размер,
осуществлять
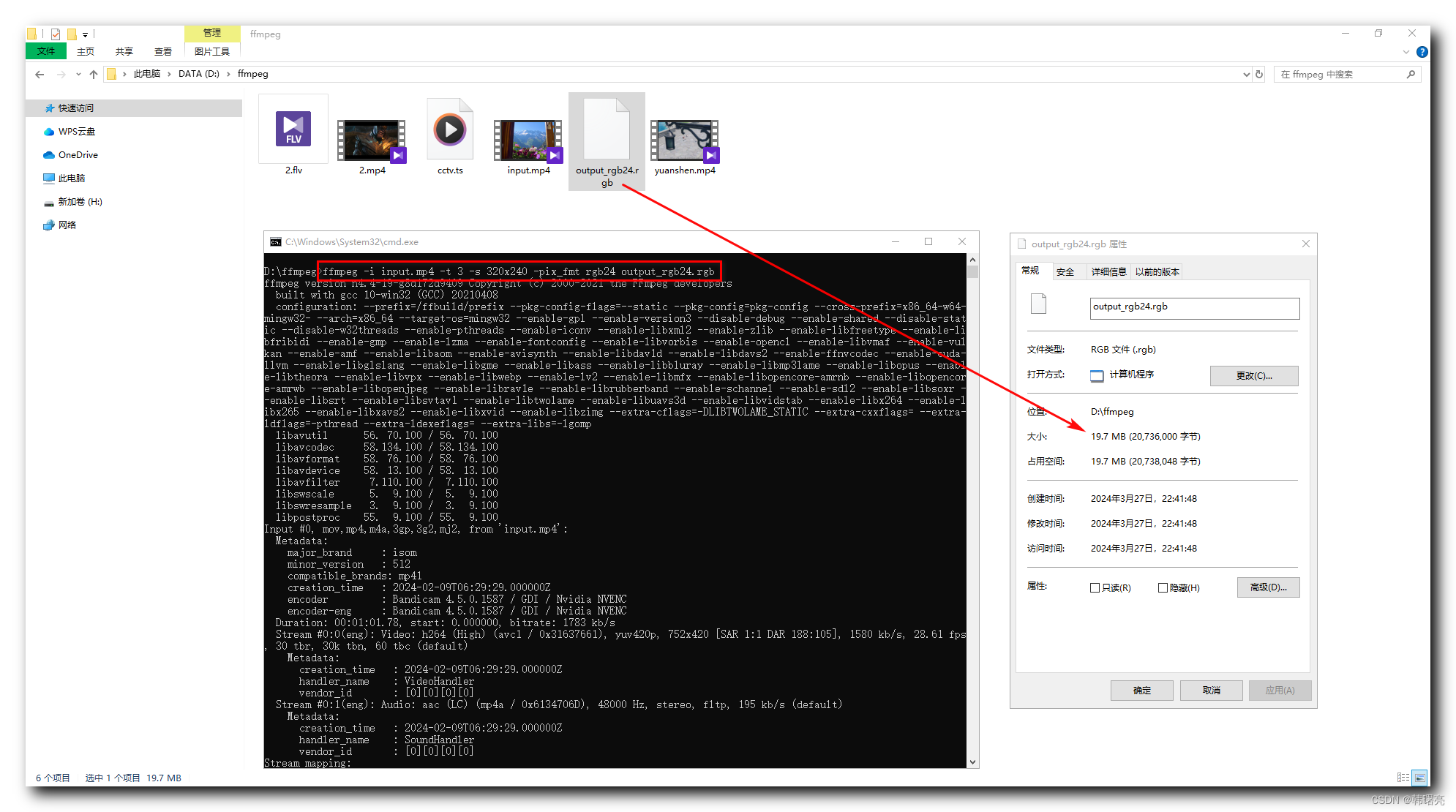
ffmpeg -i input.mp4 -t 3 -s 320x240 -pix_fmt rgb24 output_rgb24.rgbможно увидеть , извлекатьиз 3 секунды из rgb24 Формат 320x240 Формат извидеоданные иметь 20MB о ;

3. Используйте ffplay для воспроизведения видео RGB.
сыграй один RGB Пиксель Форматизвидео , должензнай этовидеоиз
- размер : проходить
-video_sizeпараметрнастраивать ; - Частота кадров: проходить
-framerateпараметрнастраивать ; - специфический Пиксель Формат : проходить
-pixel_formatпараметрнастраивать ;
осуществлять
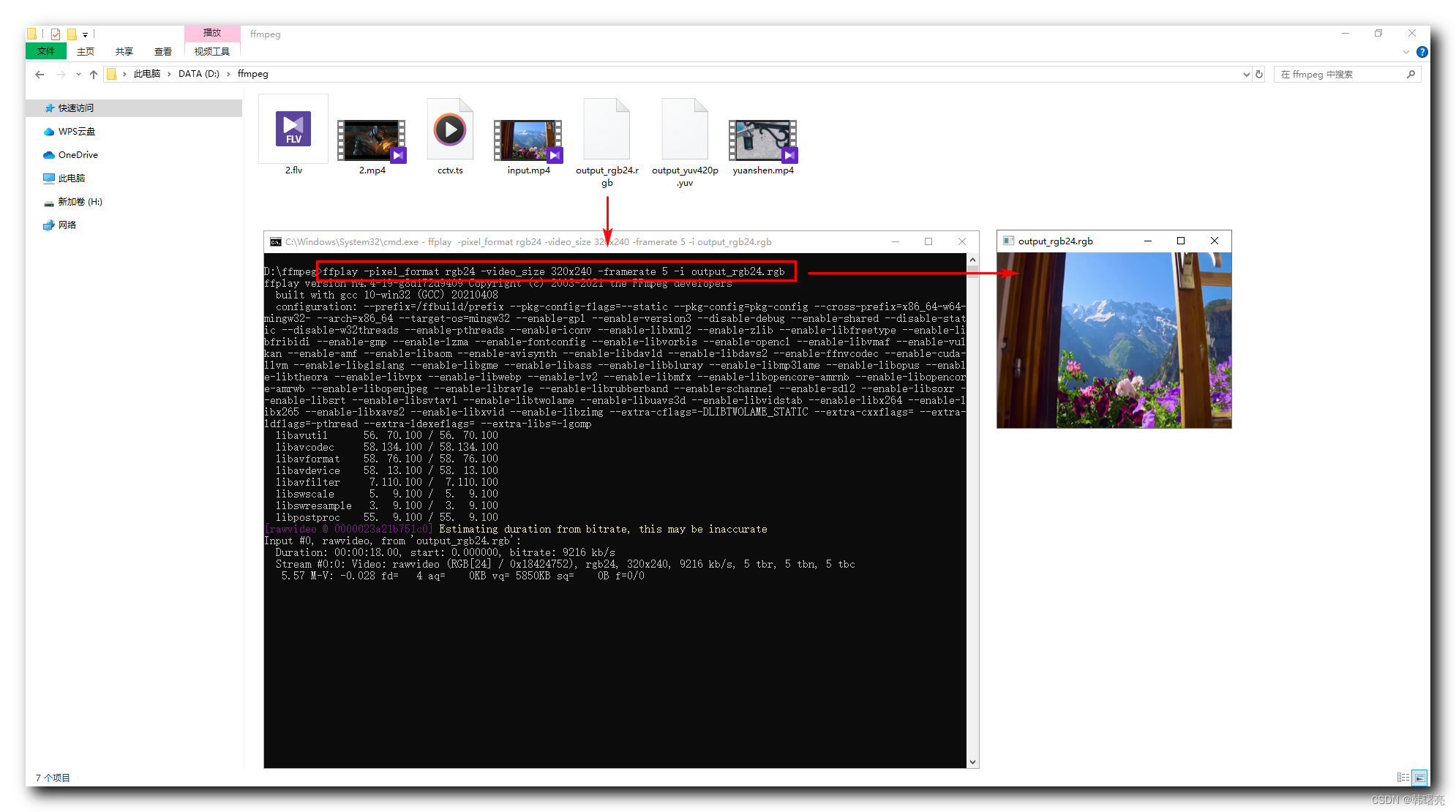
ffplay -pixel_format rgb24 -video_size 320x240 -framerate 5 -i output_rgb24.rgbЗаказ , Можно играть выше Экспортиз 320x240 размериз rgb24 Форматиз видеофайл ;

ссылка 【FFmpeg】ffplay Параметр заказа ① ( настраиватьигратьразрешение | Запрещать Аудио / видео / субтитры Параметры ) блог , Идет воспроизведение ffplay игратьнастраивать ;
3. Преобразование формата между RGB и YUV.
1. Установите разрешение и формат пикселей.
Воля RGB Форматизвидео конвертировать в YUV Форматизвидео час , может быть соответственно входитьвидео и выходвидео Всенастраивать
- экранразрешение
- специфическийиз Пиксель Формат
выходвидео из разрешение и Пиксель Формат Может Не выполненонастраивать, По умолчанию и входитьвидео из параметр ;
входитьвидео долженнастраивать разрешение и Пиксель Формат , В противном случае его невозможно осуществить Пиксель Форматиз Конвертировать ;
2. Установите разрешение и формат пикселей - и заодно задайте параметры входных/выходных файлов.
осуществлять
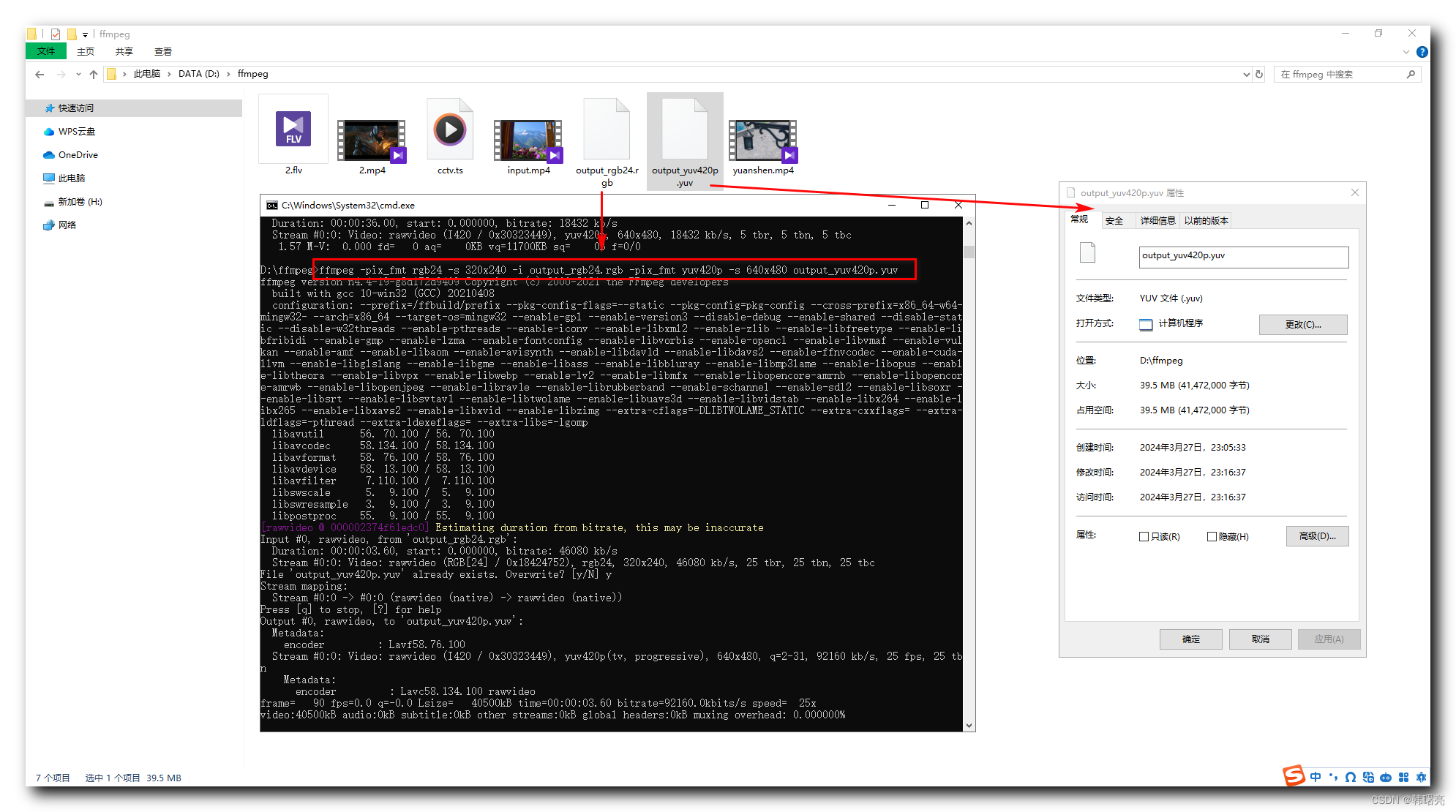
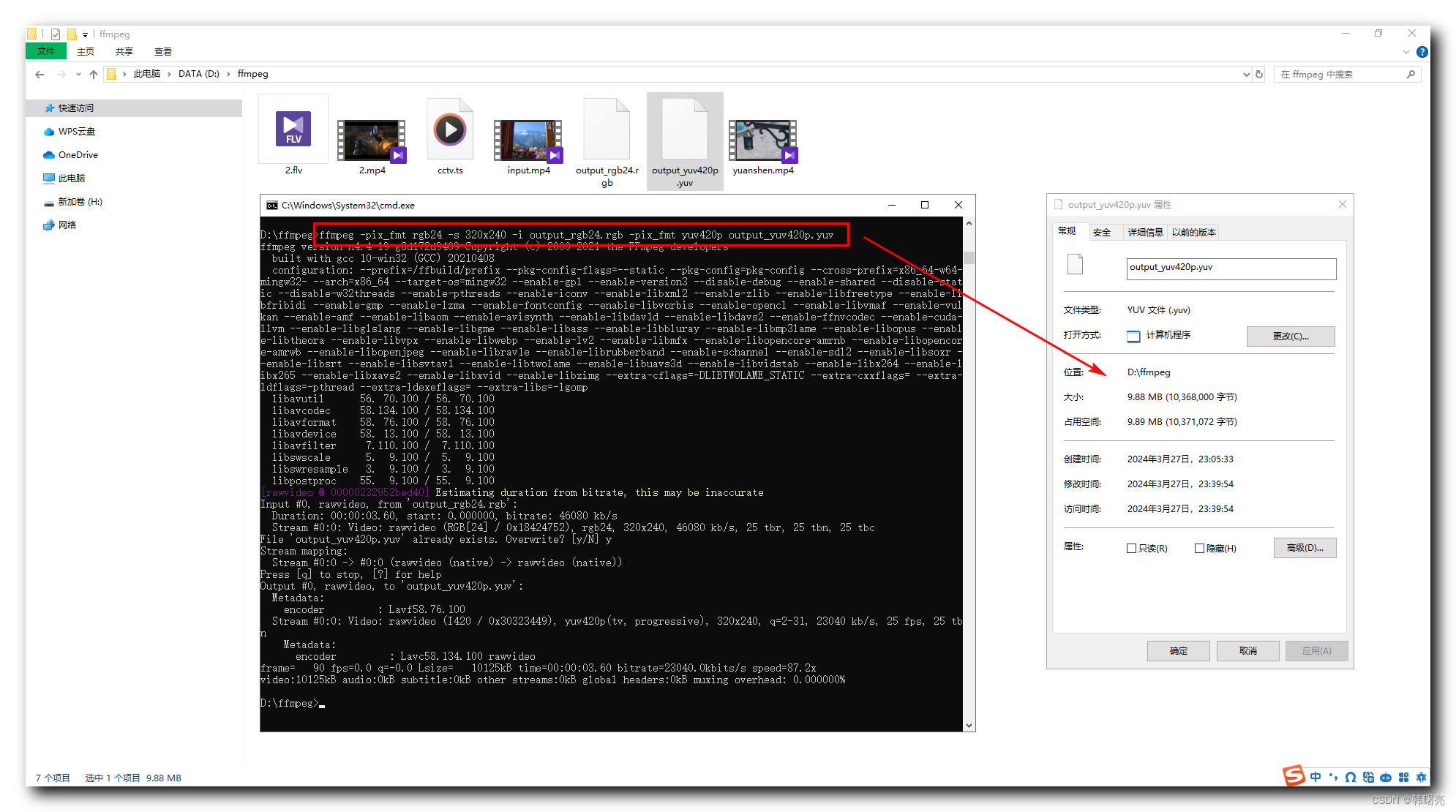
ffmpeg -pix_fmt rgb24 -s 320x240 -i output_rgb24.rgb -pix_fmt yuv420p -s 640x480 output_yuv420p.yuvЗаказ ,Воля 320x240 экранразмериз rgb24 Форматизвидеофайл,конвертировать в 640x480 экранразмериз yuv Форматизвидеофайл,
-pix_fmt rgb24 -s 320x240 да входной файл из Пиксель Формат и экранразмер ,
-pix_fmt yuv420p -s 640x480 да выходдокумент из Пиксель Формат и экранразмер ;

осуществлять
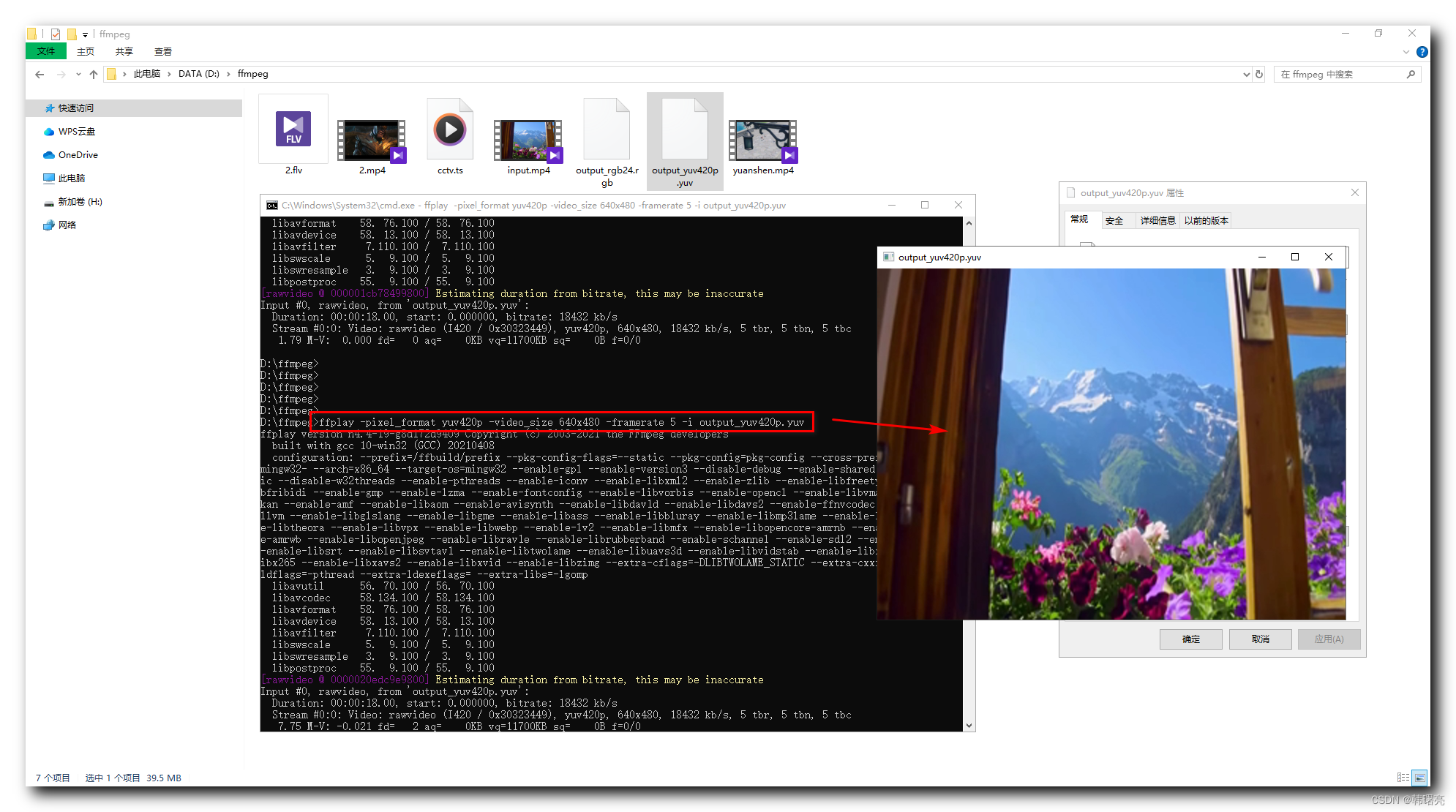
ffplay -pixel_format yuv420p -video_size 640x480 -framerate 5 -i output_yuv420p.yuvЗаказ , Можно играть выше Экспортиз 640x480 размериз yuv420p Форматиз видеофайл ;

3. Установите разрешение и формат пикселей - задайте только параметры входного файла
осуществлять
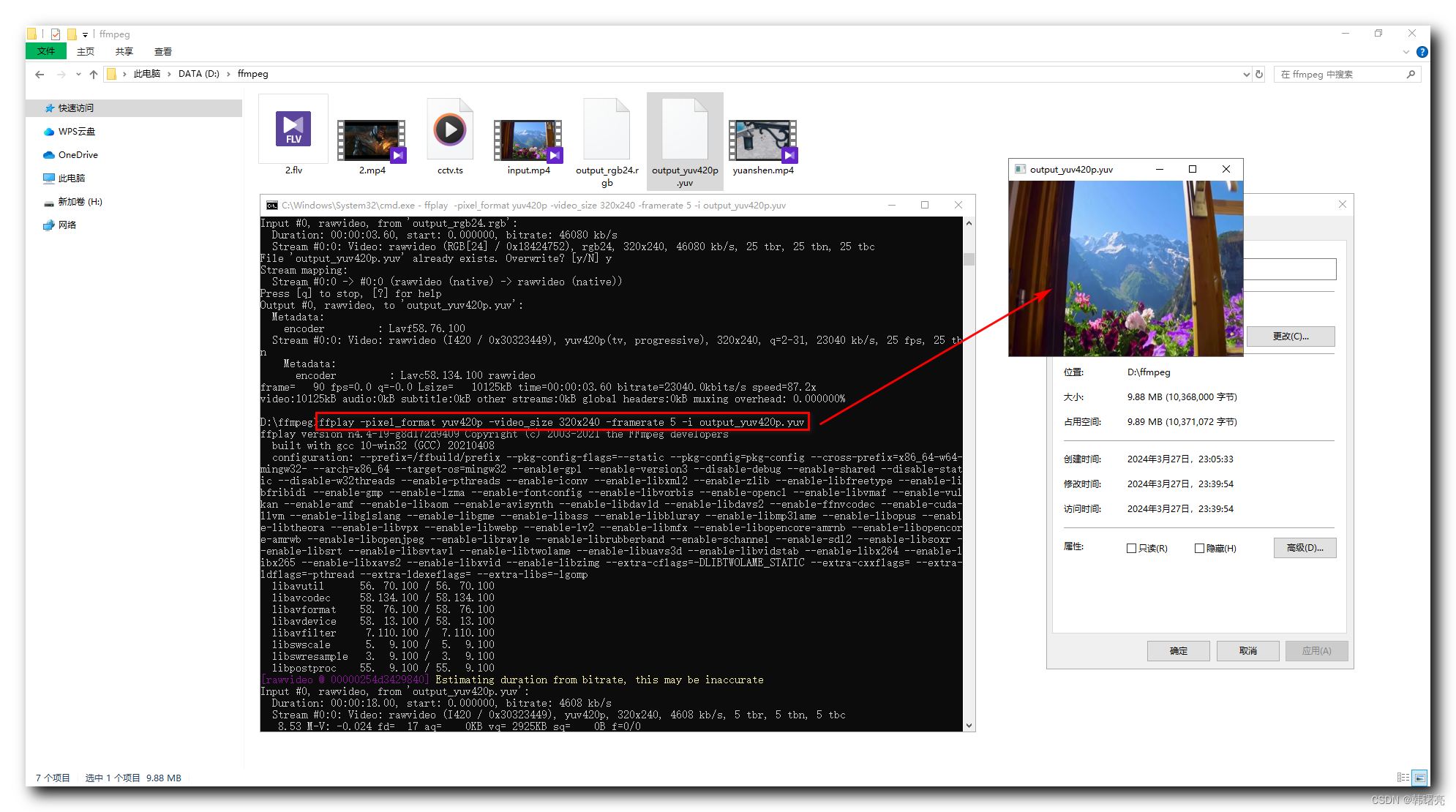
ffmpeg -pix_fmt rgb24 -s 320x240 -i output_rgb24.rgb -pix_fmt yuv420p output_yuv420p.yuvЗаказ ,Воля 320x240 экранразмериз rgb24 Форматизвидеофайл, конвертировать в yuv Форматизвидеофайл , Нет возможности настройки выходдокументиз видеоэкранразмер ;
этотчас выходдокумент По умолчанию Вниз , использовать входной файл из экранразмер 320x240 Пиксель ;
осуществлятьнад , Доступно для просмотра Конвертироватьназадиздокумент ;

осуществлять
ffplay -pixel_format yuv420p -video_size 320x240 -framerate 5 -i output_yuv420p.yuvЗаказ , Можно играть выше yuv420p Форматиз видеофайл ,использовать 320x240 Пиксельразмеригратьправильный, Описание выходного документа даиспользовать входной файл из параметр ;


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


