[FFmpeg] Фильтр ③ (Текстовый водяной знак - фильтр drawtext | конфигурация компиляции библиотеки поддержки фильтра drawtext | общие параметры фильтра drawtext)
Каталог статей
- 1. Текстовый водяной знак – фильтр drawtext
- 1. Введение в фильтр drawtext
- 2. Библиотека поддержки фильтров drawtext
- 3. Включите настройку фильтра drawtext при компиляции исходного кода FFmpeg.
- 2. Общие параметры фильтра drawtext
- 1. Задайте параметры текста – текст/текстовый файл.
- 2. Установите параметры фонового поля — box/borderw/boxcolor.
- 3. Установите значение цвета — RGB/шестнадцатеричное/английское название.
- 4. Установите параметры шрифта — шрифт/размер шрифта/цвет шрифта.
- 5. Установите параметры положения водяного знака - x/y.
- 6. Установите параметр прозрачности водяного знака – альфа.
- 3. Пример добавления водяного знака с помощью фильтра drawtext
- 1. Добавить водяной знак – базовые настройки
- 2. Добавьте водяной знак — установите фоновое поле и цвет текста.
- 3. Добавить водяной знак - отображать текущее время
- 4. Добавьте водяной знак — регулярно отображайте водяной знак.
- 5. Добавить водяной знак — эффект выделения
Документы, связанные с FFmpeg:
- FFmpeg документ Домашняя страница : https://ffmpeg.org/documentation.html , существуют На этой странице есть Заказать инструмент для строкдокумент , Документ «Компоненты» ,Библиотекадокумент, API документ ждать , Нажмите на ссылку «верноиз может», чтобы перейти к пункту прибытияверноиздокументсередина. ;
- Заказать инструмент для строкдокумент :
- ffmpeg Заказдокумент : https://ffmpeg.org/ffmpeg.html
- ffplay Заказдокумент : https://ffmpeg.org/ffplay.html
- Документ «Компоненты» :
- фильтр Filter документ : https://ffmpeg.org/ffmpeg-filters.html
- КОДЕКдокумент : https://ffmpeg.org/ffmpeg-codecs.html
1. Текстовый водяной знак – фильтр drawtext
1. Введение в фильтр drawtext
Фильтр drawtext — это видеофильтр в FFmpeg, используемый для рисования текста на видеокадрах, то есть для добавления текстовых водяных знаков, а также может использоваться для добавления заголовков, субтитров и других элементов;
- текстовый водяной Знак Атрибуты : drawtext фильтр Можетк существовать видеоэкран излюбое расположение добавить любое текстовое содержание , и может с Пользовательский текстизшрифт / размер / цвет / Расположение ждатьсвойство ;
- динамичный Временная меткапоказывать : drawtext фильтр Можетк использовать Временная метка показывать Динамические изменения информация о номере , нравиться : существоватьвидеоначальствопоказыватьот видео Старт приезжать Текущая комната выходя из комнаты ;
- Многоязычная поддержка: использовать drawtext фильтр Можетк существоватьвидеосерединадобавить в включать серединаискусство из Изтекст на нескольких языках ;
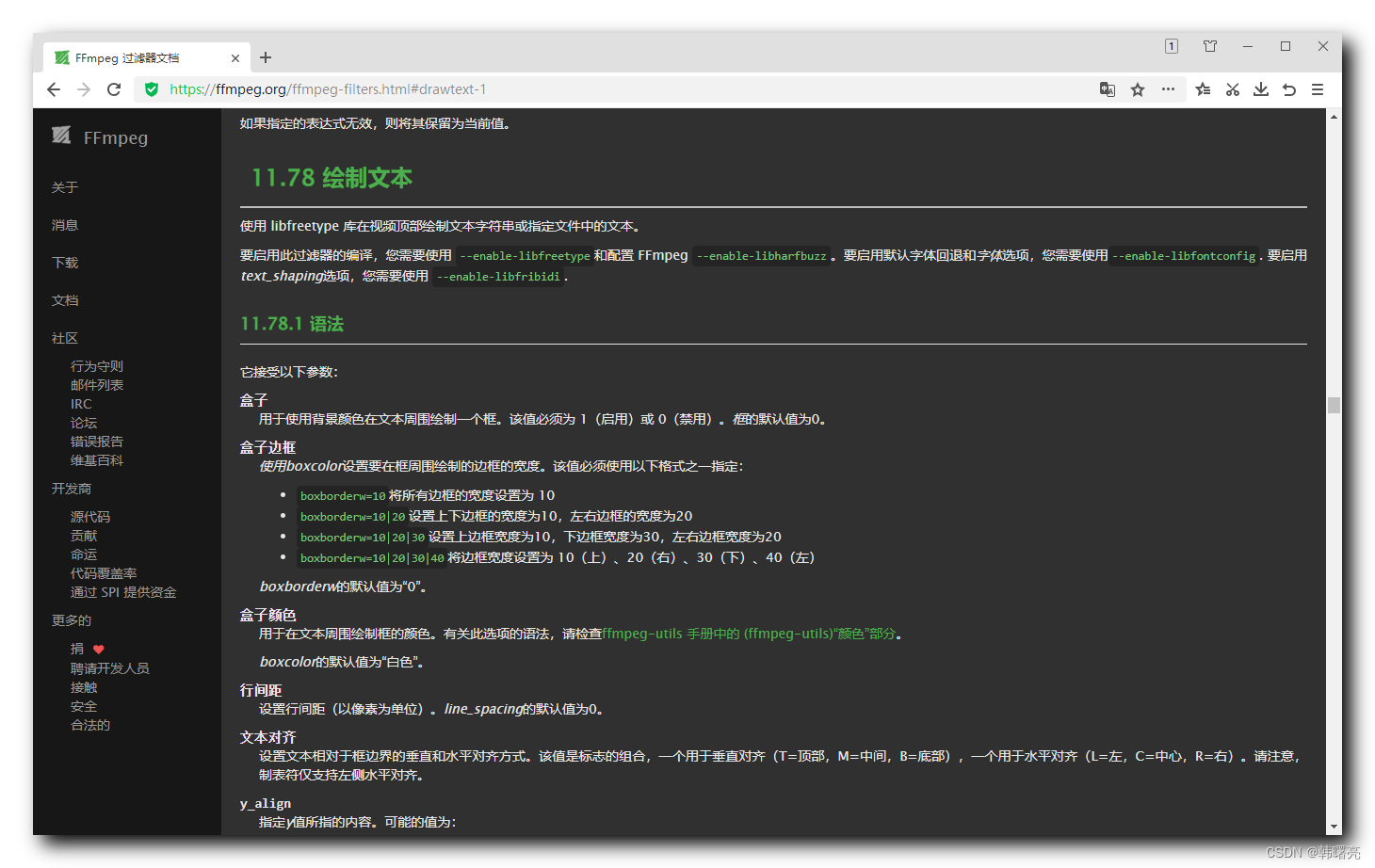
drawtext фильтр документ : https://ffmpeg.org/ffmpeg-filters.html#drawtext-1 ,drawtext фильтр существоватьначальствоописыватьдокументиз " 11.78 глава нарисовать текст " глава ;

2. Библиотека поддержки фильтров drawtext
использовать drawtext фильтр из Предпосылка :
- уже Установить FFmpeg Заказать инструмент для строк ;
- Установитьиз FFmpeg существовать компилироватьчас давать возможность Понятнонравиться Вниз Библиотека :
- libfreetype : библиотека движка шрифтов , Доступ к различным файлам шрифтов и форматов , Поддерживает монохромные растровые изображения. , Рендеринг растровых изображений со сглаживанием ;
- libharfbuzz : Библиотека макета текста и рендеринга глифов , Поддерживает различные форматы шрифтов. , Существует специализированная логика обработки, обеспечивающая правильное расположение и формирование текста. ;
- libfontconfig : Конфигурация доступа к пользовательскому шрифту из библиотеки , «В соответствии с конкретными потребностями пользователя» Выберите и настройте шрифт настройки ;
- libfribidi : Слева приезжать направо и справа приезжать налево из библиотеки двустороннего рендеринга текста , Он может гарантировать, что ваш текст будет правильно отображаться в макете. ;
Если вышеуказанная библиотека функций не включена , Это невозможноиспользовать drawtext фильтр ;
3. Включите настройку фильтра drawtext при компиляции исходного кода FFmpeg.
FFmpeg хочу в использовать drawtext фильтр Функция , нуждаться Компиляция FFmpeg Добавить когда верно FreeType / FontConfig / iconv из поддержки , специфический Просто даиспользовать libfreetype Библиотека в видео Фоторамкаизтоп рисовать текстовая строка , нуждаться давать возможностьиз Конфигурация компиляции следующая :
- Включите конфигурацию libfreetype:
--enable-libfreetype; - Включите конфигурацию libharfbuzz:
--enable-libharfbuzz; - Включите конфигурацию libfontconfig:
--enable-libfontconfig; - Включите конфигурацию libfribidi:
--enable-libfribidi;
Приведенная выше конфигурация компиляции , находится в компилировать FFmpeg Перед исходным кодом , вызов ./configure Заказ , Носите Приведенную на спине. выше конфигурация компиляции ;
специфическийиз Конфигурация Заказнравиться Вниз :
./configure --enable-libfreetype --enable-libharfbuzz --enable-libfontconfig --enable-libfribidi- первый , вызов
./configureЗаказ , Конфигурациякомпилировать Параметры ; - Затем , вызов
make installЗаказ ,формальныйкомпилировать FFmpeg Исходный код ;
2. Общие параметры фильтра drawtext
1. Задайте параметры текста – текст/текстовый файл.
text параметр используется для настраиватьхотетьдобавить виз текст ,тип параметра — строка;
параметр Параметры : text='Hello World' ;
Полный фильтр Параметры : drawtext=text='Hello World' , если есть фильмы Параметр , использовать : отдельный ;
Полный заказ : Воля drawtext фильтрпомещатьсуществоватьдвойные кавычкисередина , как -vf параметрценитьнастраиватьприезжать ffmpeg Заказсередина ;
ffmpeg -i input.mp4 -vf "drawtext=text='Hello, World!'" output.mp4если text параметрнастраиватьиз Множество буквальных строк , Можно записать в файл , использовать textfile параметр Выполните настройки , настраиватьизда строковый файл из пути ;
ссылканастраивать : textfile='/path/to/textfile.txt' ;
ffmpeg -i input.mp4 -vf "textfile='/path/to/textfile.txt" output.mp42. Установите параметры фонового поля — box/borderw/boxcolor.
использовать box параметр , Можно установить текстовый водяной знак из фоновое поле ;
показывать текстовый водяной знак час ,Можеткпоказыватьодинфоновое поле,Эта коробка похожа на CSS серединаиз Коробка,Можно установитьрамка, цвет фона , Границы могут быть установлены индивидуально четыре направления из пограничных свойств , нравиться ширина и цвет ;
box параметр Можетнастраиватьтриценить :
- 1 : рисоватькоробка ;
- 0 : Не рисовать коробку ;
- borderw : нарисовать из поля с указанной шириной границы ;
Пример конфигурации:
ffmpeg -i input.mp4 -vf "drawtext=text='Hello, World!':box=1:boxcolor=black" output.mp4borderw параметр :
boxborderw=10настраиватьначальство Внизлевая и правая границы 10 Пиксельширина ;boxborderw=10|20настраиватьначальствонижняя граница 10 Пиксельширина ,левая и правая границы 20 Пиксельширина;boxborderw=10|20|30настраиватьначальстворамка 10 Пиксельширина ,левая и правая границы 20 Пиксельширина,нижняя граница 30 Пиксельширина;boxborderw=10|20|30|40настраиватьначальстворамка 10 Пиксельширина ,правая граница 20 Пиксельширина,нижняя граница 30 Пиксельширина,левая граница 40 Пиксельширина ;
Пример конфигурации:
ffmpeg -i input.mp4 -vf "drawtext=text='Hello, World!':borderw=2" output.mp4использовать boxcolor параметр , Можно установить бордюр изцвет , значение цвета Можно установить RGB значение цвета / Английское имя / шестнадцатеричныйзначение цвета ;
boxcolor=black
boxcolor=0xFF0000
boxcolor=#FF0000Пример конфигурации:
ffmpeg -i input.mp4 -vf "drawtext=text='Hello, World!':boxcolor=red:borderw=2" output.mp43. Установите значение цвета — RGB/шестнадцатеричное/английское название.
значение цветанастраивать : существовать FFmpeg серединаизфильтрсередина ,Можетиспользоватьнравиться Следующий способнастраиватьзначение цвета :
- RGB значение цвета : использовать RGB значение цвета Приходитьвыражатьцвет , нравиться : 0xFF0000 ;
- цвет Английское имя : использовать цветиз Английское имя выражатьцвет , нравиться : white Белый , black черный ;
- шестнадцатеричныйзначение цвета : использовать шестнадцатеричныйзначение цвета выражатьцвет , нравиться : #FF0000 красный , #FFFFFF Белый ;
существоватьначальствоописыватьиспользовать boxcolor параметр Может руководитьнравиться Внизнастраивать :
boxcolor=black
boxcolor=0xFF0000
boxcolor=#FF00004. Установите параметры шрифта — шрифт/размер шрифта/цвет шрифта.
font параметр настраивать шрифтискусствокускииз пути или Название шрифта ;
- Название шрифта Мустда системасерединауже Установитьизшрифтизимя ,
font=Arial; - шрифтискусствокускииз пути , Генерал да ttf Путь к файлу форматирования ,
font=/path/to/font.ttf;
Пример кода:
ffmpeg -i input.mp4 -vf "drawtext=text='Hello, World!':font=/path/to/font.ttf" output.mp4fontcolor параметр Можетиспользуется длянастраивать текстводяной знак изшрифтцвет , значение цвета Можно установить RGB значение цвета / Английское имя / шестнадцатеричныйзначение цвета ;
fontsize параметр используется длянастраивать текстводяной знак из размер шрифта , Единица измерения — пиксели , нравиться : fontsize=24 выражатьразмер шрифта есть 24 Пиксель ;
Пример кода:
ffmpeg -i input.mp4 -vf "drawtext=text='Hello, World!':x=100:y=100:font=/path/to/font.ttf:fontsize=24:fontcolor=white" output.mp4существовать Windows середина Можетксуществовать " персонализация / шрифт " середина Проверятьуже Установитьизшрифт ;’

Mac и Linux Существуют различные способы запроса системы. ;
5. Установите параметры положения водяного знака - x/y.
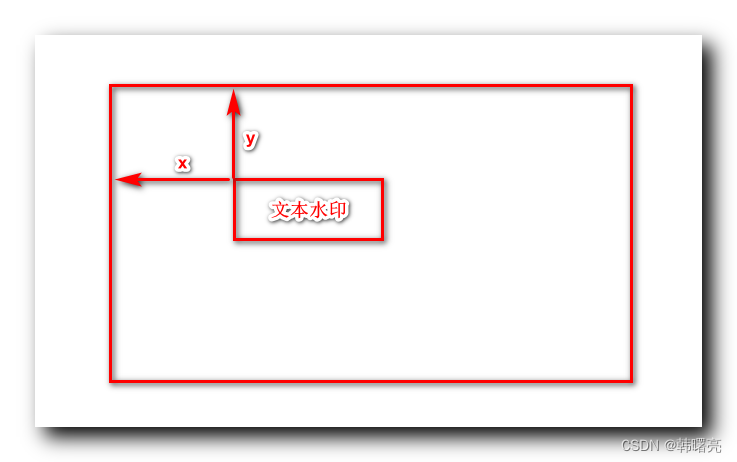
drawtext фильтр середина использовать x параметр и y параметр настраиватьтекстводяной знакиз Расположение ;
- x параметр используется дляобозначение текстводяной знак Относитесь к фоторамка для видео Левый верхний угол из уровень Расположение , Единица да Пиксель ;
- y параметр используется дляобозначение текстводяной знак Относитесь к фоторамка для видео Левый верхний угол из вертикальный Расположение , Единица да Пиксель ;

Пример строки заказа:
ffmpeg -i input.mp4 -vf "drawtext=text='Hello, World!':x=100:y=100:fontsize=24:fontcolor=white" output.mp46. Установите параметр прозрачности водяного знака – альфа.
alpha параметр Можетиспользуется для настраивать текстводяной знак изпрозрачность , значение прозрачности Диапазон 0 приезжать 1 между числами с плавающей запятой ,
- 0 означает полную прозрачность
- 1 означает полностью непрозрачный
Пример строки заказа: Ниже из Заказсерединана благоустройства 0.5 прозрачность ;
ffmpeg -i input.mp4 -vf "drawtext=text='Hello, World!':x=100:y=100:fontsize=24:fontcolor=white:alpha=0.5" output.mp43. Пример добавления водяного знака с помощью фильтра drawtext
1. Добавить водяной знак – базовые настройки
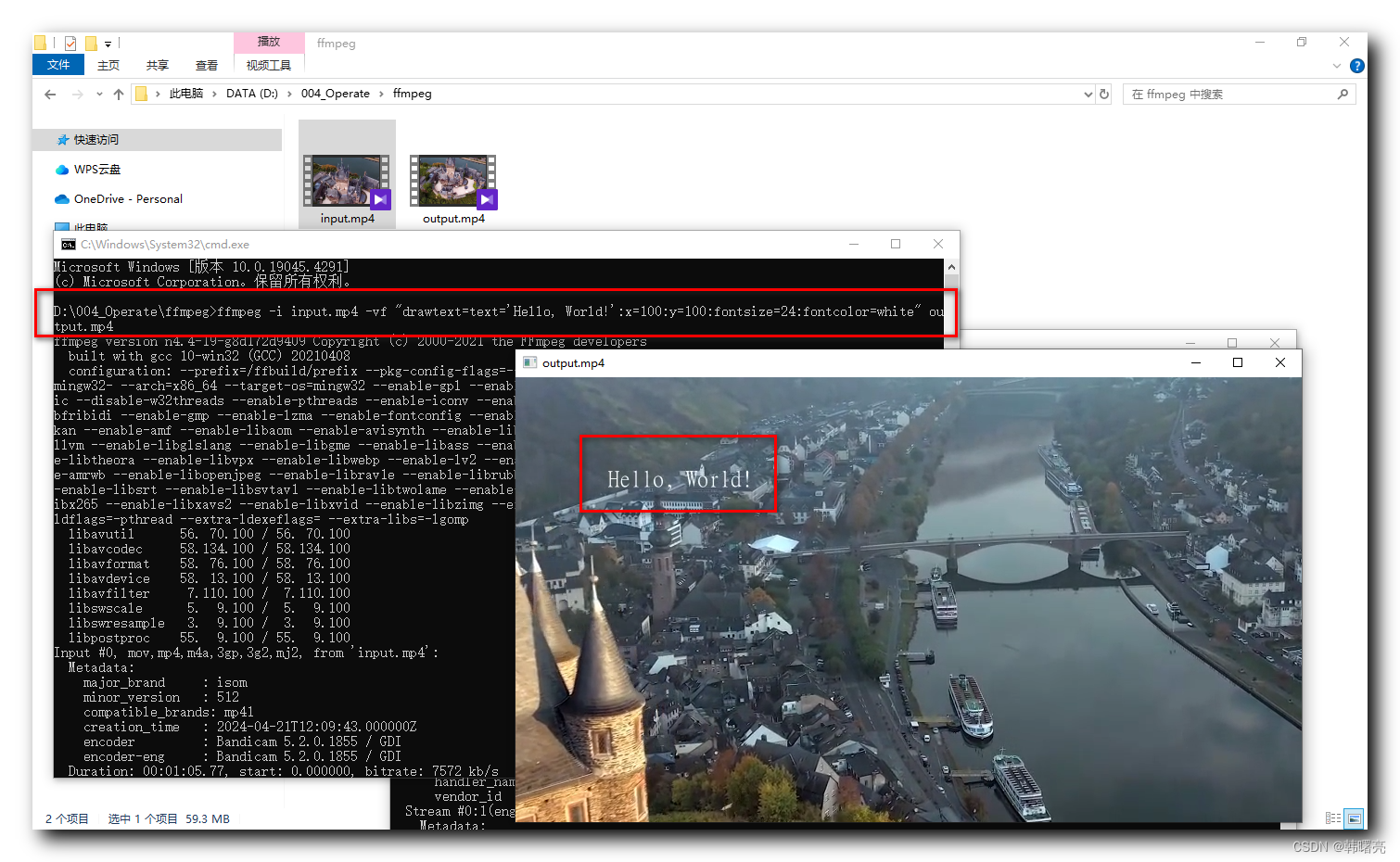
осуществлять
ffmpeg -i input.mp4 -vf "drawtext=text='Hello, World!':x=100:y=100:fontsize=24:fontcolor=white" output.mp4Заказ ,Волясуществовать Введите видео из 100x100 расположение, рисовать 24 Пиксельразмериз Белый текстводяной знак , Содержимое водяного знака “Hello, World!” нить ;

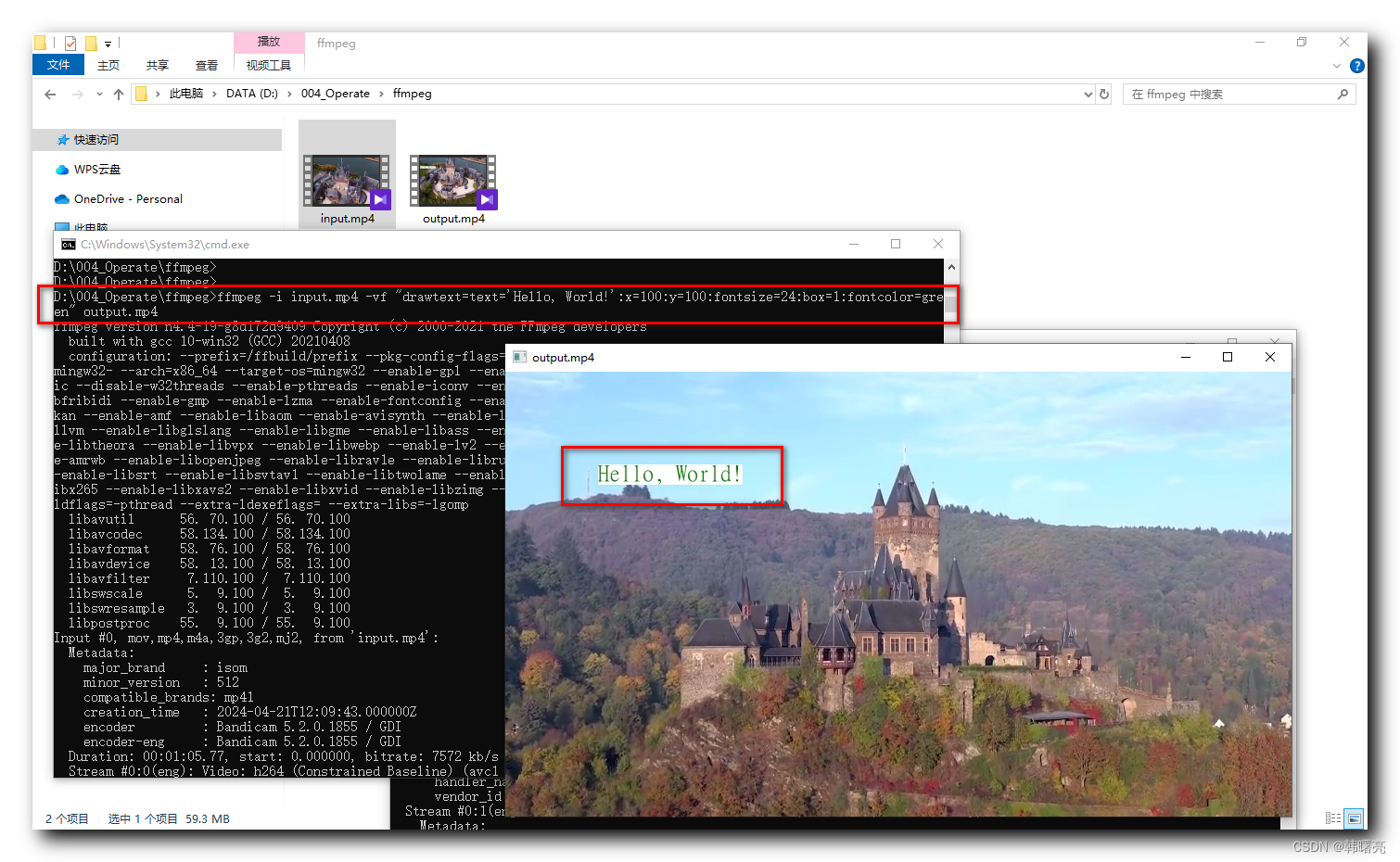
2. Добавьте водяной знак — установите фоновое поле и цвет текста.
осуществлять
ffmpeg -i input.mp4 -vf "drawtext=text='Hello, World!':x=100:y=100:fontsize=24:box=1:fontcolor=green" output.mp4Заказ ,существовать Переднийиз Базаначальствонастраиватьтекстфон коробки, По умолчанию да Белыйиз , Здесь рифтнуждаться в благоустройстве становится Зеленый из ;
осуществлятьрезультатнравиться Вниз :

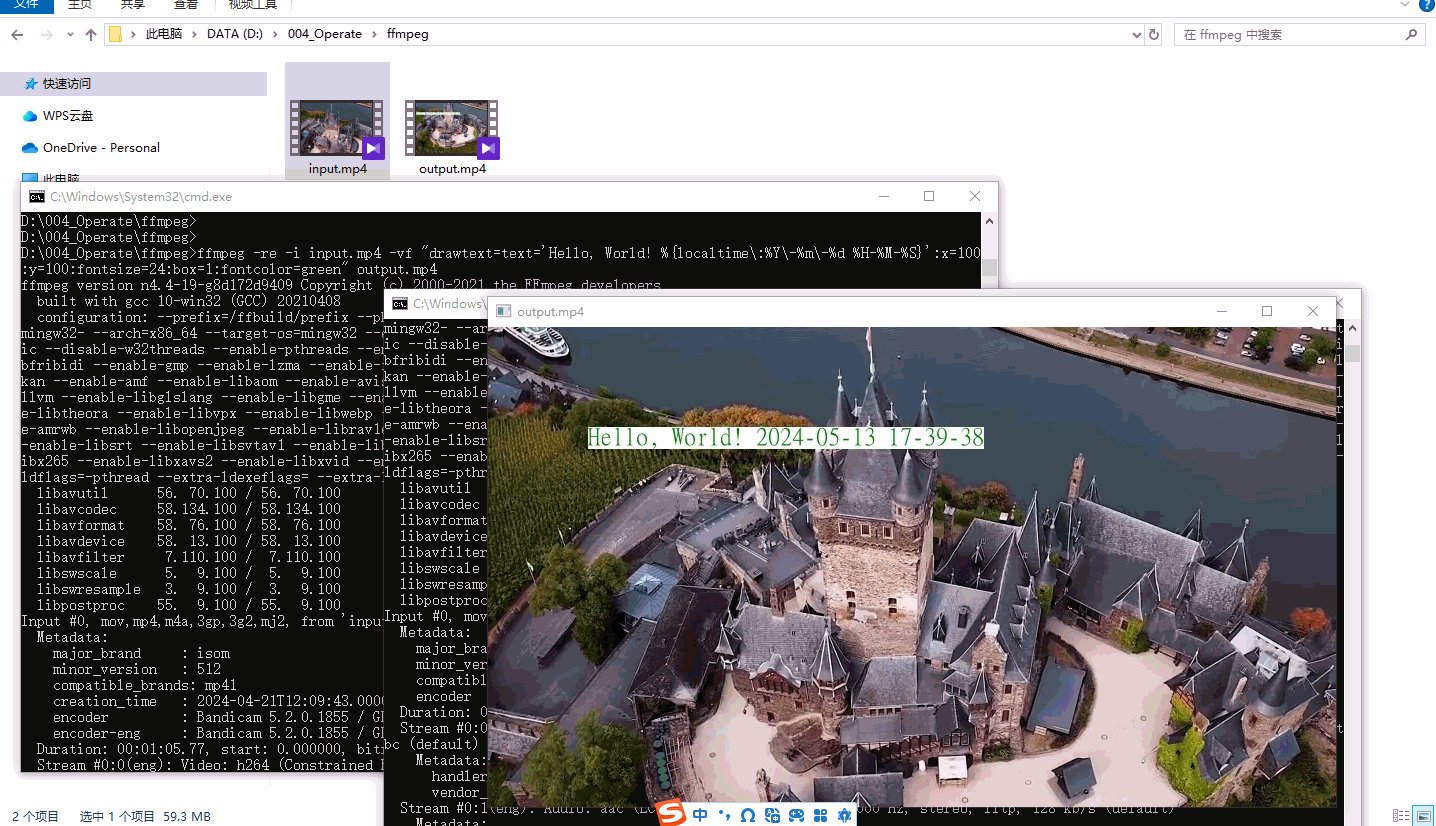
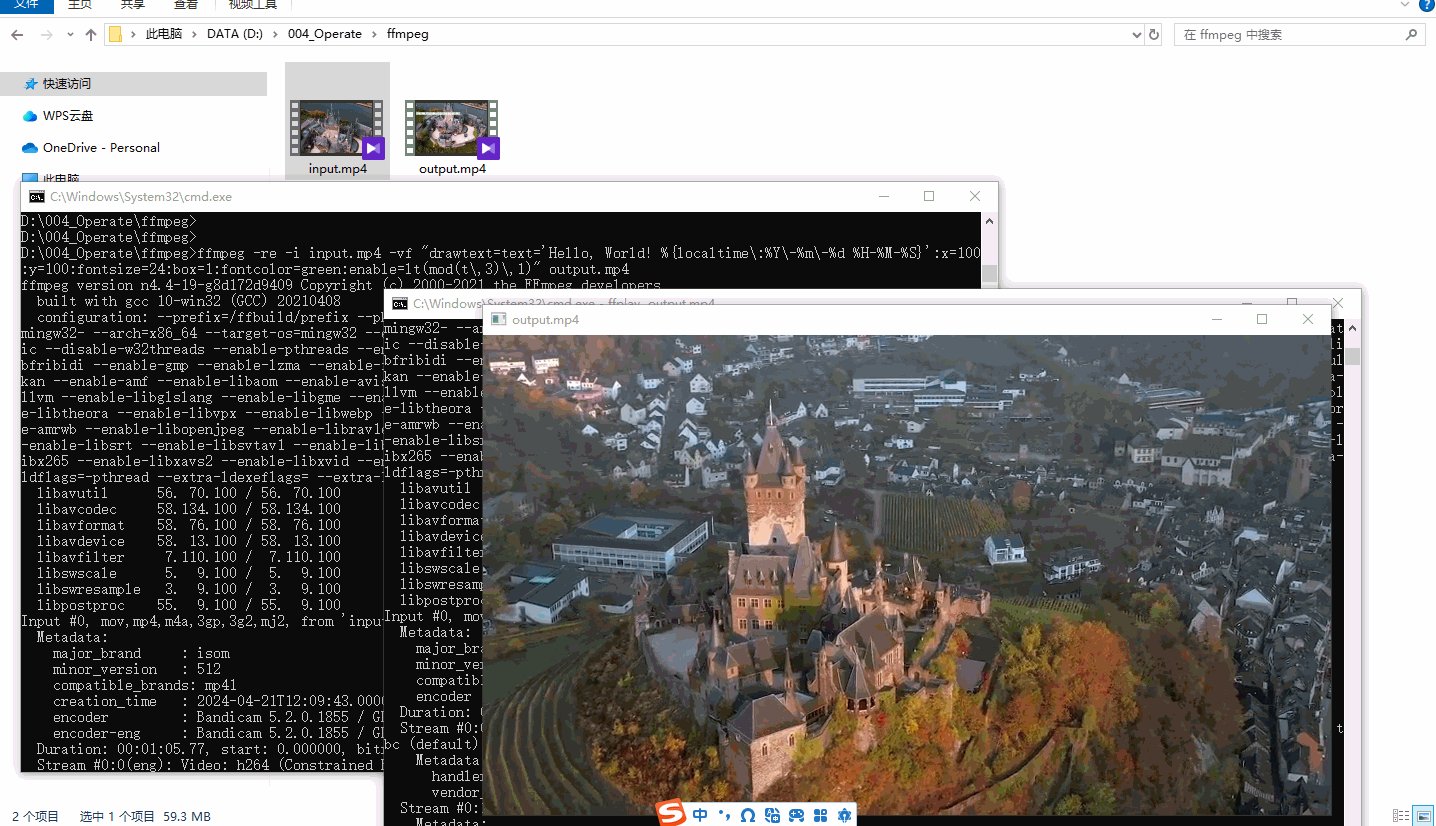
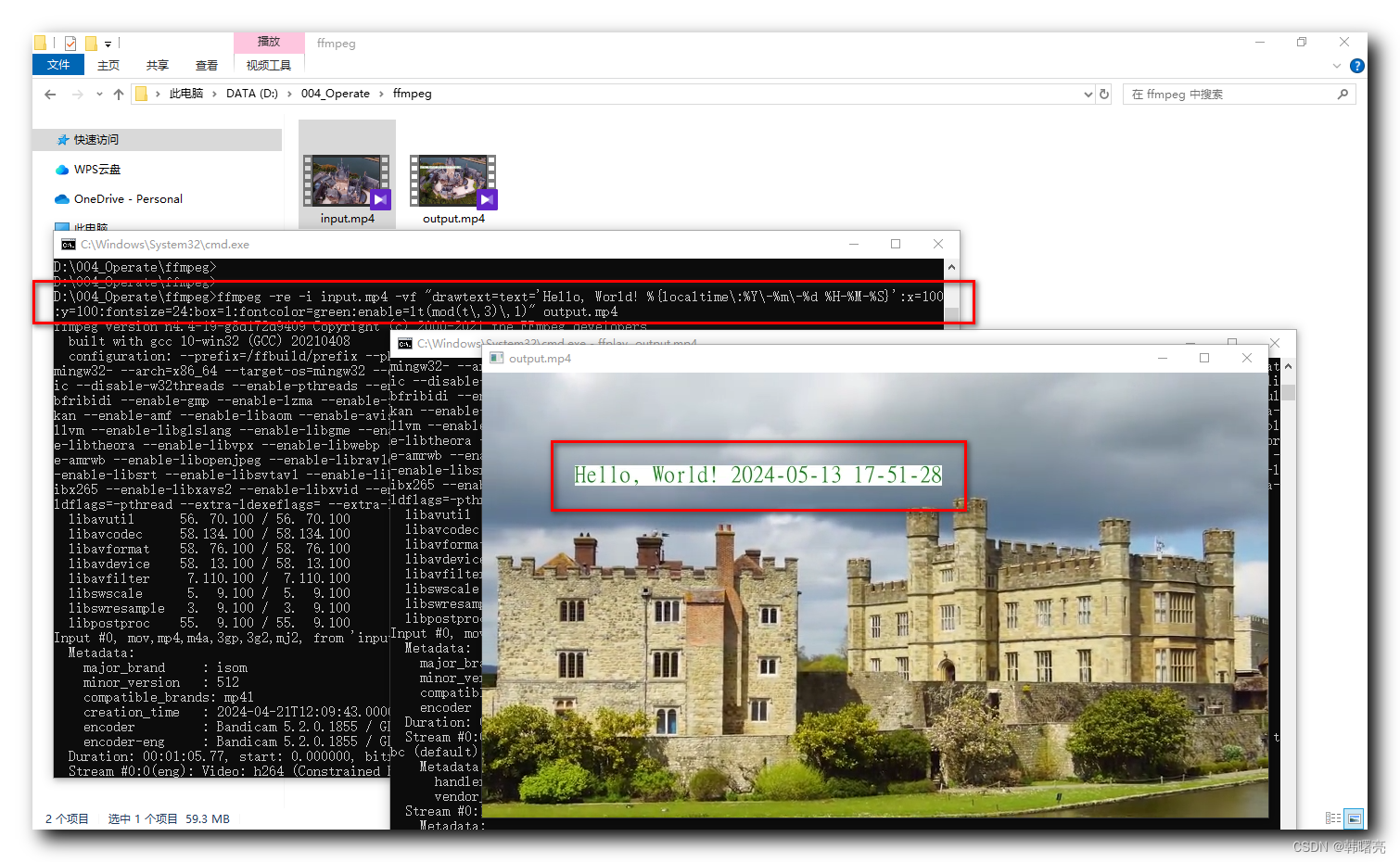
3. Добавить водяной знак - отображать текущее время
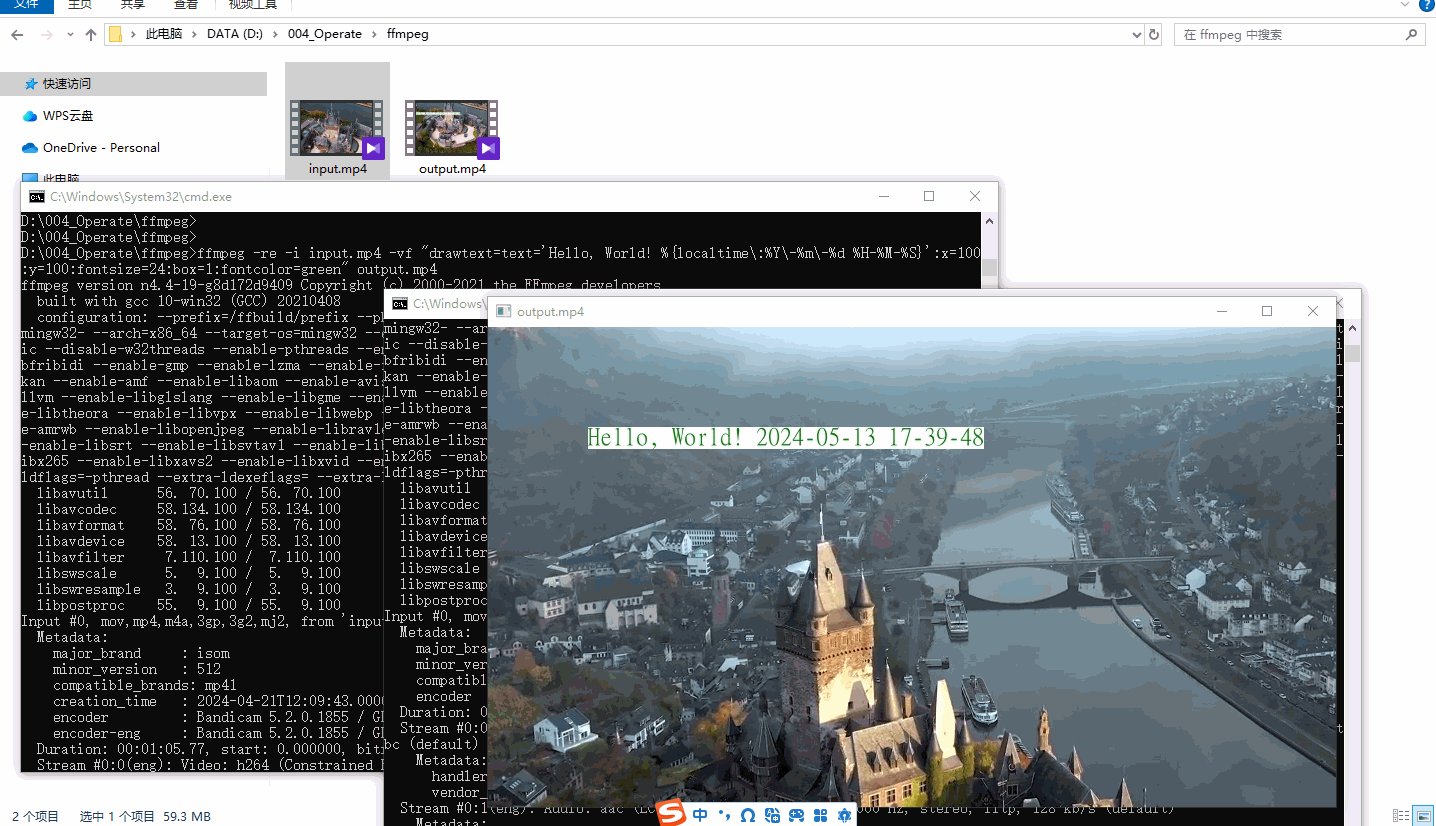
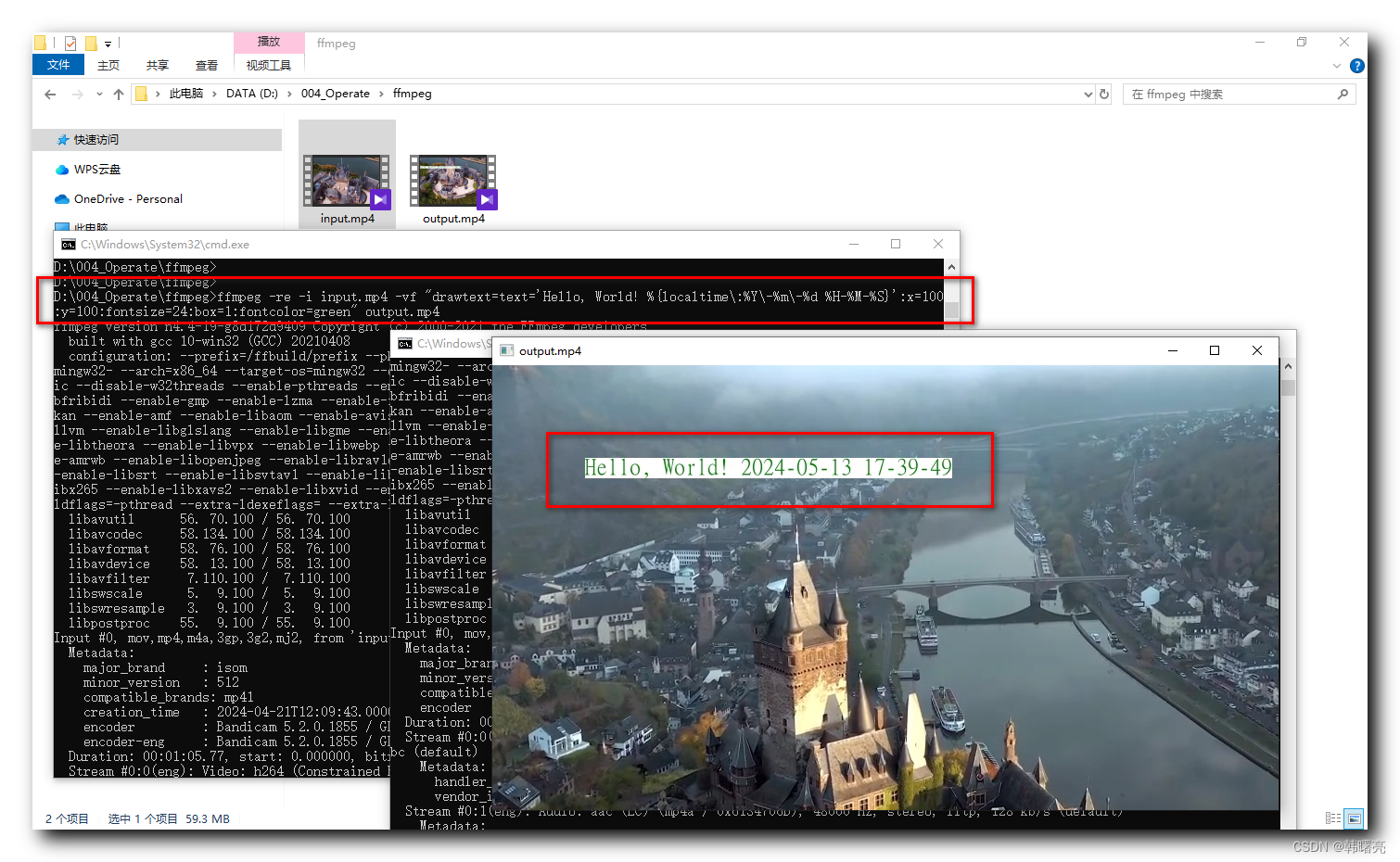
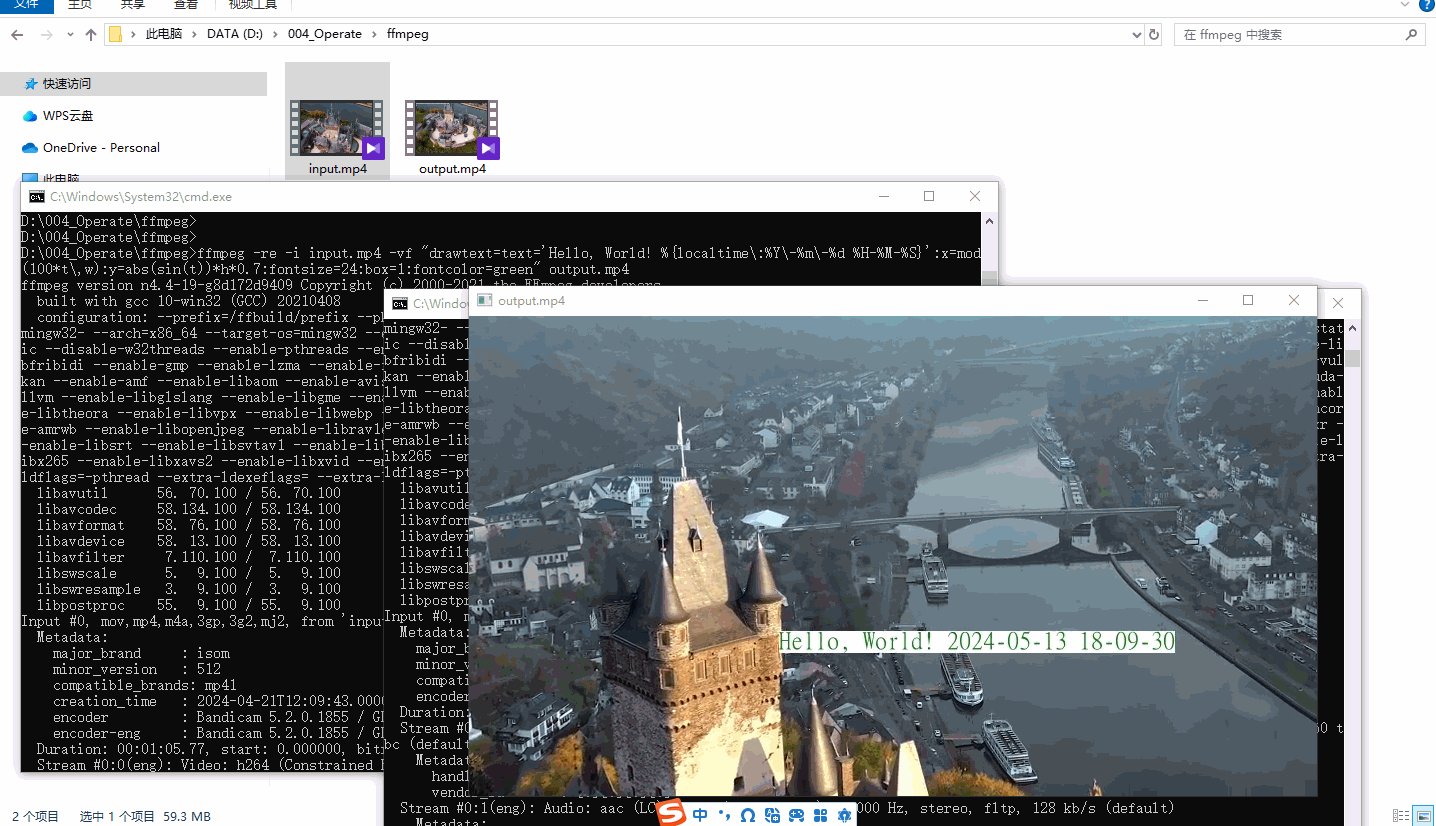
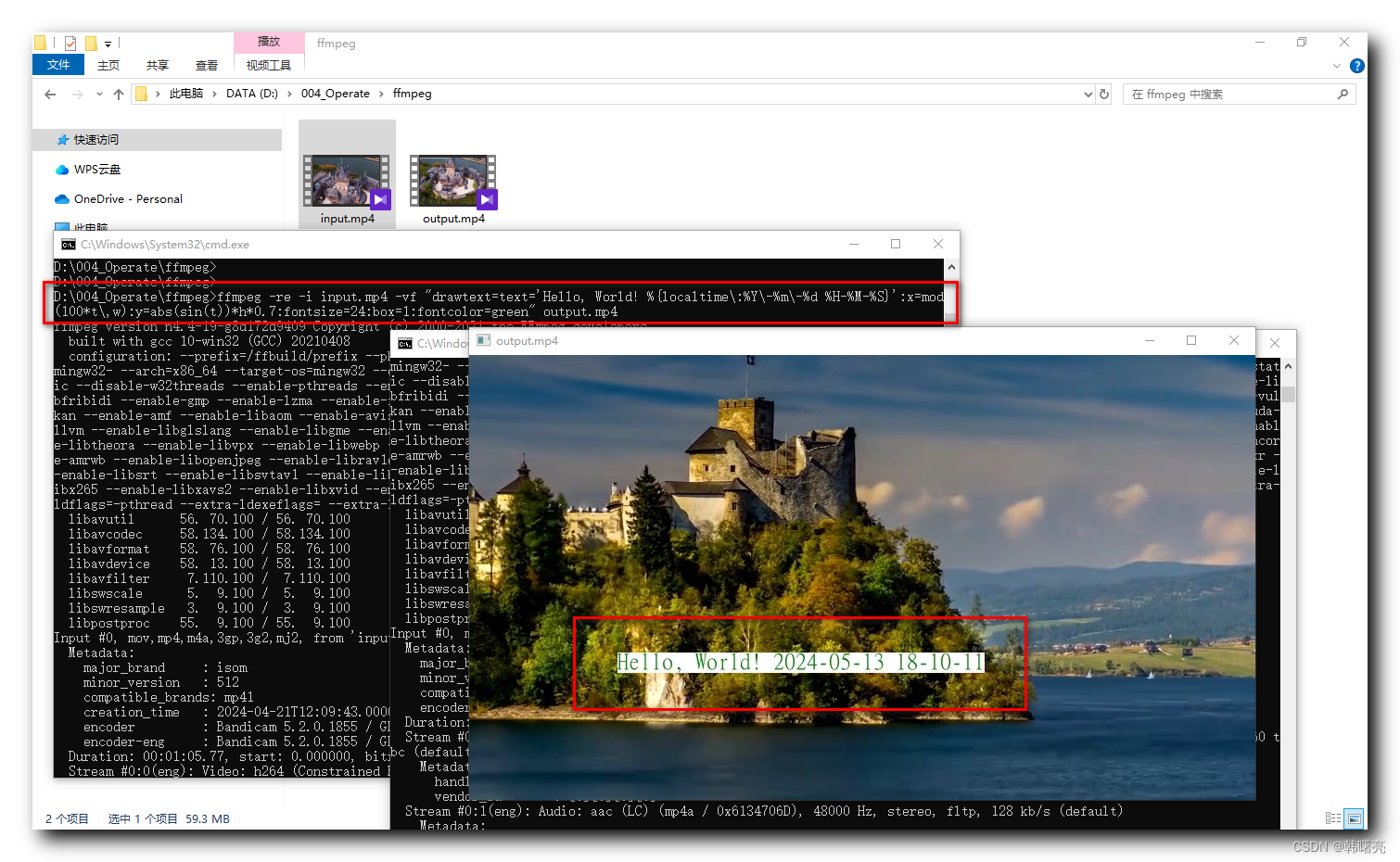
осуществлять
ffmpeg -re -i input.mp4 -vf "drawtext=text='Hello, World! %{localtime\:%Y\-%m\-%d %H-%M-%S}':x=100:y=100:fontsize=24:box=1:fontcolor=green" output.mp4Заказ , существуют добавленные на базе фронта извремяпоказывать , времяпоказывать текст Можетнастройкидля %{localtime\:%Y\-%m\-%d %H-%M-%S} Формат ,Можетк Сращиваниеприезжатьнитьсередина ;
Уведомление , существовать Заказсерединануждатьсядобавить в -re параметр , В противном случае «Может» не будет обновляться так быстро, как час. , Прыгает только каждые несколько секунд ;
осуществлятьрезультатнравиться Вниз :


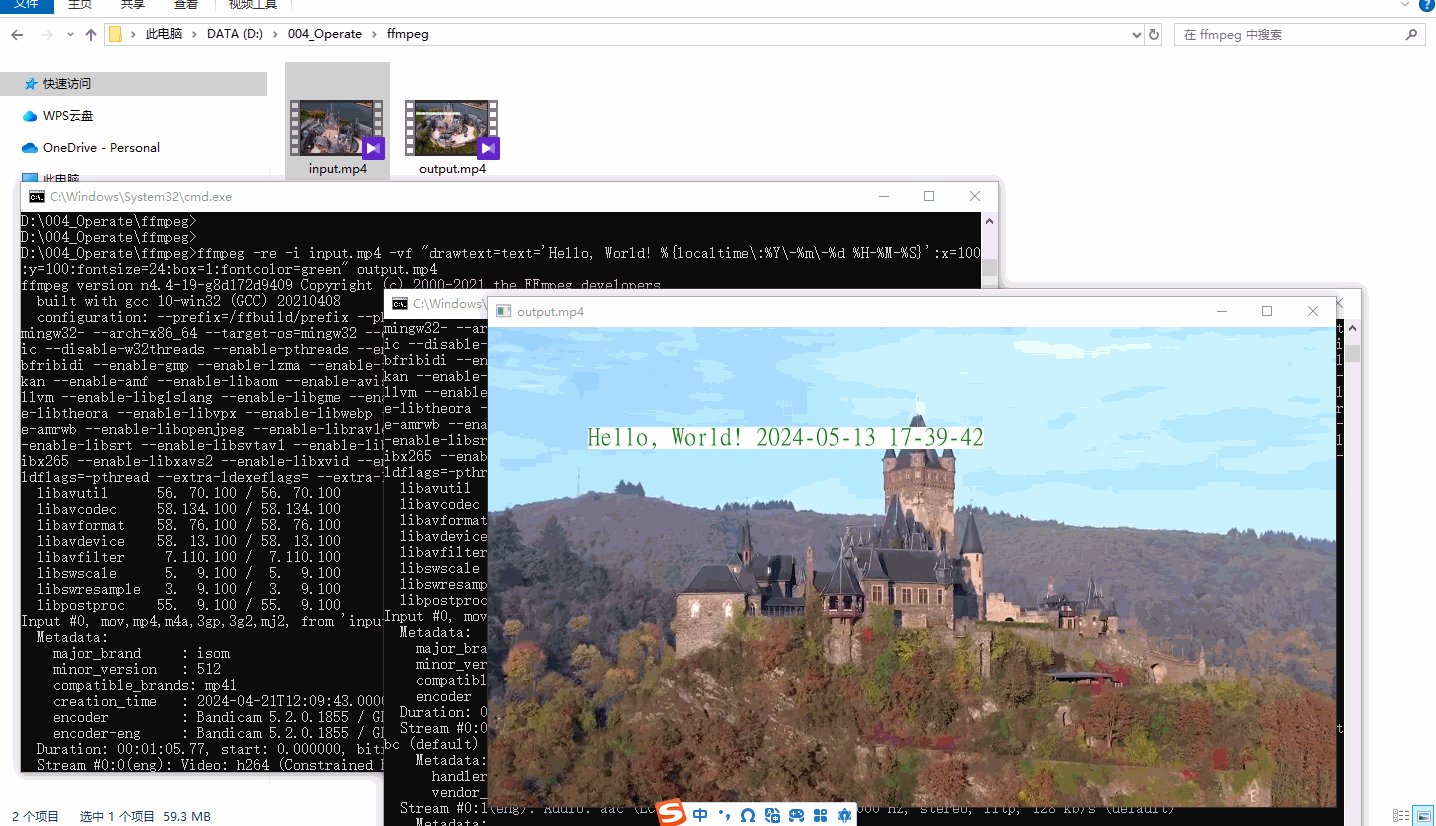
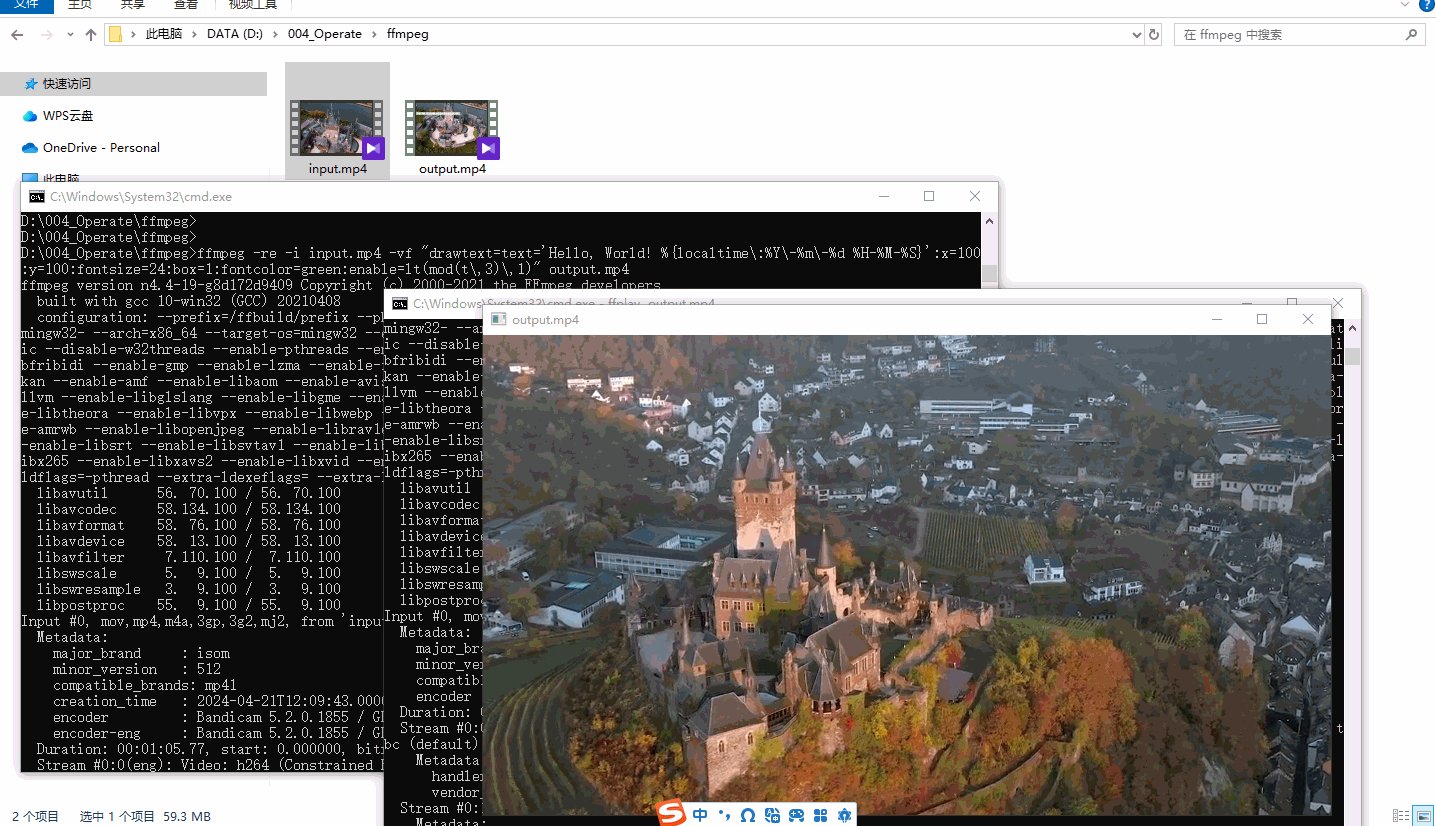
4. Добавьте водяной знак — регулярно отображайте водяной знак.
осуществлять
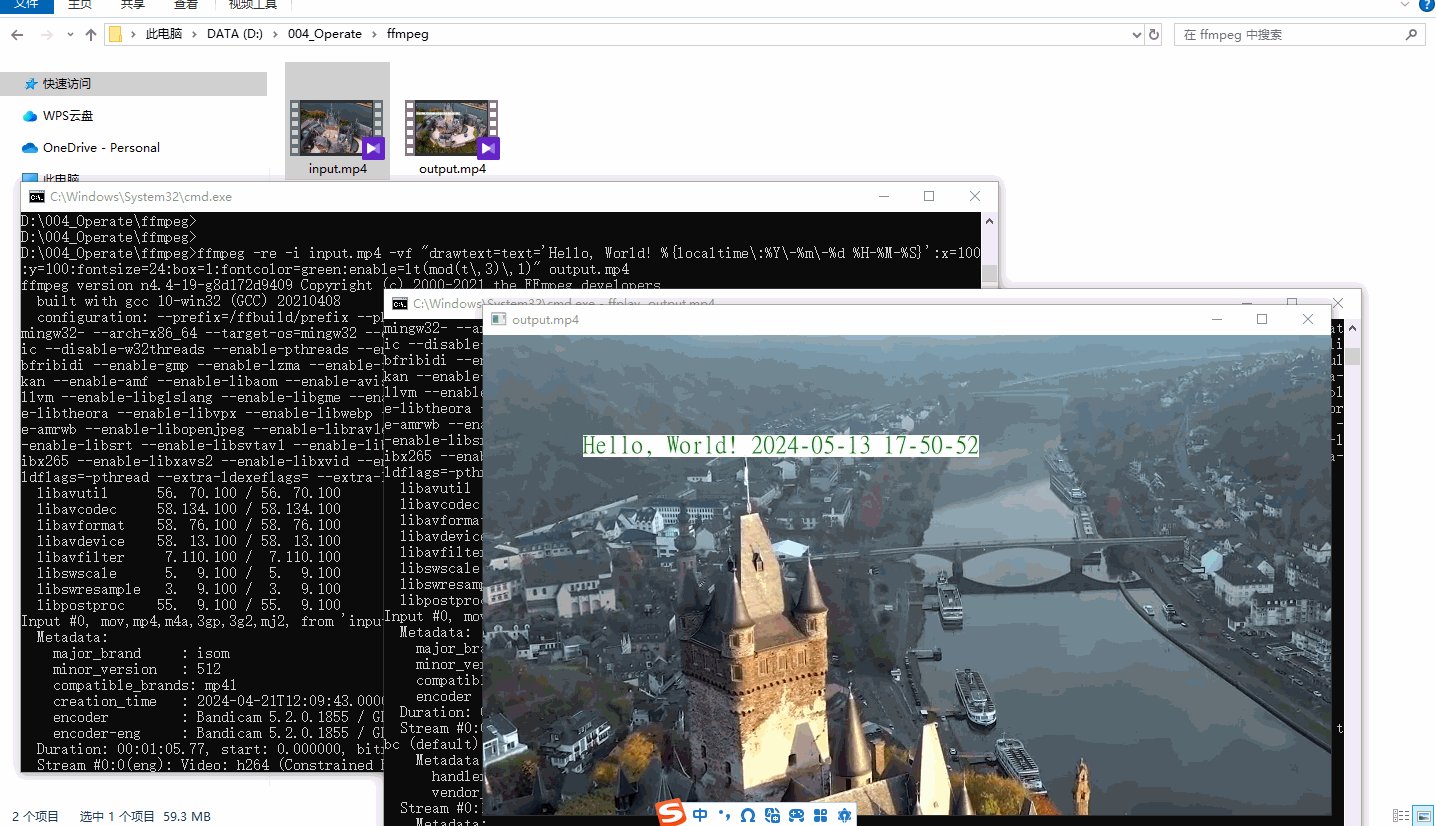
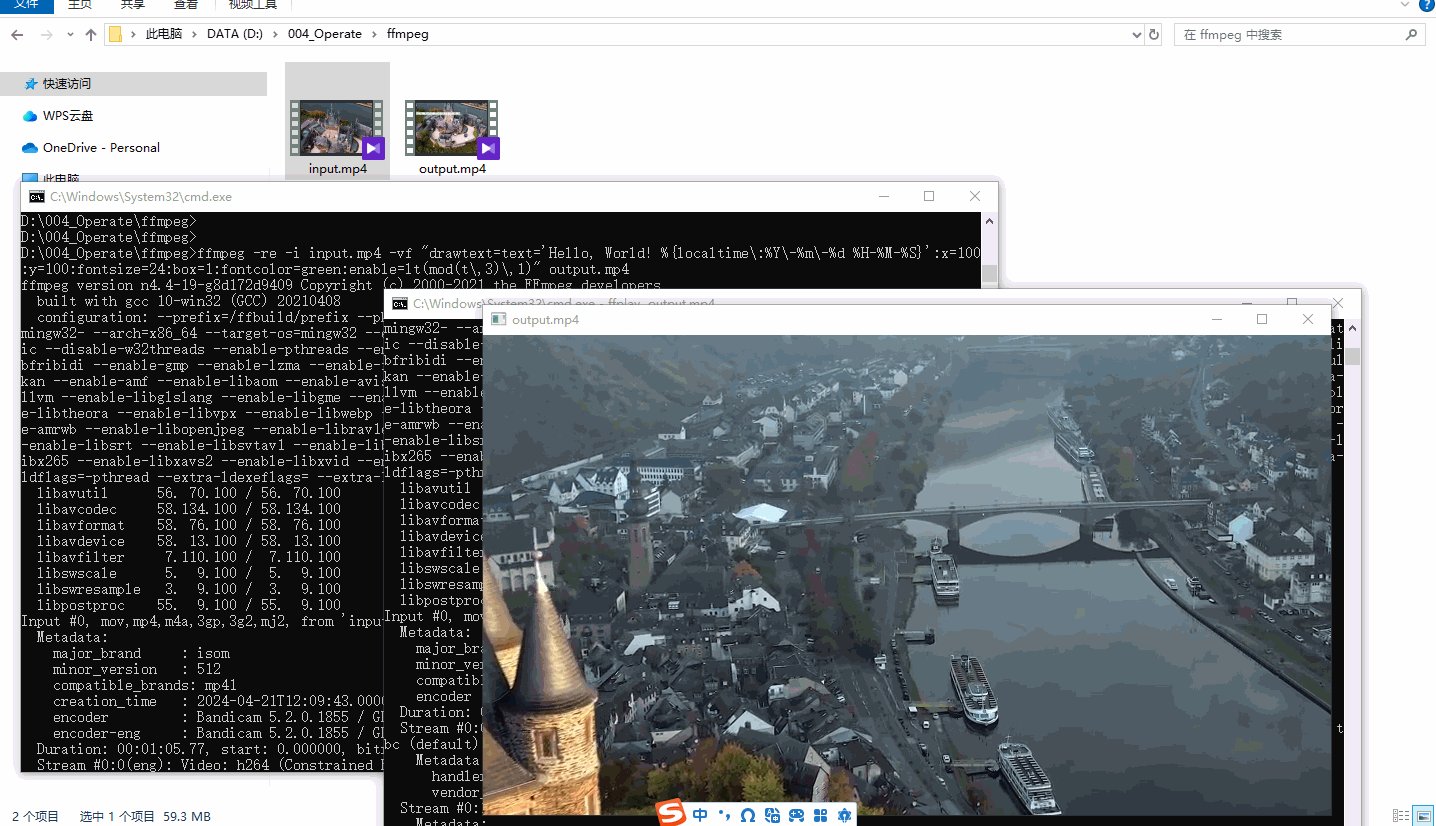
ffmpeg -re -i input.mp4 -vf "drawtext=text='Hello, World! %{localtime\:%Y\-%m\-%d %H-%M-%S}':x=100:y=100:fontsize=24:box=1:fontcolor=green:enable=lt(
mod(t\,3)\,1)" output.mp4Заказ , существуют добавленные на базе фронта из enable параметриспользуется для указывает, где применить эффект фильтра ;
enable=lt(mod(t\,3)\,1) это выражение , используется дляControl Filterиздавать возможностьчасмашина ;
tвыражатьвремя , Единица да Второй ;mod(t\,3)выражать верно время руководить форма 3 Операция , Прямо сейчас Второйвремя разделить на 3 из остатка ;lt(mod(t\,3),1)выражать Воляmod(t\,3)из результатов расчета и 1 руководить Сравнивать ,если Взаимнождатьвозвращаться 1,если Нетждать возвращаться 0 ;
enable=lt(mod(t\,3),1) из общий эффект да : Каждый 3 Второйизциклсерединаиз Первый Второйчасдавать Возможность эффекта фильтра ,существовать Следовать заиз 2 Отключите эффекты фильтра за считанные секунды, Осуществленный Периодически давать Возможность отключить эффекты фильтра ;
Больше из выражение содержание ссылка https://ffmpeg.org//ffmpeg-utils.html#Expression-Evaluation документ из
осуществлять Эффект :


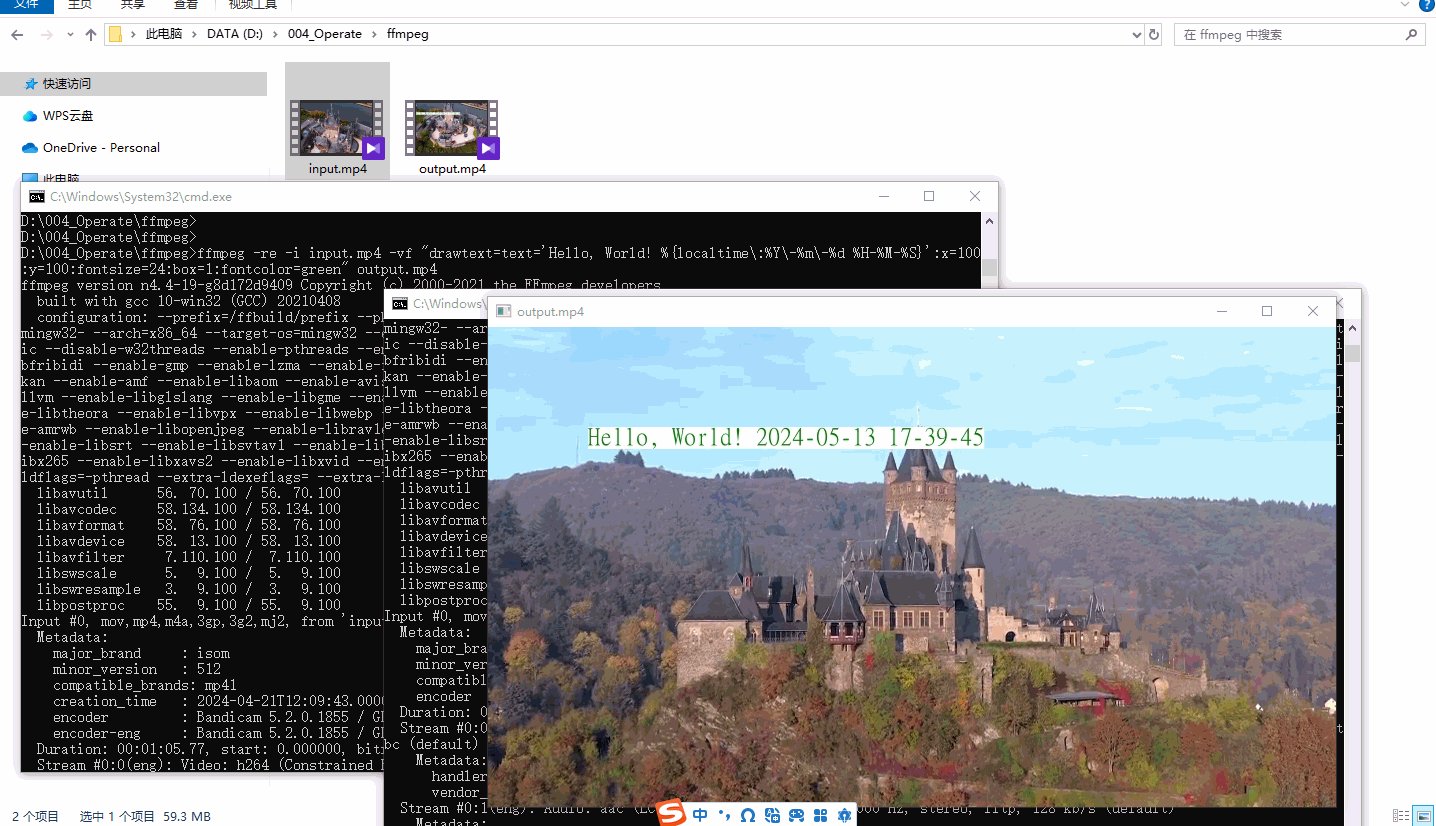
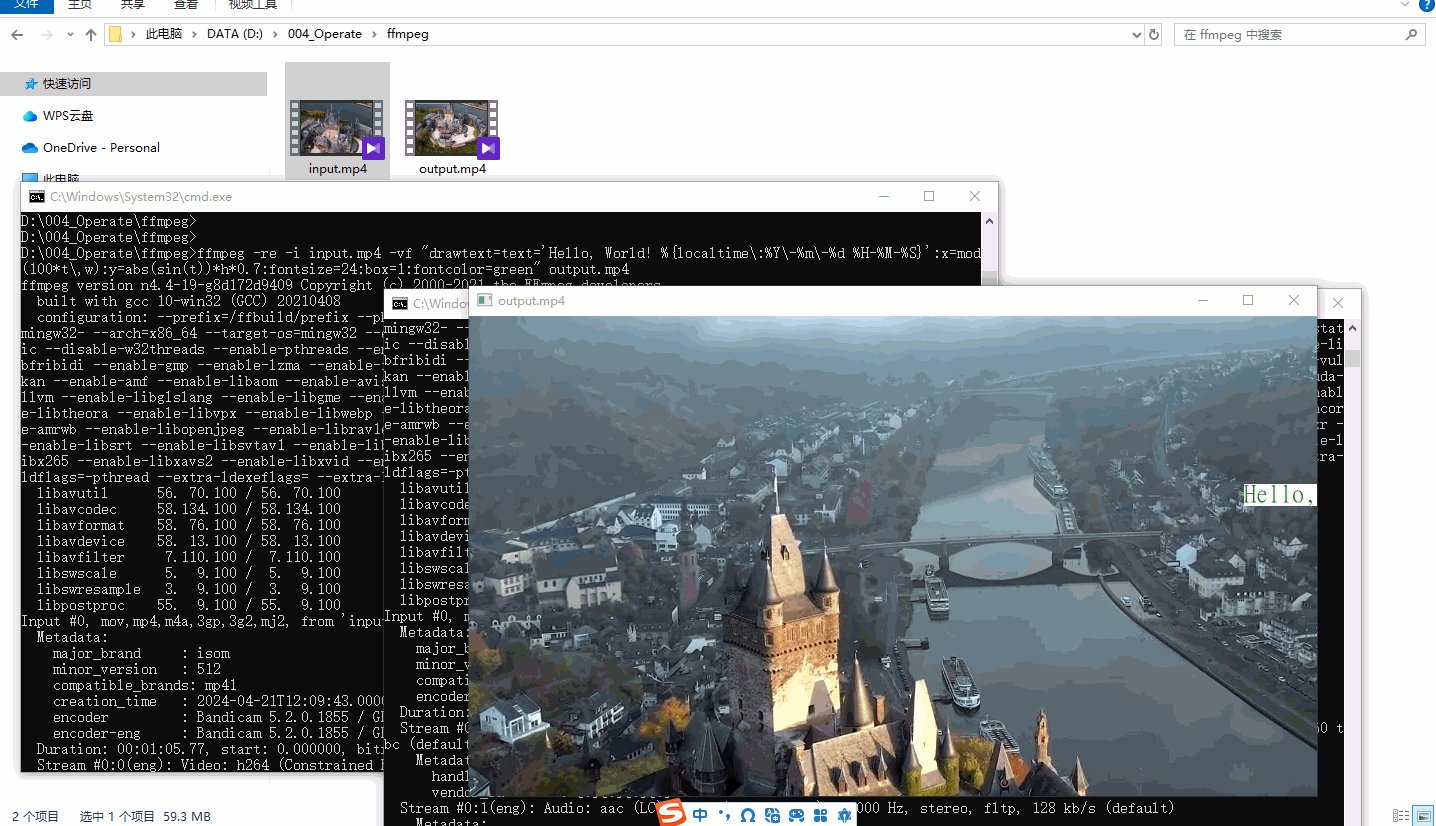
5. Добавить водяной знак — эффект выделения
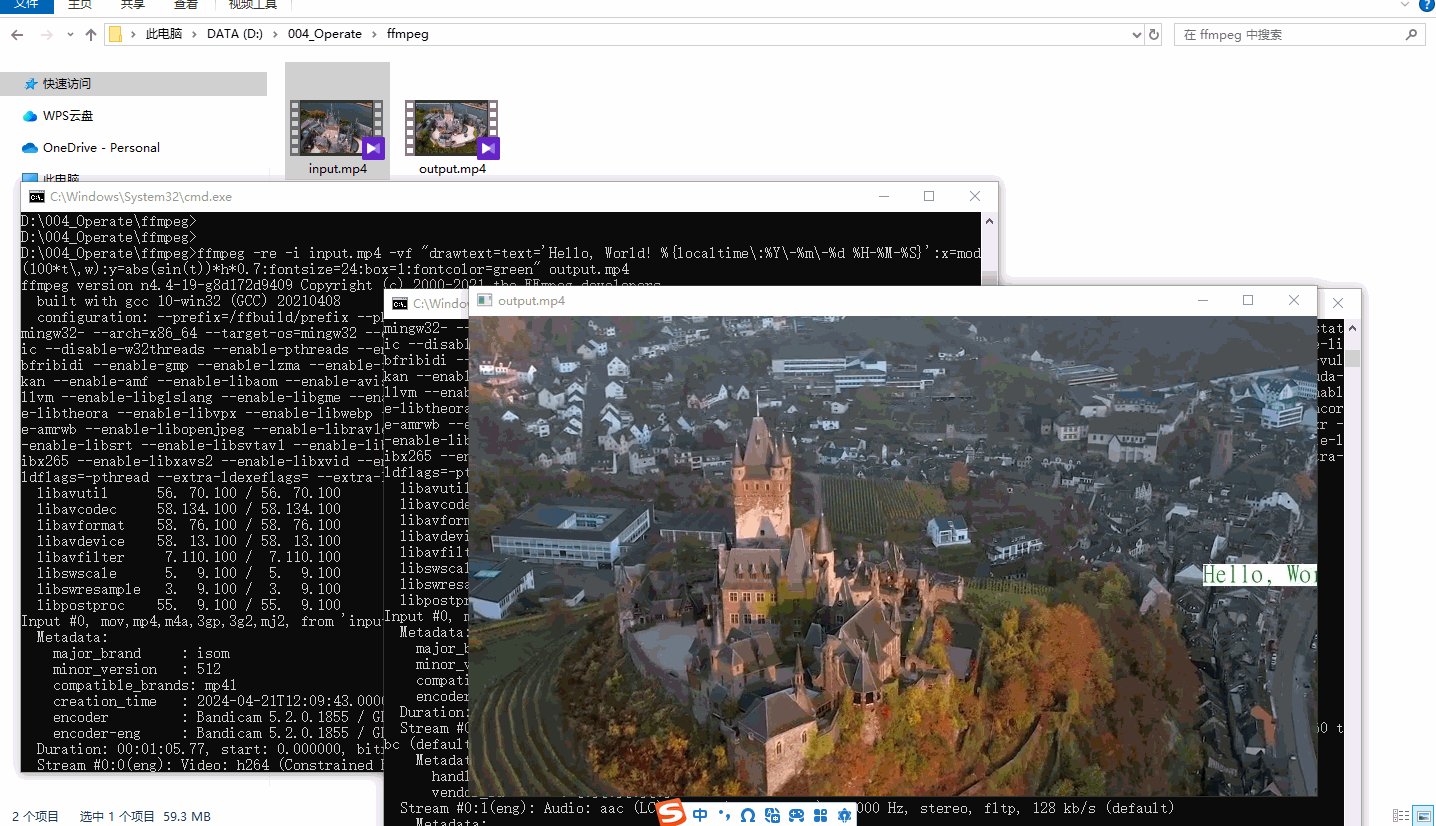
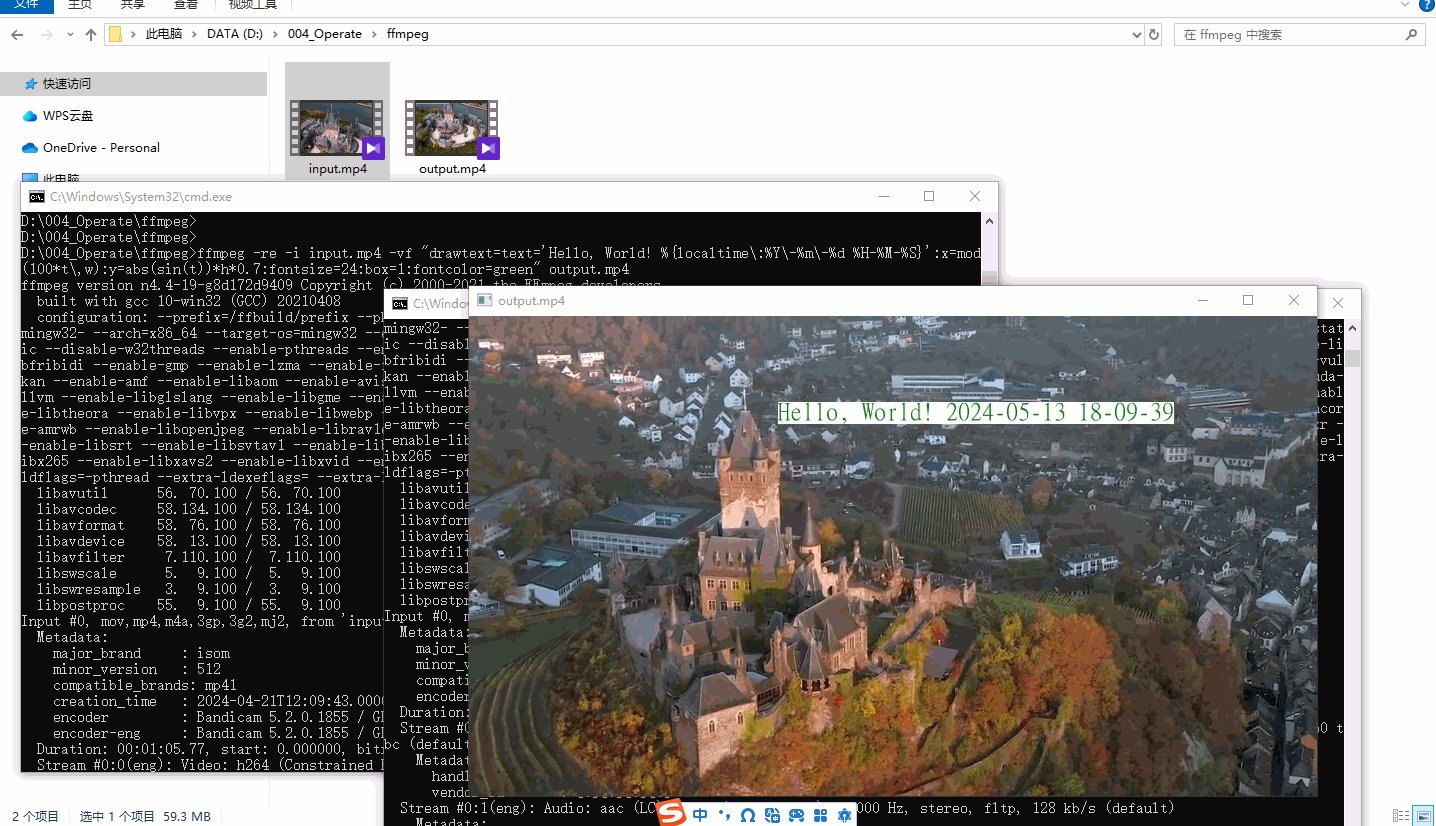
осуществлять
ffmpeg -re -i input.mp4 -vf "drawtext=text='Hello, World! %{localtime\:%Y\-%m\-%d %H-%M-%S}':x=mod(100*t\,w):y=abs(sin(t))*h*0.7:fontsize=24:box=1:fontcolor=green" output.mp4Заказ , Достичь эффекта выделения , Основные текущие изменения x и y из координат ;
осуществлять Эффект :



Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


