Эта статья научит вас | Как написать общий доступ к апплету uniapp WeChat. Текущая страница апплета uniapp WeChat не настроена для общего доступа?
Введение
❝uniapp Апплет WeChat Текущая страница не является общедоступной? uniapp Апплет Как написать, чтобы поделиться с друзьями в WeChat? uniappАпплет Как написать поделиться в WeChat? Делитесь файлами и пересылайте их в чат (переслать друзьям, в групповой чат и т. д.) Как написать нажмите кнопку для пересылки?
Текущая страница не является общедоступной?
Если общий доступ не включен, состояние по умолчанию: Общий доступ не установлен для текущей страницы.

Конфигурация
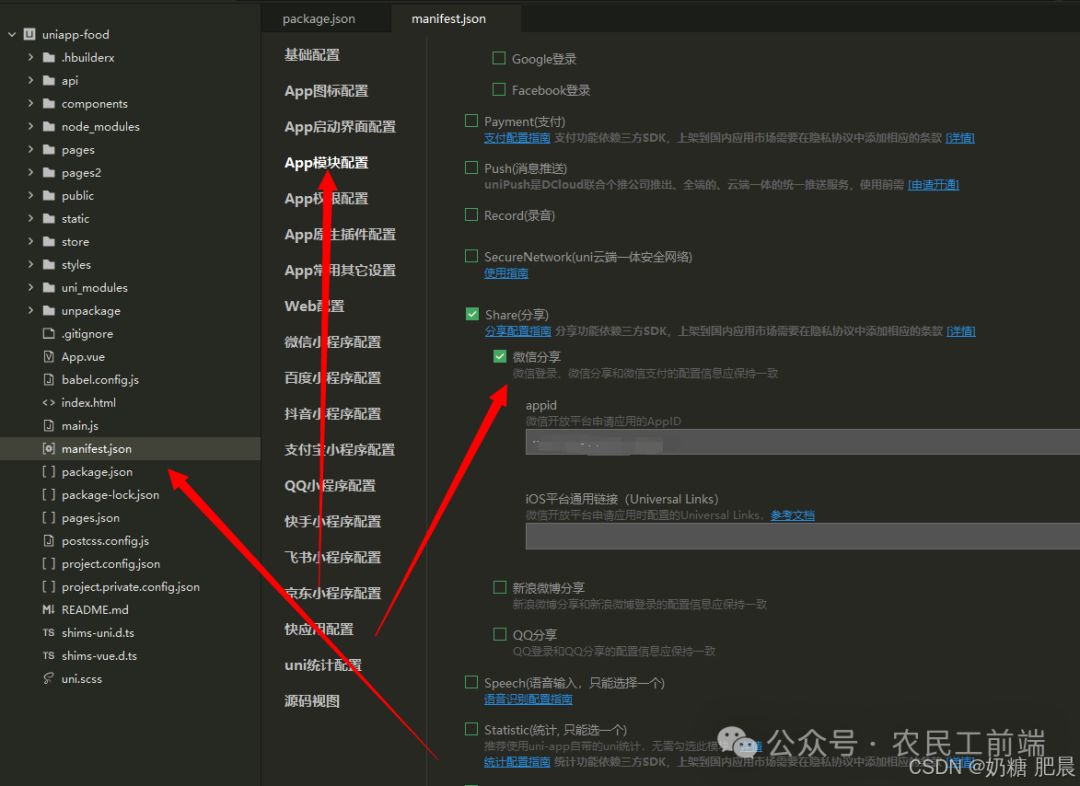
Открыть проектmanifest.jsonдокумент,существовать“Appмодуль Конфигурация”элемент“Share(делиться)”Вниз,Проверять“WeChat поделиться”:

Включите кнопку «Поделиться» и «Переслать» в коде
shareAppMessageПерешлите другу или перешлите группе.shareTimelineОн пересылается в Моменты
<script>
export default {
created() {
//#ifdef MP-WEIXIN
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
});
//#endif
},
data() {
return {
заголовок:'титул',
thumb:'.../images.jpg'
}
},
onShareAppMessage(res) { //Отправить другу
return {
title: this.title,
imageUrl: this.thumb,
}
},
onShareTimeline(res) { //Поделиться в Моментах
return {
title: this.title,
imageUrl: this.thumb,
}
},
methods: {
}
}
</script>

Вставьте сюда описание изображения
Как написать нажмите кнопку для пересылки
Отслеживайте нажатие пользователем кнопки «Вперед» на странице.(button компоненты open-type="share")
<button open-type="share">делитьсякнопка</button>
И настройте пересылаемый контент (просто включите функцию onShareAppMessage в методах).
onShareAppMessage(res) {
if (res.from === 'button') {// С помощью кнопки «Поделиться» на странице
console.log(res.target)
}
return {
title: '...',
path: `/pages/.../index`
}
},
Апплет WeChat пересылает адрес документа официального сайта:
https://developers.weixin.qq.com/miniprogram/dev/api/share/wx.shareFileMessage.html
Uniapp пересылает адрес документа официального сайта:
https://uniapp.dcloud.net.cn/api/plugins/share.html#onshareappmessage

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


