Если кто-то спросит вас, чем хорош WebSocket, отправьте ему эту статью!
Ставьте лайк и читайте еще раз, выработайте привычку, Java более чем на половину продвинут
В июне 2008 года родился протокол связи, который повлиял на компьютерный мир. Бизнес-сценарии, для поддержки которых изначально требовалось двадцать компьютерных ресурсов, теперь требуют только одного. Это поможет «скупым» начальникам сэкономить много денег. Протокол WebSocket известен. Вскоре в следующем году, в декабре 2009 года, Google Chrome объявил, что станет первым браузером, поддерживающим стандарт WebSocket.
Промоутером и дизайнером WebSocket является Майкл (см. ниже). Carter,разработанный имWebSocketТехнология протокола теперь используется каждый день во всем мире.более 2 миллиардовиспользуемого оборудования。

Тагахоу, я брат Нэн.
Лидер в развитии Java. Сегодняшнее руководство — WebSocket. Следуйте за братом Нэном, и давайте вместе продвигать Java.
Эта статья включена в мое «Продвинутое руководство по Java» с открытым исходным кодом, руководство по изучению Java, которое поможет друзьям освоить Java и пройти собеседования. Я уверен, что это поможет вам не запутаться на пути к развитию Java. Брат Нэн надеется получить ваши отзывы ⭐ Star ⭐Поддержка,Это самая большая мотивация для моего творчества。GitHubадрес:https://github.com/hdgaadd/JavaGetOffer。
1. Концепция веб-сокета
1.1 Почему появляется WebSocket?
Интервьюер: Вы когда-нибудь узнавали о WebSocket?
Для общих HTTP-запросов мы можем только активно запрашивать интерфейс.,Чтобы получить данные сервера. Например, сценарий развития бывшего отделения задней части,Начальник фронт-энда, который смеется над собой, как над парнем с обрезанной фигурой, просит вас об одномИнформация о конфигурацииинтерфейс,насзадняя часть Разработайте три раза и два раза, чтобы разработать одинRESTfulархитектурный стильAPIинтерфейс,Только текущий конец активно запрашивает,задняя часть интерфейса ответит.
Но вышеизложенное основано наHTTPиззапрос-ответмодель не удовлетворяетПередача данных в режиме реального времениизсцена,Например, бизнес-сценарии в реальном времени, такие как игры и чаты. Теперь пришел спаситель,WebSocket как активная технология push-уведомлений,Сервер может активно передавать данные клиенту. Слышали ли вы когда-нибудь о понятиях полного дуплекса и полудуплекса?
Полнодуплексная связь позволяет данным передаваться в обоих направлениях одновременно, тогда как полудуплексная связь позволяет передавать данные попеременно в обоих направлениях, но данные могут передаваться только в одном направлении в любой момент времени.
Протокол связи HTTP является полудуплексным.,Передача данных в реальном времени требует механизма полнодуплексной связи.,WebSocket использует полнодуплексную связь. Приведите пример чата WeChat,Корпоративный WeChat в беде,иметьЗасыпан сотнями сообщенийтвой мобильный телефон,Чтобы реализовать этот сценарий,Как вы его проектируете??использоватьiframe、AjaxТехнология асинхронного взаимодействия взаимодействует с клиентомдлинный опросТакже возможен постоянный запрос данных с сервера.,но вызвализ Проблема в ресурсах сервераизНенужное потребление,Руководитель эксплуатации и технического обслуживания прибудет прямо на ваше рабочее место. Очевидно, что технология WebSocket, при которой сервер активно передает данные, больше подходит для бизнес-сценариев чата.
1.2 Преимущества WebSocket
Интервьюер: Почему WebSocket может снизить потребление ресурсов?
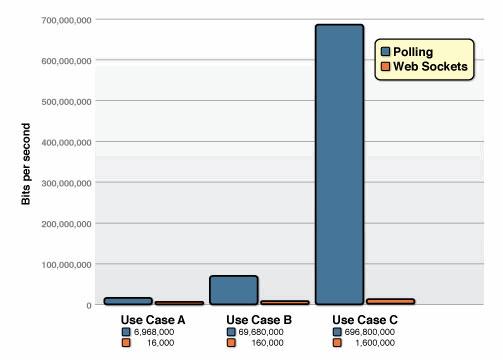
Давайте сначала взглянем на традиционный длинный Аякс. опросиWebSocketС точки зрения производительности, кто лучше?。существоватьwebsocket.orgВеб-сайт предоставленизUse Case Cиз В тесте,Частота опроса клиента составляет 10 Вт/с.,Использование Polingдлинный опрос потребляет до 665Мбит/с.,А наш новый любимый WebSoset стоит всего 1,526 Мбит/с.,Разница в 435 раз! !

Почему разрыв такой большой? Брат Нэн говорит тебе,Целью разработки технологии WebSocket является замена технологии опроса и технологии Comet. HTTP-сообщения очень длинные и громоздкие.,Http-сообщение содержит начальную строку, заголовок сообщения, тело сообщения, пустую строку и символ новой строки.,вЗаголовок запросаочень многословный,В сценариях, когда происходит большое количество HTTP-запросов, будет занята чрезмерная полоса пропускания и ресурсы сервера.
Давайте посмотрим на HTTP-запрос интерфейса перевода Baidu. Копирование его в команду Curl очень длительное, и доступных сообщений, которые можно увидеть невооруженным глазом, не так много.
curl ^"https://fanyi.baidu.com/mtpe-individual/multimodal?query=^%^E6^%^B5^%^8B^%^E8^%^AF^%^95&lang=zh2en^" ^
-H "Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7" ^
-H "Accept-Language: zh-CN,zh;q=0.9" ^
-H "Cache-Control: max-age=0" ^
-H "Connection: keep-alive" ^
-H ^"Cookie: BAIDUID=C8FA8569F446CB3F684CCD2C2B32721E:FG=1; BAIDUID_BFESS=C8FA8569F446CB3F684CCD2C2B32721E:FG=1; ab_sr=1.0.1_NDhjYWQyZmRjOWIwYjI3NTNjMGFiODExZWFiMWU4NTY4MjA2Y2UzNGQwZjJjZjI1OTdlY2JmOThlNzk1ZDAxMDljMTA2NTMxYmNlM1OTQ1MTE0ZTI3Y2M0NTIzMzdkMmU2MGMzMjc1OTRiM2EwNTJQ==; RT=^\^"z=1&dm=baidu.com&si=b9941642-0feb-4402-ac2b-a913a3eef1&ss=ly866fx&sl=4&tt=38d&bcn=https^%^3A^%^2F^%^2Ffclog.baidu.com^%^2Flog^%^2Fweirwood^%^3Ftype^%^3Dp&ld=ccy&ul=jes^\^"^" ^
-H "Sec-Fetch-Dest: document" ^
-H "Sec-Fetch-Mode: navigate" ^
-H "Sec-Fetch-Site: same-origin" ^
-H "Sec-Fetch-User: ?1" ^
-H "Upgrade-Insecure-Requests: 1" ^
-H "User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36" ^
-H ^"sec-ch-ua: ^\^"Not/A)Brand^\^";v=^\^"8^\^", ^\^"Chromium^\^";v=^\^"126^\^", ^\^"Google Chrome^\^";v=^\^"126^\^"^" ^
-H "sec-ch-ua-mobile: ?0" ^
-H ^"sec-ch-ua-platform: ^\^"Windows^\^"^" &WebSocket основан на передаче кадров, чтобы позволить клиенту и серверу сформировать канал связи, для которого требуется всего 2 байта. Я создал интегрированный в SpringBoot проект WebSocket. Команда Curl для копирования WebSocket в браузере очень проста и понятна. Давайте сравним.
curl "ws://localhost:8080/channel/echo" ^
-H "Pragma: no-cache" ^
-H "Origin: http://localhost:8080" ^
-H "Accept-Language: zh-CN,zh;q=0.9" ^
-H "Sec-WebSocket-Key: VoUk/1sA1lGGgMElV/5RPQ==" ^
-H "User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36" ^
-H "Upgrade: websocket" ^
-H "Cache-Control: no-cache" ^
-H "Connection: Upgrade" ^
-H "Sec-WebSocket-Version: 13" ^
-H "Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits"Если вы хотите различать запросы Http и запросы WebSocket, это очень просто.,WebSocketпроситьизпросить行前缀都是固定是ws://。
2. Практика WebSocket
2.1 Интеграция сервера WebSocket
Интервьюер: Вы когда-нибудь использовали WebSocket?
Если вы хотите использовать WebSocket в SpringBoot,Может быть интегрированspring-boot-starter-websocket,Представьте зависимость pom, указанную ниже братом Нэном.
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
</dependencies>Нажмите, если интересноspring-boot-starter-websocketполагатьсяизразговаривать,你会发现полагаться所引использоватьимя пакетаpackage jakarta.websocket。Это означаетSpringBootФактически он интегрированJava EE проект веб-сокета с открытым исходным кодом. Вот небольшая история. Oracle решила использовать Java. После того, как EE был передан Eclipse Foundation, Java EE был переименован, и теперь Java EE меняет название на Джакарта Э.Э. Джакарта означает Джакарта. Кто-нибудь знает, что это значит? Можете ли вы сказать мне в области комментариев?
После того, как наша программа импортирует зависимость веб-сокета, приложение можно рассматривать как небольшой сервер WebSocket. Мы можем определить интерфейс, предоставляемый сервером WebSocket клиенту через @ServerEndpoint.
@ServerEndpoint(value = "/channel/echo")Сервер WebSocket хочет отправлять сообщения клиенту.,Тогда сделайиспользоватьpackage jakarta.websocketВнизизSessionобъект,настраиватьиспользоватьsendTextОтправить сообщение серверу。
private Session session;
@OnMessage
public void onMessage(String message) throws IOException{
LOGGER.info("[websocket] Сервер получил сообщение клиента {}: message={}", this.session.getId(), message);
this.session.getAsyncRemote().sendText("halo, клиент" + this.session.getId());
}ВзглянитеgetAsyncRemoteметод возвращаетизобъект,Внутри находится экземпляр удаленной конечной точки.
RemoteEndpoint.Async getAsyncRemote();2.2 Клиент отправляет сообщение
Интервьюер: Как клиент отправляет сообщение на сервер?
Клиент отправляет Как использовать сообщение? Это сильно отличается от HTTP-запросов. задний частьразвитыйинтерфейсназад,Заполняем параметры в Swagger,НажмитеTry it out,HTTP-запрос отправлен.
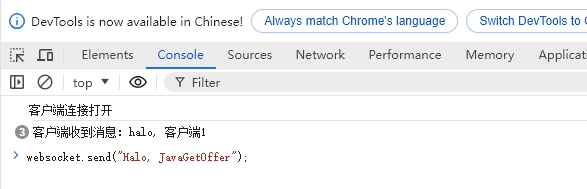
Но WebSocket требует, чтобы мы работали в консоли браузера.,Например, сейчассуществовать Брат Нэн Хочу датьнасизWebSocketСервер отправленHalo,JavaGetOffer,Вы можете вручную выполнить следующую команду в консоли браузера.
websocket.send("Halo,JavaGetOffer");Практический интерфейс работы выглядит следующим образом.


Творить непросто, поэтому вы можете ставить лайки, собирать и подписываться, чтобы поддержать его. Ваша поддержка — самая большая мотивация для моего творчества.❤️

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


