Динамически устанавливать значения свойств с помощью вычисляемых свойств в Vue.js.

Введение
Ранее мы представили общий базовый синтаксис платформы Vue.js. Теперь мы можем объединить эти синтаксисы для реализации небольшой функции: отображения списка веб-фреймворков и поддержки новых фреймворков.
существовать vue_learning/basic Создайте новый в каталоге computed.html Сохраните код этого руководства, а затем напишите код реализации указанной выше функции следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Вычисляемые свойства Пример кода</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<style>
.php {
color: cornflowerblue;
}
.javascript {
color: gold;
}
.golang {
color: aqua;
}
.python {
color: darkgreen;
}
</style>
</head>
<body>
<div id="app">
<p>Webрамки развития:</p>
<ul>
<li v-for="framework in frameworks" :class="framework.language">
{{ framework.name }}
</li>
</ul>
<hr>
рамка:<input v-model="newFramework" name="framework"/>
язык:
<select v-model="newLanguage">
<option v-for="language in languages" v-text="language"></option>
</select>
<button @click="addFramework">Новыйрамка</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
frameworks: [
{'name': 'Laravel', 'language': 'php'},
{'name': 'Vue', 'language': 'javascript'},
{'name': 'Gin', 'language': 'golang'},
{'name': 'Flask', 'language': 'python'},
],
languages: [
'php', 'golang', 'javascript', 'python'
],
newFramework: '',
newLanguage: '',
},
methods: {
addFramework() {
this.frameworks.push(
{'name': this.newFramework, 'language': this.newLanguage}
);
}
}
});
</script>
</body>
</html>
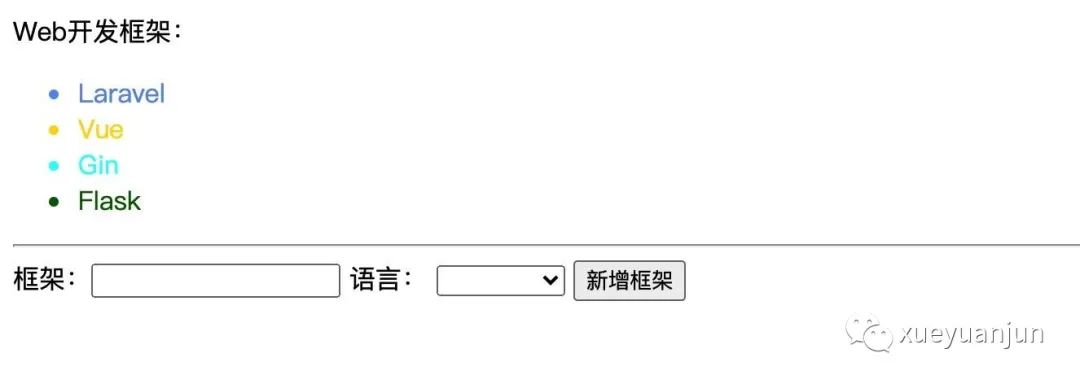
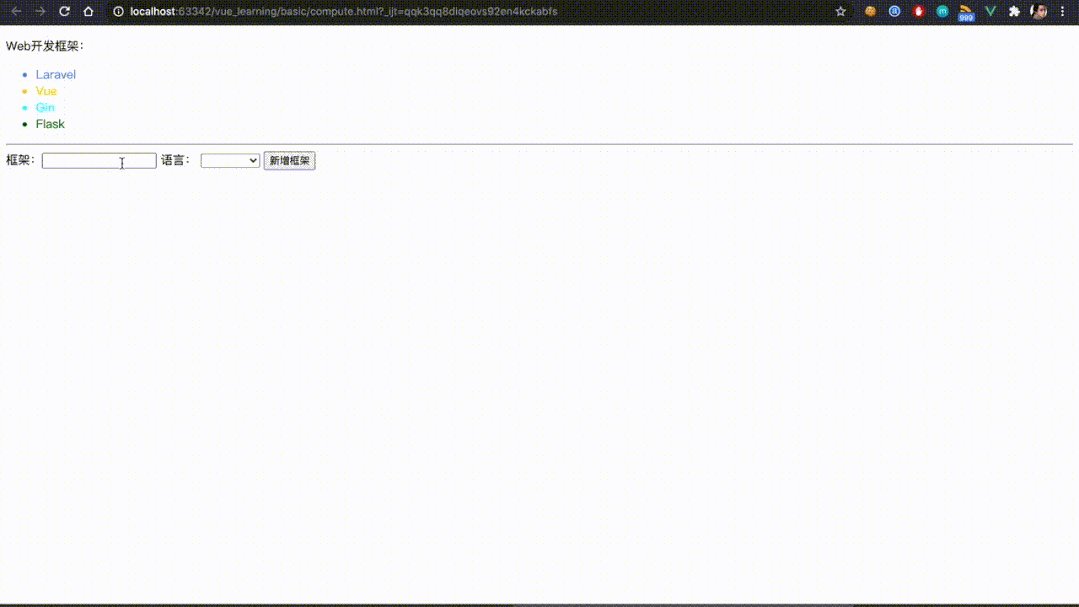
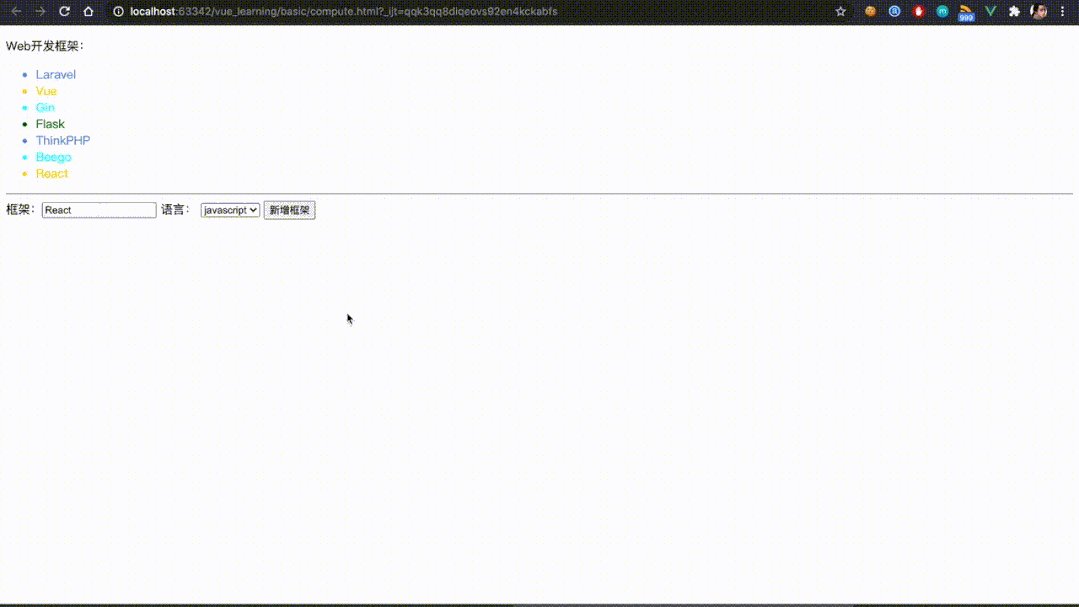
существуют В приведенном выше коде,Мы использовали весь основной синтаксис, представленный ранее, такой как привязка данных, рендеринг списков, мониторинг и обработка событий, привязка имен атрибутов и классов и т. д.,Предварительный просмотр этой страницы в браузере:

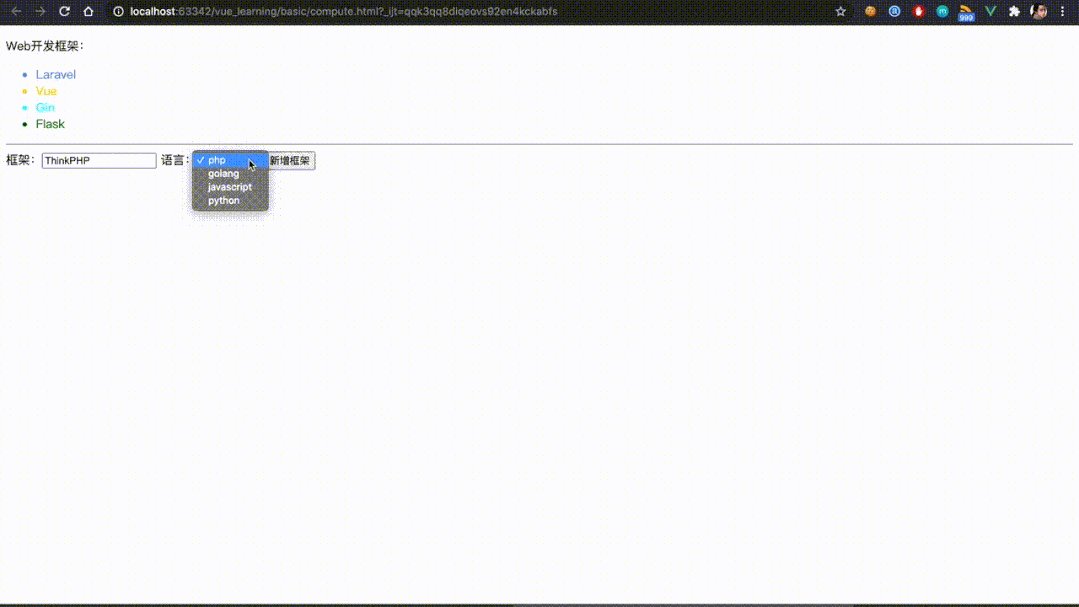
Мы можем добавлять рамки к элементам списка с помощью полей ввода и кнопок под списком:

можно увидеть с помощью Vue.js Эффективность разработки фреймворка выше, чем у традиционных JavaScript DOM Программирование гораздо более продвинуто (jQuery Слишком DOM Программирование лишь инкапсулирует многие часто используемые функции и делает базовые адаптации для совместимости с различными браузерами). Однако текущие элементы списка существования выглядят немного беспорядочно. Фреймы различных языков распределены в элементах списка случайным образом, что неудобно идентифицировать, если мы хотим объединить элементы одного и того же языка. Web Кадры все собрались воедино, что делать?
Это можно сделать с помощью элемента списка language Поля сортируются для группового отображения.
Функция сортировки
Мы можем существовать addFramework Добавьте раздел функции к функции сортировкиверно frameworks Массив по language Поля отсортированы по возрастанию:
methods: {
addFramework() {
this.frameworks.push(
{'name': this.newFramework, 'language': this.newLanguage}
);
// верно frameworks Массив по language Сортировка полей по возрастанию
this.frameworks.sort((a, b) => {
if (a.language < b.language) {
return -1;
} else if (a.language > b.language) {
return 1;
} else {
return 0;
}
});
}
}
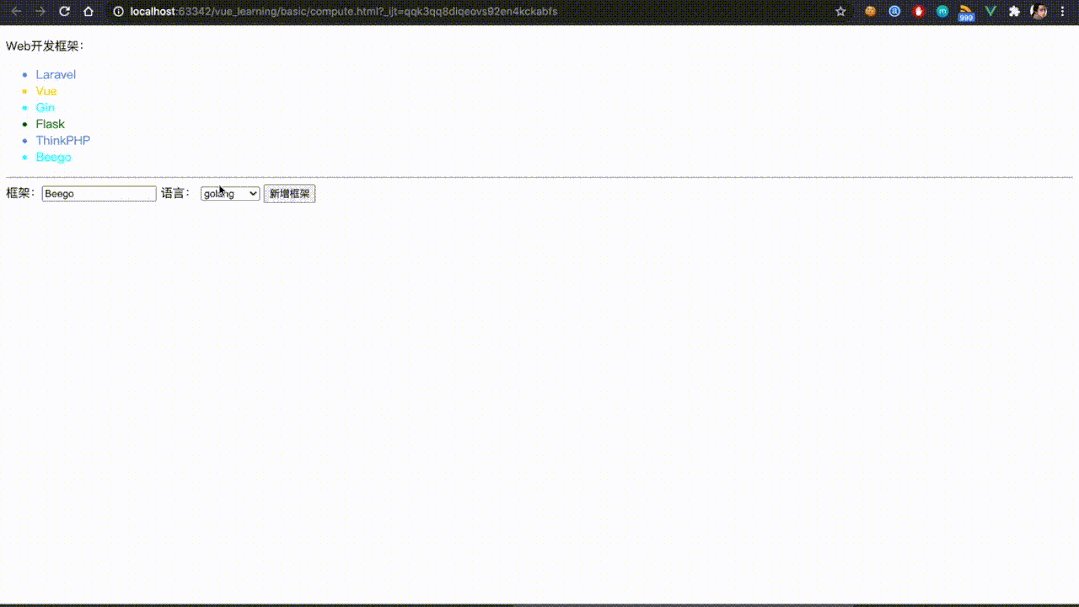
существования Обновите страницу в браузере. После добавления фрейма вы увидите, что список фреймов изменится:

Однако в этой реализации есть проблема: при первом отображении страницы элементы списка не соответствуют language Сортировка. Чтобы реализовать эту сортировку более элегантно, вы можете использовать Vue.js Вычисляемые, предоставляемые фреймворком свойства Функция。
Вычисляемые свойства
Вычисляемые Свойства буквально означают вычисляемый атрибут, Вычисляемый. Свойства могут быть определены через функцию. Тело функции представляет собой логику расчета атрибута. HTML Вызов Вычисляемых в представлении как обычное свойство свойства,Vue существовать Впервые посещаю это место Вычисляемые свойствачас,Верно должно функционировать тело Вычисляемые значения свойства и кэшировать его для каждого последующего Вычисляемого Общие значения атрибутов, от которых зависит свойство, изменились.,будет пересчитан,Так что проблем с производительностью нет.
Вычисляемые свойстваопределениесуществовать Vue пример computed В атрибутах мы передаем описанную выше логику сортировки через Вычисляемые. свойства sortedFrameworks Для реализации соответствующий код реализации выглядит следующим образом:
methods: {
addFramework() {
this.frameworks.push(
{'name': this.newFramework, 'language': this.newLanguage}
);
}
},
computed: {
// определить Вычисляемые свойства sortedFrameworks
sortedFrameworks() {
return this.frameworks.sort((a, b) => {
if (a.language < b.language) {
return -1;
} else if (a.language > b.language) {
return 1;
} else {
return 0;
}
});
}
}
Уведомлениесуществовать sortedFrameworks Вычисляемые В теле функции свойств необходимо передать return Ключевое слово возвращает вычисленное значение атрибута. Здесь используются следующие общие атрибуты. frameworks。
Таким образом, мы можем существовать HTML Назовите это Вычисляемые в виде списка свойства sortedFrameworks оказывать Web Создайте это:
<ul>
<li v-for="framework in sortedFrameworks" :class="framework.language">
{{ framework.name }}
</li>
</ul>
Обновите соответствующую страницу браузера. При инициализации страницы будет отображен отсортированный список:

При добавлении нового кадра порядок списка кадров также будет автоматически изменен.
Хорошо, это базовый синтаксис Vue.js. В следующем уроке мы начнем путь разработки компонентов Vue.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


