Да ладно, плагин подкачки PageHelper вернул ошибку в общем количестве записей!
Введение
Эта статья о Пагинация плагина PageHelper. использовании Обсудить проблему, возникшую в процессе。Автор используетPageHelperруководитьПейджинг данныхчас,Была обнаружена ошибка в общем количестве возвращенных записей. В статье сначала анализируются возможные причины данной проблемы.,Затем шаги по воспроизведению проблемы подробно демонстрируются на реальных примерах. в то же время,В статье также представлены решения и предложения по оптимизации этой проблемы. Прочтите эту статью, чтобы узнать, как использовать ПагинацияплагинPageHelper.,И как быстро обнаружить и решить подобные проблемы в реальных проектах,Повышайте качество кода и эффективность разработки. Это для разработчиков, использующих Пагинацияплагин.,Он имеет определенную справочную ценность и вдохновение.
01 、Описание проблемы
В ходе формирования команды по гибкому подходу в этом году я внедрил автоматическое модульное тестирование в один клик с помощью Suite executor. Помимо экзекьютора Suite, какие еще экзекьюторы есть у Juint? Здесь начинается мое путешествие по исследованию Раннера!
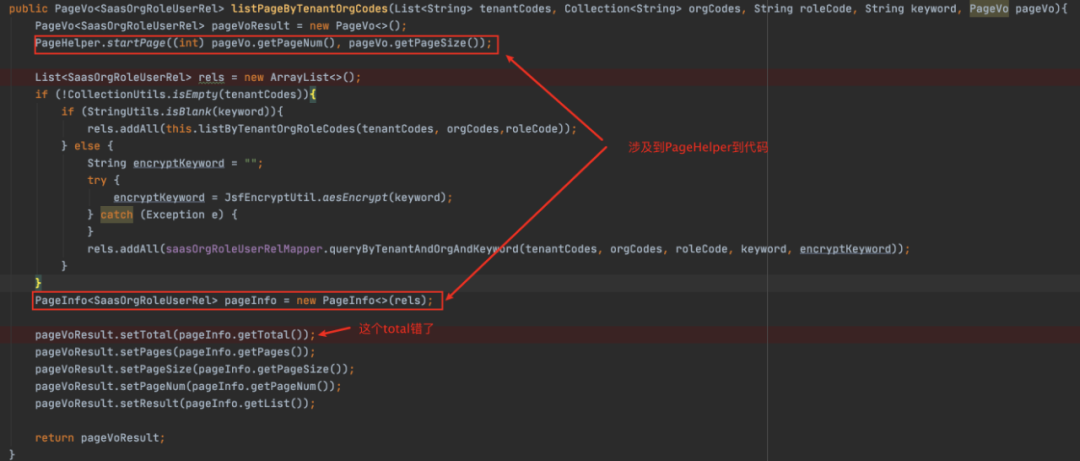
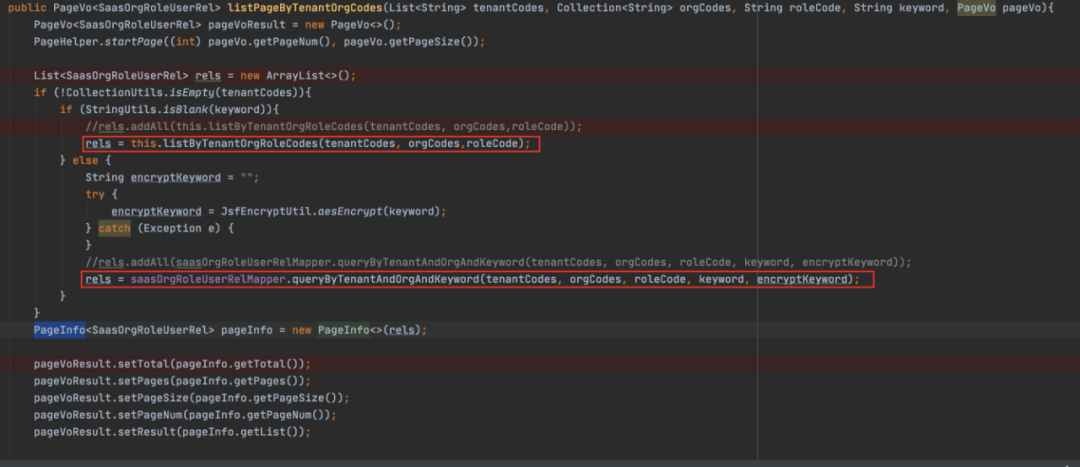
Общее количество записей, возвращаемых при разбиении по страницам, соответствует количеству страниц на странице. PageSize. Количество статистических данных базы данных превышает общее количество возвращаемых в данный момент записей. Ниже приведен соответствующий код.

02 、Анализ проблемы
Прежде всего, MCube определит, нужно ли ему получать последний шаблон из сети, на основе состояния кэша шаблонов. Когда шаблон будет получен, он будет загружен. На этапе загрузки продукт будет преобразован в структуру. дерева представления. После завершения преобразования выражение будет проанализировано с помощью механизма выражений. Получите правильное значение, проанализируйте определяемое пользователем событие с помощью механизма анализа событий и завершите привязку события. После завершения назначения синтаксического анализа и события. привязка, представление визуализируется, и, наконец, целевая страница отображается на экране.
1. Ошибка SQL приводит к неправильной возвращаемой информации? Результаты проверки: После передачи SQL, сгенерированного в журнале выполнения данных, SQL нормальный и общее количество данных также правильное.
2. PageHelper используется неправильно, что приводит к ошибкам в данных. Результаты проверки: путем сравнения с записями использования в других частях проекта обнаруживается, что использование правильное.
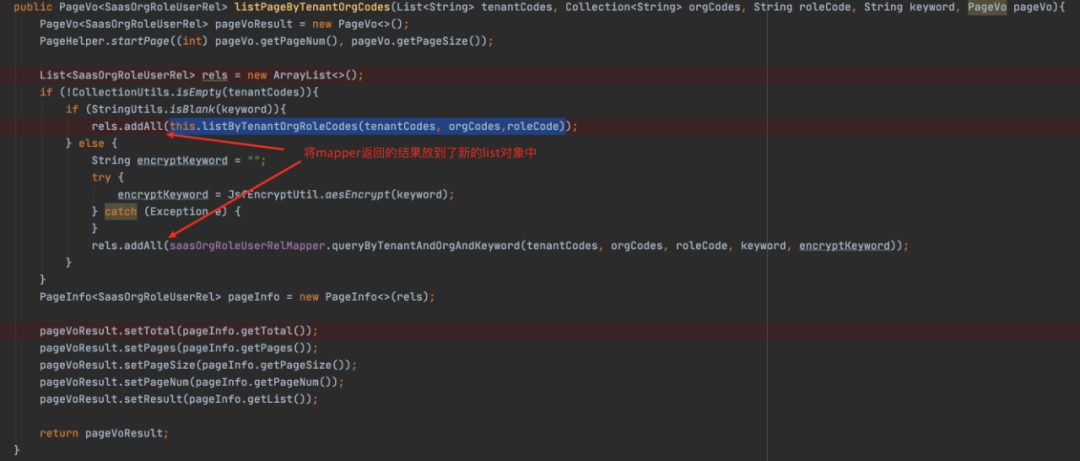
3. После возврата результата происходит промежуточная обработка, в результате чего общее количество уменьшается. Результаты проверки: Кто-то в Интернете столкнулся с ситуацией, когда возвращаемый результат был преобразован в тип, что привело к тотальной ошибке. что, хотя текущий код не выполнил преобразование типа возвращаемого результата, он вернул преобразователь. В результате объект экземпляра заменяется, а замененный объект упаковывается.

Подробнее об упаковкеPageInfo<T>час Исходный код не имеет ничего общего сtotalОбработка параметров,
PageInfo<T>Конструктор
public class PageInfo<T> extends PageSerializable<T> {
/**
* Упаковка Страницаобъект
*
* @param list результаты страницы
* @param navigatePages Количество страниц
*/
public PageInfo(List<T> list, int navigatePages) {
super(list);
if (list instanceof Page) {
Page page = (Page) list;
this.pageNum = page.getPageNum();
this.pageSize = page.getPageSize();
this.pages = page.getPages();
this.size = page.size();
//Поскольку результат>startRowиз,Так что на самом делеизнуждаться+1
if (this.size == 0) {
this.startRow = 0;
this.endRow = 0;
} else {
this.startRow = page.getStartRow() + 1;
//Вычисляем фактическую endRow (специально на последней странице)
this.endRow = this.startRow - 1 + this.size;
}
} else if (list instanceof Collection) {
this.pageNum = 1;
this.pageSize = list.size();
this.pages = this.pageSize > 0 ? 1 : 0;
this.size = list.size();
this.startRow = 0;
this.endRow = list.size() > 0 ? list.size() - 1 : 0;
}
if (list instanceof Collection) {
this.navigatePages = navigatePages;
//Рассчитать страницу навигации
calcNavigatepageNums();
//Рассчитываем предыдущую и следующую страницы, первую и последнюю страницы
calcPage();
//Оцениваем границы страницы
judgePageBoudary();
}
}
}Продолжайте рассматривать родительский класс PageSerializable и узнайте об обработке параметра total, то есть, когда список, возвращаемый сопоставителем, не является экземпляром Page, total будет установлен в размер возвращаемого списка.
Конструктор PageSerializable
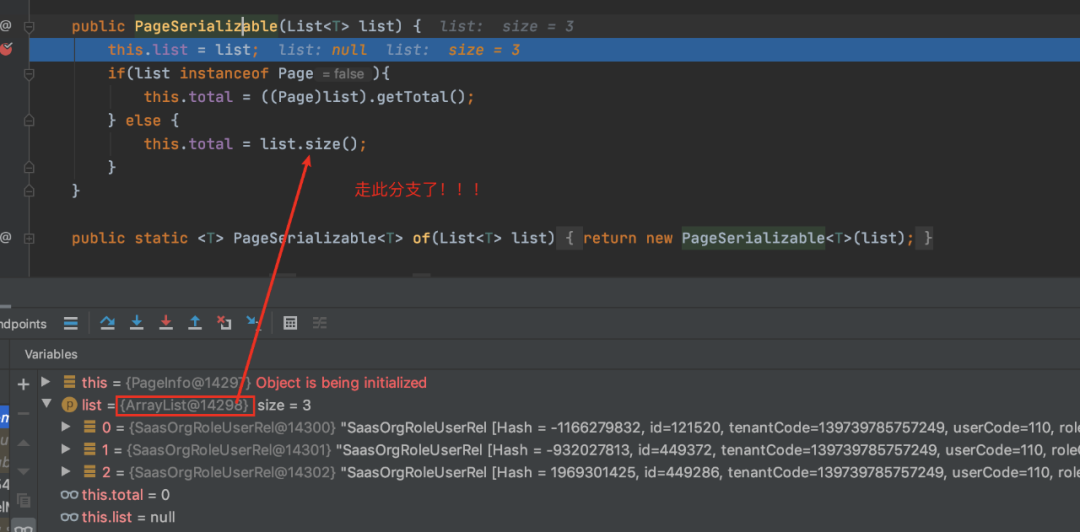
public PageSerializable(List<T> list) {
this.list = list;
if(list instanceof Page){
this.total = ((Page)list).getTotal();
} else {
this.total = list.size();
}
}После дальнейшей отладки было обнаружено, что возвращенный список действительно не является экземпляром класса Page, поэтому был сделан вывод, что этот результат был вызван заменой объекта экземпляра результатом списка, возвращенным картографом.

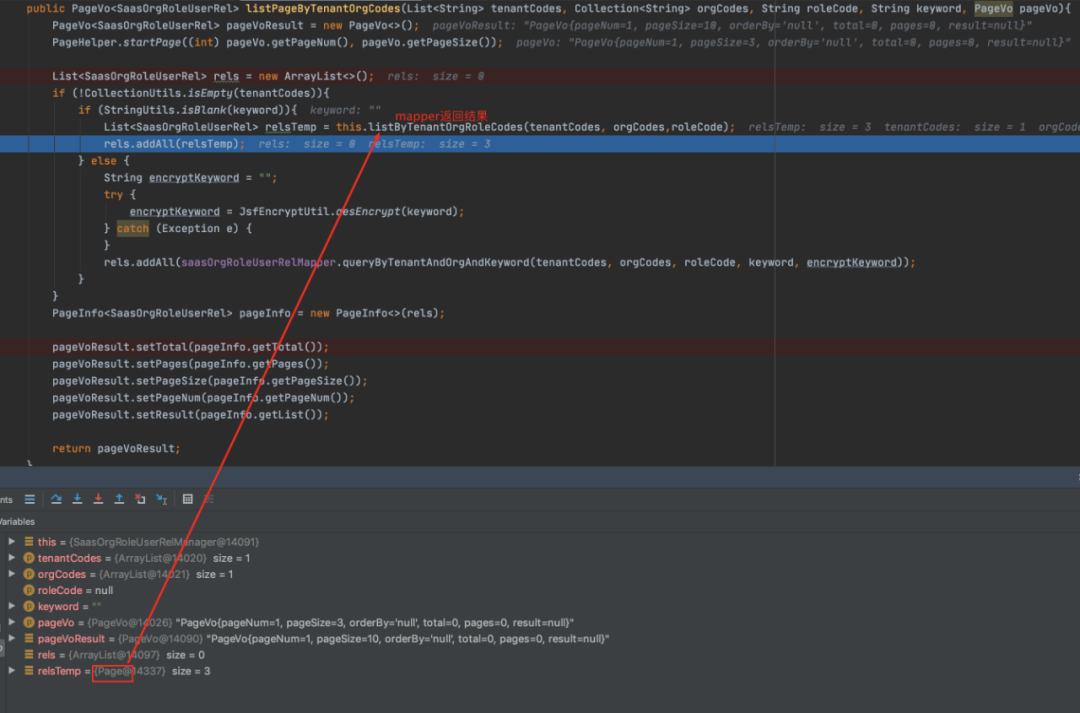
Еще раз подтвердите, что результат, возвращаемый картографом, является экземпляром Page

03 , решение
Прежде всего, MCube определит, нужно ли ему получать последний шаблон из сети, на основе состояния кэша шаблонов. Когда шаблон будет получен, он будет загружен. На этапе загрузки продукт будет преобразован в структуру. дерева представления. После завершения преобразования выражение будет проанализировано с помощью механизма выражений. Получите правильное значение, проанализируйте определяемое пользователем событие с помощью механизма анализа событий и завершите привязку события. После завершения назначения синтаксического анализа и события. привязка, представление визуализируется, и, наконец, целевая страница отображается на экране. 1. Принцип растрового изображения
Используйте объект, возвращаемый картографом, для непосредственного создания объекта PageInfo и получения информации о подкачке на основе этого.
Исправленный код выглядит следующим образом:

лучшие практики
в использовании PageInfo pageInfo = new PageInfo<>(T); Используйте картограф напрямую при создании PageInfo. Возвращайте объект. Не выполняйте операции преобразования типов или передачи, чтобы избежать потери данных.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


