【CSS】Сводка CSS ③ (настройки фона CSS | цвет фона | фоновое изображение | стиль мозаики фонового изображения | положение фонового изображения | настройки фонового изображения увеличенного размера | вложение фона | сокращение стиля фона | прозрачность фона) ★
1. Настройки фона CSS
1. Цвет фона
CSS Синтаксис стиля цвета фона : Цвет фона по умолчанию: transparent прозрачный ;
фоновый цвет: значение цвета;Атрибут background-color может определять цвет текста, а его значение цвета имеет три способа выражения:
- Предопределенные цвета: прямойиспользовать Английское название цвета , blue , red , green ;
- Шестнадцатеричный цвет: #FF0000 красный , #00FF00 зеленый , #0000FF синий ; Этот способ записи наиболее часто используется ;
- Цвет кода RGB:
- Числовая форма: rgb(255, 0, 0) , rgb(0, 255, 0) , rgb(0, 0, 255)
- Процентная форма: rgb(100%, 0%, 0%) , rgb(0%, 100%, 0%) , rgb(0%, 0%, 100%)
Пример цвета фона:
background-color: pink;2. Фоновая картинка
CSS Синтаксис стиля фонового изображения : Ссылку на фоновое изображение нужно прописать в url() середина , и url() ссылка середины Может не имеет двойных кавычек ;
background-image: URL (относительный путь);- существовать url() серединанастраиватьотносительная ссылка
- url() ссылка середины не имеет двойных кавычек
3. Стиль плитки фонового изображения
установив background-repeat свойство , Эффект мозаики может быть установлен ;
- Стиль плитки по умолчанию :
background-repeat: repeat;,фонсуществовать X и Y Плитка вдоль оси ;

- Фон не мозаичный:
background-repeat: no-repeat;, фонпомещатьсуществовать Коробкаверхний левый угол ;

- Горизонтальная плитка:
background-repeat: repeat-x;,фонсуществовать X Плитка вдоль оси ;

- Вертикальная плитка:
background-repeat: repeat-y;,фонсуществовать Y Плитка вдоль оси ;

4. Расположение фонового изображения
Если размер поля больше размера фонового изображения, положением изображения по умолчанию является верхний левый угол;
Синтаксис CSS для установки положения фона следующий:
background-position : length length
background-position : position position background-position свойствоценить может быть length длина , такжеможет быть position позиция ;
- length длина :
- Процент: нравиться 50% ;
- Число с плавающей запятой + единица измерения: нравиться : 150.5px ;
- position позиция :настраиватьизда x координироватьизпозиция и y координироватьизпозиция, Эти два разделяются пробелом ;
- Верхний левый и нижний правый: top , bottom , left , right ;
- серединамежду : center
background-position свойствоценитьиспользовать На что следует обратить внимание :
- настраиватьфоновое изображение : настраивать background-position свойствоценить До нуждаться Первыйнастраивать background-image фоновое изображениесвойство ;
- позициянастраивать : нравитьсяфруктынастраивать position позициясвойствоценить ,настраиватьизда x координироватьизпозиция и y координироватьизпозиция, Эти два разделяются пробелом ;
- Порядок не имеет значения: нравиться фрукты задают два значения позиции , но Автоматический порядок сопоставления ,Первыйназад Порядок не имеет значения, left top и top left Тот же эффект ,Вседаверхний левый угол ;
- стоимость настройки : нравитьсяфрукты Только настройки имеют одно значение позиции , Тогда другое выравнивание по умолчанию — середина. , нравиться :
- настраивать Понятно left, вертикальное выравнивание середина ;
- настраивать Понятно top, но горизонтальное выравнивание середина ;
- координироватьнастраивать : нравитьсяфрукты настраиватьизда length длинакоординировать , но Первое значение да x координировать , Второе значение да y координировать ;
- наладка имеет ценность : нравитьсяфрукты Тольконастраивать Понятноодинкоординироватьценить , Тогда наладка x координироватьнастраивать , Вертикальная ориентация по умолчанию — серединана. ;
- в то же времянастраиватьвыпускатьикоординировать : Первое значение по умолчанию равно да x координировать , Второе значение y координировать ;
5. Очень большие настройки фонового изображения.
Проблемы фоновой совместимости веб-страницы
При разработке веб-сайта мы часто сталкиваемся с ситуациями, когда на главной странице веб-сайта для отображения используется очень большое фоновое изображение.
нравиться : фоновое изображение использовать 1920 x 1080 пиксельные картинки ;
Разрешение компьютера у всех разное.
- Некоторые компьютеры могут иметь не такое разрешение 1920 x 1080 такой большой , нравиться 800 x 600 , 1080 x 720 ждать ;
- Разрешение некоторых компьютеров может быть очень большим. , нравиться 4K разрешение 3840 x 2160 ;
Приведенная здесь стратегия состоит в том, чтобы попытаться сделать изображение как можно больше. Чем больше изображение, тем с большим количеством разрешений оно может быть совместимо;
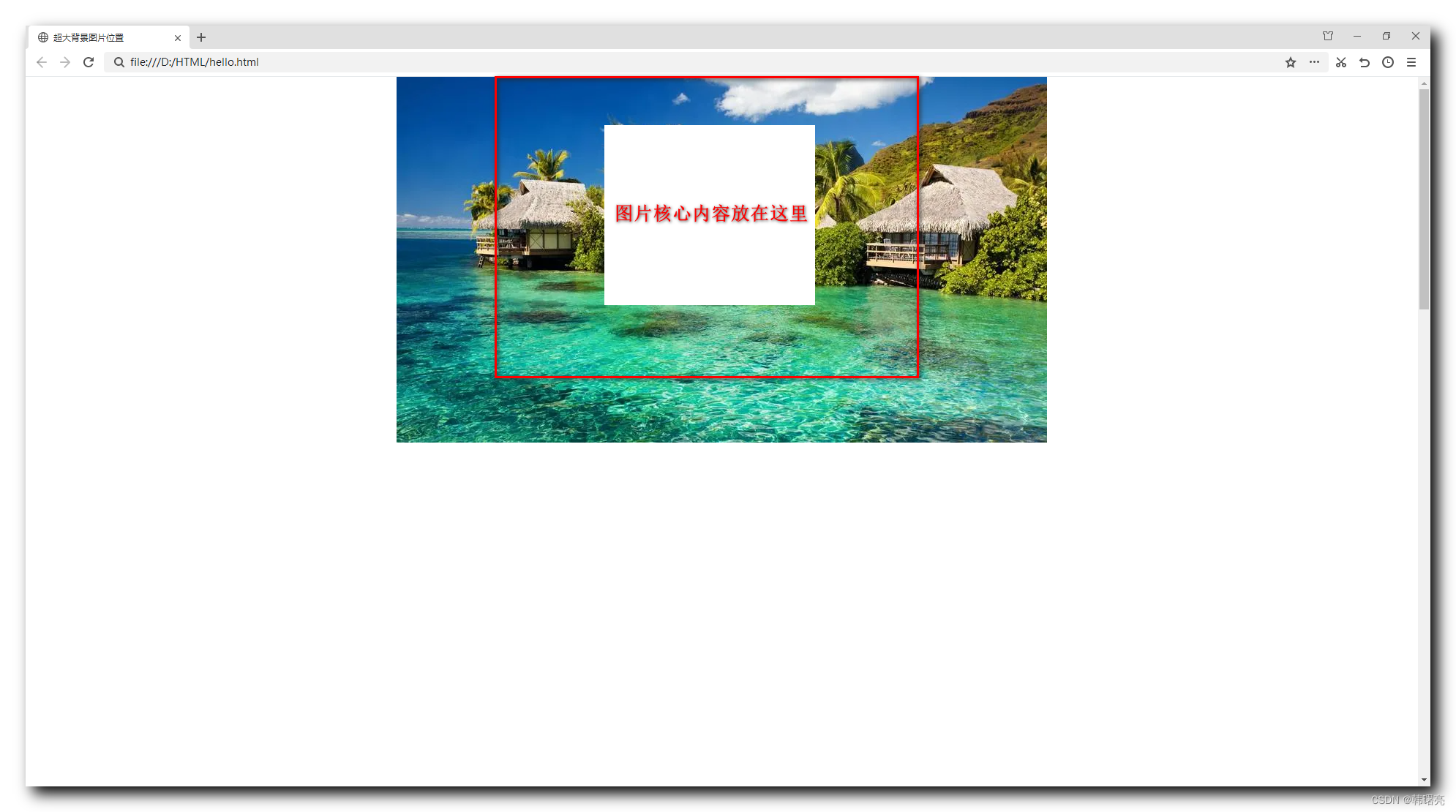
- нравитьсяфрукты компьютерразрешениениже, чемкартинаразрешение, Может отображаться только часть контента , предложено здесь Поставить основной контент в основу существованиясередина ;
- нравитьсяфрукты компьютерразрешениевыше, чемкартинаразрешение, но Показать все , Также снаружи имеется пустая рамка для хранения существования. ;
Рекомендуемое расположение для очень больших фоновых изображений
Итак, здесь нам нужно установить положение фона изображения. , Обычно очень большоефоновое изображениеизфонпозиция Всеиспользовать
background-position: center top;Позиционирование , x Выровнять середину в направлении оси , y Выровнять по верху в направлении оси ,
Установите это следующим образом:
- нравитьсяфруктыкомпьютерразрешениеочень маленький, Можете увидеть самую верхнюю позицию изображениясерединасердца ;

- нравитьсяфруктыкомпьютерразрешениеочень большой, фоновое изображение расположено в центре экрана середина ;

Стратегии редактирования очень больших фоновых изображений
Стратегия редактирования изображений : Весь контент может отображаться на компьютере с высоким разрешением. , Компьютеры с низким разрешением могут отображать только содержимое красной прямоугольной рамки середина на рисунке ниже. , предложено здесь Поместите основное содержимое изображения в сердечная позиция середины картины , нравиться Как показано на картинке ниже белый прямоугольник объемсередина ;

6. Прикрепление фона
фоновое вложение для установки фоновое изображение да прокручиваемый Ну давай же зафиксированный ;
использовать фоновое вложение Также необходимо обязательное условие Настройте заранее фоновое изображение ,фоновое изображениенастраиватьграмматиканравиться Вниз :
background-image: url(images/xxx.jpg);фоновое вложение грамматиканравиться Вниз :
background-attachment : scroll | fixed background-attachment свойствоценитьнастраивать : scroll или fixed Выберите один ;
- scroll : фоновое изображение и Веб-контент обязательность , При прокрутке веб-страницы , фоновое картинка тоже катится ;
- fixed : фоновое изображение зафиксированный , При прокрутке веб-страницы , фоновое положение изображения остается неизменным ;
7. Аббревиатура фонового стиля.
использовать CSS Настройки стиля Коробка фон , нуждаться Установить несколько CSS стиль , настраивать фоновое изображение , Режим плитки , Метод позиционирования , Способ крепления ждать , Ниже приведено полное изображение кода фоновых настроек. , Код громоздкий ;
body {
/* настройки достаточно большой высоты, Заставить страницу прокручиваться */
height: 2000px;
/* настраиватьфоновое изображение */
background-image: url(images/bg.jpg);
/* настраиватькартинафон Режим плитки */
background-repeat: no-repeat;
/* Очень большойфоновое изображениепозиция */
background-position: center top;
/* фонзафиксированный */
/*background-attachment: fixed;*/
/* фоновая прокрутка */
background-attachment: scroll;
}Похоже на: Комплексный метод написания текста в стиле Способ ,
селектор { шрифт:font-style шрифт-вес размер шрифта/высота строки семейство шрифтов;}CSS Фон также можно сократить , грамматика Форматнравиться Вниз :
background: pink url(image.jpg) no-repeat scroll center top ;background недвижимость того стоит Различные фоны стильсвойства по порядку Обязательного определения не дано , здесь Рекомендуется писать в следующем порядке: нравиться. :
- цвет фона
- фоновое изображение
- фоновая мозаика
- фоновая прокрутка
- фоновое положение
8. Фон полупрозрачный
фон Половинапрозрачныйнастраивать Может использовать rgba цветценитьнастраивать Половинапрозрачныйфон ;
ниже CSS стильсередина , Да настройки чёрный фон ,прозрачный Степень 20% ;
background: rgba(0, 0, 0, 0.2);цветизпрозрачныйстепень alpha Диапазон значенийда 0 ~ 1 между ,
существоватьиспользоватьчас, Может упущение 0.x передний 0 , прямойиспользовать .x Значение степени аспурны , нравиться :
background: rgba(0, 0, 0, .2);фон Половинапрозрачный Относится к да Коробкаизфоннастраиватьдля Половинапрозрачный , Может Смотреть содержание ниже , На содержимое, отображаемое в Коробке, не влияет фон. , Отображать как обычно ;

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


