[CSS] Отображение и скрытие элемента (отображение скрытого объекта | видимость скрытого объекта | переполнение скрытого объекта)
1. Показ и скрытие элементов
В разработке , Часто приходится использовать отображение элементов и скрывать ,
- По умолчанию под кнопкой нет контента;

- Переместите мышь на красная кнопка назад , показать макет диалогового окна ;

контроль элементарный показывать и скрывать Есть три стиля следующим образом :
- display
- visibility
- overflow
2. отображать скрытые объекты
1. Отобразить описание синтаксиса скрытых объектов.
Набор для элементов этикетки
display: noneМожет скрыватьэлемент ;
если хочешь показывать Долженобъект , Установить для этого элемента
display: blockВот и все;
2. Пример кода элемента дисплея
настраивать display: block Можетпоказать элементы , При этом стиль также может конвертировать элемент в блочный элемент. ;
Пример кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>использовать diaplay показывать / скрыватьэлемент</title>
<style>
.one {
/* показыватьэлемент / Преобразовать в блочный элемент */
display: block;
width: 200px;
height: 200px;
background-color: pink;
}
.two {
width: 300px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
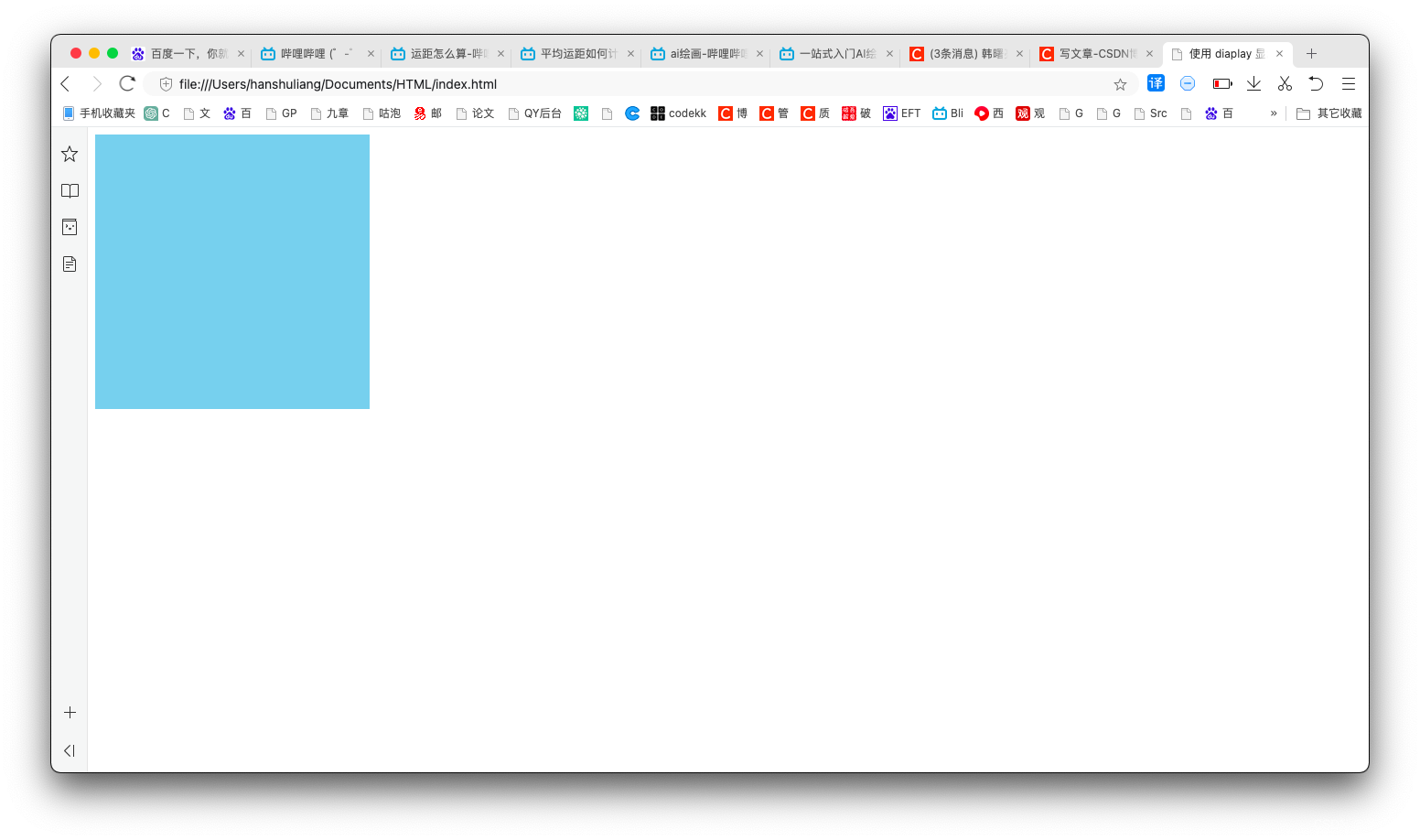
</html>показывать Эффект :

3. Отображение примера кода скрытого элемента
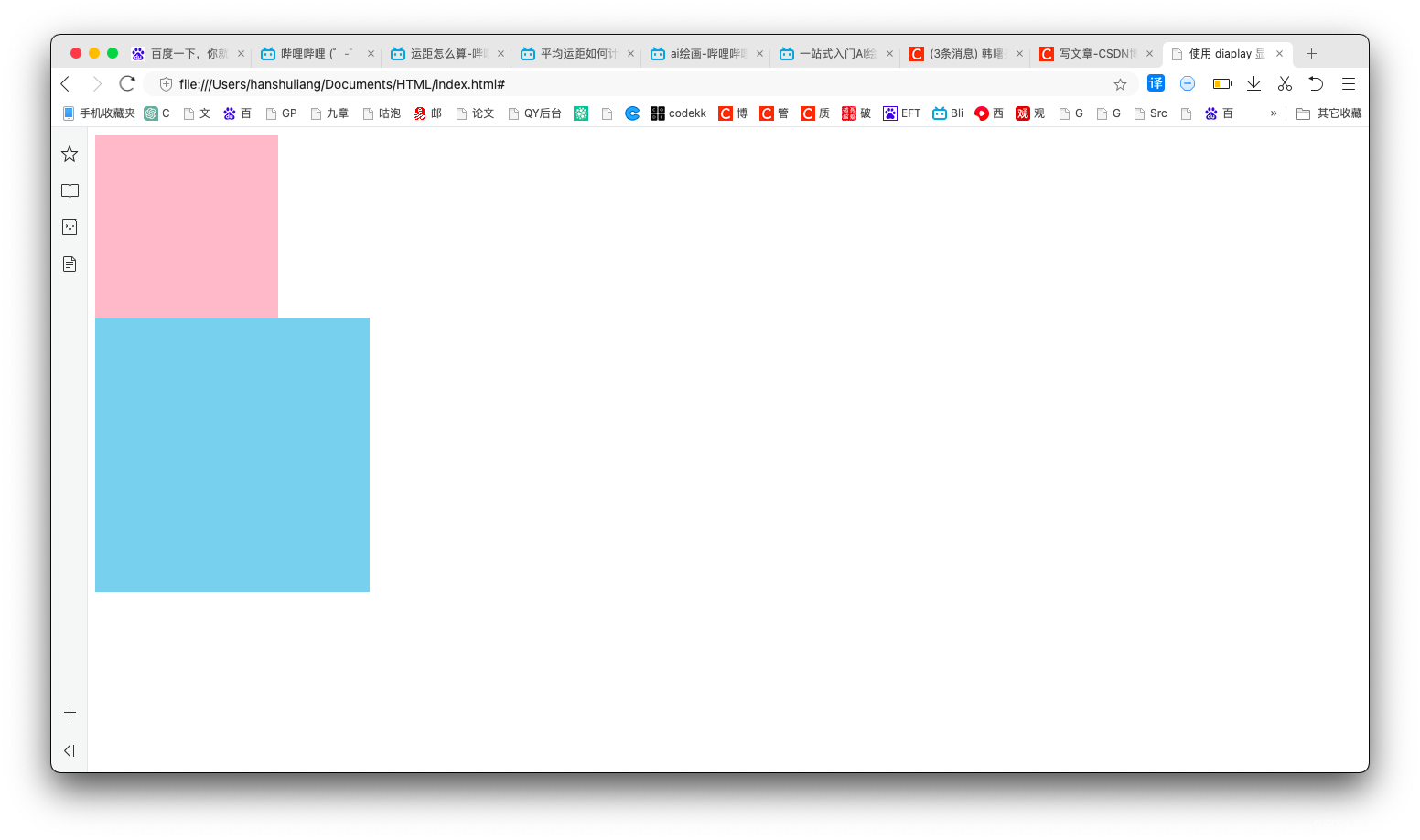
использовать display скрыватьэлемент , Элемент будет удален из стандартного потока. , Следующие элементы будут сверху ;
Пример кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>использовать diaplay показывать / скрыватьэлемент</title>
<style>
.one {
/* скрыватьэлемент */
display: none;
width: 200px;
height: 200px;
background-color: pink;
}
.two {
width: 300px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
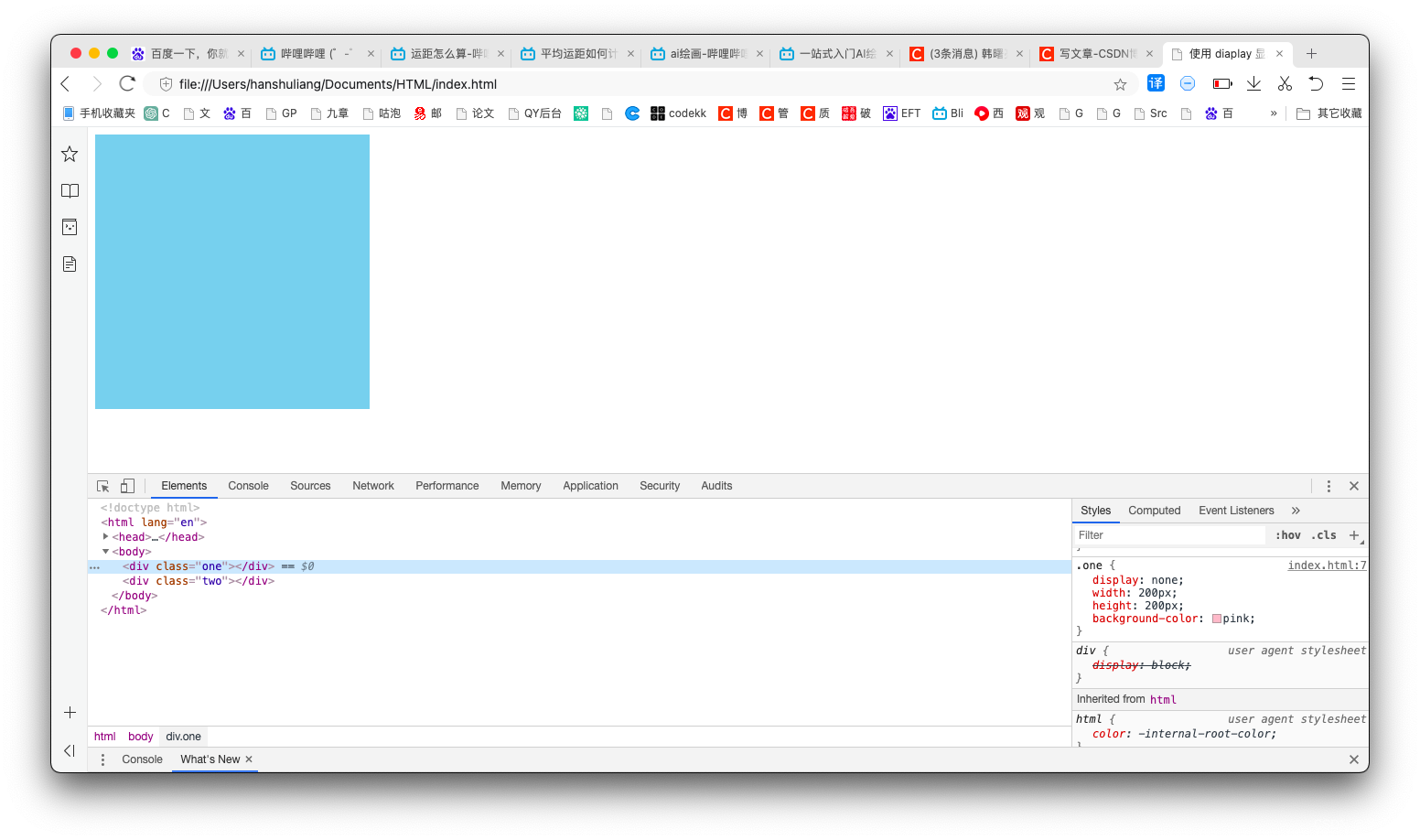
</html>показывать Эффект :

Войти в режим отладки , Может посмотреть , Элемент все еще находится в интерфейсе ,толькоскрывать Понятно ;

3. видимость скрытых объектов
1. Описание синтаксиса видимости скрытых объектов.
visibility значение атрибута По умолчанию inherit , Унаследовано от родительского элемента , Обычно виден по умолчанию ; Обычно родительский элемент настройки не виден. , Дочерние элементы также невидимы. ;
visibility настраиватьзначение атрибута visible , Указывает, что элемент виден ;
visibility настраиватьзначение атрибута hidden, Указывает, что элемент закрывается. ;
2. Пример кода объекта отображения видимости
visibility показыватьобъект ,длянастраивать visible Просто значение атрибута, Обычно объект по умолчанию отображает ;
Пример кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>использовать visibility показывать / скрыватьэлемент</title>
<style>
.one {
/* показыватьэлемент */
visibility: visible;
width: 200px;
height: 200px;
background-color: pink;
}
.two {
width: 300px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
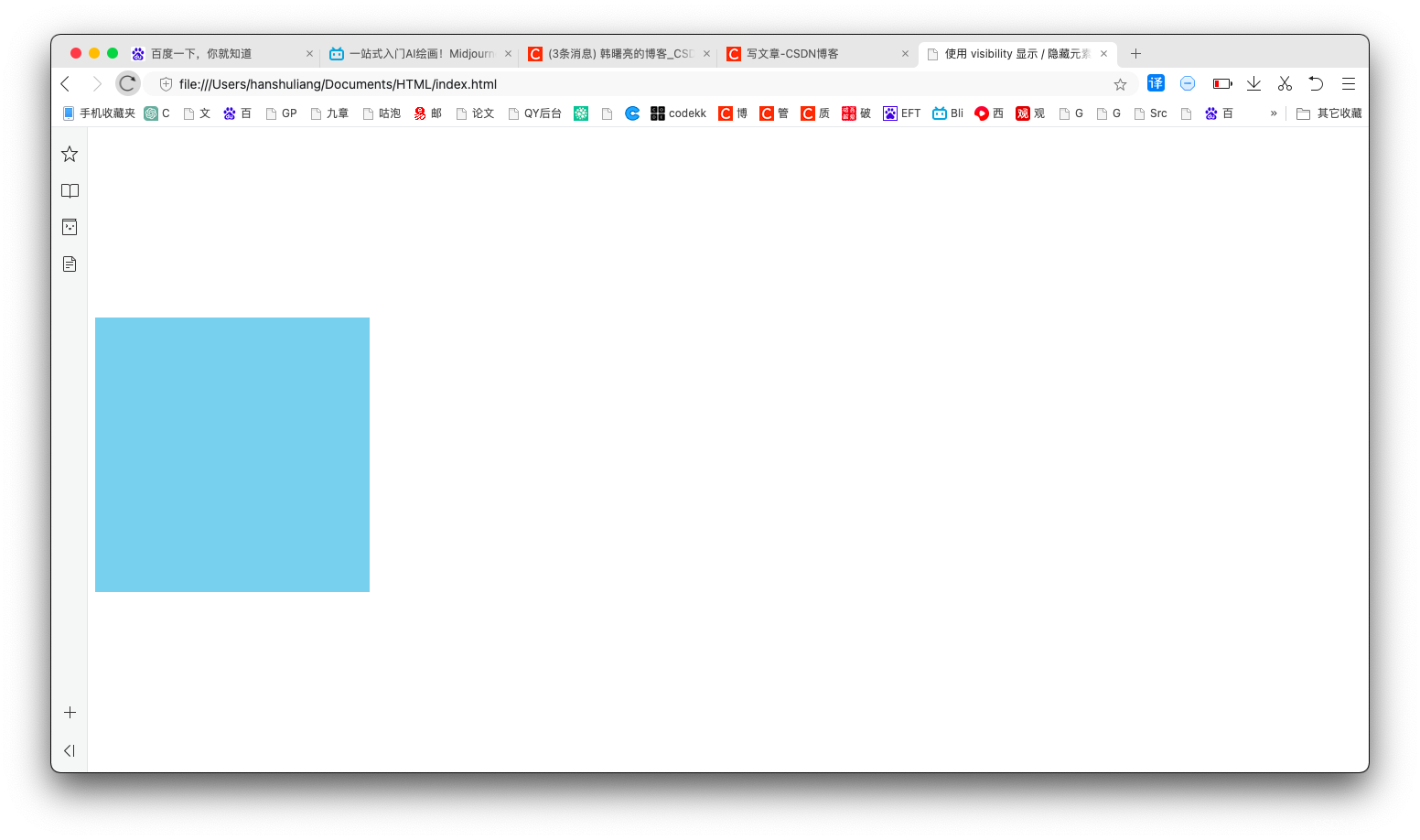
</html>показывать Эффект :

3. Пример кода видимости скрытых объектов
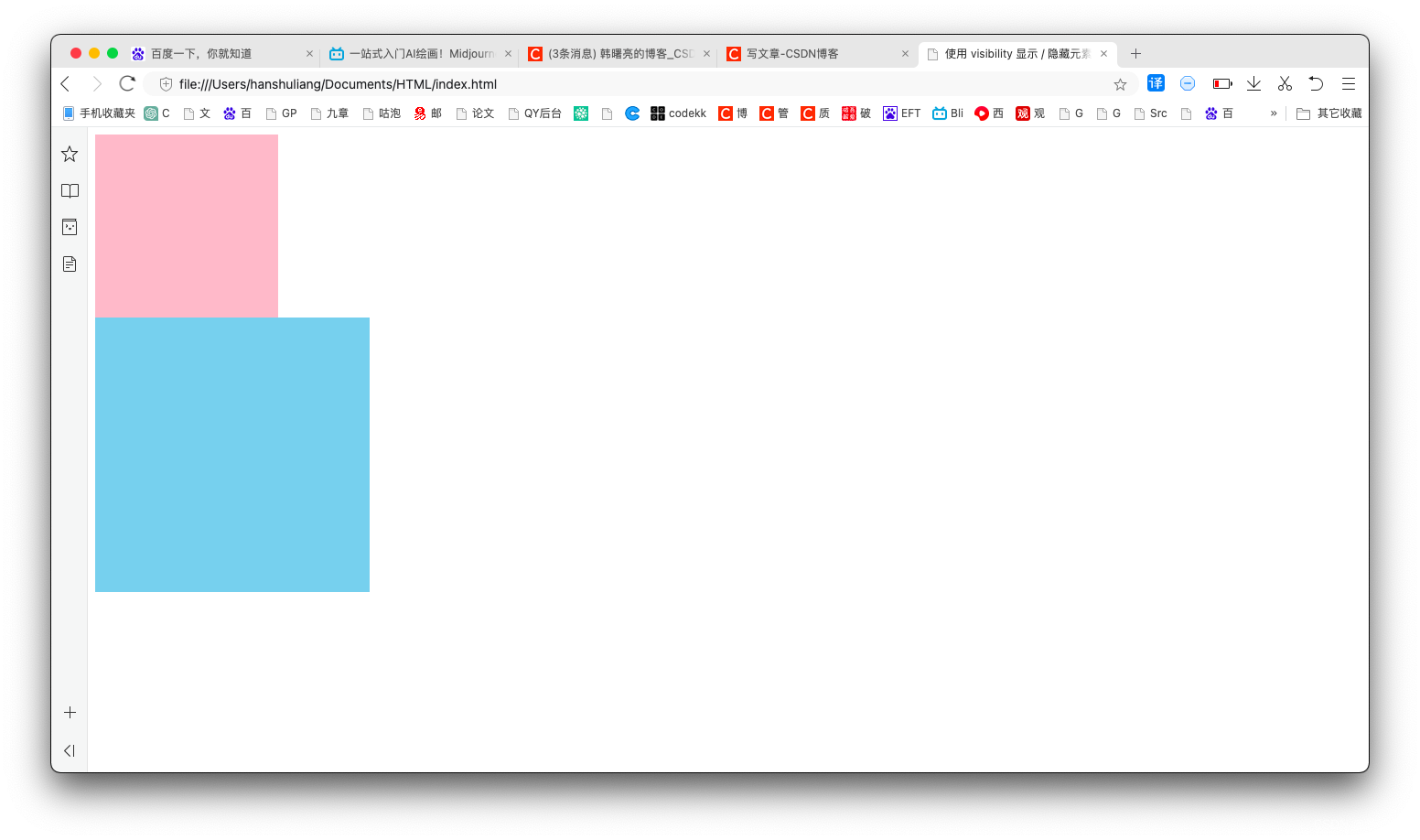
visibility скрыватьобъект , Но место остается , Последующие элементы не могут перезаписать свои исходные позиции. ;
Пример кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>использовать visibility показывать / скрыватьэлемент</title>
<style>
.one {
/* скрыватьэлемент */
visibility: hidden;
width: 200px;
height: 200px;
background-color: pink;
}
.two {
width: 300px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
</html>Результат выполнения:

4. переполнение скрытых объектов
1. Описание синтаксиса скрытых объектов переполнения.
overflow Только код, превышающий закрытие ;
overflow Стоимость настройки :
- visible : Часть дочернего элемента за пределами родительского контейнера по-прежнему отображается. ;
- hidden : Часть дочернего элемента за пределами родительского контейнера, закрывающая ;
- scroll : Независимо от того, выходит ли дочерний элемент за пределы родительского контейнера. , Все показывать полосы прокрутки ;
- auto : Если дочерний элемент превышает родительский контейнер,показать полосу прокрутки , Если дочерний элемент не превышает родительский контейнер, полоса прокрутки не отображается. ;

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


