[CSS] Clear Float ① (Введение в Clear Float | Синтаксис Clear Float | Clear Float — метод дополнительных тегов)
Каталог статей
- 1. Введение в очистку плавающих значений
- 2. Очистить плавающий синтаксис
- 3. Очистить плавающее – дополнительный метод метки.
1. Введение в очистку плавающих значений
При разработке страницы столкнулся со следующей ситуацией:
Родительский контейнер не устанавливает стиль высоты контента, а дочерние элементы в контейнере устанавливают плавающий стиль, который выходит за рамки стандартного потока. Высота по умолчанию будет установлена на 0 пикселей, что приведет к различного рода хаосу при отображении;
Чтобы справиться с вышеуказанной ситуацией, вы можете использовать операцию «очистить плавающее число»;
прозрачный поплавок Основная функция : решать Модель родительского контейнера потому что дочерний элемент установлено на плавающий элемент привести к Высота по умолчанию равна 0 Пиксель вопрос ;
прозрачный поплавок Эффект : отец-контейнер При определении высоты ,рассмотрю 浮动дочерний элемент высота,Воляплавающий элементвысота вычислитьсуществоватьотец-контейнериз Общая высота ;
2. Очистить плавающий синтаксис
прозрачный поплавокграмматика :
CSS селектор {
clear: значение атрибута;
}Значение атрибута:
- left : очистить левый поплавок ;
- right : очистить правый поплавок ;
- both : Очистить поплавки одновременно с левой и правой стороны ;
Обычно при использовании , использовать только clear: both; стиль ;
3. Очистить плавающее – дополнительный метод метки.
1. Дополнительный метод тега – описание синтаксиса
Рекомендуется " дополнительный метод маркировки " ,существоватьпоследнийплавающий элементизконец, добавить дополнительный тег , следующее :
<div class="clear"></div>Вы также можете использовать другие теги, например:
<br class="clear"/>- преимущество : легко понять , Простота в использовании ;
- недостаток: Добавить из дополнительные теги бессмысленный , делать HTML Структурный хаос ;
2. Пример кода вопроса
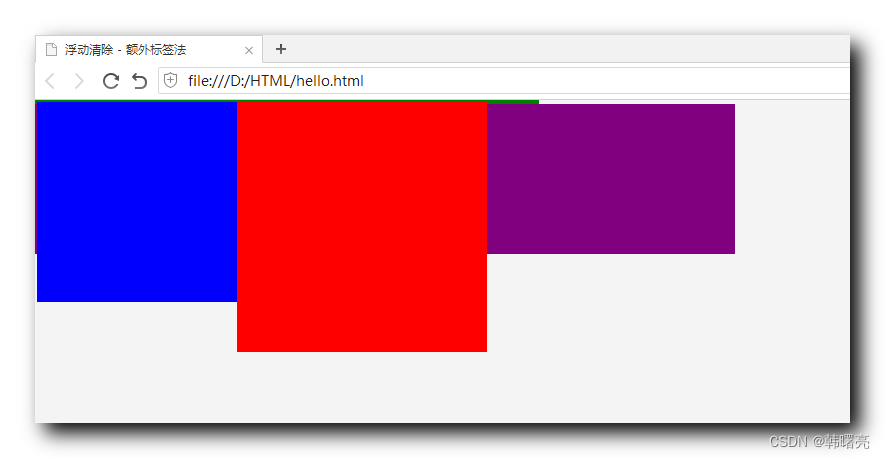
В коде ниже , отец-контейнер 1 Высота не указана , Есть две внутренние настройки. плавающий элемент , Не указан стандартный элемент потока , Итак, по умолчанию , Его высота составляет 0 ;
отец-контейнер 1 из братские элементы , отображается непосредственно в отец-контейнер 1 из Сделать ставку , отец-контейнер 1 Можно рисовать только границы , Высота размера контента 0 , под двумя границами , то есть отец-контейнер 2 из коробки ;
Пример кода проблемы:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>плавать ясно - дополнительный метод маркировки</title>
<style>
/* Очистите внутренние и внешние поля метки по умолчанию. */
* {
padding: 0;
margin: 0;
}
/* Очистить список, стиль по умолчанию ( В основном передняя часть ) */
li {
list-style: none;
}
/* Установить общий фон */
body {
background-color: #f4f4f4;
}
/* Адаптивная вставка изображения */
img {
width: 100%;
}
/* Ниже приводится официальный контент */
/* отец-контейнер 1 Высота не указана , по умолчанию 0 Пиксель */
.father1 {
width: 500px;
background-color: pink;
border: 2px solid green;
}
/* дочерний элемент 1 */
.son1 {
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
/* дочерний элемент 2 */
.son2 {
float: left;
width: 250px;
height: 250px;
background-color: red;
}
/* отец-контейнер 2 - отец-контейнер 1 избратские элементы */
.father2 {
width: 700px;
height: 150px;
background-color: purple;
}
</style>
</head>
<body>
<div class="father1">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="father2"></div>
</body>
</html>выставка Эффект :

3. Примеры кода для дополнительных методов маркировки
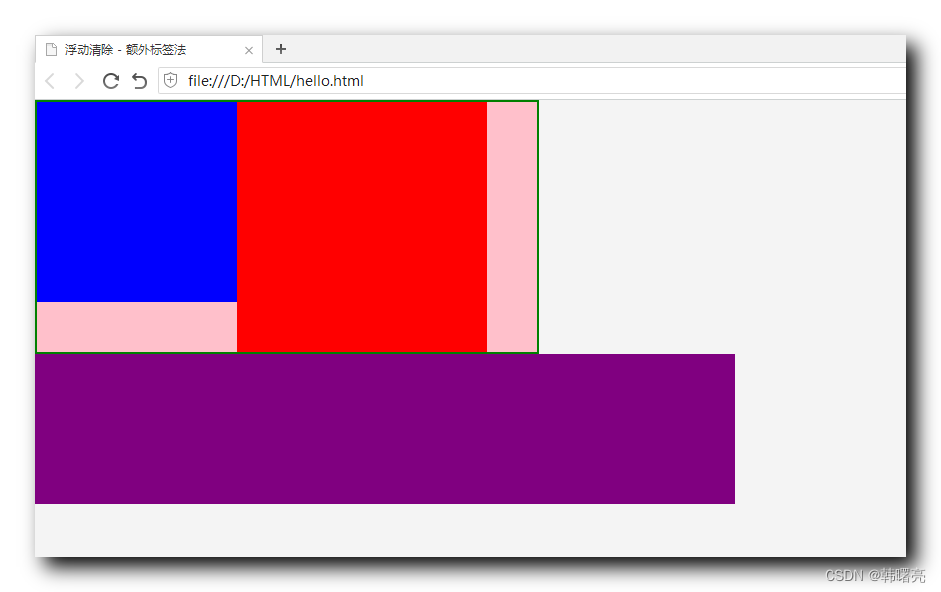
существовать отец-контейнер 1 father1 из Последний дочерний элемент son2 позже , Добавить новый из дочерний элемент , для этогодочерний элементнастраивать clear: both; стиль атрибута , будет автоматически son1 и son2 Измеряется как стандартный элемент потока , в это время отец-контейнер 1 будет высота ;
дополнительный метод пример кода маркировки :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>плавать ясно - дополнительный метод маркировки</title>
<style>
/* Очистите внутренние и внешние поля метки по умолчанию. */
* {
padding: 0;
margin: 0;
}
/* Очистить список, стиль по умолчанию ( В основном передняя часть ) */
li {
list-style: none;
}
/* Установить общий фон */
body {
background-color: #f4f4f4;
}
/* Адаптивная вставка изображения */
img {
width: 100%;
}
/* Ниже приводится официальный контент */
/* отец-контейнер 1 Высота не указана , по умолчанию 0 Пиксель */
.father1 {
width: 500px;
background-color: pink;
border: 2px solid green;
}
/* дочерний элемент 1 */
.son1 {
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
/* дочерний элемент 2 */
.son2 {
float: left;
width: 250px;
height: 250px;
background-color: red;
}
/* отец-контейнер 2 - отец-контейнер 1 избратские элементы */
.father2 {
width: 700px;
height: 150px;
background-color: purple;
}
/* прозрачный поплавок */
.son3 {
clear: both;
}
</style>
</head>
<body>
<div class="father1">
<div class="son1"></div>
<div class="son2"></div>
<div class="son3"></div>
</div>
<div class="father2"></div>
</body>
</html>выставка Эффект :


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


