Cloud Native использует Docker для развертывания личной навигационной страницы на домашней странице.
1. Знакомство с личной навигационной страницей домашней страницы.
- введение на главную страницу
Домашняя страница – это 一个简洁的NASСтраница навигации&Домашняя страница
2. Знакомство с местной средой
2.1 Планирование местной окружающей среды
Эта практика представляет собой личную тестовую среду, а версия операционной системы — centos7.6.
hostname | IP-адрес | Версия операционной системы | Докер-версия |
|---|---|---|---|
jeven | 192.168.3.166 | centos 7.6 | 20.10.17 |
2.2 Введение в эту практику
1. Среда развертывания для этой практики — это персональная тестовая среда, будьте осторожны в производственной среде;
2. Успешно развернули персональную навигационную страницу домашней страницы в среде Docker.
3. Проверка местной окружающей среды
3.1 Проверка статуса службы Docker
Проверьте, нормально ли работает служба Docker, и убедитесь, что Docker работает нормально.
[root@jeven ~]# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Sat 2023-11-04 21:48:30 CST; 1 day 18h ago
Docs: https://docs.docker.com
Main PID: 43919 (dockerd)
Tasks: 63
Memory: 171.9M
CGroup: /system.slice/docker.service3.2 Проверьте версию Docker
Проверьте версию Докера
[root@jeven ~]# docker version
Client: Docker Engine - Community
Version: 20.10.17
API version: 1.41
Go version: go1.17.11
Git commit: 100c701
Built: Mon Jun 6 23:05:12 2022
OS/Arch: linux/amd64
Context: default
Experimental: true
Server: Docker Engine - Community
Engine:
Version: 20.10.17
API version: 1.41 (minimum version 1.12)
Go version: go1.17.11
Git commit: a89b842
Built: Mon Jun 6 23:03:33 2022
OS/Arch: linux/amd64
Experimental: false
containerd:
Version: 1.6.6
GitCommit: 10c12954828e7c7c9b6e0ea9b0c02b01407d3ae1
runc:
Version: 1.1.2
GitCommit: v1.1.2-0-ga916309
docker-init:
Version: 0.19.0
GitCommit: de40ad03.3 Проверьте версию Docker Compose
Проверьте версию Docker Compose, чтобы убедиться, что она выше 2.0.
[[root@jeven ~]# docker compose version
Docker Compose version v2.19.14. Загрузите изображение домашней страницы.
Загрузите изображение kahosan/home-page из Docker Hub.
[root@jeven ~]# docker pull kahosan/home-page
Using default tag: latest
latest: Pulling from kahosan/home-page
96526aa774ef: Already exists
824de1d006d4: Pull complete
76c34934b331: Pull complete
fdef87f136ff: Pull complete
eea78192431d: Pull complete
3c90c684c8c2: Pull complete
d582057a6e90: Pull complete
59b02d3b77e5: Pull complete
2a799944fdb0: Pull complete
d8096d7c6ba9: Pull complete
891feb70e715: Pull complete
585d7f93433f: Pull complete
Digest: sha256:0ee8a54c69ecf0e6c0f930d4c6c925467e941f801abc300b50d700b5d45fa05d
Status: Downloaded newer image for kahosan/home-page:latest
docker.io/kahosan/home-page:latest5. Разверните навигационную страницу домашней страницы.
5.1 Создайте каталог для монтирования
- Создать каталог монтирования
mkdir -p /data/home-page/configs && cd /data/home-page- Установите права доступа к каталогу
chmod -R 777 /data/home-page/5.2 Изменение файла Services.json
При необходимости вы можете изменить файл configs/services.json.
vim configs/services.json[
{
"name": «Байду»,
"path": "https://www.baidu.com",
"description": «Поиск Байду»,
"icon": "logo-react"
},
{
"name": «Пример карты»,
"path": "/tmp",
"description": «Это пример»,
"icon": "logo-react"
},
{
"name": «Пример карты 2»,
"path": "/tmp",
"description": «Вот еще пример»,
"icon": "logo-react"
}
]5.3 Редактирование файла docker-compose.yaml
Отредактируйте файл docker-compose.yaml.
services:
home-page:
container_name: home-page
image: kahosan/home-page
user: 1000:1000
environment:
- TZ=Asia/Shanghai
# - NEXT_PUBLIC_HOME_TWITTER=https://twitter.com/kaho_suyf
- NEXT_PUBLIC_HOME_BLOG=http://192.168.3.208:8090/ #личныйблогадрес
- NEXT_PUBLIC_HOME_HEADER_TITLE=Моя навигация #основной заголовок
- NEXT_PUBLIC_HOME_TITLE=Мой сайт #subtitle
volumes:
- /data/home-page/configs/services.json:/app/services.json
ports:
- 3000:30005.4 Создание контейнера домашней страницы
Используйте docker Compose, чтобы быстро создать контейнер домашней страницы.
docker compose up -d
5.5 Проверка статуса контейнера на главной странице
Проверьте статус работы контейнера домашней страницы
[root@jeven home-page]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
4d75dc6f6ec1 kahosan/home-page "docker-entrypoint.s…" 46 seconds ago Up 44 seconds 0.0.0.0:3000->3000/tcp, :::3000->3000/tcp home-page5.6 Проверка журнала контейнера на главной странице
Проверьте журнал работы контейнера домашней страницы, чтобы убедиться, что служба домашней страницы запускается нормально.
[root@jeven home-page]# docker logs home-page
▲ Next.js 13.5.3
- Local: http://4d75dc6f6ec1:3000
- Network: http://172.24.0.2:3000
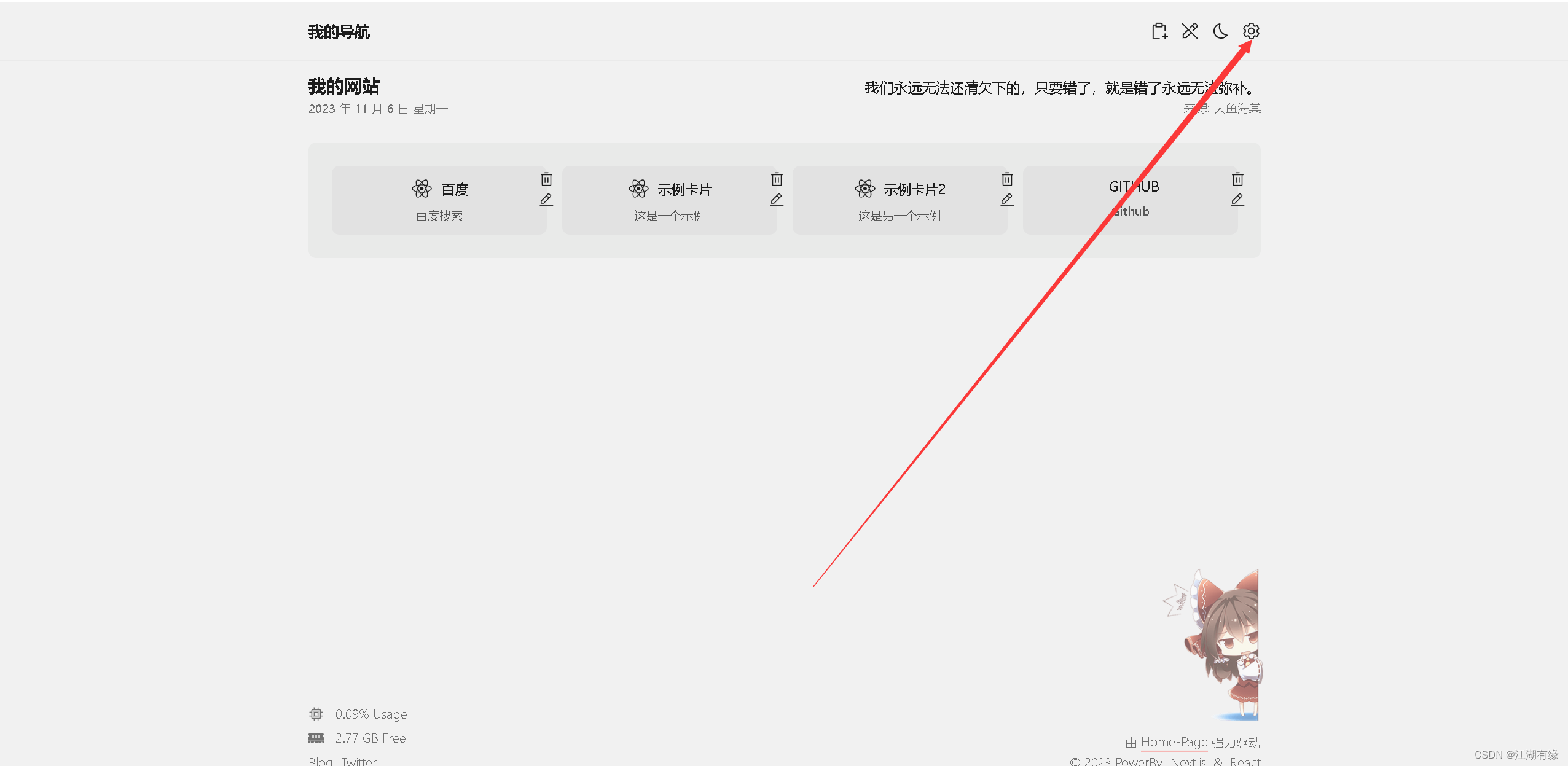
✓ Ready in 118ms6. Посетите домашнюю страницу.
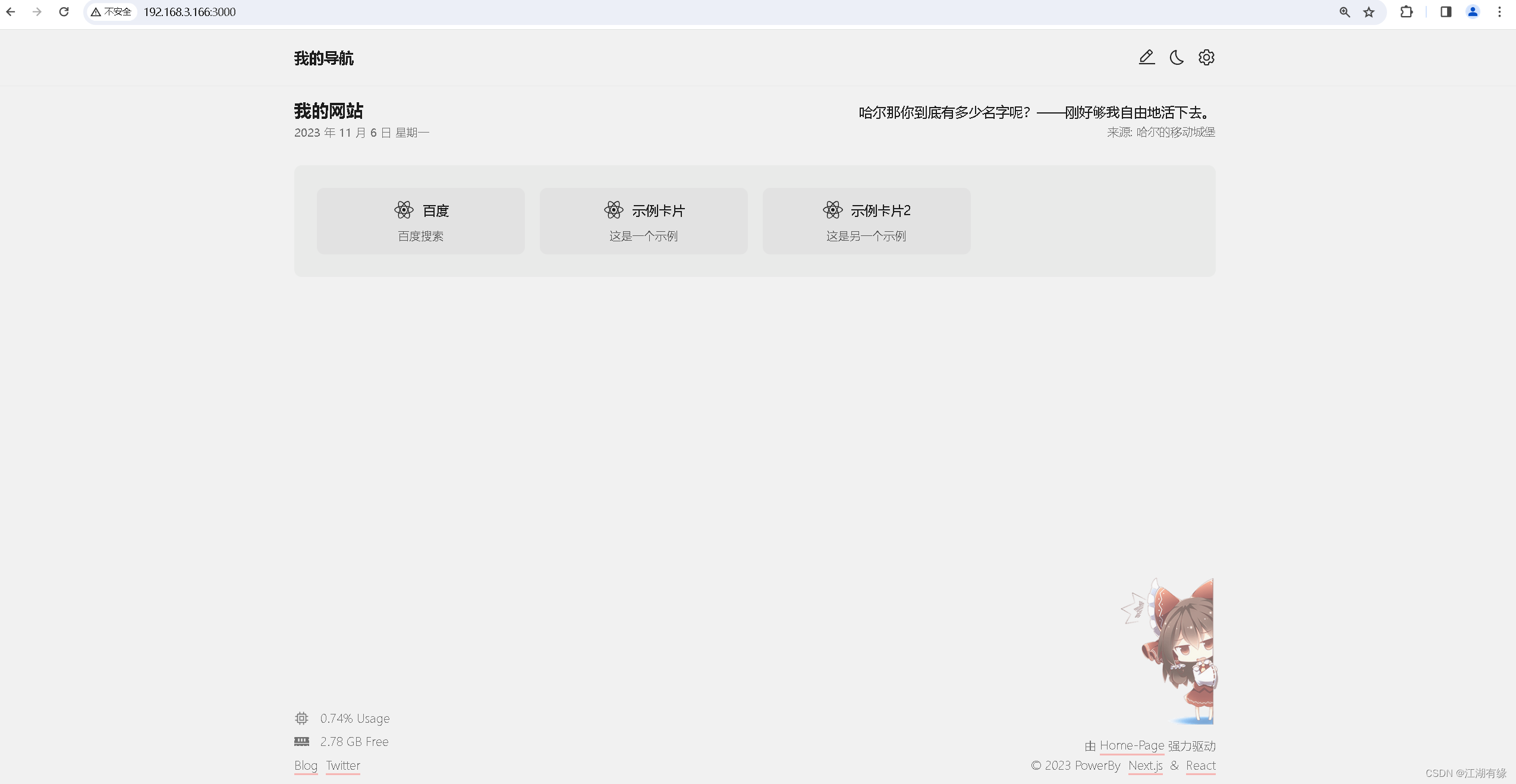
Адрес доступа: http://192.168.3.166:3000, измените IP-адрес на IP-адрес собственного сервера.

7. Базовое использование домашней страницы
7.1 Открыть ссылку на личный блог
Откройте опцию «Блог» в левом нижнем углу и введите веб-сайт личного блога, указанный в файле yaml.


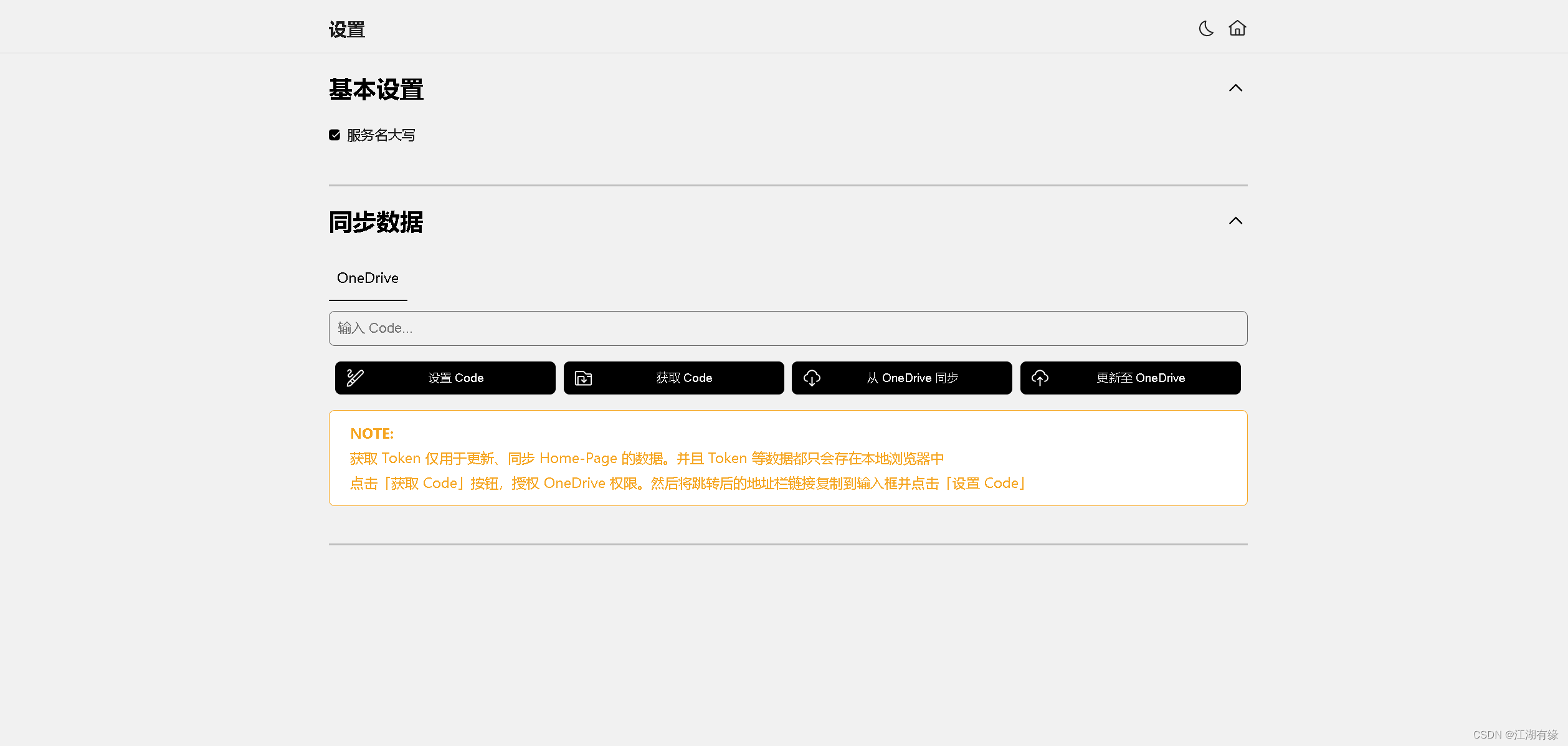
7.2 Синхронизация данных
Выберите настройки для синхронизации данных с onedrive.


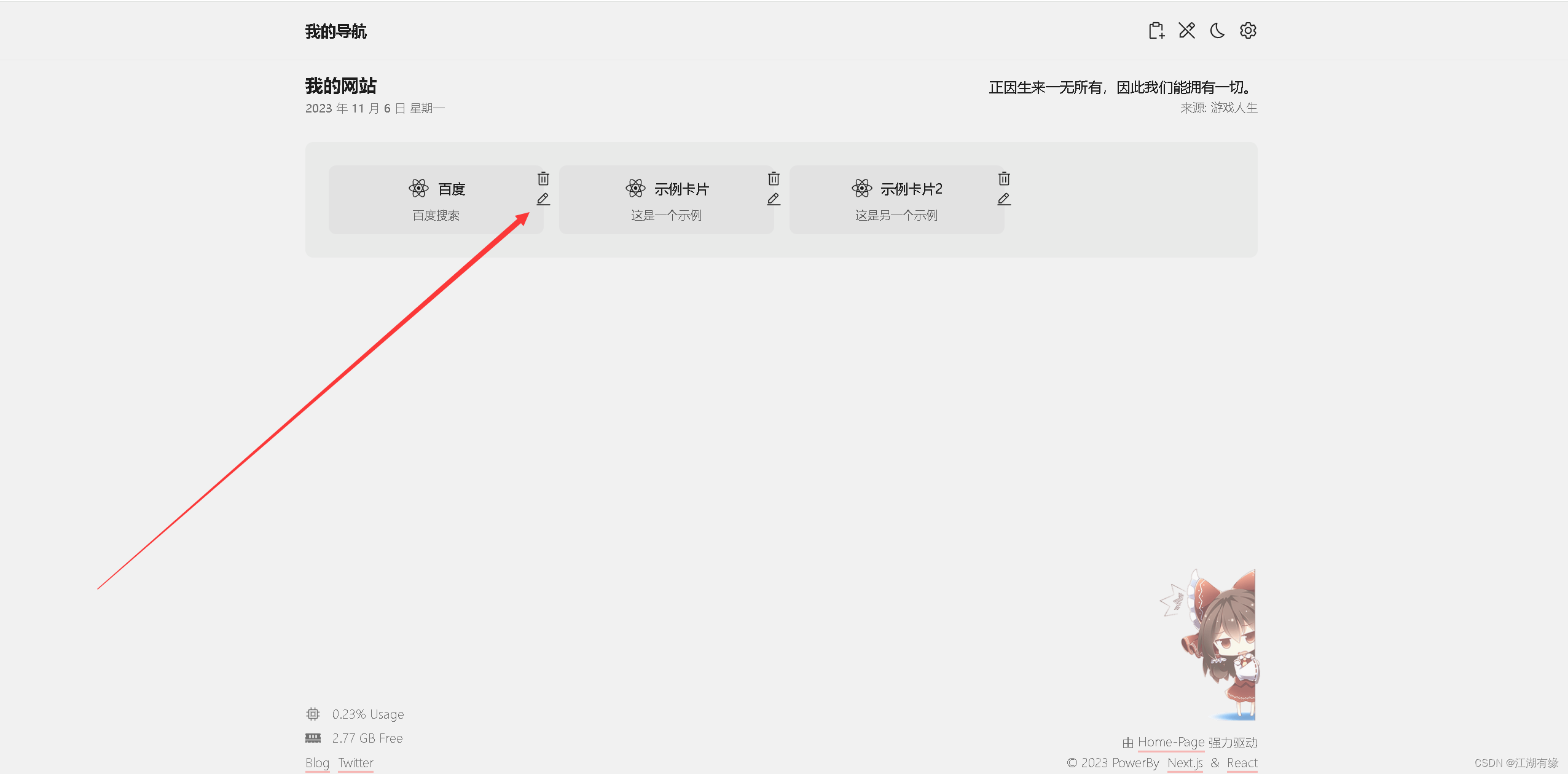
7.3 Изменение содержимого навигационной карты
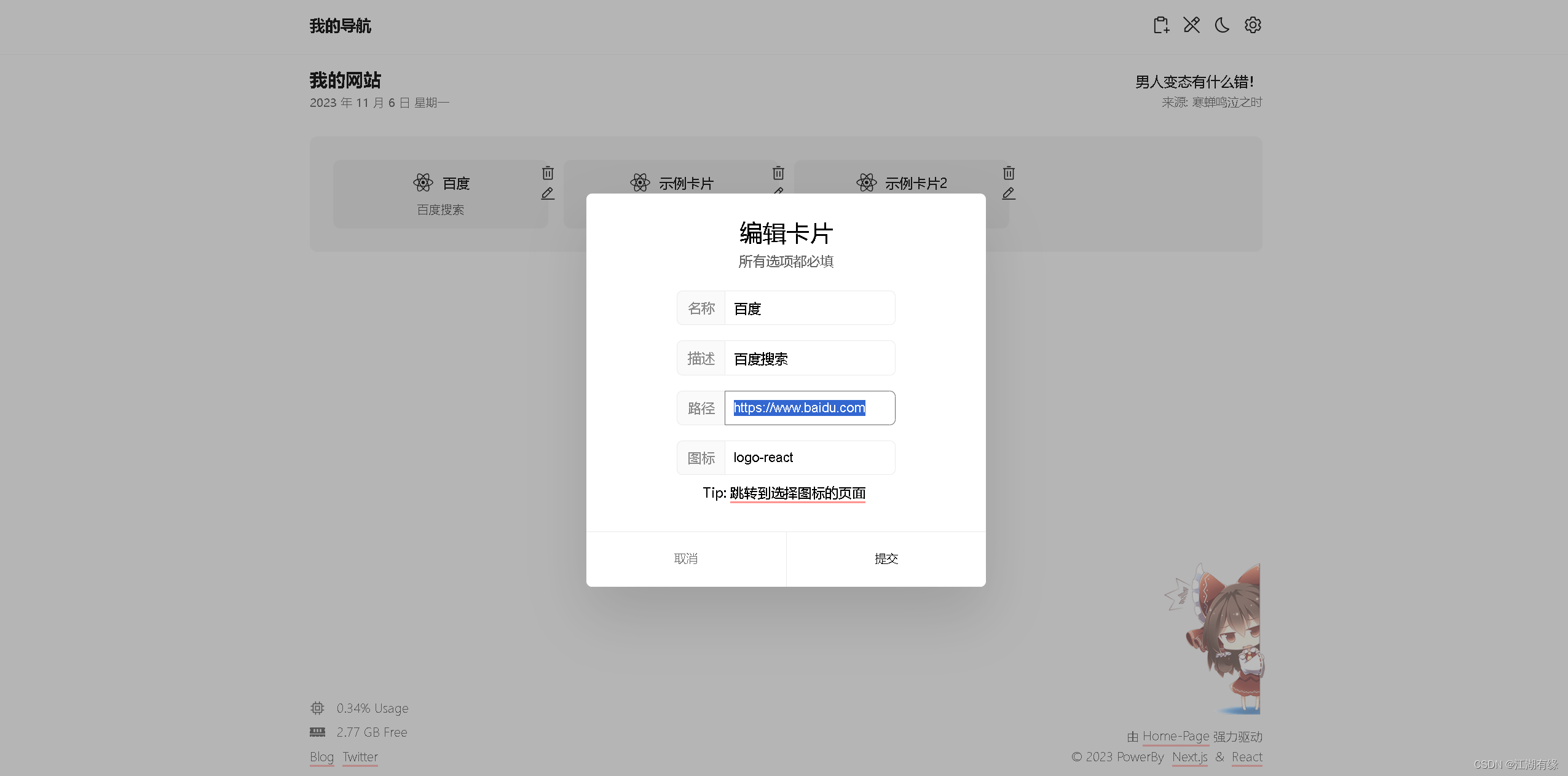
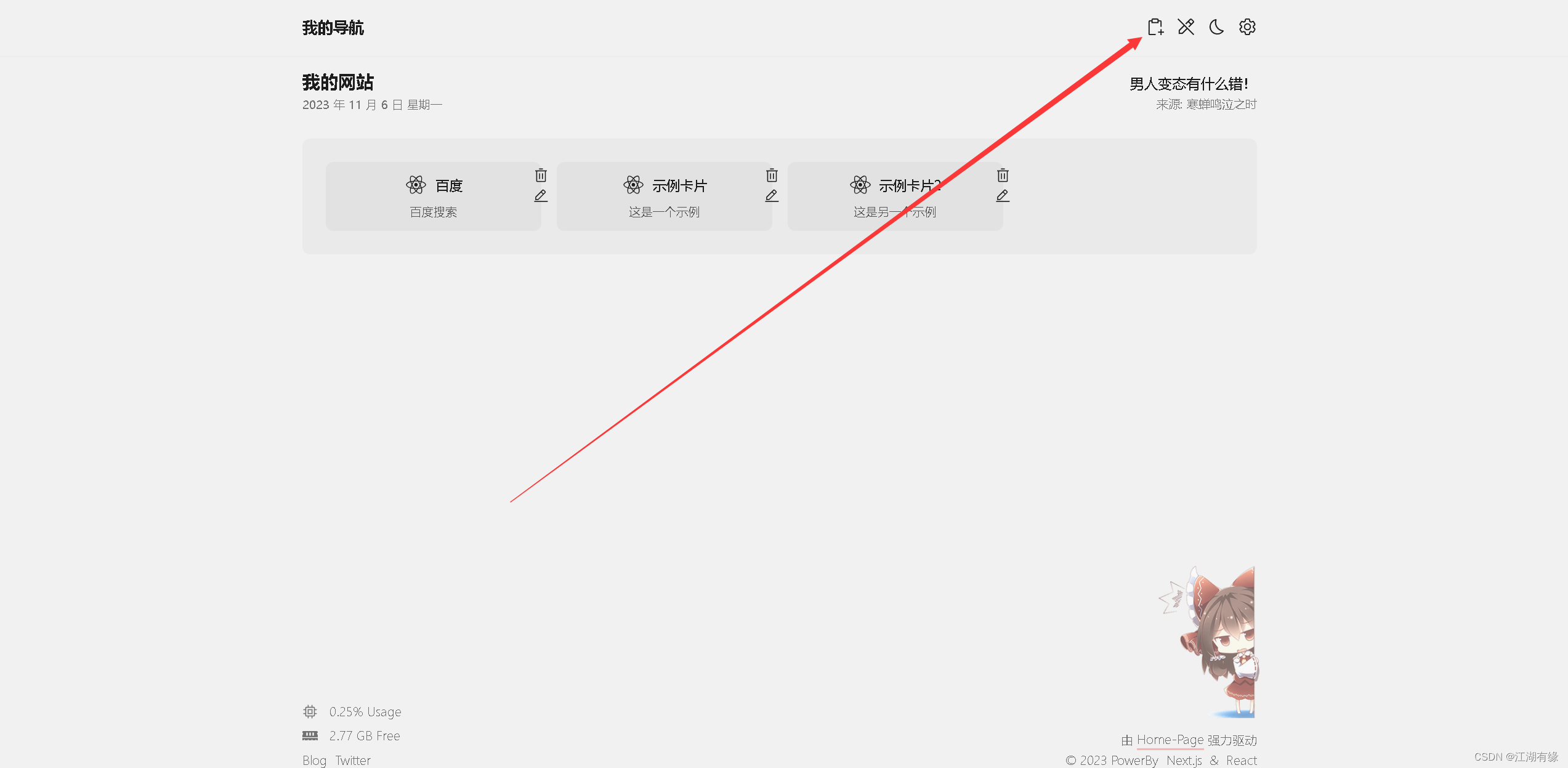
Нажмите кнопку редактирования в правом верхнем углу и выберите навигационную карту.


Чтобы изменить содержимое карты, вы можете отредактировать имя, описание, ссылку и другую информацию навигационной карты.

7.4 Добавить новую навигационную карту
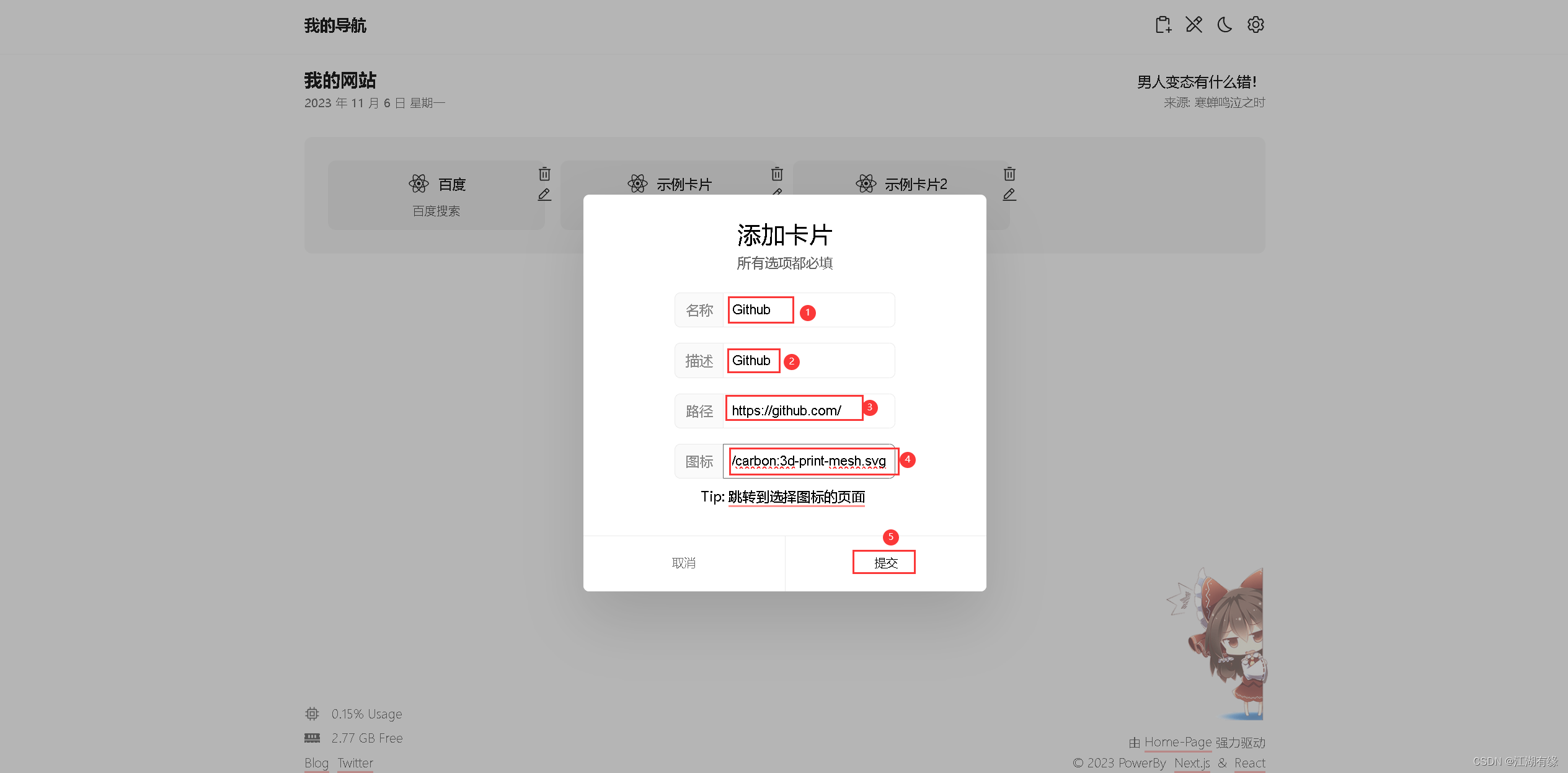
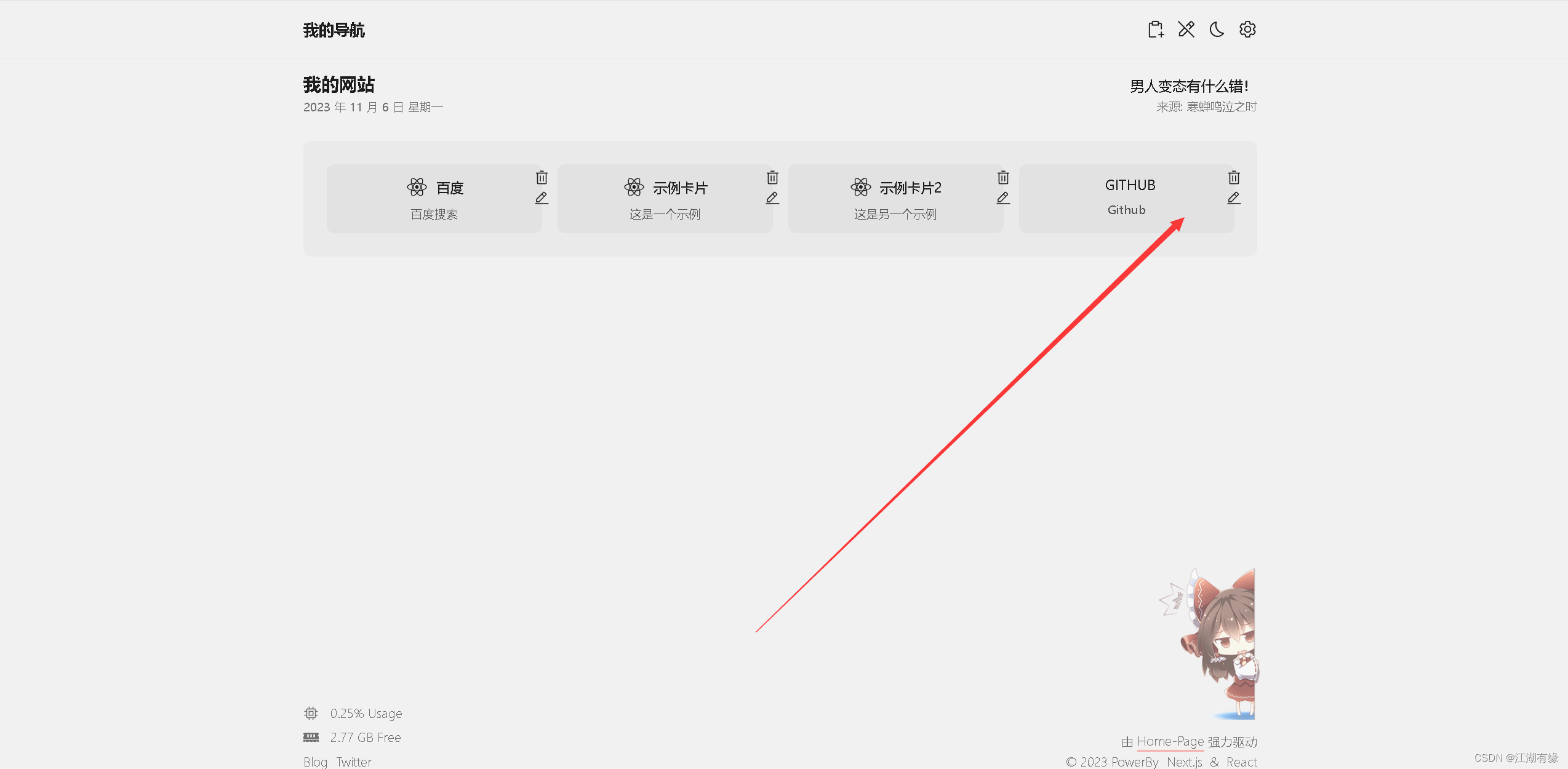
Выберите «Добавить карту» и отредактируйте информацию о карте.


Откройте недавно добавленный веб-сайт с навигационной ссылкой.


Я участвую в третьем этапе специального тренировочного лагеря Tencent Technology Creation 2023 с эссе, получившими приз, и сформирую команду, которая разделит приз!

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


