BuildAdmin02: реализация макета внешней архитектуры и свертывания строки меню.
Предисловие
В предыдущей статье в основном говорилось о моем опыте изучения фронтенда и о том, почему я выбрал BuildAdmin в качестве углубленного изучения фронтенда. Мои коллеги также кратко рассказали о том, какие стеки технологий необходимы для изучения фронтенда.
В этой статье будут подробно рассмотрены структура внешнего кода BuildAdmin и реализация макета.
Структура внешнего кода
Сначала необходимо понять структуру проекта, чтобы знать, где писать код для каждого функционального модуля. Каталог внешнего интерфейса BuildAdmin выглядит следующим образом. Я лишь примерно обозначил каталог первого уровня. Подробную информацию можно найти на официальном сайте.

Вам необходимо использовать леса vue-cli для локальной сборки проекта. При сборке будет много вариантов, включая версию vue и различные используемые плагины.
npm install -g @vue/cli
vue create buildadminПосле создания появляется базовая структура каталогов, и в каждый функциональный каталог позже можно добавлять подкаталоги и модули.
Установка среды
После создания проекта вам необходимо установить некоторые дополнительные зависимости, такие как sass, Babel и т. д.

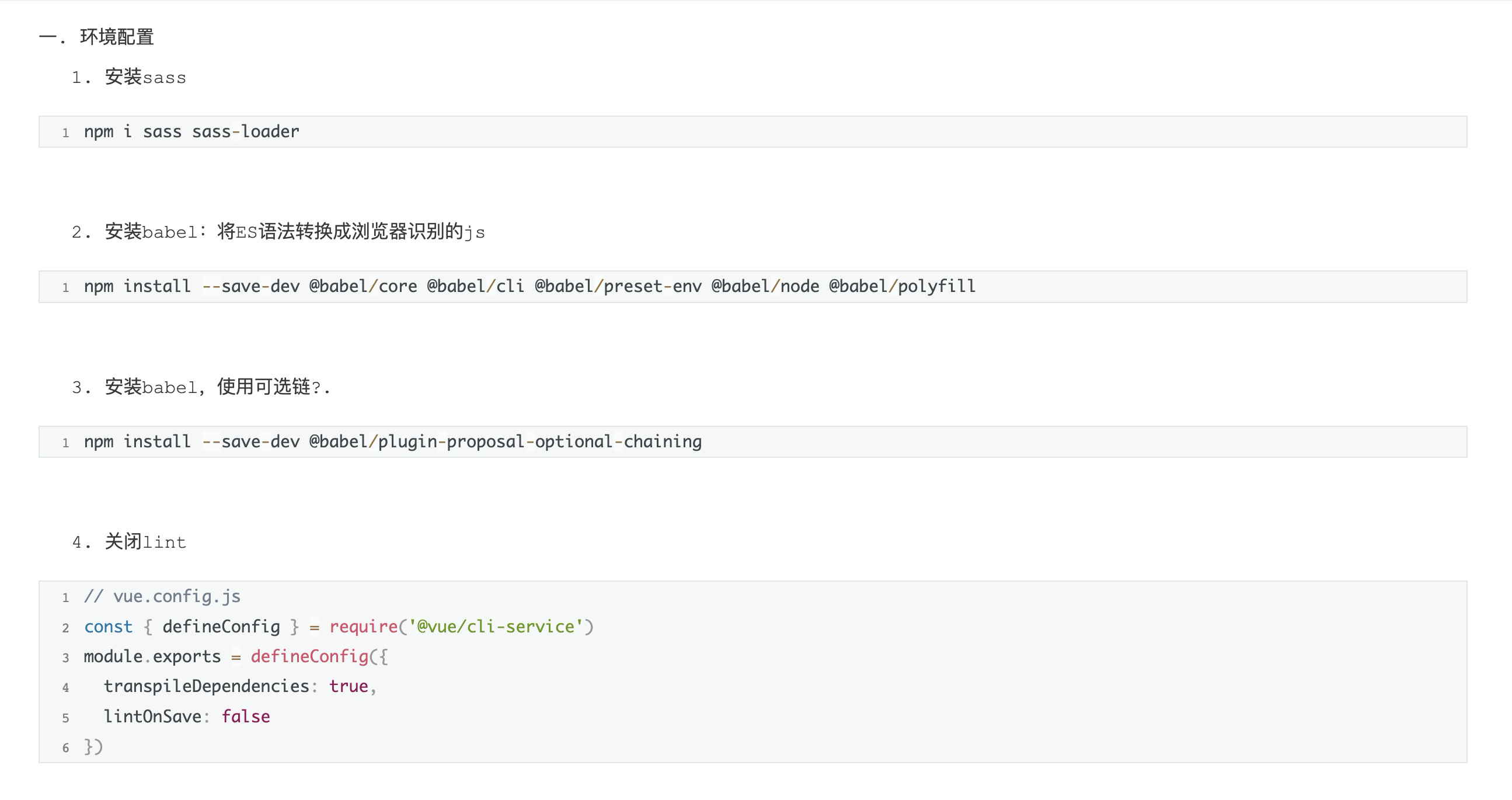
1. Установите Сасс
npm i sass sass-loader2. Установите Бабель
Основная функция Babel — преобразование синтаксиса ES в js, распознаваемый браузером.
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node @babel/polyfill3. Установите Babel, воспользовавшись дополнительной ссылкой?.
В BuildAdmin часто бывает, что ?.,Это необязательный метод цепочки для предотвращения исключений нулевого указателя.,Принцип таков: используйте, если оно у вас есть.,Если нет, не используйте его.
Предположим, что объект obj не имеет атрибута имени. Если используется obj.name, будет выведено сообщение об ошибке нулевого указателя. Если используется obj?.name, будет выведен obj.
npm install --save-dev @babel/plugin-proposal-optional-chaining4. Отключите ворс
lint проверит наличие ошибок форматирования в кодировке,мне лично это не очень нравится,так что я буду тамvue.config.jsСредний выкл.。
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})любойvueПроекты изmain.tsначинать,Начните писать каждый компонент иерархически. И как первый узел в App.vue,Представьте общий компонент макета.
Макет архитектуры
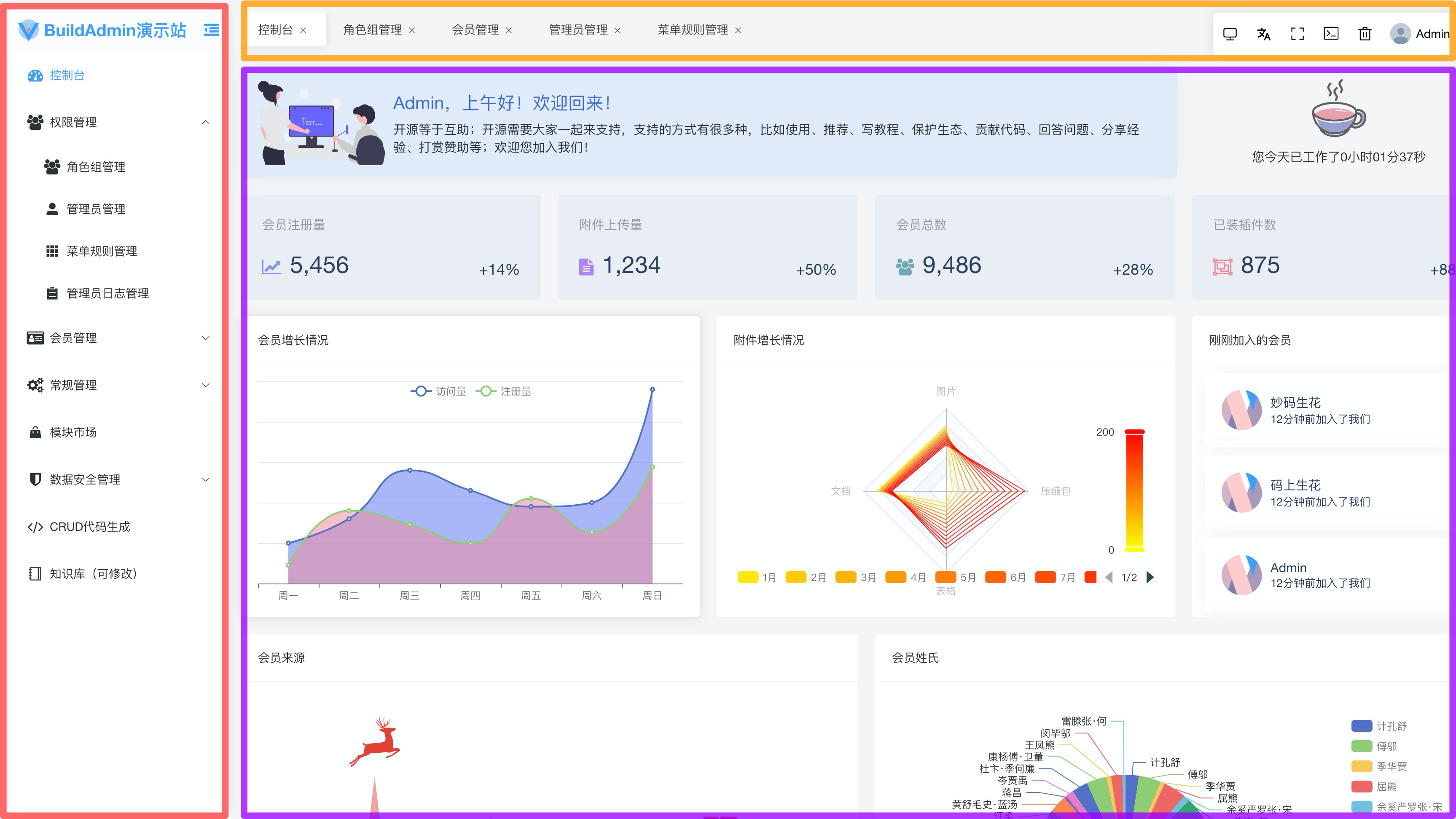
В качестве платформы управления BuildAdmin должен сначала завершить часть макета. Давайте сначала посмотрим на макет BuildAdmin:

Вы можете видеть, что общий макет BuildAdmin состоит из: меню боковой панели в стороне.、Он состоит из навигационного заголовка и центральной области main. Это в сторону в ElementPlus、header、основной макет.

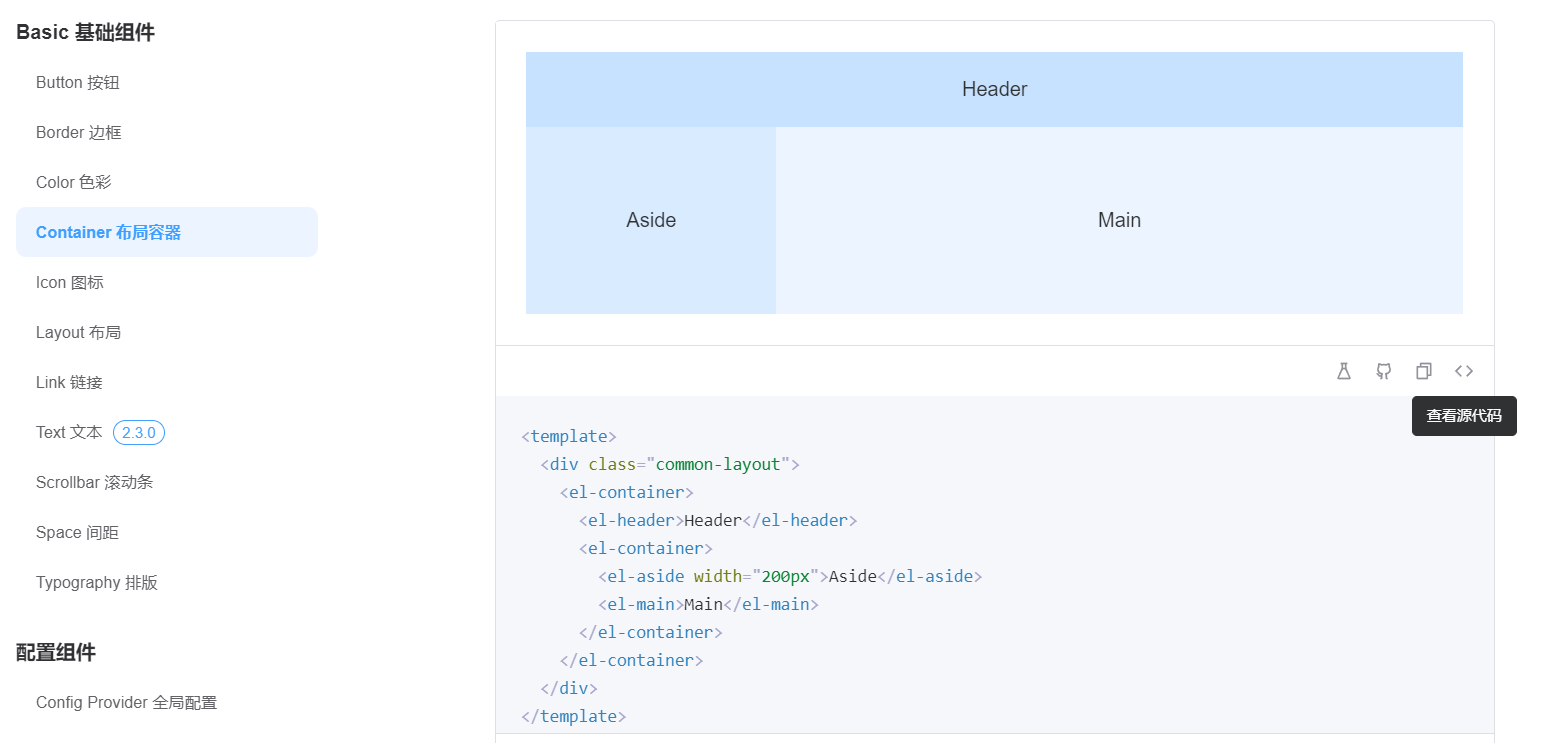
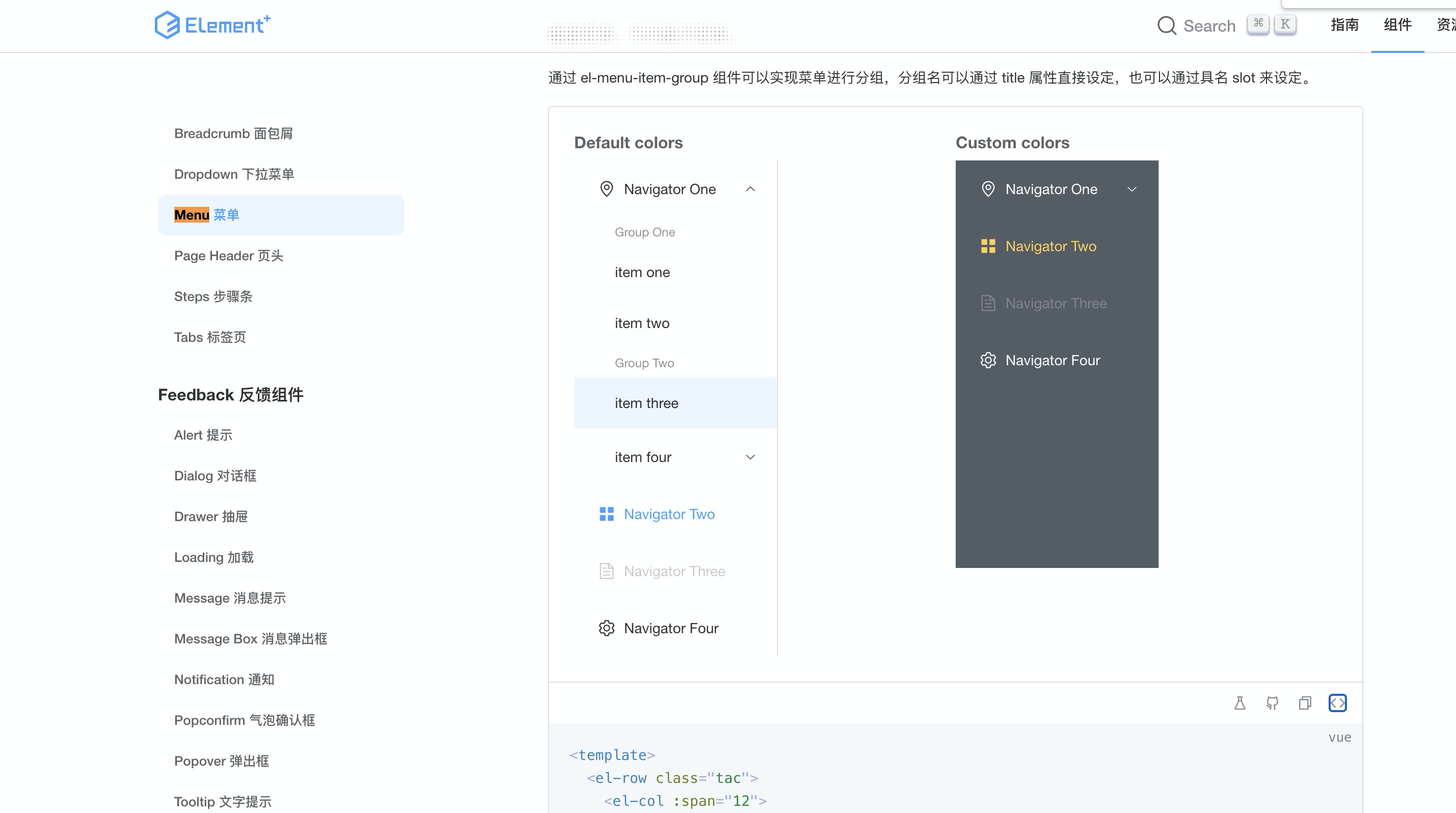
Это код официального сайта.
Реализация макета
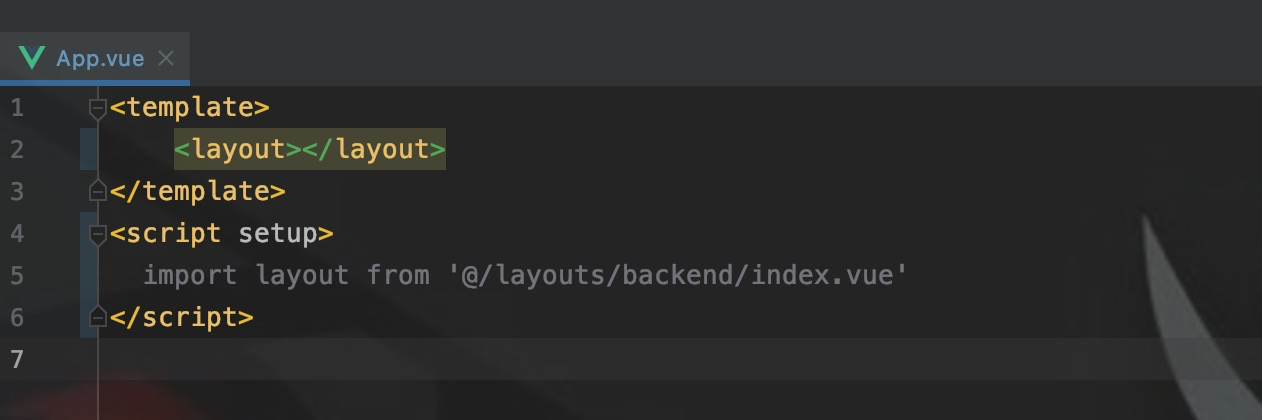
Начиная с App.vue как корневого узла, начните привязку компонентов.

\<layout>Это весь макет, определенный。

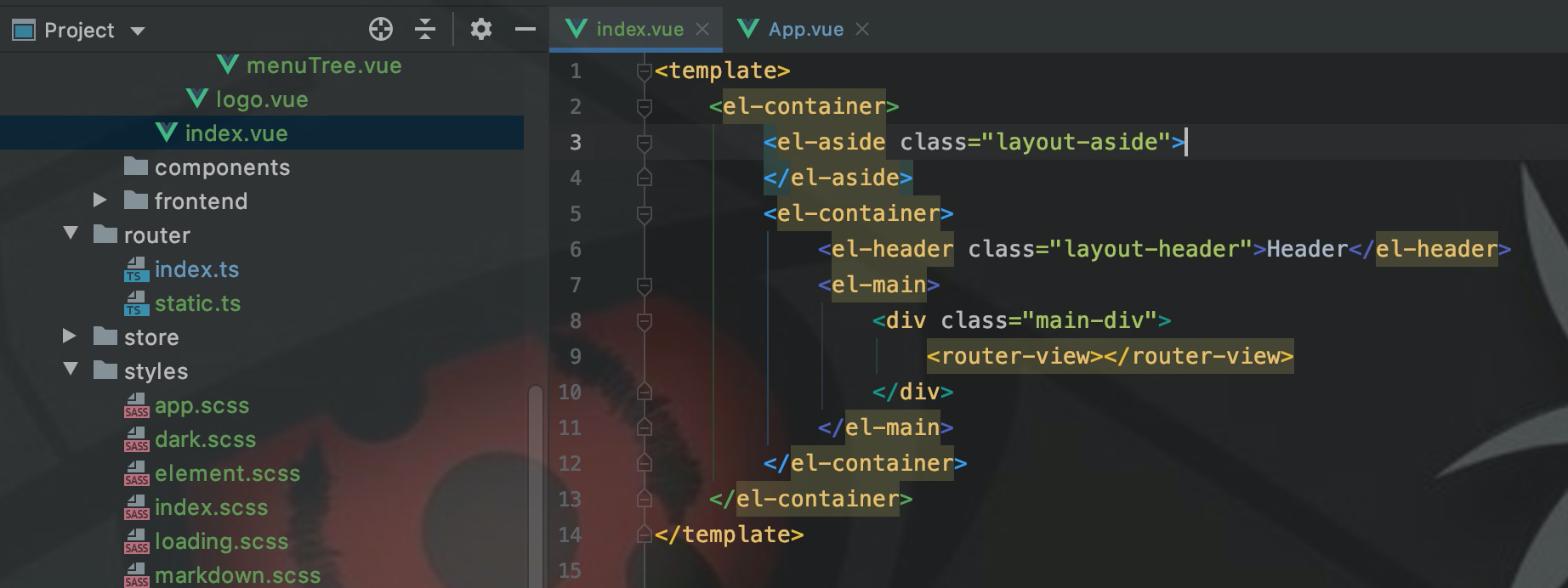
Выше приведен код макета, который я скопировал с официального сайта Element. Когда BuildAdmin реализует макет, он разделяет сторону, заголовок и основной компонент на отдельные компоненты, как показано на следующем рисунке:

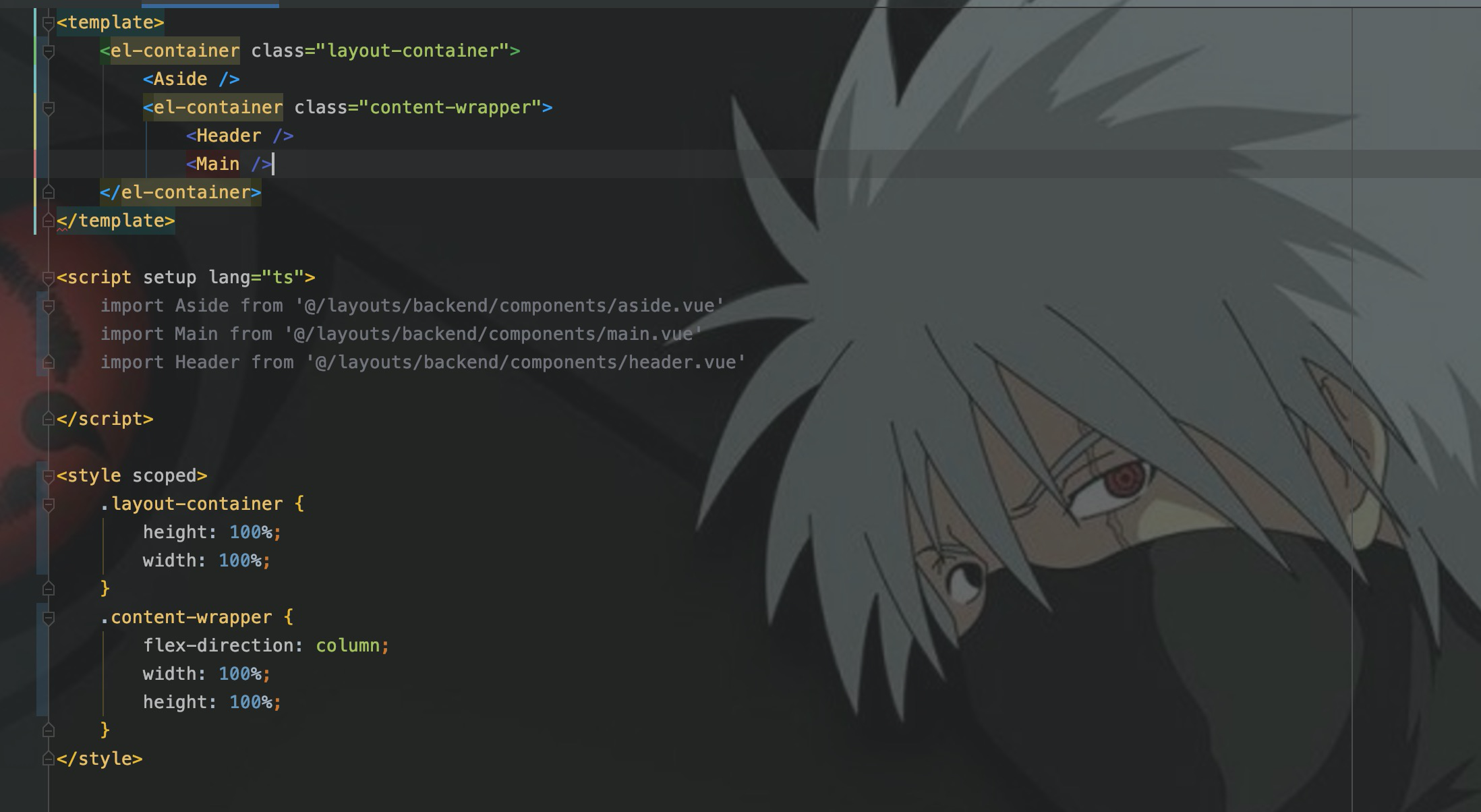
Позже я также разделил код макета, разделив заголовок и основную часть на три компонента, что облегчает чтение, определение CSS и реализацию логики JS. .

На что следует обратить внимание,После разделения на три компонента,существоватьcssНужно добавитьflex-directionсвойство,между расколами нет。Ответ дан на официальном сайте:如果\<el-container>внутриеслииметьel-headerэлемент,по умолчанию будет вертикальное расположение。

Последующий раскол,el-header инкапсулирован в компонент заголовка. В el-контейнере нет элемента el-header,Таким образом, это становится горизонтальным распределением,Таким образом, заголовок располагается на той же горизонтальной линии, что и основной.,а не располагаться вверх и вниз. Чтобы обеспечить расположение сверху и снизу,тогда это должно бытьсвойствоустановлен наcolumn。
Идеи реализации
После разделения страницы на три части вам необходимо определить CSS-рендеринг, чтобы определить размер области и стиль каждой части. Заголовок в основном используется для отображения тегов навигации, поэтому стиль этого раздела на данный момент не определен. После этого высота и ширина будут отрегулированы в соответствии с размером навигационной метки и макетом страницы, то есть высотой и шириной.
main в основном отображает страницы после переключения каждого меню маршрута,Просто определите высоту и ширину.,Это можно будет изменить позже, после реализации маршрутизации. Таким образом, в соответствии с потребностями развития,Сначала вы можете реализовать стиль в стороне.
в сторону рендеринга
aside.vueНа данный момент существует только один\<el-aside>элемент,На этом этапе нам нужно определить его стиль CSS.
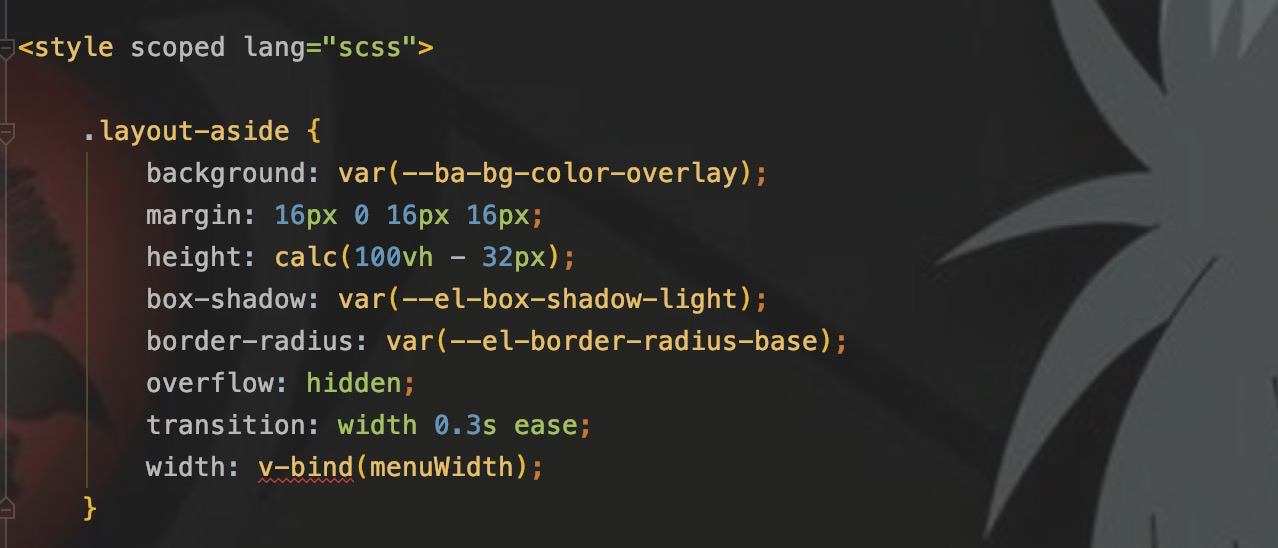
1. css
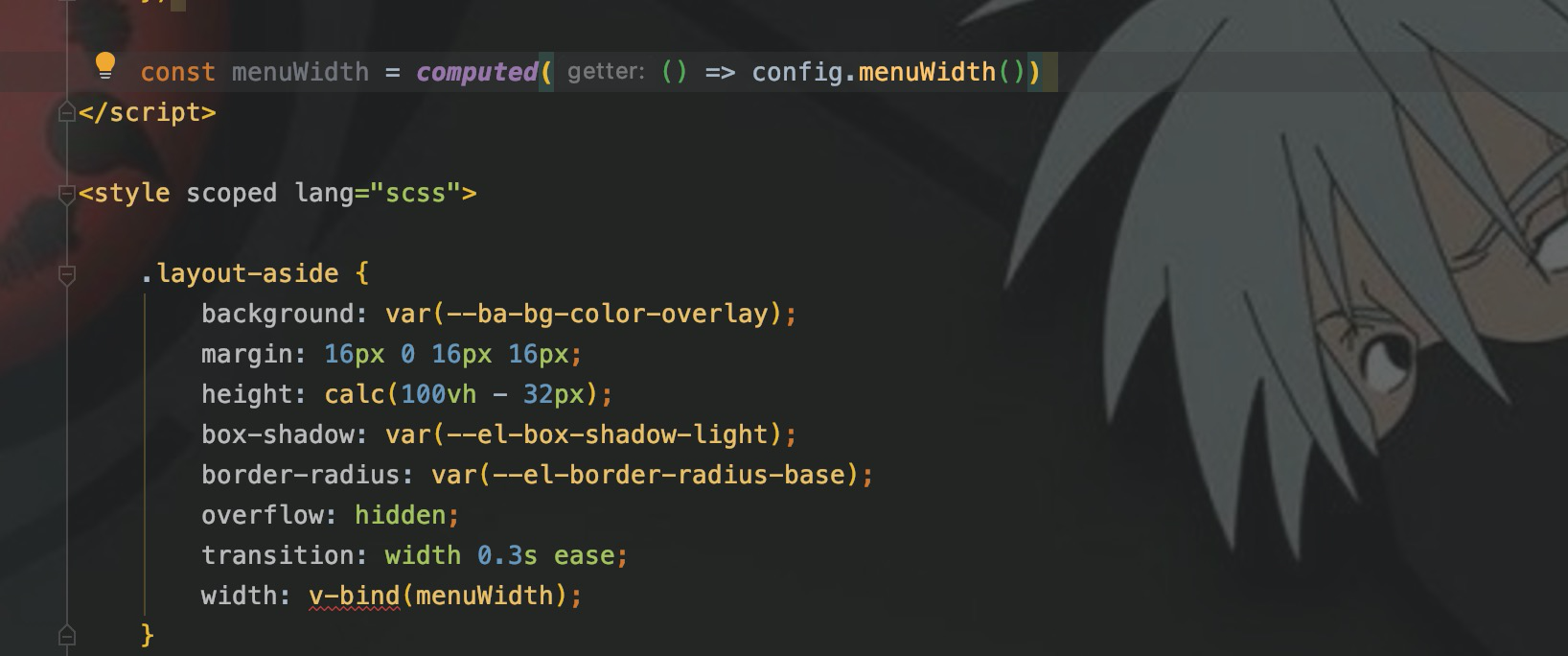
При определении стиля CSS укажите sass в качестве препроцессора CSS.

v-bindдаvue3новое использование в。визmenuWidthпараметрдаpiniaопределениеизсостояниепеременная,составляет 260 пикселей. Зачем здесь использовать v-bind?,Вместо того, чтобы писать 260 напрямую? Потому что ширина стороны меняется,Потому что ширину следующего сгиба меню необходимо динамически изменять.,Так что сюда можно не писать.
А потому колонку меню надо отложить в сторону,И ширина соответствует,Поэтому напрямую используйте переменную, чтобы облегчить управление синхронизацией.。Так почему же оно определяется как 260?,Затем посмотрите вниз.
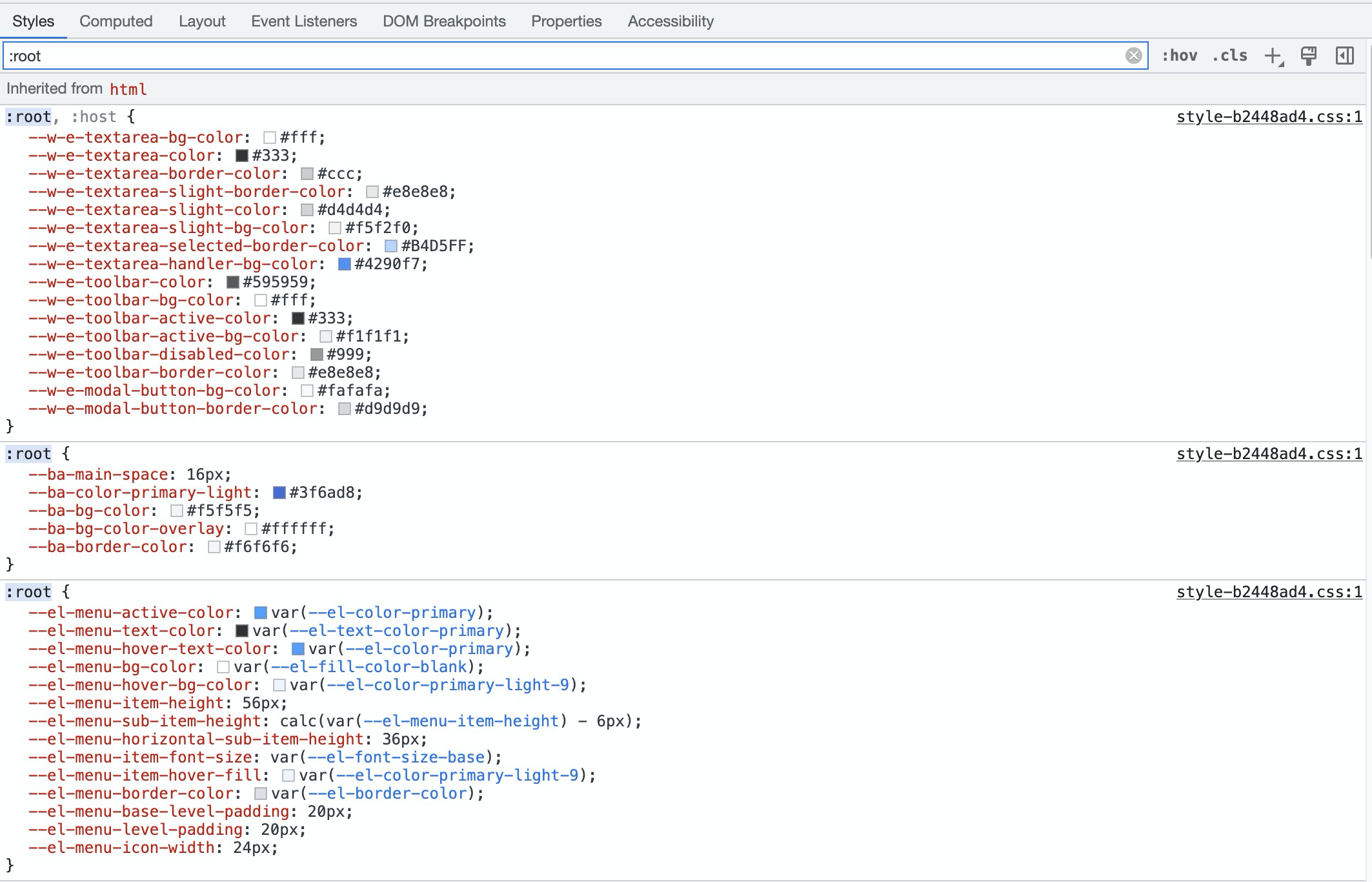
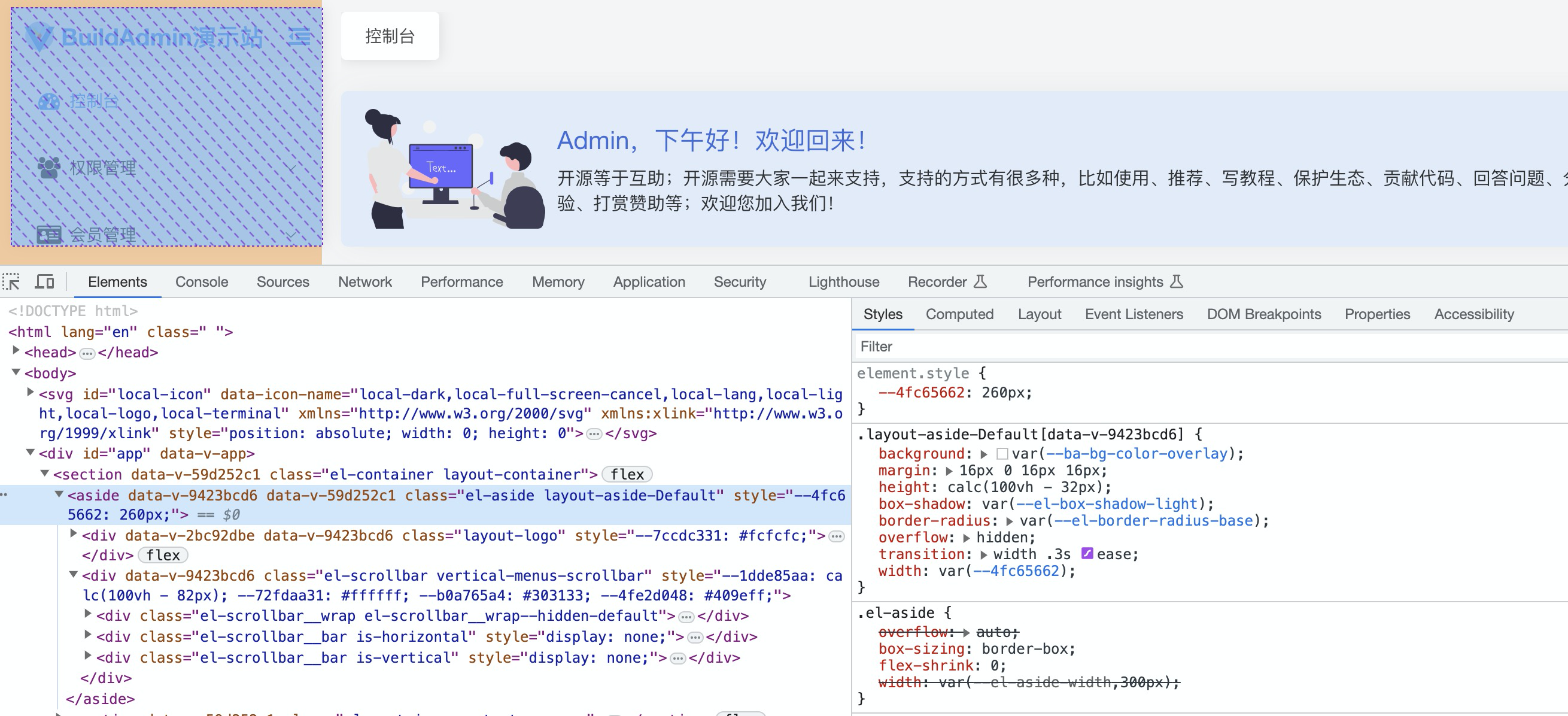
Так,Откуда берутся переменные, начинающиеся с -- в этих переменных в CSS? На самом деле это el и пользовательские глобальные переменные, которые можно просмотреть в консоли.

Те, которые начинаются с --ba, являются глобальными переменными, настроенными BuildAdmin в var.scss.
2. Навыки развития
Если вы не знаете, где определен CSS компонента, вы можете проверить это в консоли.

Вы можете увидеть стиль в стороне: поле составляет 16 пикселей сверху и снизу.,Так что это разделено вверх и вниз32px。32px + height = 100%,такasideизheightСразуда100vh-32px?в то же время,Вы также можете видеть, что ширина составляет 260 пикселей.
3. Эффект рендеринга
На этом этапе рендерится сторона.

Хотя вроде сейчас ничего не изменилось,Но после добавления логотипа и меню,Это будет иметь большое значение. Side в основном состоит из двух частей: логотипа и меню. Вот требования:
- Реализуйте логотип и меню
- При нажатии на иконку, меню и логотип свернутся.
- Инкапсулированный компонент значка
logo
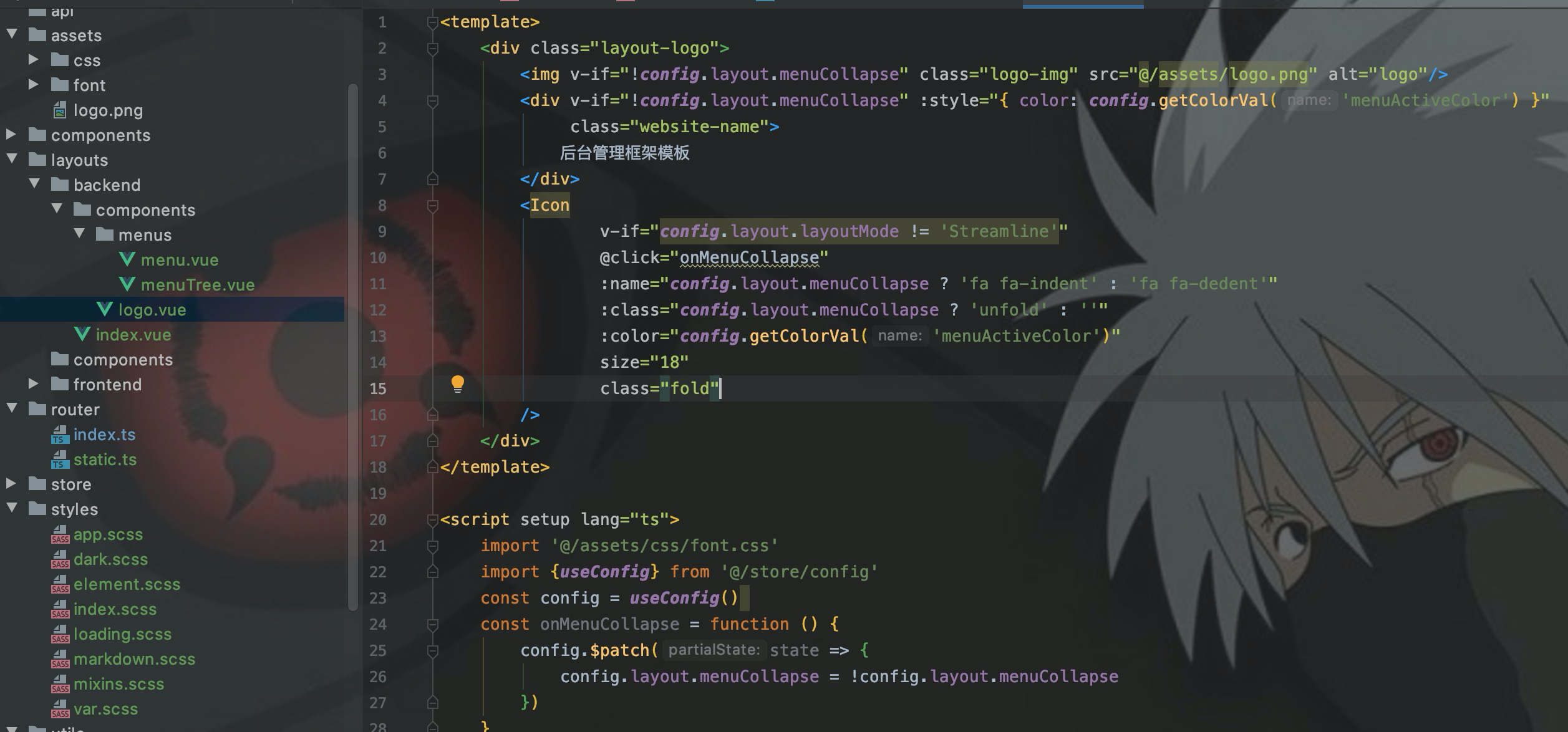
Логотип — это div,этотdivВ основном состоит изimg、Название проекта и состав значков。в\<Icon>Сразудануждаться3середина Инкапсуляцияизиконакомпоненты,Поговорим об этом позже.

logo.png — это изображение логотипа, выбранное реализацией, а siteName — это имя проекта.
меню
реализация компонента меню ElementUI в меню,Скопируйте пример кода напрямую с официального сайта.,Затем измените имя меню. но,Динамическая маршрутизация будет реализована позже.,Название меню отображается на основе данных, запрошенных из фона.,Поэтому вам нужно написать здесь некоторую логику.,позжеиздинамическая маршрутизацияВ основном говорят оиз Сразуда Эта частьизвыполнить。

меню функция складывания
Функция складывания меню показана на рисунке ниже:

При нажатии кнопки сгиба рядом с логотипом вы можете наблюдать 4 изменения:
- в сторону становится уже, больше не 260 пикселей
- Изменение значка кнопки «Свернуть»
- логотип складывается (исчезает)
- меню Бар Свернуть,Остались только иконки
При нажатии кнопки свернуть,И логотип, и меню должны знать: «Я хочу свернуть/развернуть». Мы знаем, что логотип и меню — две независимые компоненты.,иvueсерединаизrefОтзывчивыйпеременнаяможет толькосуществоватьодинкомпоненты Внутрииспользовать(не понимаюиз Вы можете взглянутьvueизrefиreactive)。
так我们Сразу需要поддерживать一个类似общая ситуацияпеременнаяизвещь:Если переменная будет изменена в одном месте, другие переменные, использующие эту переменную, будут немедленно обновлены.,VueXиPiniaСразуда Сухойэтотиз。существоватьBuildAdminсередина,использоватьиздаPinia。storesХранить в каталогеиз Сразуда Различныйизобщая ситуацияпеременная。

в,config.tsСразудаpiniaподдерживатьизmenuобщие переменные состояния。
1. меню Переменная состояния
Переменные, определенные pinia, следующие:

При нажатии кнопки свернуть,путем измененияmenuCollapseВы можете быть уведомленыlogoиmenuкомпонентыда Нет сгиба。в то же времямы также виделиmenuWidthпеременная,То есть ширина столбца меню равна 260.,Так Какова будет ширина в сложенном виде??

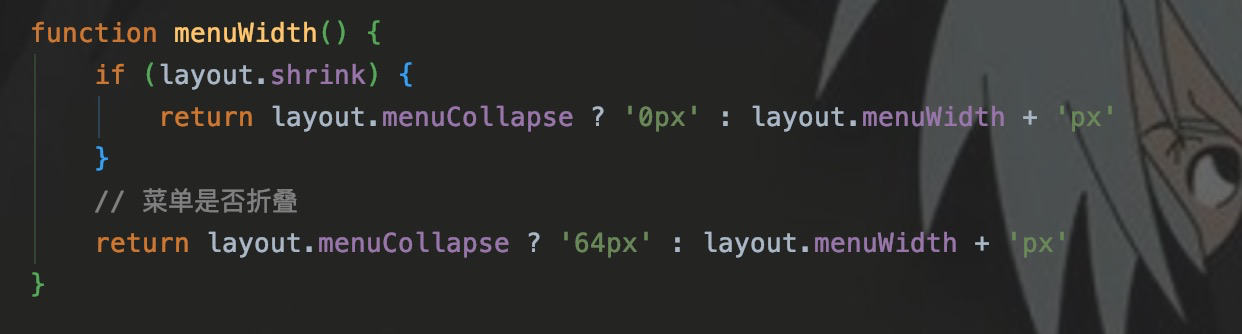
определено в пинии menuWidth() чтобы рассчитать ширину:Когда меню Свернуть имеет значение true,То есть когда меню сложено,Ширина равна 64; если она ложна, она не схлопывается.,Ширина равна менюWidth.,это 260。

Как видите, ширина Side привязана к MenuWidth как вычисляемому свойству. При изменении менюCollapse вызывается метод MenuWidth() для расчета новой ширины.
Далее, давайте посмотрим, как логотип и меню относятся к переменным состояния для реализации свертывания/расширения?
2. складной логотип

использоватьvueизv-ifконтролироватьlogoизвыставка,Когда меню Свернуть имеет значение true,Тогда отрицание неверно,То есть img и div не отображаются.
Посмотрите на иконку еще раз,привязан к файлу с именемonMenuCollapseизсобытие клика,Используется для изменения меню Свернуть,Это позволяет складывать и разворачивать столбец меню. и в сложенном виде,Iconиспользоватьfa-indentикона,При расширениииспользоватьfa-dedentикона,Таким образом реализовано переключение между складыванием и стоянием для просмотра фотографий.
3. Реализация сворачивания меню
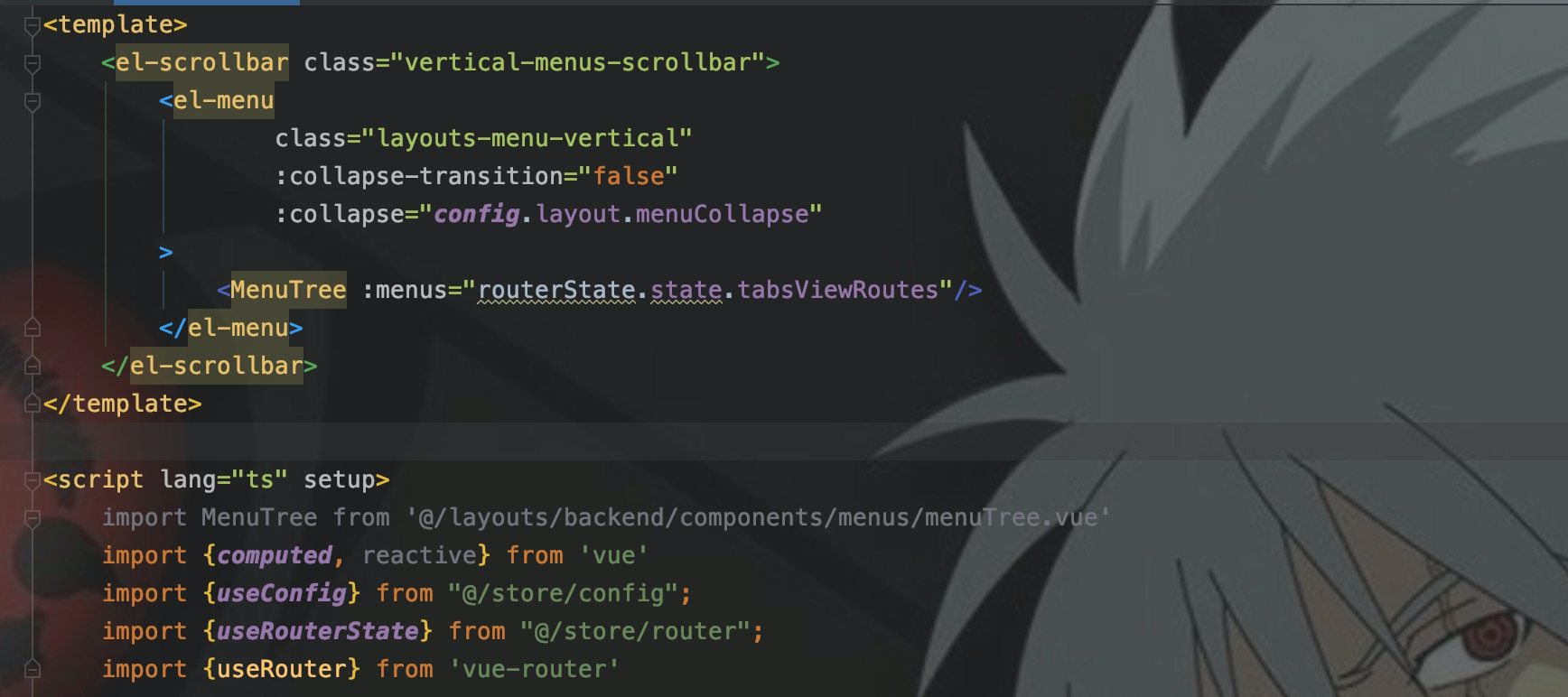
menuиспользоватьElementUIсамmenuкомпонентыизcollapseсвойствоконтролироватьскладыватьи Расширять。

Аналогичным образом вы можете увидеть значение атрибута коллапса, который ссылается на переменную менюCollapse, определенную pinia.
4. Концептуальный анализ
наконец нашел,ТолькодачерезmenuCollapseпеременная,Это позволяет складывать и разворачивать логотип и меню в сторону. Выдвигая требования,Идеи реализации также можно резюмировать:
- Сделайте так, чтобы часть логотипа исчезла: используйте v-if или v-show.
- Позвольте компоненту меню свернуть: ElementUI предоставляет атрибут свертывания.
- Синхронное свертывание и раскрытие логотипа и меню: использование Pinia для определения глобальных переменных состояния.
Заключение
В этой статье в основном рассказывается о создании проекта и установке переменных среды. Позже будут объяснены идеи дизайна боковой панели, а также реализация логотипа и сворачивания меню.
в то же время,На этой странице статьи упоминаются методы просмотра свойств на консоли. Среди них ключевым моментом BuildAdmin является отрисовка меню и динамическая маршрутизация за меню.,позже会用很大издлина записи。Сначала напишите следующую статью<Icon>компоненты,Ведь значки потом используются во многих местах.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


