Больше не используйте js для установки rem, современное адаптивное решение для CSS уже здесь.

При адаптации мобильного терминала первой реакцией многих людей является использование rem для динамической установки размера шрифта в HTML для адаптации страницы. Основной принцип заключается в том, что rem представляет собой root em, и все значения на странице — это «это». на основе размера шрифта HTML и соответствующим образом вносит соответствующие изменения.
Особенно после появления смартфонов у нас нет возможности фиксировать ширину и высоту наших устройств, поэтому нам необходимо учитывать Отзывчивый Дизайн с различными макетами в зависимости от размера окна браузера.
единицы измерения в css
абсолютная единица
Единицы делятся на абсолютные единица относительная единица, где абсолютная единица有 px、mm、cm、in、pt、pc Их можно конвертировать друг в друга
1in = 25.4mm = 2.54cm = 6pc = 72pt = 96px
Конечно, нам также нужно знать, что css Хотя даабсолютная единица, но да она не равна пикселям дисплея и ее нужно передать dpr Конвертировать
Наиболее распространенной относительной единицей является em и rem
em
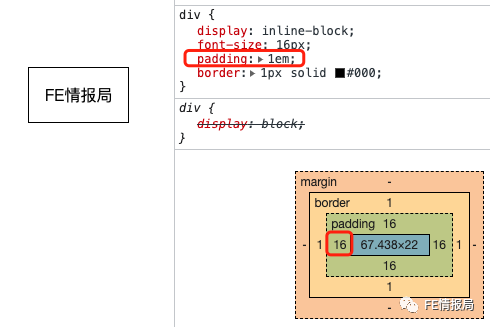
1em Он представляет размер шрифта текущего элемента, вы можете увидеть 1em да 16 пикселей, потому что текущий элемент font-size да 16 пикселей,браузер будет использовать относительные единицы измерения. em 计算出абсолютная единица px, поэтому, когда вы меняете этот элемент размер шрифта, соответствующий ему padding также изменится соответствующим образом, установив padding、height、width、border-radius Эти атрибуты используются при использовании em Очень удобно, он динамически настраивается в зависимости от font-size изменять

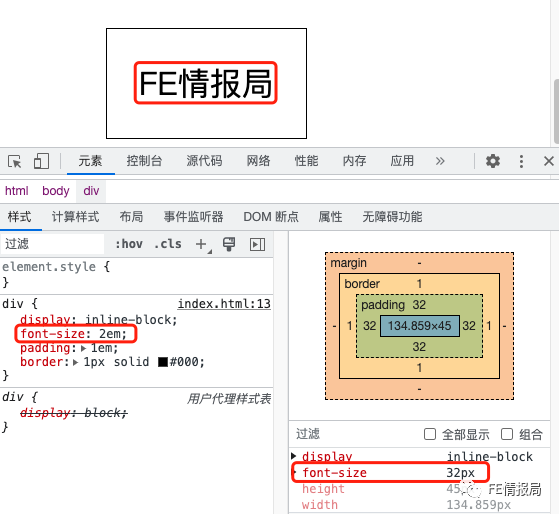
Ну, поскольку элементы em дасогласно текущему элементу font-size Давай, тогда установи текущий элемент font-size использовать em , каково соответствующее значение да?

Видно, что в настоящее время font-size стал 32px , чтобы получить font-size Значение должно относиться к унаследованному размеру шрифта. Если он установлен в это время padding Значение также да 2em ,Хотя font-size и padding Да 2em , но их значения разные, отступы Размер 64px ,font-size Сначала получите его, затем согласно font-size Рассчитать отступы
Это увеличивает вычислительную сложность,Поэтому обычно мы просто задаем фиксированное значение размера шрифта.,В противном случае будет несколько уровней вложенности, в результате чего конечный результат не будет соответствовать ожиданиям.,такесли не осторожноиспользовать em , сделаю em Трудно сделать то, что мы ожидали
Так что нам лучше использовать rem
rem
существовать html В документе корневой узел да является предком всех остальных элементов, :root Селектор псевдокласса, представляющий корневой узел, который можно использовать для выбора html ,html Селектор типа и :root Приоритеты селектора псевдокласса дифференцированы.
rem да root em аббревиатура, бэр Не да относится к текущему элементу, а да относится к корневому элементу, поэтому независимо от того, где он находится, используйте rem Единица Да относится к корневому элементу. font-size
Селективность в реальном использовании
теперь это rem Он так прост в использовании, и нет никакого существования em Такая сложная логика расчета, мы все ее используем в проекте да Нетдасуществовать rem Это хорошо? конечное существование Я думаю, что все rem Стад, я здесь. Итог Некоторые применимые сценарии
rem В обычных обстоятельствах да используется для установки font-size ,px Установите границу, эм. Установите большинство свойств, таких как отступы margin border-radio и т. д.,Такой единый стандарт размера шрифта,Пусть страница легко масштабируется или адаптируется.,так当你拿捏Нет准использовать Как установить некоторые элементы, когда,Просто следуйте вышеизложенному,В целом проблем с да нет.
Используйте js, чтобы установить корневой элемент rem
С тех пор rem С этой удобной относительной единицей мы выполняем некоторые странные операции, например, использование js Установить корневой Операция размера элемента заключается в динамической установке фиксированного значения размера шрифта корневого элемента веб-страницы в соответствии с размером экрана, а затем его существования в соответствии с размером экрана. ui Приведенный график преобразуется в rem значение, выполнять различные адаптации
Это даже повлекло за собой некоторые px преобразован в rem плагин,конечно, это действительно удобно делать,Но нельзя отрицать, что и здесь есть определенные проблемы.
- Когда экран маленький, размер шрифта Размер станет 10px , но во многих наших системах минимальный символ — это просто да 12px ,10px Есть проблема с отображением, поэтому нужно настроить его на все элементы по крайней мере для 1.2rem Чтобы убедиться, что дисплей нормальный
- Когда экран слишком велик, например, когда мобильный терминал переключается на терминал ПК, размер шрифта корневого элемента страницы станет слишком большим, что сделает его вообще непригодным для использования.
Практическое применение
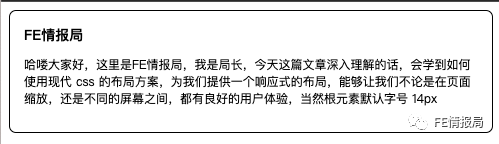
Используя то, что мы узнали выше, мы создаем описание с заголовком и абзацами.
<style>
:root{
font-size: 0.875em;
}
.container{
padding: 1em;
border-radius: .5em;
border: 1px solid #000;
}
h1{
margin-top: 0;
font-size: 1rem;
font-weight: bold;
}
p{
font-size: .8rem;
}
</style>
<body>
<div class="container">
<h1>Разведывательное агентство FE</h1>
<p>Всем привет,здесьда Разведывательное агентство FE, я да директор, если вы глубоко поймете сегодняшнюю статью, вы научитесь быть современными css Схема макета предоставляет нам Отзывчивый макет, который позволяет нам удобно работать с пользователем независимо от масштаба страницы или между различными экранами. Размер шрифта по умолчанию для корневого элемента равен. 14px</p>
</div>
</body>

Это действительно увеличит нашу рабочую нагрузку, потому что вам нужно подумать о том, когда использовать em , когда использовать rem а также px Переключаемся между собой, но польза тоже очевидна
Если вы хотите сделать текущий контент Отзывчивым
Просто нужно это
@media (min-width: 800px){
:root{
font-size: 1em
}
}
@media (min-width: 1200px){
:root{
font-size: 1.2em
}
}
По мере увеличения размера экрана размер шрифта постепенно увеличивается. Даже если да адаптирует компонент по-другому, вам нужно только изменить соответствующий компонент. font-size Вот и все
Конечно, относительные единицы в CSS также имеют общее содержимое.
Относительные единицы видового экрана
- vh: 1/100 высоты области просмотра.
- vw: 1/100 ширины области просмотра
- vmin: 1/100, в зависимости от того, что меньше, ширина или высота области просмотра.
- vmax: 1/100 ширины или высоты области просмотра, в зависимости от того, что больше
50vh — половина высоты области просмотра.
Только что мы использовали медиа-запрос, определяющий корневой элемент font-size , когда измененная ширина страницы достигнет указанного пикселя, она внезапно изменится на заданное нами содержимое, теперь существуеттеперь это Понятно vw ,да Нетда Можетиспользовать vw Установите настройки так, чтобы элементы переходили естественным образом при изменении области просмотра.
Практикуйте это
:root{
font-size: 2vw
}
Таким образом, поскольку на маленьком экране существует минимальный размер шрифта, может отображаться наименьший размер шрифта. 12px слово,Но как только экран станет больше,В результате размер шрифта также увеличивается.,Несмотря на то, что символы стали меньше, я все равно могу их прочитать.,Но маржа да уменьшится в очень незначительной степени.
Есть ли способ?
calc
calc В принципе, все им пользовались, его можно использовать на двоих. такжекнавыполнять основные операции над значениями,напримерcalc(1em + 10px),Поддержка сложения, вычитания, умножения и деления.
Для корневого узла, чтобы обеспечить минимальное значение, мы можем сделать это
:root{
font-size: calc(0.5em + 1vw)
}
Это может гарантировать минимальное значение, а размер шрифта не будет слишком большим на большом экране, что обеспечивает лучшую адаптацию.
Подвести итог
Это метод настройки, позволяющий использовать современный CSS.
- Больше используйте относительные единицы для установки некоторых свойств.
- rem устанавливает размер шрифта, em устанавливает дополнительный контент, а px устанавливает границу.
- использовать calc+vw Он также может выполнять общую адаптацию

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


