Блокировка страниц и компонентизация приложений
Часто нам нравится разделять так называемые технические потребности и потребности бизнеса. Но на самом деле технология исходит из бизнеса, а бизнес требует технической поддержки. Эти две вещи неразделимы. Мы можем попробовать написать цветы таким же образом и в бизнесе.
Разделение страницы на фрагменты
На самом деле Разделение страницы на фрагменты - это просто бессмысленный термин. Я хочу сказать, чтобы четко организовать страницу по функциям, бизнесу, эммммммм. . . Возможно, оно разделено по функциям. Это на самом деле не совсем внешне Область применения интерфейса охватывает бизнес, продукты, дизайн, внешний вид. интерфейс、Даже за кулисами、Терминализцелая командаиздизайн Бар。
Что такое блок
Давайте посмотрим на часто используемые приложения, начиная с Zhihu:

Простое деление:

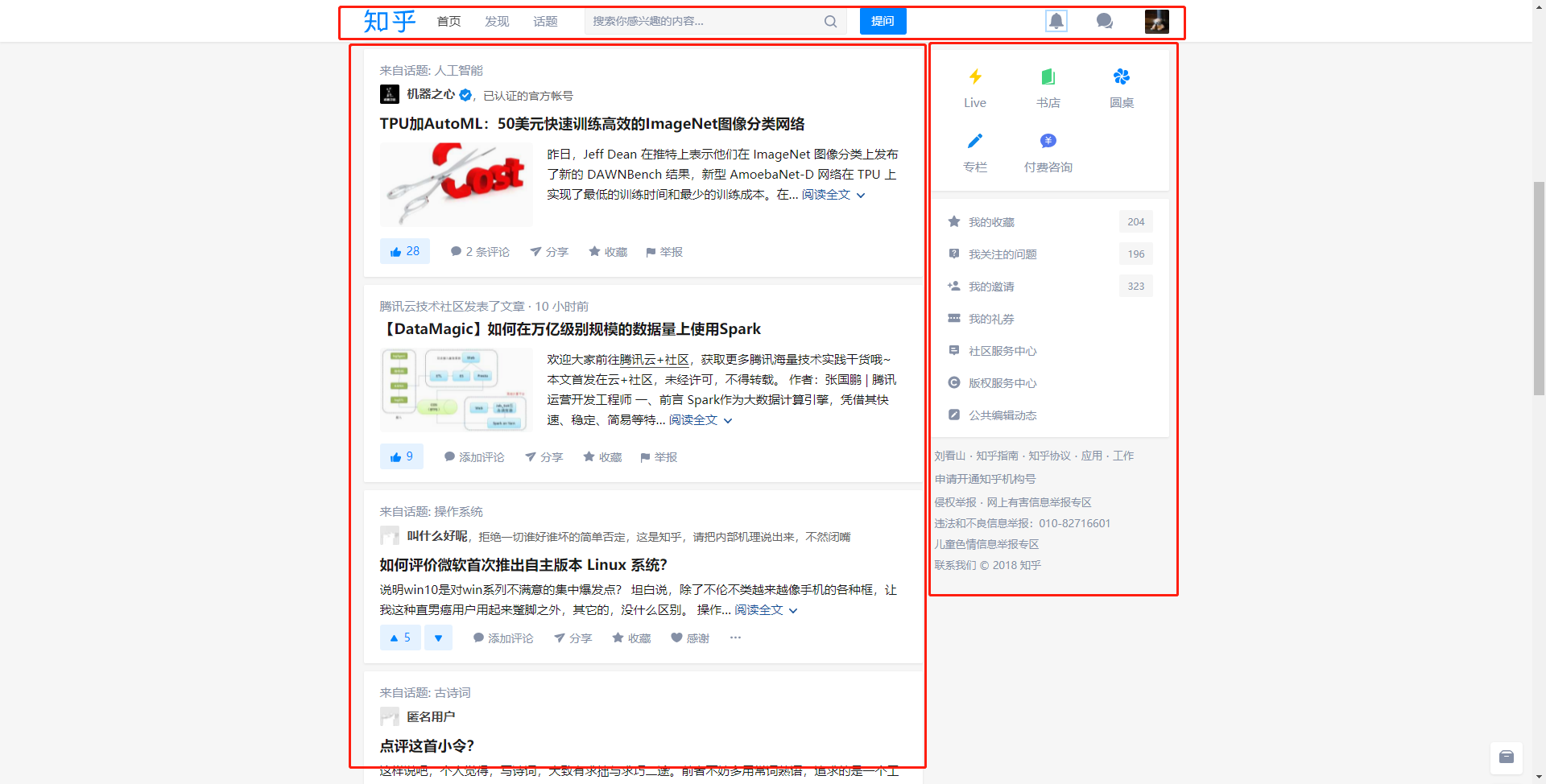
Грубо говоря, мы можем разделить его на три основные части:
- Заголовок: Панель быстрой навигации.
- Слева: раздел контента.
- Справа: раздел «Акции».
Фактически, большинство страниц форумов и блогов выглядят следующим образом. Взгляните на Weibo:

Кроме того, существуют веб-сайты с различными функциями, такие как видео и электронная коммерция. Вы можете взглянуть, когда у вас будет время, и подумать, как они разделены.
Может быть, ты подумаешь,Какой смысл об этом думать? Поможет ли это мне в моей работе? Хорошо,Лично чувствуюнаблюдать -> думать -> Подвести итогТакже интересноизиметь значение,Вы сможете посмотреть на свою работу под другим углом,Это также может сделать работу более интересной.
Если вам нужно спросить, для чего он используется Цзян Цзы, позвольте мне уточнить.
Компонентизация приложения
Говоря о компонентах, вы уже должны быть с ними знакомы. Перевод — это компонент, и их много в каждом фреймворке.
что такое компонент
Суммируя,Компоненты могут расширять элементы HTML, инкапсулируя многоразовый код.。
<!--Выглядит так-->
<my-component></my-component>Ты сказал, да? ? ? Это ничего. Стоп, стоп, стоп, это всего лишь последний взгляд, который мы использовали, вся логика заключена в нем.
Компонент может проявляться по-разному, поскольку в любом случае, хотя компонент и можно рассматривать как индивидуум или экземпляр, он также является абстракцией.
Отдел компонентов
В настоящее время обычное разделение компонентов можно осуществить с двух точек зрения:
1. Визуально и интерактивно законченный компонент.
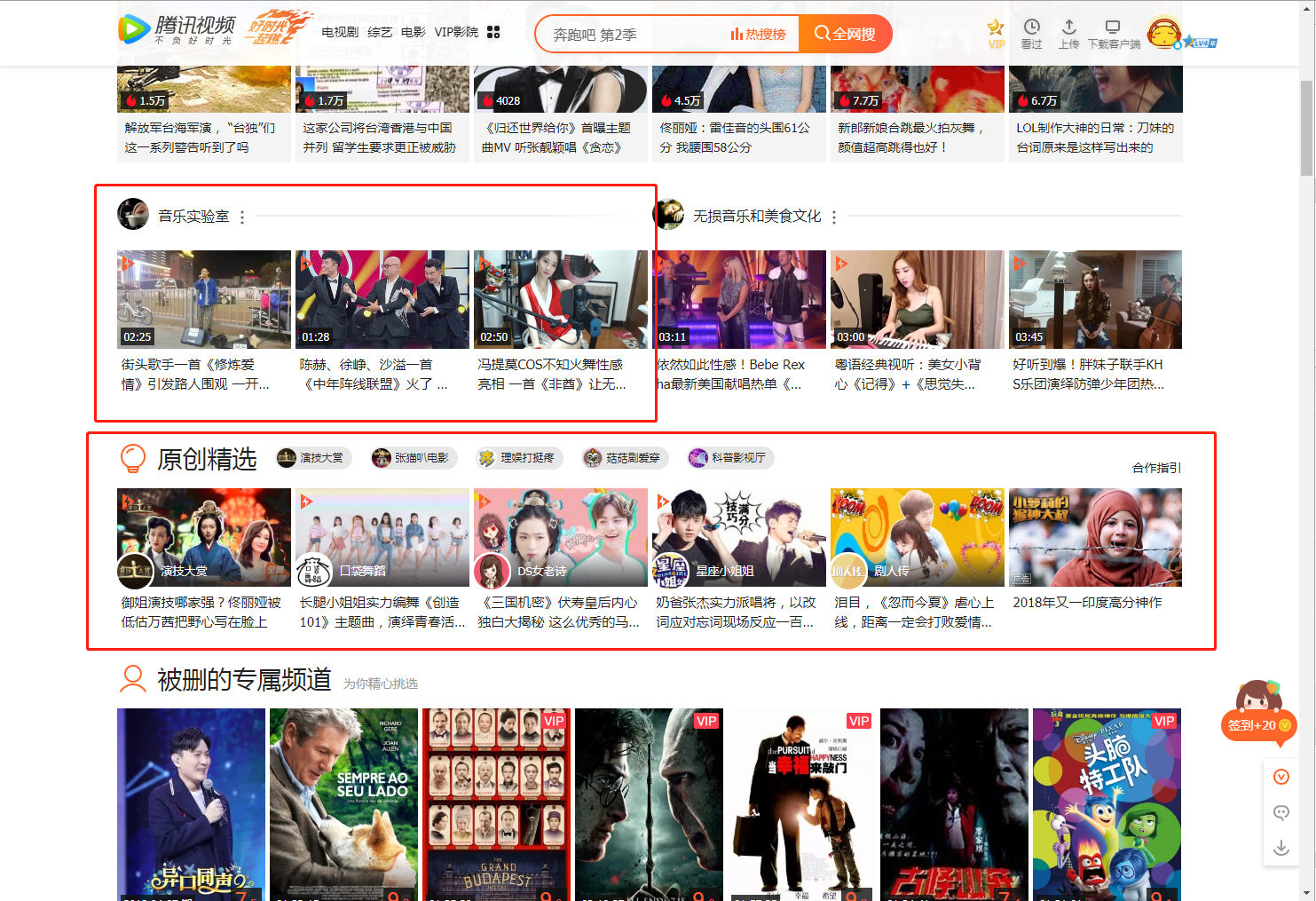
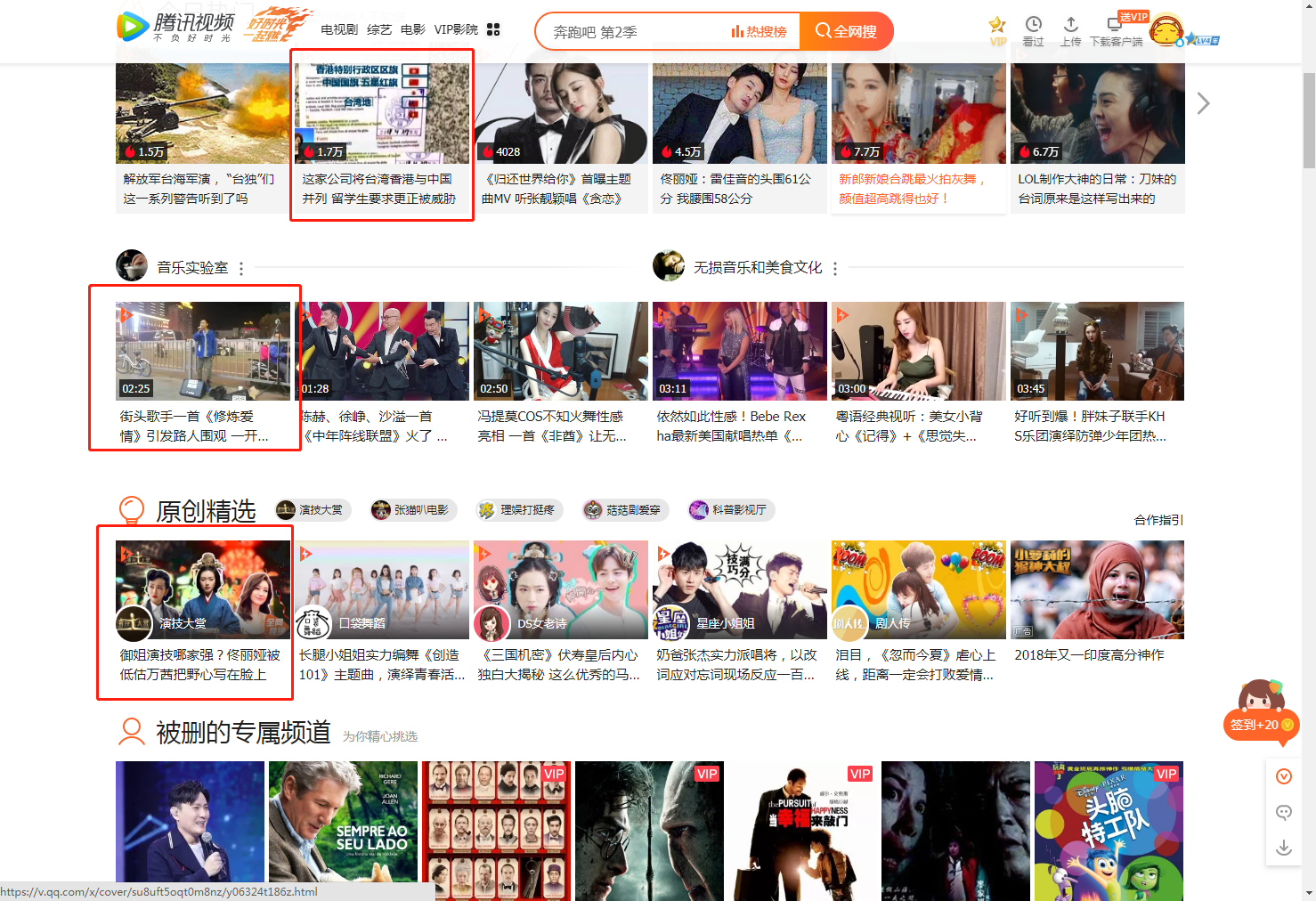
Здесь я выбрал видеосайт, как показано на картинке:

Обычно мы можем с первого взгляда отличить независимые представления и функции.,Его можно отнести к такому виду компонентов Отдела. Возможно, это также может стать блоком,представляет собой визуально и интерактивно завершенный компонент.
2. При написании кода повторяемый контент можно рассматривать как компонент.
Давайте еще на этом сайте посмотрим:

Здесь мы можем увидеть этот контент в виде карточек, хранящихся повсюду на странице.
Обычно в этом случае мы инкапсулируем его в простой компонент, включающий изображения + текстовые описания и, конечно же, некоторый простой контент, который можно настроить посредством конфигурации.
Таким образом, мы можем использовать этот компонент во многих местах. Этот метод разделения компонентов может быть не столь интуитивным для понимания с точки зрения бизнеса, но с другой стороны, не обязательно однозначно, какой метод более эффективен.
Tips.
Внутри команды лучше всего использовать метод разделения. Потому что для взаимного сотрудничества участников и поддержания проекта более важны унифицированные спецификации.
Инкапсуляция компонентов
Лично я считаю, что грамотная составляющая есть в следующем виде:
- Поддерживать собственные данные и состояние внутри компонента.
- Поддерживать собственные события внутри компонента
- Инициализируйте состояние компонента и активируйте компонент с помощью событий инициализации (событие, событие связанной области, входящие данные).
- Предоставьте внешние элементы конфигурации для управления дисплеем и конкретными функциями.
- Статус компонента можно получить, предоставив внешний интерфейс запроса.
Подводя общий итог, нам необходимо максимально изолировать компоненты и иметь независимые отдельные пространства, сохраняя при этом соответствующие связи с внешним миром.
Поддерживать собственные данные и состояние внутри компонента.
Это легче понять. Возьмите небольшую карточку выше в качестве примера:

Эта небольшая карточка хранит свои собственные данные: изображение обложки, описание, аватар и автора. Существует также начальное состояние, которое мы видим сейчас.
Это содержимое хранится в собственной области действия компонента, и каждый компонент карты имеет свои собственные данные и состояние.
Поддерживать собственные события внутри компонента
Когда мы наведем мышь на карту, в зависимости от положения мыши вверху появится небольшой индикатор выполнения, а изображение обложки изменится, как показано на рисунке:


У каждой маленькой карточки есть свое событие перемещения мыши. Разумеется, здесь сохраняется статус положения мыши, а отображение изображения управляется на основе положения мыши.
Инициализируйте состояние компонента и активируйте компоненты с помощью событий инициализации.
Большую часть данных компонента необходимо предоставить и передать из внешнего мира, чтобы их можно было активировать посредством событий инициализации.
Предоставьте внешние элементы конфигурации для управления дисплеем и конкретными функциями.
Отображением и функциональностью компонентов можно управлять посредством конфигурации.
Давайте посмотрим на эту маленькую карточку:

В отличие от приведенного выше, в левом нижнем углу вместо аватара и имени отображается продолжительность видео, которой мы можем управлять посредством конфигурации.
Статус компонента можно получить, предоставив внешний интерфейс запроса.
Во многих случаях компоненты независимо поддерживают свои собственные данные и статус, но в некоторых сценариях родительский компонент или приложение должны знать текущий статус компонента, поэтому нам необходимо предоставить внешний интерфейс для запросов.
картина Vue середина,ты можешь пройтиvm.$refsчтобы получить подкомпонентыиз Пример。
Компонентная связь
Когда мы инкапсулируем компоненты слой за слоем,Это может вызвать проблемы со связью между компонентами. От простейших родительско-дочерних компонентов до родственных компонентов и до Компонентной связи, которая почти не имеет никакого отношения.,У нас могут быть разные решения.
1. Мониторинг событий.
Проще говоря, мы можем общаться напрямую посредством мониторинга событий, глобального или локального мониторинга и запуска.
Но после частого использования мы обнаружим, что его сложно поддерживать. Почему? Потому что, когда вы отслеживаете запуск и мониторинг событий, вы можете искать только соответствующее имя события глобально, поэтому поток данных будет выглядеть так, как будто он повсюду и неуправляем.
2. Данные объекта.
Мы также можем управлять, используя один и тот же объект. Получите один и тот же источник данных в разных компонентах, внедрив ссылки на объекты.
Иногда это вызывает проблемы. Когда нам нужно получить новые экземпляры данных, нам нужно поддерживать их вручную. Конечно, в Angular, предоставляя общий метод внедрения зависимостей и используя древовидное управление модулями, общие или изолированные данные могут быть получены через локальные экземпляры внедрения.
3. Управление потоками состояний.
Это управление состоянием с помощью метода потока. Все общие инструменты управления состоянием Vuex, Redux и т. д. управляются таким образом.
Даже если такое управление потоками используется, оно управляется через данные объекта. Конечно, добавляется односторонний поток, что повышает удобство обслуживания, поскольку вы знаете, куда входят и выходят все данные.
степень компонентизации
Компоненты инкапсуляции требуют обслуживания,Чрезмерная инкапсуляция затруднит поддержку кода.,Читабельность также плохая.
Поэтому нам нужно исходить из размера и сложности проекта.,какая степень инкапсуляции,Конечно пакет удаляется.Инкапсуляция компонентов,Это также могут быть данные、стиль、Функциональная инкапсуляция.
Хотя структура или возможности внешнего интерфейса постоянно меняются.,Но сопровождение проекта всегда важно. Просто потому, что вы говорите, что то, что вы делаете сегодня, не будет применимо завтра.,Я не буду делать это подробно,Нам нужно задуматься и задуматься,За всю мою программистскую жизнь.
Модерация также очень важна. Лично я считаю, что хорошая архитектура меняется вместе с изменениями проекта и сохраняет масштабируемость и удобство обслуживания. Если мы абстрагируемся только ради абстракции, это усложнит простые вещи и затруднит понимание всего приложения и кода. Умеренная абстракция важна, но никакая абстракция не может быть лучше, чем неправильный процесс абстракции.
Заключение
Возвращаясь к началу статьи, технологии и бизнес связаны. Во многих случаях так называемые технические потребности и потребности бизнеса невозможно просто различить. Точно так же может быть очень интересно писать бизнес-требования. Пожалуйста, добавьте в него больше своих собственных идей и практикуйте правду ~~.
Что касается инкапсуляции компонентов, позже будут другие статьи, объясняющие это подробно. Здесь я представлю текущие основные идеи.
Посетите Github для получения дополнительной информации: https://github.com/godbasin

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


