Библиотека приложений вторичной разработки FastGPT для проверки кода.
FastGPT — это система вопросов и ответов базы знаний, основанная на модели большого языка LLM, обеспечивающая готовую обработку данных, вызов моделей и другие возможности. В то же время рабочий процесс можно организовать с помощью визуализации потока для реализации сложных сценариев вопросов и ответов!
фон
Раньше я обнаружил некоторые болевые точки при использовании Gitlab CI для проверки кода AI. Чтобы решить эти проблемы на этот раз, я провел вторичную разработку на платформе FastGPT.
Существующие болевые точки
- После оптимизации слов подсказки необходимо одновременно изменить несколько проектов.
- Сложность сбора отзывов об использовании
- Когда изменений много, комментариев слишком много, что влияет на ручную проверку.
- Неудобно повторять попытку.
- Отзыврезультат Плохо
Чтобы решить эти проблемы с двух точек зрения
- Разместите Review Task на платформе и используйте gitlab при запуске мерж-реквеста. CI запускает Задача (текущая вторичная часть разработки)
- Поддерживать базу знаний и улучшать качество отзывов
Стек технологий FastGPT
NextJs + TS + ChakraUI + Mongo + Postgres (плагин Vector)
Загрузите проект локально и проанализируйте критический путь.
- fastgpt/projects/app/src/service: содержимое хранилища при сохранении в mongo, что эквивалентно дизайну таблицы.
- fastgpt/projects/app/src/web/core:интерфейсиспользовать
- fastgpt/projects/app/src/pages:страницамаршрутизация
- fastgpt/projects/app/src/pages/api:APIмаршрутизация
Функциональный дизайн
проект
Каждый проект может выбрать соответствующее приложение или слово-подсказку, чтобы руководить ревью кода.
// projects/app/src/types/mongoSchema.d.ts
export interface ReviewSchema {
_id: string;
appName: string;
projectId: string;
prompt?: string;
appId?: string;
createTime: Date;
lastUsedTime?: Date;
}
Осуществлять добавление, удаление, изменение и проверку
добавить/изменить
// Добавить/Изменить
const { appName, prompt, projectId, appId, _id } = req.body;
if (_id) {
// Если передается _id, он изменяется.
response = await Review.updateOne({ _id }, { $set: { appName, prompt, appId, projectId } });
} else {
// В противном случае добавьте
response = await Review.create({ appName, prompt, appId, projectId });
}
удалить
const { id } = req.query;
await Review.deleteOne({ _id: id });
Проверять
const { appName, id } = req.query;
let response;
if (appName) {
response = await Review.find({ appName });
} else if (id) {
response = await Review.find({ _id: id });
} else {
response = await Review.find();
}
Задача
Каждый отзыв – это задача
// projects/app/src/types/mongoSchema.d.ts
export interface ReviewJobSchema {
_id: string;
reviewId: string; // _id, соответствующий ReviewSchema
projectId: string; // ProjectId, соответствующий ReviewSchema
mrId: string;
createTime: Date;
}
Проверять Задача
const { projectId } = req.query;
let response = await ReviewJob.find({ projectId }).sort({ createTime: -1 })
результат
В каждой задаче имеется несколько записей результатов.
// projects/app/src/types/mongoSchema.d.ts
export interface ReviewResultSchema {
_id: string;
jobId: string; // _id, соответствующий ReviewJobSchema
newPath?: string;
newLine?: number;
oldPath?: string;
oldLine?: number;
body: string;
ref: GitlabDiffRef;
effective?: string | null;
createTime: Date;
}
Проверятьрезультат
const { jobId } = req.query;
let response = await ReviewResult.find({ jobId }).sort({ createTime: -1 });
основные операции
Функция реализована с помощью【Проблема 2924】Как Gitlab используется в ChatGPT руководить CodeReview:https://mp.weixin.qq.com/s/Dyk1cYg63oOs13f9_gf9ug
Кроме того, вам необходимо использовать библиотеку приложения для выполнения операций CodeReview.
Это видно из официальной документации.,FastGPTиспользоватьДоступ через APIчас,За исключением имени домена, другие способы использования соответствуют прямому использованию Chatgpt., поэтому немного доработайте оригинал chatgpt.ts Просто файл
Таким образом, есть два исполняемых файла.
import run1 from '@/utils/review/chatgpt';
import run2 from '@/utils/review/fastgpt';
При выполнении задачи это
- Укажите проект на основе запроса параметров
- Решите, использовать ли слова-подсказки или применить
- Используйте слово-подсказку для использования run1
- Используемое приложение использует run2
Приложение использует Доступ через API,Если он не был создан ранее,Тогда Новый а,использовать.lean()Получить из базы данныхAPI KeyПриходитьруководитьдействовать
let { projectId, mrId, target = /\.(js|jsx|ts|tsx|java)$/} = req.query
let response = await Review.find({ projectId });
let prompt = response[0].prompt;
let appId = response[0].appId;
// Создать отзыв Задача
let response1 = await ReviewJob.create({
reviewId: response[0]._id,
projectId,
mrId
});
let jobId = response1._id;
if (appId) {
// Если есть идентификатор приложения, используйте fastgpt
let res2;
res2 = await MongoOpenApi.findOne({ appId }).lean();
if (!res2?.apiKey) {
let res1 = await MongoUser.findOne({ username: 'root' });
let userId = res1?._id;
const nanoid = customAlphabet(
'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890',
Math.floor(Math.random() * 14) + 24
);
let apiKey = `${global.systemEnv?.openapiPrefix || 'fastgpt'}-${nanoid()}`;
await MongoOpenApi.create({
userId,
apiKey,
appId,
name: 'review',
limit: {
credit: -1
}
});
}
res2 = await MongoOpenApi.findOne({ appId }).lean();
if (!res2?.apiKey) throw new Ошибка('Ошибка получения APIKey');
run2({
gitlabConfig: {
host: 'https://gitlab.qunhequnhe.com',
token: 'xxx',
projectId,
mrIId: mrId,
target
},
fastgptConfig: {
apikey: res2.apiKey,
chatId: jobId
},
projectId,
jobId
});
} else {
// Если appId отсутствует, используйтеchatgpt
run1({
gitlabConfig: {
host: 'https://gitlab.qunhequnhe.com',
token: 'xxx',
projectId,
mrIId: mrId,
target
},
chatgptConfig: {
model: 'gpt-3.5-turbo-16k',
prompt,
language: 'Chinese'
},
projectId,
jobId
});
}
интерфейс
import { GET, POST, DELETE, PUT } from '@/web/common/api/request';
import { CreateReviewParams } from '@/types/review';
/**
* Создать отзывпроект Задача
*/
export const createReviewItem = (data: CreateReviewParams) => POST<string>('/review/create', data);
/**
* Получить отзывпроект Задача список
*/
export const getReviewList = (appName: string | null, id: string | null) =>
GET<any>(`/review/list?appName=${appName}&id=${id}`);
/**
* удалитьreviewпроект Задача
*/
export const delReviewItem = (_id: string) => DELETE<any>(`/review/del?id=${_id}`);
/**
* Начать обзорпроект Задача
* */
export const startReviewItem = (projectId: string, mrId: string, target: string) =>
GET<any>(`/review/work?projectId=${projectId}&mrId=${mrId}&target=${target}`);
/**
* Обзор запросарезультат
* */
export const getReviewResult = (projectId: string | null, jobId: string | null) =>
GET<any>(`/review/results?projectId=${projectId}&jobId=${jobId}`);
/**
* Обзор данных
* */
export const getReviewOverview = () => GET<any>(`/review/overview`);
/**
* Эффективно ли изменить результат?
* */
export const setEvaluateReviewResult = (_id: string, effective: string) =>
POST<any>(`/review/evaluateResult?_id=${_id}&effective=${effective}`);
/**
* Получить appId через jobId
* */
export const getAppIdByJobId = (jobId: string) =>
GET<any>(`/review/getAppIdByJobId?jobId=${jobId}`);
раздел страницы
раздел страницы Код опущен,выставкастиль
проект Новый/редактировать

Новый

редактировать
проектвыставка

выставка
результатвыставка

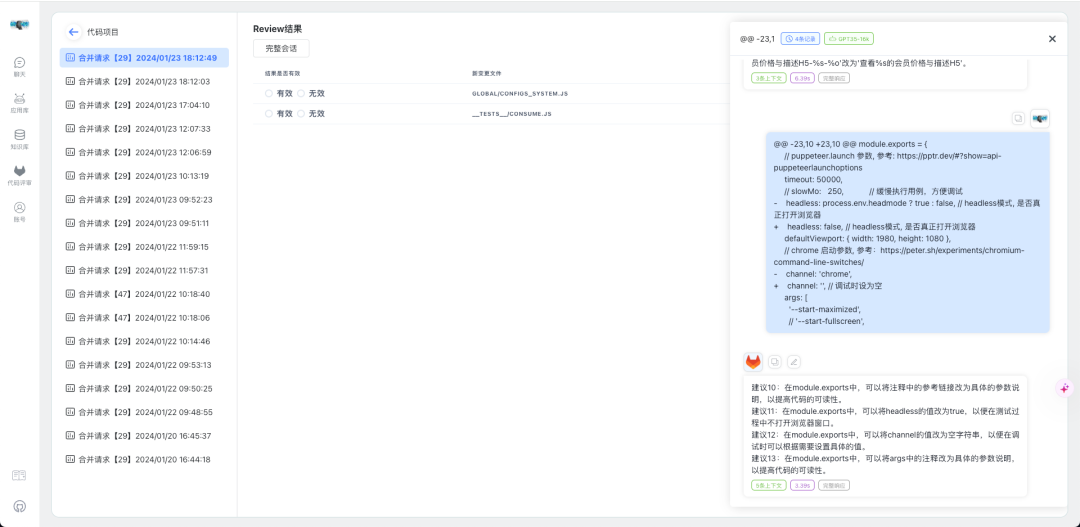
результатвыставка

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


