Бесплатное живое видео и проигрыватель H5 по запросу SkeyeWebPlayer сочетает в себе Baidu Map SDK для реализации функции воспроизведения электронных карт.
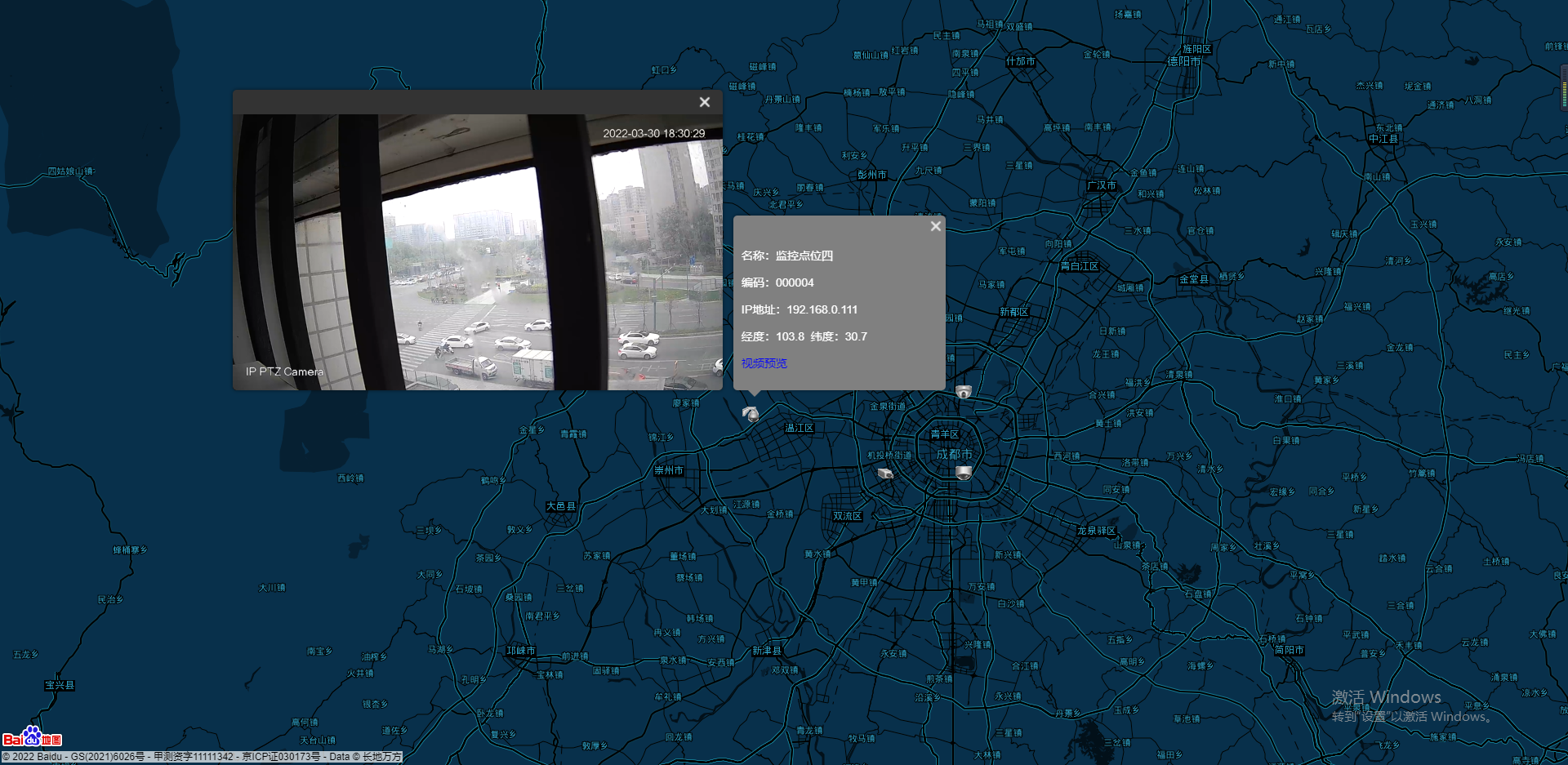
Бесплатный проигрыватель живого видео и H5 по запросу SkeyeWebPlayer сочетает в себе компонент карты Baidu vue-baidu-map для реализации функции воспроизведения электронной карты. Конечный эффект показан на рисунке:

Как проигрыватель SkeyeWebPlayer объединяет точки наложения (bm-marker), пользовательские наложения (bm-overlay) и т. д. в компоненте карты Baidu vue-baidu-map для воспроизведения видеопотоков в реальном времени поверх карты Baidu (поддерживает FLV) , HLS, RTSP, WS-FLV/WS-RTSP, WEBRTC, HEVC/H265)
1. Скопируйте файл SkeyeWebPlayer.js в статический каталог.

Файл libVSS.wasm используется для декодирования h265 и загрузки снимков.
2. Метод введения static/SkeyeWebPlayer/SkeyeWebPlayer.js
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue-map-skeye-player</title> <script src="static/SkeyeWebPlayer/SkeyeWebPlayer.js"></script> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body></html>3. Установите vue-baidu-map в проект.
npm install vue-baidu-map --saveЛокальное внедрение vue-baidu-map
import {BaiduMap, BmView, BmLocalSearch, BmMarker, BmInfoWindow} from "vue-baidu-map";components: { BaiduMap, BmView, BmLocalSearch, BmMarker, BmInfoWindow},
Я думаю, каждый должен знать, как визуализировать карту. Просто введите код:
<template> <div class="bmap"> <baidu-map class="map" ak="ydtz9Gf75Pt9swZvc0bWa8t0UWUSxW5I" :mapStyle="mapStyle" :center="mapcenter" :zoom="mapZoom" :scroll-wheel-zoom="true" :double-click-zoom="false" @ready="mapReady"> <template v-for="(item, index) in markerPointData"> <bm-marker :key="index" :position="item.markerPoint" :icon="{url: item.markerIcon, size: {width: 30, height: 30}}" @click="lookInfo(item, false)"> </bm-marker> </template> <!-- информационная форма --> <InfoWindow ref="InfoWindow" @preview="preview"></InfoWindow> <!-- Форма монитора --> <VideoWindow ref="videoWindow"></VideoWindow> </baidu-map> </div></template>Привязка координат долготы и широты и изображений камеры точки мониторинга к данным точки мониторинга. Формат данных точки мониторинга следующий:
markerPointData: [ { cameraId: 1, url: 'rtsp://39.101.128.80:5540/34020000001310000071/0', name: «Первая точка мониторинга», indexCode: '000001', ipaddr: '192.168.0.111', markerPoint: { lng: 103.99104, lat: 30.627748 }, markerIcon: require(`@/assets/camera/camera_0.png`) } ]Затем используйте bm-marker для отображения точек мониторинга на карте, как показано ниже:

При нажатии на камеру (точку наблюдения) всплывет информационное окно, и расположение точки наблюдения на карте автоматически отобразится в центре следующим способом:
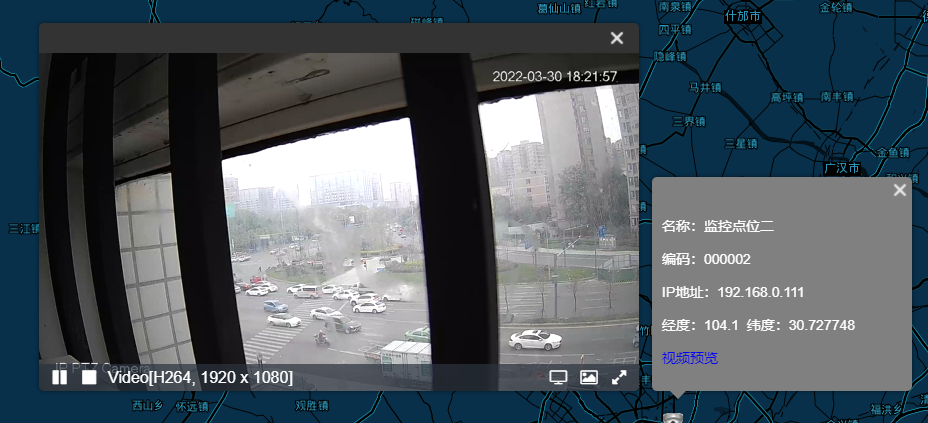
this.map.centerAndZoom(new this.BMap.Point(lng, lat), this.map.getZoom());Инкапсулируйте пользовательское наложение в компонент InfoWindow VideoWindow. На данный момент вам необходимо использовать компонент {BmOverlay} для достижения эффекта, как показано ниже:

Внутри компонента есть два метода show() и скрыть(), которые удобны для внешнего вызова для управления отображением и скрытием. При закрытии окна проигрывателя вам также необходимо уничтожить экземпляр проигрывателя.
4. После завершения всех приготовлений,Мы добавили на карту пользовательское наложение, чтобы завершить вид, показанный на рисунке 1.。Ресурс связанного кода Скачать
Следует отметить, что при использовании перехвата снимков и воспроизведения H265 необходимо использовать упомянутое в начале декодирование libVSS.wasm, которое необходимо настроить в webpack.base.conf.js следующим образом:
plugins: [ new CopyWebpackPlugin([ { from: path.resolve(__dirname, '../static/SkeyeWebPlayer/libVSS.wasm'), to: './' } ])],загрузка ресурса демо-кода
Используйте постоянно бесплатный проигрыватель H5 по требованию SkeyeWebPlayer.js в проекте VUE.
SkeyeVSS комплексный мониторинг безопасности Onvif, RTSP, GB28181 видеооблако без подключаемых модулей прямая трансляция по требованию решение управление электронной картой

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


