Автоматизированное тестирование приложений | Инструмент позиционирования элементов Appium
Часто используемые инструменты позиционирования элементов
инструмент позиционирования uiautomatorviewer
Позиционирование элемента в основном используется для получения информации об элементе. После получения информации об элементе вы можете использовать соответствующий API, предоставляемый appium, для идентификации и управления элементом.
Существующий Google Android SDK обеспечивает позиционирование элементаинструментuiautomatorviewer,Долженинструмент Можетсуществоватьandroid-sdkНаходится в пути установки:<android-sdk>\tools\uiautomatorviewer.bat

Шаги использования: 1. Сначала откройте приложение, которое нужно распознать на виртуальной или реальной машине. 2. Введите команду uiautomatorviewer в командном окне dos. 3. Затем нажмите кнопку «Снимок экрана устройства», чтобы подключиться к мобильному телефону.



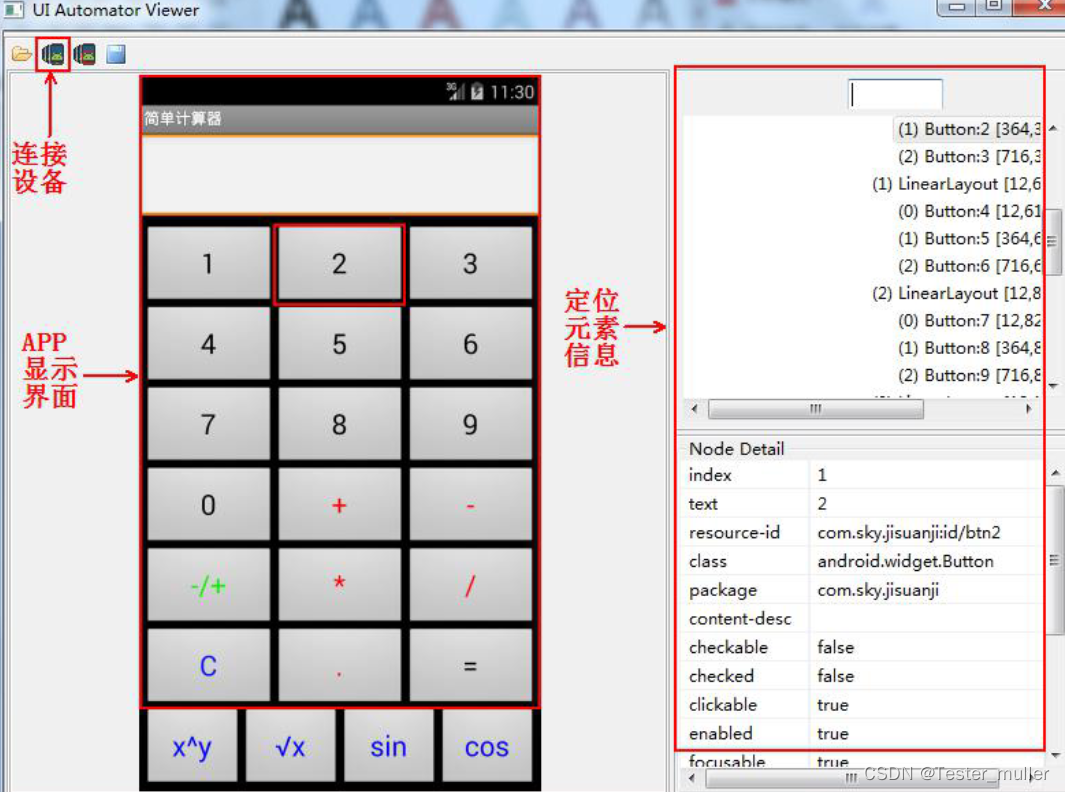
Конечный эффект следующий: содержимое интерфейса приложения отображается в левой части окна инструмента uiautomatorviewer.

Примечание. После Android 8.1 программа uiautomatorviewer, поставляемая с sdktools, открывается напрямую, и информация машинного интерфейса не может быть перехвачена.
Инструмент позиционирования Appium Inspector
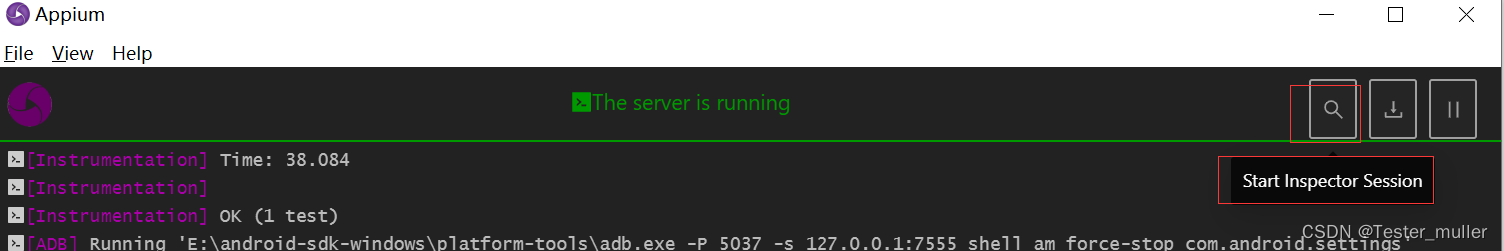
После открытия Appium-Desktop запустите службу Appium и нажмите первую кнопку «Начать сеанс инспектора» в правом верхнем углу страницы, чтобы запустить новое окно сеанса. Как показано ниже:

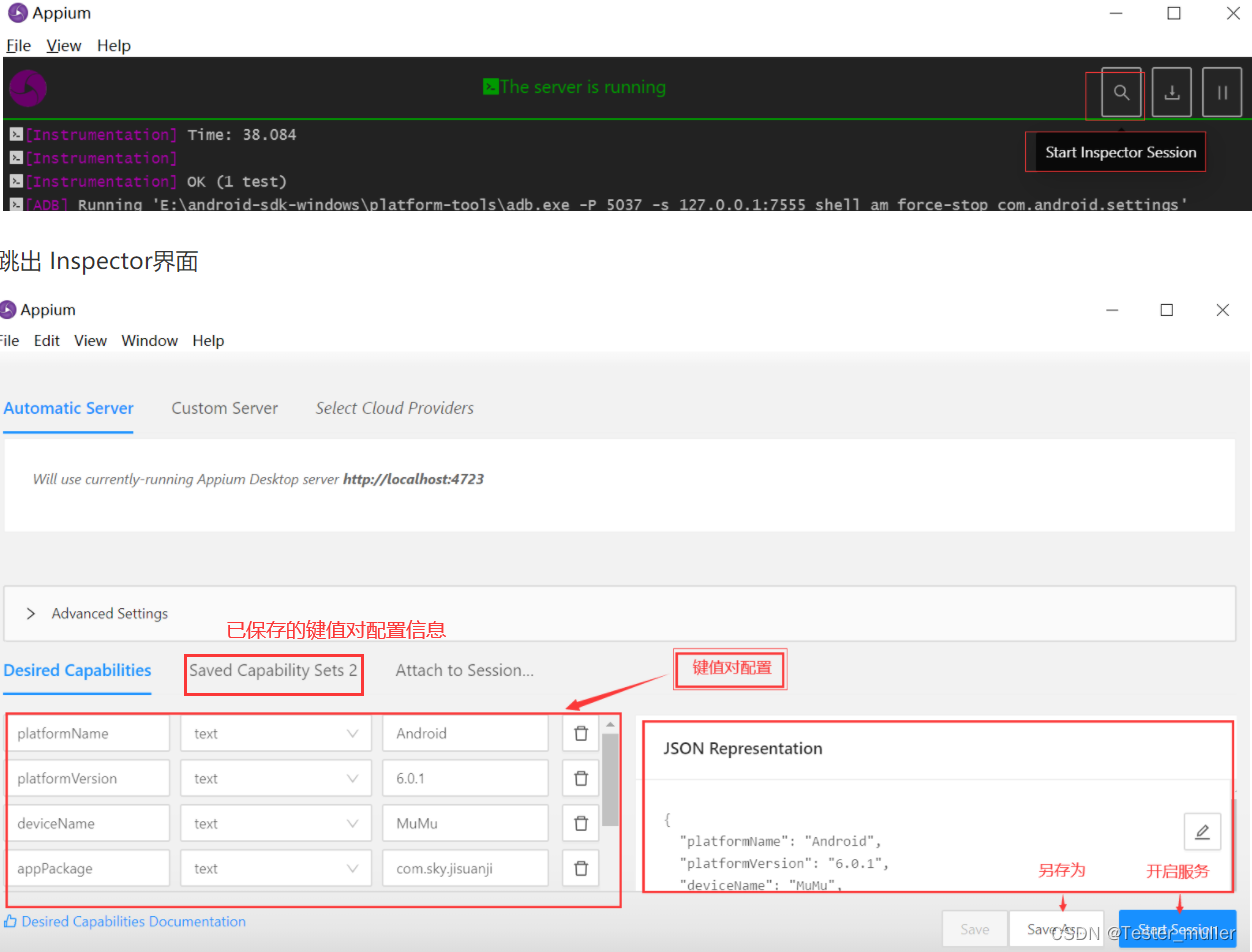
Выйти из интерфейса инспектора

Настройте appPackage и appActivity приложения для идентификации информации об элементе в желаемых возможностях интерфейса инспектора. Нажмите «начать сеанс», чтобы автоматически запустить приложение виртуальной машины Android, и отобразите интерфейс приложения в инструменте «Инспектор», как показано ниже.

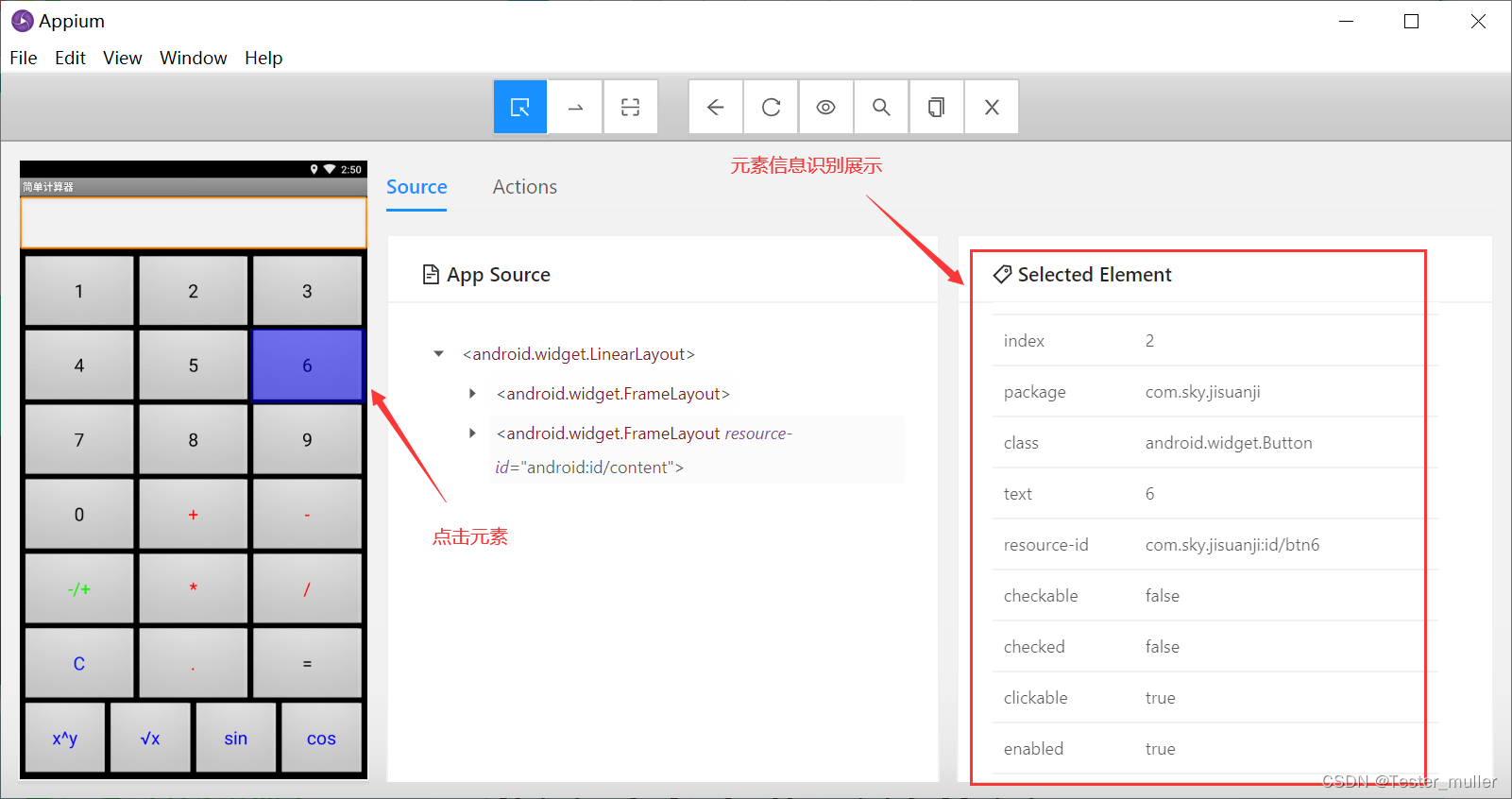
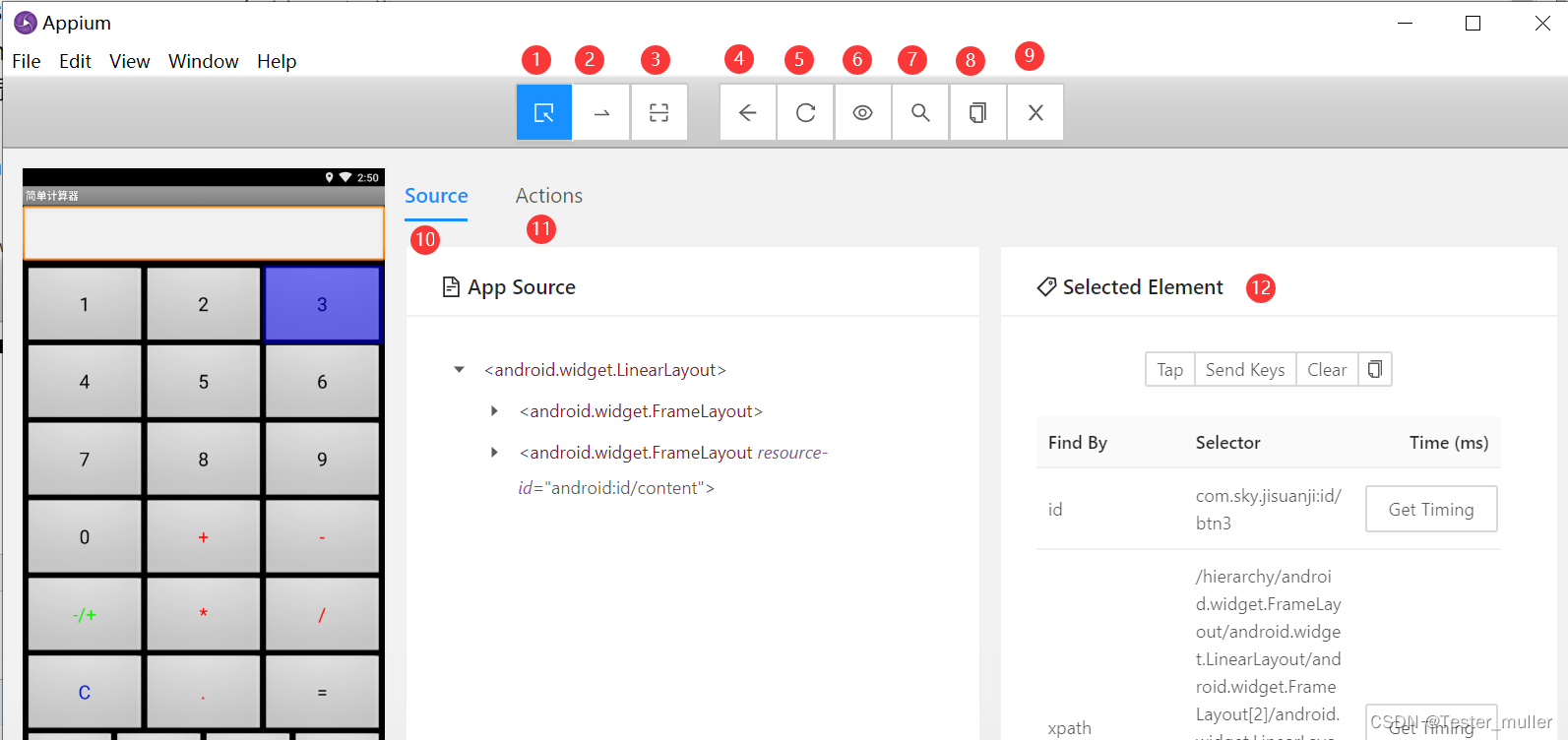
Инструмент позиционирования Appium Интерфейс инспекторапредставлять:
- 1.Выберите элементы: положение на основе элементов, используемых для идентификации элементов;
- 2. Пролистывание по координатам: проведите пальцем по странице по координатам; если интерфейс инспектора не отображает все, вы можете провести пальцем вверх, чтобы отобразить ее вниз.
- 3. Нажмите по координатам: выберите операцию на основе координат; щелкните элемент в интерфейсе инспектора, чтобы перейти к интерфейсу элемента, и приложение перейдет синхронно.
- 4. Назад: возврат
- 5.Refresh Source & Скриншот: обновите интерфейс и сделайте снимки экрана.
- 6.Начать запись: кнопка записи, которая может автоматически генерировать автоматические сценарии.
- 7.Поиск элемента: поиск элементов в источнике приложения.
- 8.Копировать исходный код XML в буфер обмена. Скопируйте исходный код XML.
- 9.Quit Session & Close Инспектор: выйти из сеанса или завершить его.
- 10.Источник: область отображения исходного кода.
- 11.Actions:
- 12.Выбранный элемент: отображение информации о выбранном элементе.

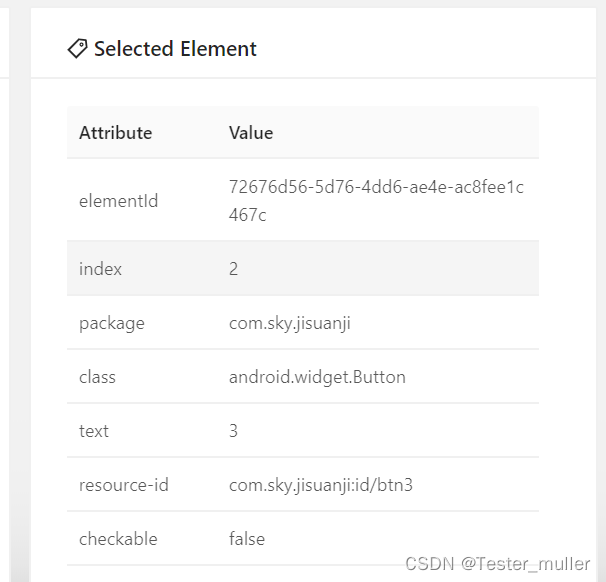
Выбранный элемент: информация об атрибуте, соответствующая выбранному элементу. Это ключевая информация, позволяющая нам найти элемент позиционирования.
- индекс: индекс
- текст: текст
- класс: класс
- пакет: пакет
- content-desc: описание контента
- проверяемый: необязательно
- проверено: проверено
- включен: доступен
- фокусируемый: может получить фокус
- сосредоточен: сконцентрируйся
- прокручиваемый: прокручиваемый
- долгокликабельный: долгокликабельный
- пароль: Скрыть простой текст (показать зашифрованный текст)
- выбрано: выбрано
- границы: интерфейс (координаты начальной точки/координаты конечной точки)
- идентификатор ресурса: идентификатор элемента

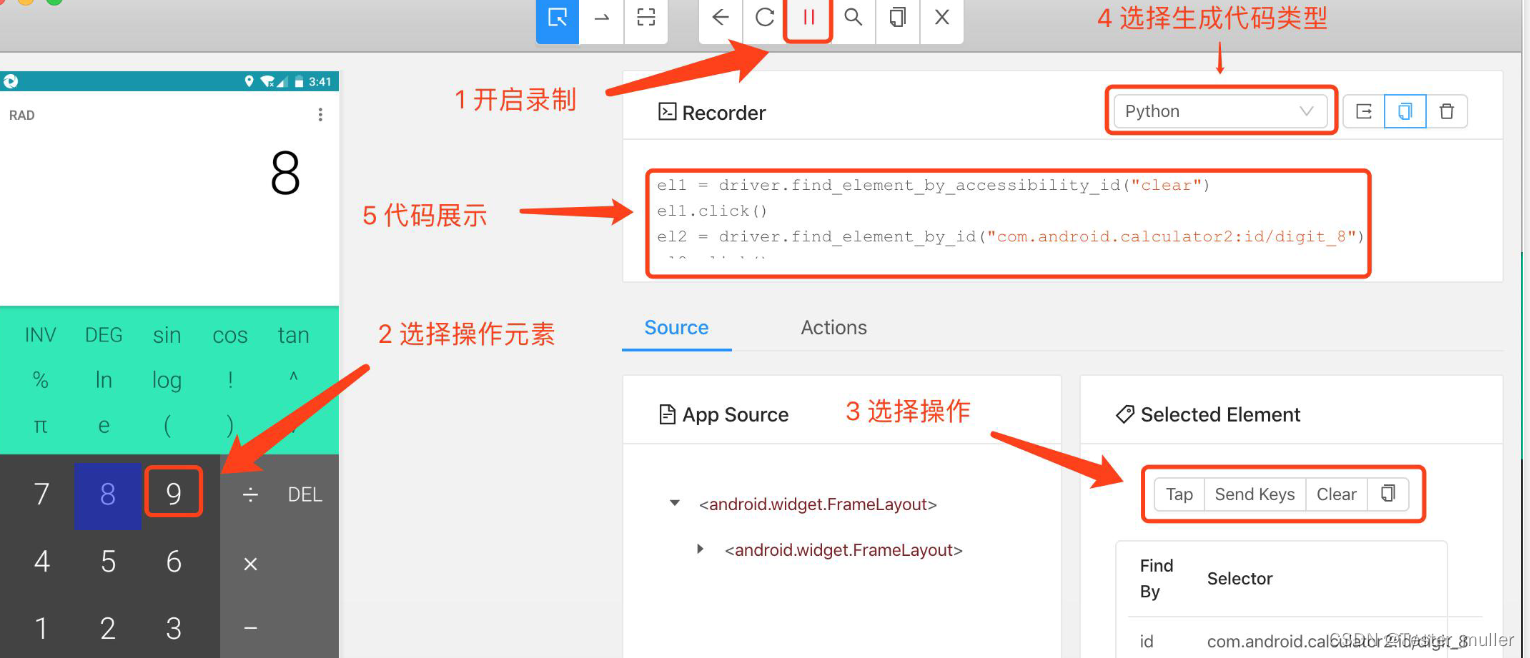
Функция записи Appium Inspector
- Нажмите «Начать запись», чтобы начать запись.
- Нажмите «Выбрать элементы». Расположение элемента.
- Выберите элемент действия
- В интерфейсе Выбранного элемента нажмите тап (Тап-клик, Отправить ключи-записать значение, Очистить-очистить)
- В разделе «Рекордер» вы можете выбрать язык для генерации кода и отобразить его в пустом месте ниже.


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


