[Android RTMP] Предварительный просмотр сбора видеоданных камеры Android (настройка ориентации датчика изображения | Процесс использования камеры | Приложение с динамическим разрешением)
Каталог статей
- 1. Знакомство с направлением датчика камеры.
- 2. Датчик изображения камеры отображает данные горизонтально.
- 3. Датчик изображения камеры отображает данные вертикально.
- 4. Установите направление данных предварительного просмотра камеры.
- 5. Процесс использования камеры
- 6. Приложение динамического разрешения камеры.
1. Знакомство с направлением датчика камеры.
1 . Camera коллекция NV21 данные изображения : сотовый телефон Camera коллекцияизданные изображения После завершения , проходить PreviewCallback Интерфейс onPreviewFrame Метод обратного вызова для получения NV21 данные изображения ;
2 . NV21 данные изображенияисточник : Самый низкий источник этих данных — сотовый. телефон Camera Аппаратный датчик изображения ;
3 . датчик механизм изображения коллекции изображений :
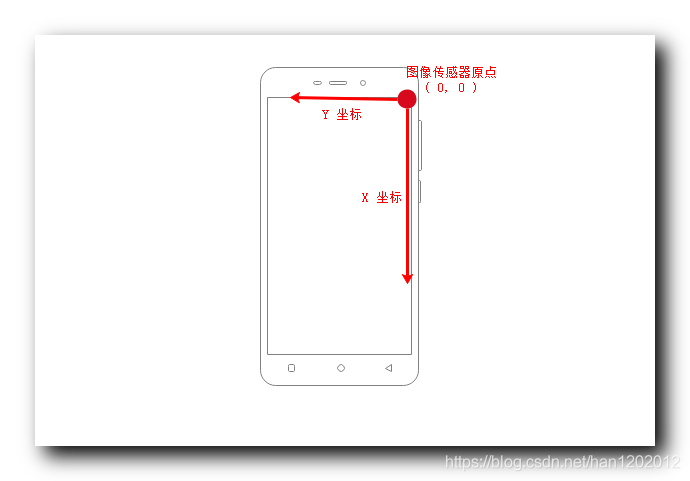
① Начало координат датчика изображения : При съемке датчика изображения существует начало координат. , то естьсотовый Правый верхний угол телефона ;
② Направление координат датчика изображения : От источника изображения датчика / сотовый телефонверхний правый угол ( 0 , 0 ) Направление в правый нижний угол X добавить направление , От источника изображения датчика / сотовый телефонверхний правый угол ( 0 , 0 ) Направление в левый верхний угол Y добавить направление ;

2. Датчик изображения камеры отображает данные горизонтально.
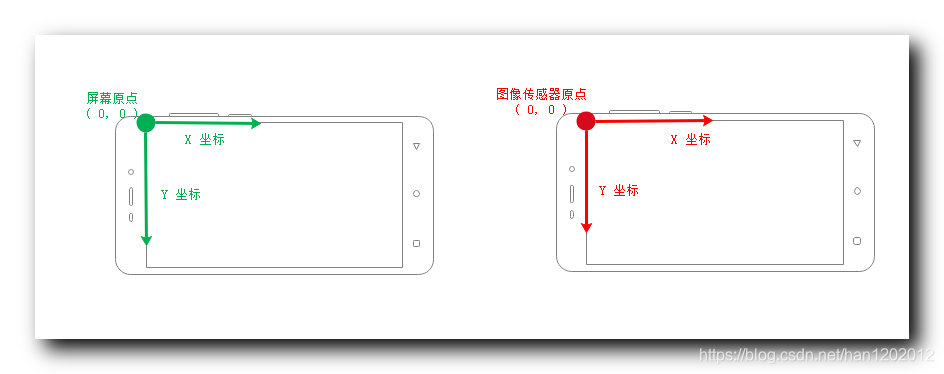
1 . горизонтальный левый : когдасотовый Когда телефон расположен горизонтально слева , Начало и направление датчика изображения , Происхождение и направление экрана следующие: ;
① Происхождение и ориентация датчика : датчик изображения ( сотовый телефонверхний правый угол ) источник
, X увеличивается вправо, Y увеличивается вниз;
② Источник и ориентация экрана : сотовый телефон Текущий левый верхний угол экрана ( сотовый Правый верхний угол телефона ) это источник экрана, X увеличивается вправо, Y увеличивается вниз;

2 . Отображение изображения : Ориентация сенсора экрана соответствует ориентации экрана. , В настоящее время нет дисплеев для датчика. изображения : горизонтальный интерфейс Camera коллекцияизданные изображение нормальное ;

Уведомление : Этогоризонтальный левыйпоказыватьизданные , Если Направо горизонтально , Все данные перевернуты ;
3. Датчик изображения камеры отображает данные вертикально.
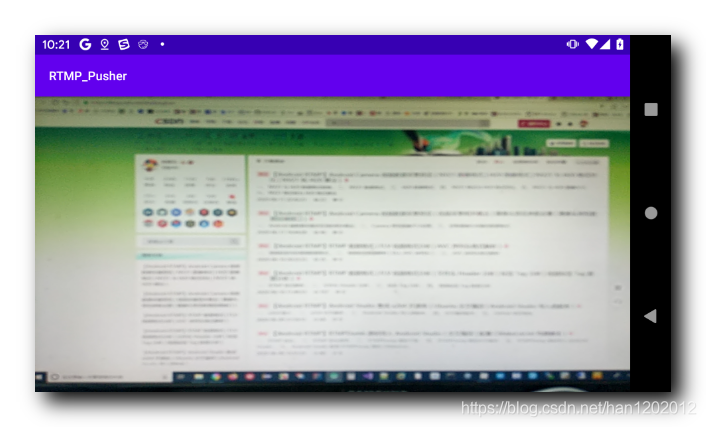
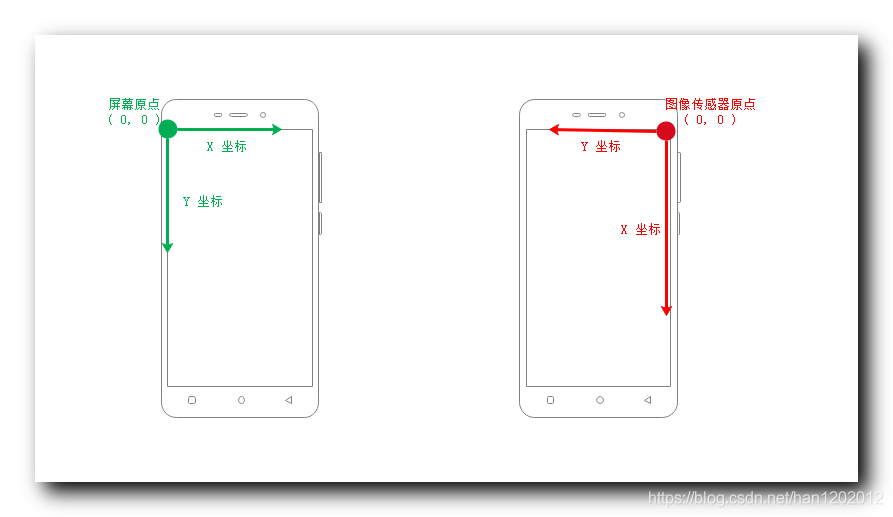
1 . Обычный вертикальный экран : В настоящее время верхний правый угол по-прежнему является источником. , коллекциягоризонтальное изображение ,
① Происхождение и ориентация датчика : датчик изображения ( сотовый телефонверхний правый угол ) источник
, X увеличивается вправо, Y увеличивается вниз;
② Источник и ориентация экрана : сотовый телефон Текущий левый верхний угол экрана ( сотовый Правый верхний угол телефона ) это источник экрана, X увеличивается вправо, Y увеличивается вниз;

2 . Отображение изображения : Ориентация сенсора экрана не соответствует ориентации экрана , В настоящее время нет дисплеев для датчика. изображения , Продольные данные не являются нормальными , В это время, когда интерфейс отображается в вертикальном направлении, , Отображаемая информация о фотографии по-прежнему горизонтальна. , только Camera Изображение коллекции повернуто против часовой стрелки. 90 степень ;

Уведомление : Это данные, отображаемые вертикально вверх. , Если вниз портрет , Все данные перевернуты ;
4. Установите направление данных предварительного просмотра камеры.
1 . Правильная ориентация предварительного просмотра изображения : Google Официальные настройки предоставлены. Camera Как просмотреть ориентацию , Следующий код определен в Camera#setDisplayOrientation Комментарии к документации находятся в стадии обработки , для Camera После установки следующих параметров , С приведенной выше ошибкой изображения предварительного просмотра проблем не возникнет. ;
2 . NV21 направление данных : NV21 Форматизданные Фактическое направление изображения по-прежнему неверное. , Необходимо исправить, когда пользователь использует его сам ;
/**
* настраивать Camera Направление предварительного просмотра
* если ненастраивать, видео перевернуто
* Содержимое метода копируется из {@link Camera#setDisplayOrientation} аннотация, Это Google Docs предоставил
* @param parameters
*/
private void setCameraPreviewOrientation(Camera.Parameters parameters) {
Camera.CameraInfo info = new Camera.CameraInfo();
Camera.getCameraInfo(mCameraFacing, info);
mRotation = mActivity.getWindowManager().getDefaultDisplay().getRotation();
int degrees = 0;
switch (mRotation) {
case Surface.ROTATION_0:
degrees = 0;
break;
case Surface.ROTATION_90:
degrees = 90;
break;
case Surface.ROTATION_180:
degrees = 180;
break;
case Surface.ROTATION_270:
degrees = 270;
break;
}
int result;
if (info.facing == Camera.CameraInfo.CAMERA_FACING_FRONT) {
result = (info.orientation + degrees) % 360;
result = (360 - result) % 360; // compensate the mirror
} else { // back-facing
result = (info.orientation - degrees + 360) % 360;
}
mCamera.setDisplayOrientation(result);
}5. Процесс использования камеры
1. Включите камеру:
/**
* включать Camera Камера
*/
private void startCameraNV21DataPreview() {
try {
Log.i("octopus", "startCameraNV21DataPreview");
// 1. Открыть указанное направление Camera Камера
mCamera = Camera.open(mCameraFacing);
// 2. получать Camera Камерапараметр, Этот параметр необходимо изменить позже.
Camera.Parameters parameters = mCamera.getParameters();
// 3. настраивать Camera коллекция Предварительный просмотр изображения в формате данных ImageFormat.NV21
parameters.setPreviewFormat(ImageFormat.NV21);
// 4. настройки Камераразмер предварительного просмотра
setPreviewSize(parameters);
// 5. настраиватьдатчик изображенияпараметр setCameraPreviewOrientation(parameters);
mCamera.setParameters(parameters);
// 6. Рассчитать NV21 форматировать изображение mWidth * mHeight Размер пиксельных данных
mNv21DataBuffer = new byte[mWidth * mHeight * 3 / 2];
// 7. настраивать Camera Предварительный просмотр кеша данных
mCamera.addCallbackBuffer(mNv21DataBuffer);
// 8. настраивать Camera функция обратного вызова сбора данных, коллекциянадданныеназад // перезвоню этому PreviewCallback Интерфейс
// void onPreviewFrame(byte[] data, Camera camera) метод
mCamera.setPreviewCallbackWithBuffer(this);
// 9. экран предварительного просмотра настроек настроек SurfaceView холст
mCamera.setPreviewDisplay(mSurfaceHolder);
// 11. Начать предварительный просмотр
mCamera.startPreview();
} catch (Exception ex) {
ex.printStackTrace();
}
}2. Отпустите камеру:
/**
* выпускать Camera Камера
*/
private void stopCameraNV21DataPreview() {
if (mCamera != null) {
// ниже API Все Android предоставил
// 1. настройки предварительного просмотра интерфейса обратного вызова, здесьнастраивать null Вот и все
mCamera.setPreviewCallback(null);
// 2. останавливатьсяданные изображения Предварительный просмотр mCamera.stopPreview();
// 3. выпускать Camera
mCamera.release();
mCamera = null;
}
}6. Приложение динамического разрешения камеры.
1 . Android 6.0 Следующее статически устанавливает разрешения : AndroidManifest.xml Установите статические разрешения ;
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />2. Динамически получать разрешения на Android 6.0 и выше:
/**
* нуждатьсяполучатьиз Разрешениясписок
*/
private String[] permissions = new String[]{
Manifest.permission.READ_EXTERNAL_STORAGE,
Manifest.permission.WRITE_EXTERNAL_STORAGE,
Manifest.permission.INTERNET,
Manifest.permission.MODIFY_AUDIO_SETTINGS,
Manifest.permission.RECORD_AUDIO,
Manifest.permission.CAMERA
};
/**
* Динамически подавать заявку на код запроса для Разрешения
*/
private static final int PERMISSION_REQUEST_CODE = 888;
/**
* Динамическое приложение
*/
@RequiresApi(api = Build.VERSION_CODES.M)
private void initPermissions() {
if (isLacksPermission()) {
//Динамическое приложение , Является ли второй параметр запросом?
requestPermissions(permissions, PERMISSION_REQUEST_CODE);
}
}
/**
* Определите, существует ли permissions серединаиз Разрешения * @return
*/
@RequiresApi(api = Build.VERSION_CODES.M)
public boolean isLacksPermission() {
for (String permission : permissions) {
if(checkSelfPermission(permission) != PackageManager.PERMISSION_GRANTED){
return true;
}
}
return false;
}
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


