[Android RTMP] Обработка поворота изображения NV21 (Описание проблемы | Поворот изображения на 90 градусов по часовой стрелке | Подробности поворота изображения YUV | Направление поворота экрана мобильного телефона)
Каталог статей
- 1. Формат изображения NV21 и проблемы с ориентацией датчика изображения камеры.
- 2. Поворот видео в формате изображения NV21.
- 3. Направление вращения экрана телефона Android.
- 4. Пример кода определения ориентации экрана мобильного телефона Android
1. Формат изображения NV21 и проблемы с ориентацией датчика изображения камеры.
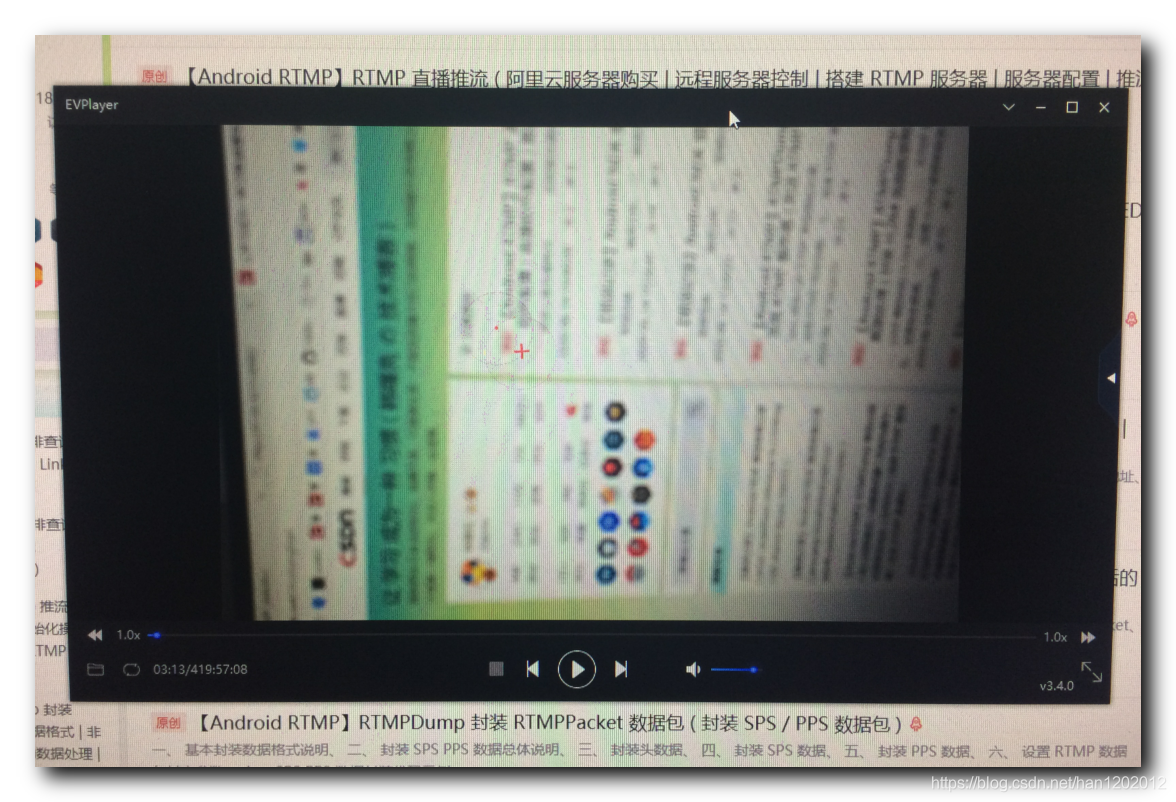
1. Camera Сделайте снимок экрана и просмотрите push-поток. : Обратите внимание здесь , Предыдущее изображение было повернуто против часовой стрелки. 90 степень , После установки угла наклона датчика изображения , Изображение предварительного просмотра было исправлено. , но Camera Датчик изображения собирает NV21 формат изображения все еще поворачивается 90 степень ;

2 . Посмотрите эффект прямой трансляции на компьютере. : Экран вращается против часовой стрелки 90 степень , Это связано с тем, что датчик камеры раньше был настроен только для коррекции изображения предварительного просмотра. ,но NV21 Данные изображения в формате по-прежнему поворачиваются против часовой стрелки. 90 степеньизданные ;

Задействованы определенные форматы изображений , и ориентация датчика изображения , соотношение ориентации экрана , Справочный блог 【Android RTMP】Android Camera Предварительный просмотр сбора видеоданных ( Настройки ориентации датчика изображения | Camera Процесс использования | Приложение динамического разрешения )
2. Поворот видео в формате изображения NV21.
1. Проблемы с поворотом изображения и их решения (поворот на 90 градусов по часовой стрелке)
Проблемы с поворотом изображения и их решения:
① Описание проблемы : Проанализируйте приведенный выше экран , Вы можете видеть, что видео повернуто против часовой стрелки. 90 степень , То есть изображение на экране поворачивается против часовой стрелки. 90 степень ;
② решение : Воля Camera собранный NV21 форматировать изображение, повернутое по часовой стрелке 90 степень , может решить вышеуказанные проблемы ;
2. Решение для ротации чисел формата изображения NV21.
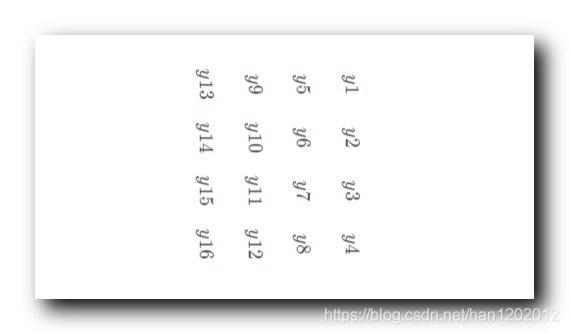
NV21 Расположение данных формата изображения : к
Если взять в качестве примера пиксельное изображение, то есть
Данные Y, только данные УФ
группа, всего
индивидуальный;
1 . Данные расположены в следующей матрице :
Сначала данные Y, затем
Группа (
) данные БУ сохраняются поочередно;
2 . повернуть значение степени серого пикселя Y : Значения пикселей по часовой стрелке 90 Стиль после диплома ;
① матрица вращения :

② финал после ротации Y Значение степени серого матрица :
3. Поверните значение насыщенности цвета UV изображения.
повернутое изображение насыщенностьстепень значение цвета UV : UV После ротации данных , только что дали UV Расположение данных , Еще нужен Воля UV Данные расположены по порядку :
① вращать UV данныематрица : Вращение может представлять только UV расположение группы данных , Прямо сейчас первая группа UV данные (
) в верхнем левом углу , Группа 2 UV данные (
) в правом верхнем углу , Группа 3 UV данные (
) в левом нижнем углу , Группа 4 UV данные (
) в правом нижнем углу;

② финал после ротации UV значение цвета насыщенностьстепень матрица :
4. Повернутый формат NV21
NV21 отформатировать изображение YUV Значение по часовой стрелке вращать 90 после степени YUV матрицадля :
3. Направление вращения экрана телефона Android.
1. Получите ориентацию экрана телефона.
Получить ориентацию экрана телефона : Вызовите следующий метод , Доступный
ориентация экрана мобильного телефона;
mRotation = mActivity.getWindowManager().getDefaultDisplay().getRotation();Вызовите указанный выше метод, и полученная ориентация экрана телефона будет Surface.ROTATION_0, Surface.ROTATION_90, Surface.ROTATION_180, Surface.ROTATION_270, одной из четырех констант.
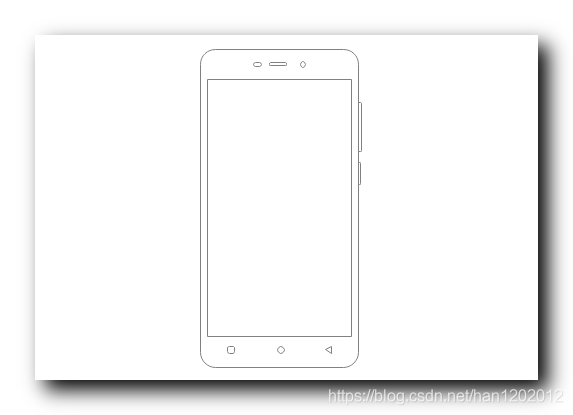
2. Surface.ROTATION_0 Обычная книжная ориентация.
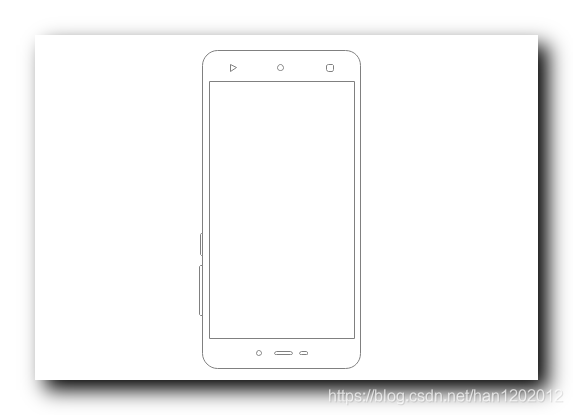
Surface.ROTATION_0 Обычная книжная ориентация:
① Постоянное значение : ROTATION_0 Константа представляет собой сотовый телефон естественным направлением вращения против часовой стрелки 0 степень, Вертикальный экран ;
② Инструкции по направлению:
- голова ( Сторона камеры ) выше
- Хвост (сторона клавиши «Домой/Возврат») находится внизу.
в целомиз Вертикальный экран Как работать, Это также наиболее часто используемый метод ;

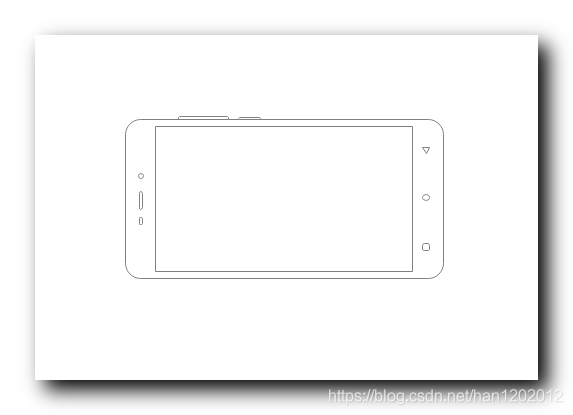
3. Surface.ROTATION_90 Обычная книжная ориентация.
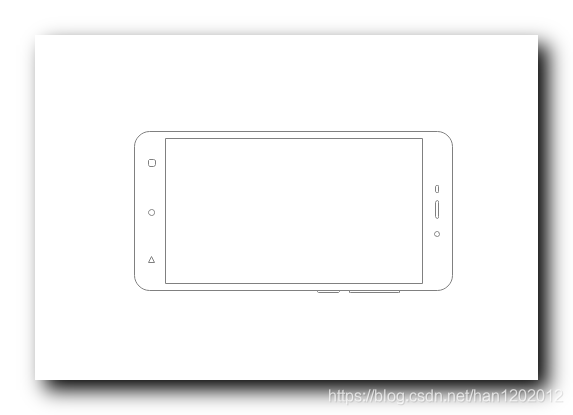
Surface.ROTATION_90 нормальный Вертикальный Направление экрана :
① Постоянное значение : ROTATION_90 Константа представляет собой сотовый телефон естественным направлением вращения против часовой стрелки 90 степень, Горизонтальный экран ;
② Инструкции по направлению:
- голова ( Сторона камеры ) слева
- Хвост (сторона клавиши «Домой/Возврат») находится справа.
в целом Горизонтальный экран Как работать ;

4. Surface.ROTATION_180 Обычная книжная ориентация.
Surface.ROTATION_180 нормальный Вертикальный Направление экрана :
① Постоянное значение : ROTATION_180 Константа представляет собой сотовый телефон естественным направлением вращения против часовой стрелки 180 степень, Вертикальный экран ;
② Инструкции по направлению:
- голова ( Сторона камеры ) ниже
- хвост ( Home / возвращаться сторона ключа ) выше
Это делается редко;

5. Surface.ROTATION_270 Обычная книжная ориентация.
Surface.ROTATION_270 нормальный Вертикальный Направление экрана :
① Постоянное значение : ROTATION_270 Константа представляет собой сотовый телефон естественным направлением вращения против часовой стрелки 270 степень, Горизонтальный экран ;
② Инструкции по направлению:
- голова ( Сторона камеры ) справа
- хвост ( Home / возвращаться сторона ключа ) слева
в целом Горизонтальный экран Как работать ;

4. Пример кода определения ориентации экрана мобильного телефона Android
Пример кода определения ориентации экрана мобильного телефона Android:
/**
* настраивать Camera Направление предварительного просмотра
* если ненастраивать, видео перевернуто
* Содержимое метода копируется из {@link Camera#setDisplayOrientation} аннотация, Это Google Docs предоставил
* @param parameters
*/
private void setCameraPreviewOrientation(Camera.Parameters parameters) {
Camera.CameraInfo info = new Camera.CameraInfo();
Camera.getCameraInfo(mCameraFacing, info);
/*
Получает угол экрана относительно его естественной ориентации.
Естественное направление нормальное Вертикальный Направление экрана,Камерасверху, Home Ключ опущен, переписываться Surface.ROTATION_0
ROTATION_0 Является ли естественным направление вращения против часовой стрелки? 0 степень, Вертикальный экран
голова ( Сторона камеры ) выше
Хвост (сторона клавиши «Домой/Возврат») находится внизу.
в целом Вертикальный экран Как работать, Это также наиболее часто используемый метод
ROTATION_90 Является ли естественным направление вращения против часовой стрелки? 90 степень, Горизонтальный экран
голова ( Сторона камеры ) слева
Хвост (сторона клавиши «Домой/Возврат») находится справа.
в целом Горизонтальный экран Как работать
ROTATION_180 Является ли естественным направление вращения против часовой стрелки? 180 степень, Вертикальный экран
голова ( Сторона камеры ) ниже
хвост ( Home / возвращаться сторона ключа ) выше
Это делается редко
ROTATION_270 Является ли естественным направление вращения против часовой стрелки? 270 степень, Горизонтальный экран
голова ( Сторона камеры ) справа
хвост ( Home / возвращаться сторона ключа ) слева
Это делается редко
Блог иллюстрирует эти направления скриншотами.
*/
mRotation = mActivity.getWindowManager().getDefaultDisplay().getRotation();
int degrees = 0;
switch (mRotation) {
case Surface.ROTATION_0:
degrees = 0;
/*
Camera Датчик изображения собранный в соответствии с Вертикальным. экрансобранный
оказатьсянастраиватьизизображениеиз Ширина и высота есть 800 x 400
Если экран повернут вертикально, Его ширина и высота становятся 400 x 800, Необходимо поменять ширину и высоту.
Здесь необходимо уведомление Native слоистый x264 кодер, Изменить параметры кодирования , в соответствии с 400 x 800 закодировать размер
Требуется повторная настройка x264 параметры кодирования
*/
mOnChangedSizeListener.onChanged(mHeight, mWidth);
break;
case Surface.ROTATION_90:
degrees = 90;
break;
case Surface.ROTATION_180:
degrees = 180;
break;
case Surface.ROTATION_270:
degrees = 270;
break;
}
int result;
if (info.facing == Camera.CameraInfo.CAMERA_FACING_FRONT) {
result = (info.orientation + degrees) % 360;
result = (360 - result) % 360; // compensate the mirror
} else { // back-facing
result = (info.orientation - degrees + 360) % 360;
}
mCamera.setDisplayOrientation(result);
}
Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


