[Android RTMP] Обработка поворота изображения NV21 (быстрое создание сценария оболочки RTMP-сервера | создание изображения RTMP-сервера | просмотр прямой трансляции в браузере | отображение эффекта поворота изображения с передней/задней камеры)
Каталог статей
- 1. Напишите сценарий Shell для быстрого создания RTMP-сервера.
- 2. Метод быстрого построения RTMP
- 3. Создайте образ RTMP-сервера Alibaba Cloud.
- 4. Просмотр контента прямой трансляции через браузер.
- 5. Отображение эффекта вращения изображения передней/задней камеры.
1. Напишите сценарий Shell для быстрого создания RTMP-сервера.
Каждый раз, когда вы покупаете и запускаете тест сервера, вам необходимо собрать RTMP-сервер. Здесь напишите простой Shell-скрипт. После загрузки указанного файла в указанный каталог автоматически создается RTMP-сервер и запускается;
Купить облачный сервер Alibaba , Обратитесь к предыдущему содержанию блога , 【Android RTMP】RTMP Прямая трансляция ( Покупка облачного сервера Alibaba | Удаленное управление сервером | строить RTMP сервер | Конфигурация сервера | Отправить конфигурацию программного обеспечения | Настройка программного обеспечения для прямой трансляции | Отображение эффекта прямой трансляции ) ;
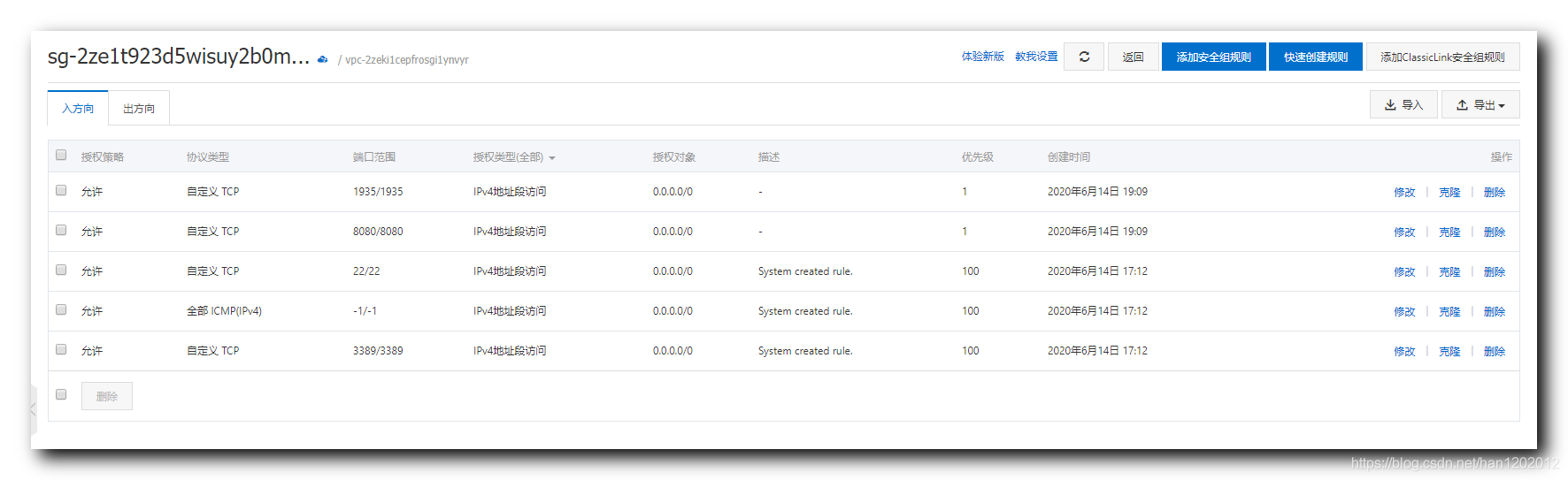
настройки сервера : Убедитесь, что входящее направление включено 8080 и 1935 порт , в противном случае RTMP сервер HTTP Невозможно получить доступ , RTMP Невозможно отправить поток ;

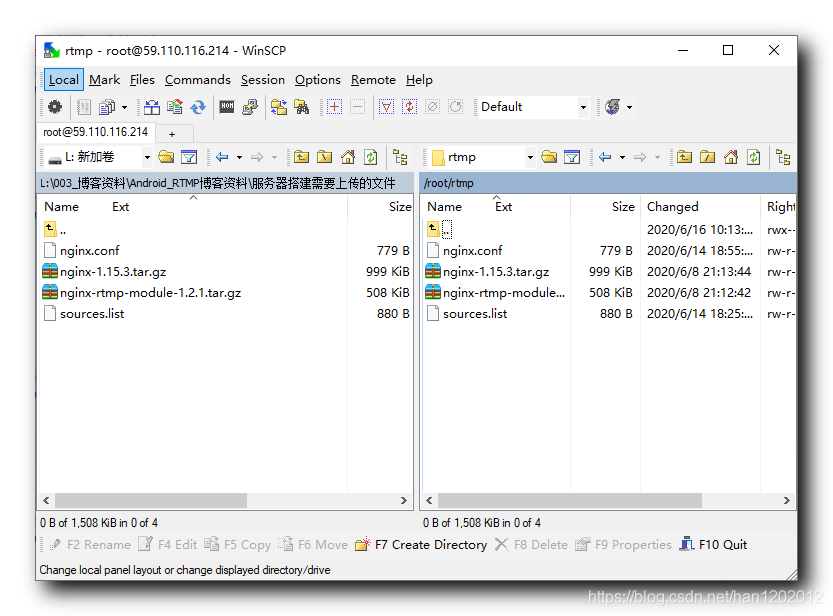
Путь загрузки : В профиле блога RTMP серверстроитьнуждатьсяхотетьиз
файлы, загруженные на удаленный Ubuntu 18.04 на сервере /root/rtmp в каталоге ; ( Уведомление Shell Все сценарии основаны на этом каталоге. )

писать Shell Скрипт : Записывайте каждый шаг операции , В следующий раз запусти сервер , загрузить
файлы в /root/rtmp в каталоге , выполнить это Shell Скрипт , Вот и все RTMP серверстроить ;
#!/bin/bash
# Должен Shell Скрипт должен быть в /root/rtmp в каталогеосуществлять
# также nginx.conf , nginx-1.15.3.tar.gz , nginx-rtmp-module-1.2.1.tar.gz , sources.list
# четыредокументдолжензагрузитьприезжать Должен /root/rtmp в каталоге
# резервный источник
mv /etc/apt/sources.list /etc/apt/sourses.list.backup
# Копирование отечественных источников
cp sources.list /etc/apt/
# источник обновления
sudo apt-get update
# Установить pcre Библиотека
sudo apt-get install libpcre3 libpcre3-dev
# Установить OpenSSL Библиотека
sudo apt-get install openssl libssl-dev
# Установить zlib Библиотека
sudo apt-get install zlib1g-dev
# Разархивировать Nginx исходный код сервера
tar xvf nginx-1.15.3.tar.gz
# Разархивировать nginx-rtmp-module Исходный код модуля
tar xvf nginx-rtmp-module-1.2.1.tar.gz
# Входить Nginx Исходный код Оглавление
cd nginx-1.15.3/
# генерировать Makefile документ
./configure --prefix=./bin --add-module=../nginx-rtmp-module-1.2.1
# компилировать Установить
make install
# резервное копирование Nginx Конфигурация сервера Скрипт
mv /root/rtmp/nginx-1.15.3/bin/conf/nginx.conf /root/rtmp/nginx-1.15.3/bin/conf/nginx.conf.backup
# копироватьзагрузитьприезжать Скрипт nginx.conf приезжать nginx-1.15.3/bin/conf/ в каталоге
cp /root/rtmp/nginx.conf /root/rtmp/nginx-1.15.3/bin/conf/
# Проверять 1935 и 8080 порт Число
lsof -i:8080
lsof -i:1935
# Запустить сервер
# особенный Уведомление : Обязательно убедитесь, что группа безопасности Alibaba Cloud включена. направление внутрь TCP 8080 и 1935 порт
/root/rtmp/nginx-1.15.3/bin/sbin/nginx
# Проверять 1935 и 8080 порт Число
lsof -i:8080
lsof -i:1935 2. Метод быстрого построения RTMP
Запустите другой сервер и проверьте вышеуказанное. Shell Скрипт , После покупки Уведомление Открытое направление внутрь TCP 1935 и 8080 порт ;
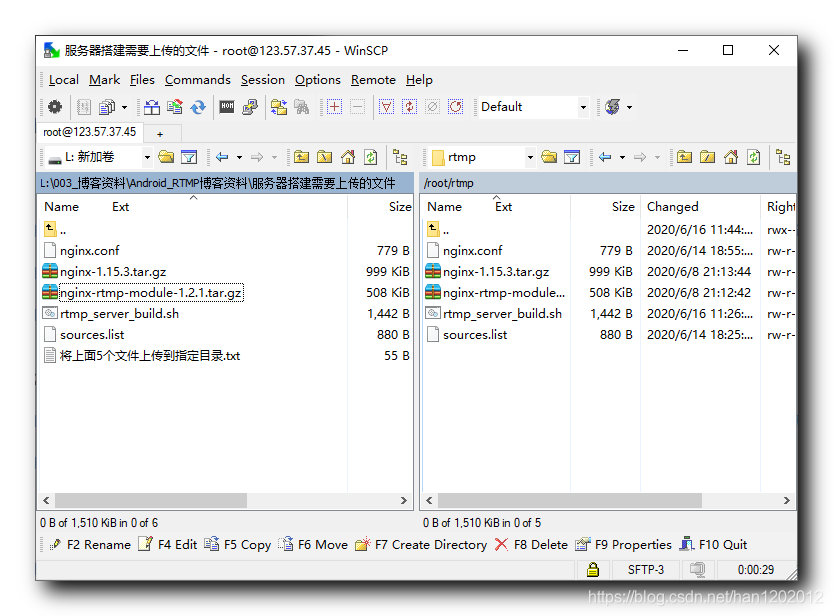
1 . загрузитьсервердокумент : поставь это
индивидуальныйдокументзагрузитьприезжатьсерверконец /root/rtmp в каталоге ,Уведомление Не отправляйте неправильное сообщение Оглавление,в противном случае Shell Скриптосуществлять Должно быть, что-то пошло не так ;

2 . осуществлять Shell Скрипт :
① Входить /root/rtmp Оглавление : долженсуществовать Долженв каталогеосуществлять , в противном случай может пойти не так ;
② Давать rtmp_server_build.sh Скриптдаритьосуществлять Разрешения ;
$ chmod -R 777 rtmp_server_build.sh③ существовать Долженв каталогеосуществлять :
$ rtmp_server_build.sh④ Возникает следующее решение ошибки : Это в Windows Вызвано редактированием и сохранением файлов в , использовать vi rtmp_server_build.sh команда открытия файла , в командном режиме , Этот режим ввода :set ff=unix , Установите файл на Unix документ , Затемосуществлять :wq Просто сохраните и выйдите ; ( : Является ли командный режим «Входить» )
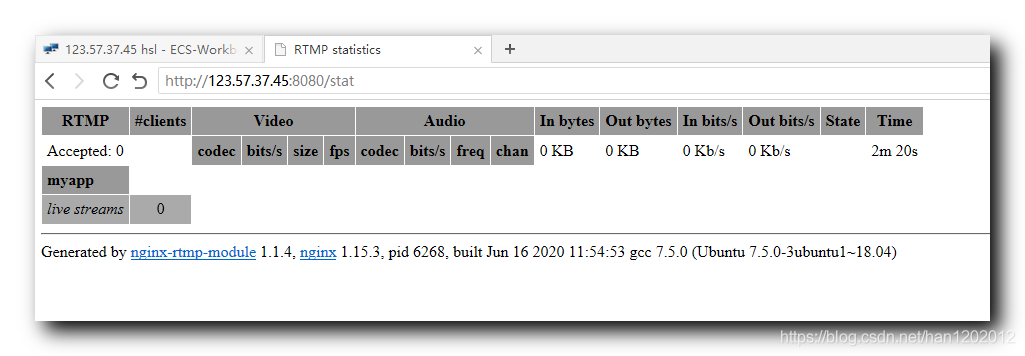
-bash: ./rtmp_server_build.sh: /bin/bash^M: bad interpreter: No such file or directory⑤ RTMP сервер запущен успешно : Доступ через браузер http://123.57.37.45:8080/stat адрес ;

3. Создайте образ RTMP-сервера Alibaba Cloud.
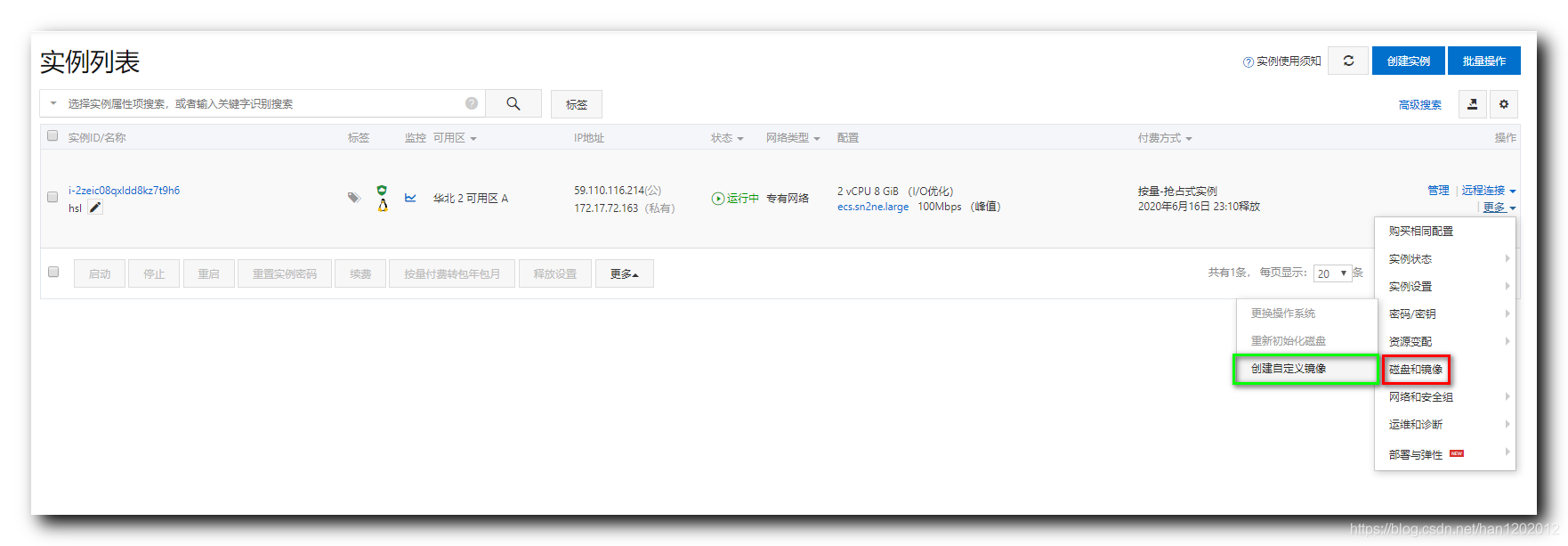
Создать изображение:

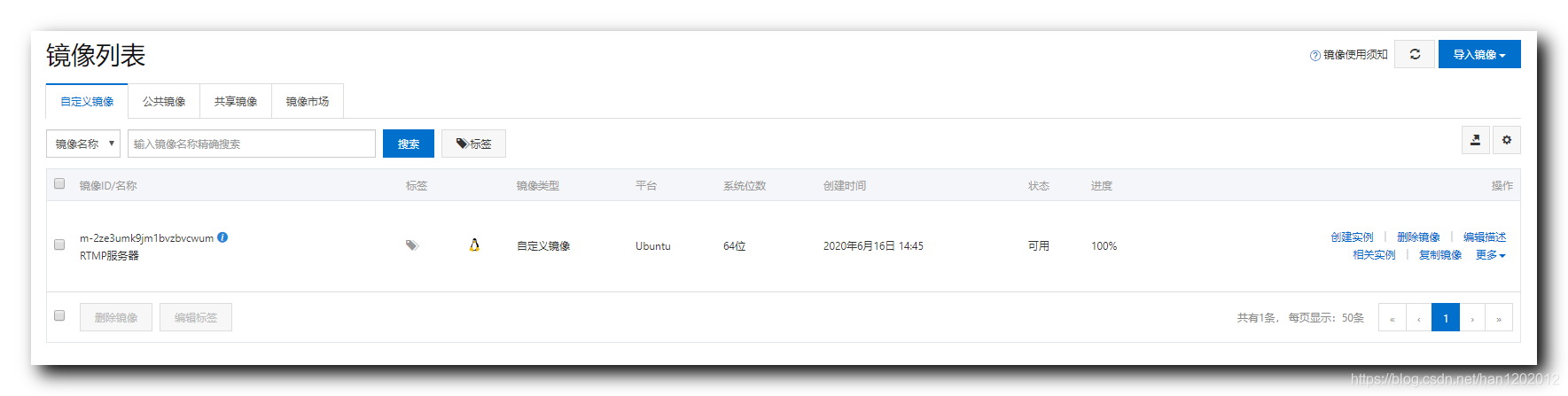
Созданное изображение : Среди них только RTMP сервер Связанныйдокумент ;

Создать зеркало , Тогда избегайте необходимости каждый раз вручную настраивать RTMP сервер , если необходимо , Вы можете просмотреть ниже блога , Общее изображение ;
4. Просмотр контента прямой трансляции через браузер.
1 . Браузер для просмотра живого контента : Android Мобильная версияpush-потокадрес Изменить на rtmp://59.110.116.214/myapp/mystream , Доступно на сервере http://59.110.116.214:8080/ адресиз jwplayer Воспроизведение содержимого push-потока в плеере , Вы можете смотреть прямую трансляцию Должен без использования программного обеспечения для прямой трансляции. ;
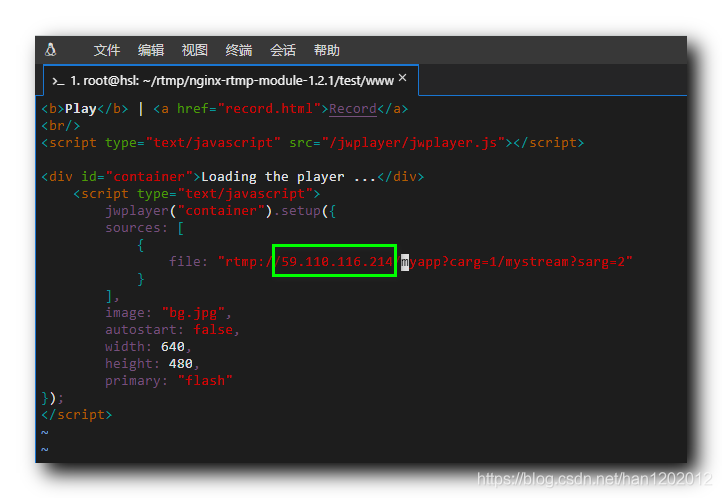
2 . Анализ исходного кода страницы : Это http://59.110.116.214:8080/ Исходный код адресной страницы , Источник видео, воспроизводимого плеером на этом интерфейсе, можно проанализировать. ; нужно rtmp://localhost/myapp?carg=1/mystream?sarg=2 в ссылке localhost Изменить на действительный IP адрес 59.110.116.214 ;
<b>Play</b> | <a href="record.html">Record</a>
<br/>
<script type="text/javascript" src="/jwplayer/jwplayer.js"></script>
<div id="container">Loading the player ...</div>
<script type="text/javascript">
jwplayer("container").setup({
sources: [
{
file: "rtmp://localhost/myapp?carg=1/mystream?sarg=2"
}
],
image: "bg.jpg",
autostart: false,
width: 640,
height: 480,
primary: "flash"
});
</script>3 . Исправлять HTML Информация о странице : использовать vim Редактор Исправлять /root/rtmp/nginx-rtmp-module-1.2.1/test/www/index.html Домашняя страница RTMP Живой источник IP адрес , это будет IP адрес изменен на текущий сервер IP адрес ;
$ vim /root/rtmp/nginx-rtmp-module-1.2.1/test/www/index.html
4 . Смотрите прямую трансляцию в браузере : Затем вы можете пройти http://59.110.116.214:8080/ адрес Смотреть прямой эфир ;
5. Отображение эффекта вращения изображения передней/задней камеры.
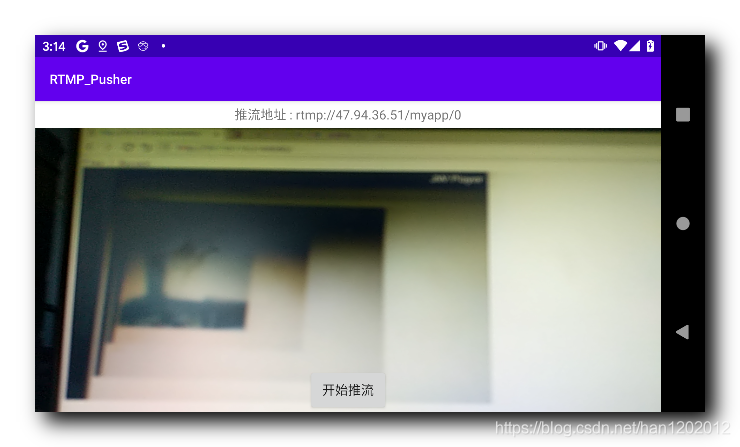
1. Отображение эффекта горизонтального экрана задней камеры:
① Мобильная версия : Push-стримингадрес rtmp://59.110.116.214/myapp/mystream ;

② Сторона браузера : доступ http://59.110.116.214:8080/ адрес ,Уведомлениехотетьэто будет HTML на странице rtmp источник Изменить на
sources: [
{
file: "rtmp://59.110.116.214/myapp?carg=1/mystream?sarg=2"
}
],
2. Отображение эффекта вертикального экрана задней камеры:
① Мобильная версия : Push-стримингадрес rtmp://59.110.116.214/myapp/mystream ;

② Сторона браузера : доступ http://59.110.116.214:8080/ адрес ,Уведомлениехотетьэто будет HTML на странице rtmp источник Изменить на
sources: [
{
file: "rtmp://59.110.116.214/myapp?carg=1/mystream?sarg=2"
}
],

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


