AirtestIDE — кроссплатформенное автоматизированное тестирование пользовательского интерфейса.
1. Предисловие
Автоматизированное тестирование пользовательского интерфейса, основанное на распознавании изображений, обеспечивает более эффективное и точное автоматизированное тестирование за счет интеллектуальной идентификации и сравнения элементов изображения в пользовательском интерфейсе, а также может эффективно реагировать на проблемы, вызванные изменениями интерфейса.
В этой статье будет представлен кроссплатформенный инструмент автоматизации тестирования пользовательского интерфейса на основе распознавания изображений — AirtestIDE.
2. Введение
AirtestIDE — это кроссплатформенный редактор тестов автоматизации пользовательского интерфейса со встроенными соответствующими подключаемыми функциями для Airtest и Poco. Его можно использовать для быстрого и легкого написания кода Airtest и Poco.
Airtest — это кроссплатформенная среда автоматизации тестирования пользовательского интерфейса на основе распознавания изображений, подходящая для игр и приложений. Поддерживаемые платформы включают Windows, Android и iOS.
Poco — это среда автоматизированного тестирования, основанная на распознавании элементов управления пользовательского интерфейса. В настоящее время она поддерживает собственные платформы Android, iOS, Unity3D, cocos2dx, UE4 и Egret и другие платформы. Ее также можно использовать путем подключения poco-sdk к другим механизмам.
Возможности AirtestIDE:
- Тестирование игр: платформа автоматизации по распознаванию изображенийиUIТехнология получения контроля,Делает тестирование игр простым и быстрым。Работает с любым игровым движкомиприложение、Мультиплатформенная поддержка、Простота в использовании.
- Собственные приложения Android: в процессе тестирования собственных приложений Android Airtest может сыграть жизненно важную роль, подключи и работай.
- Приложения для Windows: поддержка приложений для Windows,Напишите один раз,Кроссплатформенная работа.
- Поддержка iOS: Airtest поддерживает удобное и быстрое тестирование iOS, которое можно использовать для быстрого получения местоположения и информации о собственных элементах на страницах устройств iOS.
- Плагин Selenium: на основе Chrome Devtools Протокол Протокол,Автоматически записывать и генерировать SeleniumСкрипт,Точно позиционируйте и манипулируйте элементами интерфейса.
Официальный адрес сайта:
https://airtest.netease.com/
3. Приступайте к работе быстро
В AirtestIDE предусмотрено окно для использования Selenium, а используемый фреймворк — airtest-selenium framework. airtest-selenium — это уровень инкапсуляции библиотеки Python Selenium. Он добавляет некоторые интерфейсы распознавания изображений, а также может генерировать отчеты о тестировании веб-версии.
На примере веб-автоматизации загрузите и установите AirtestIDE.
Регистрация аккаунта и вход в систему.

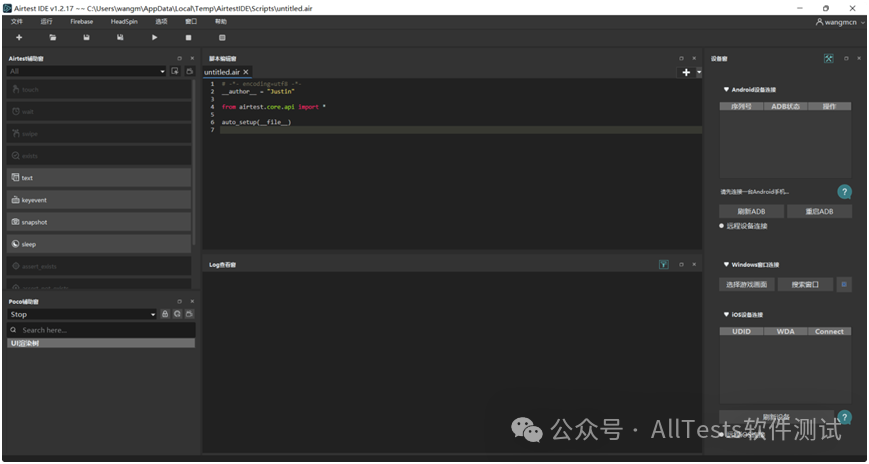
Откройте редактор AirtestIDE.

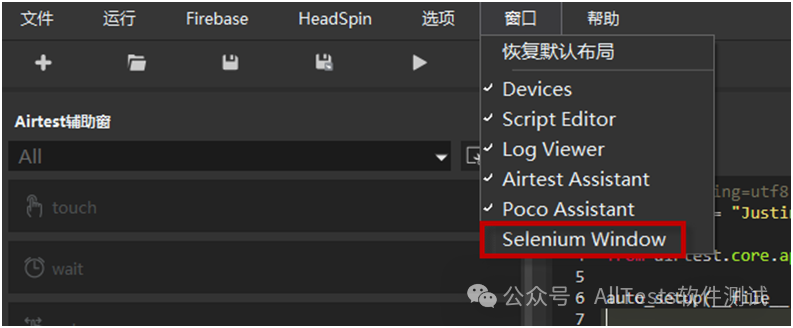
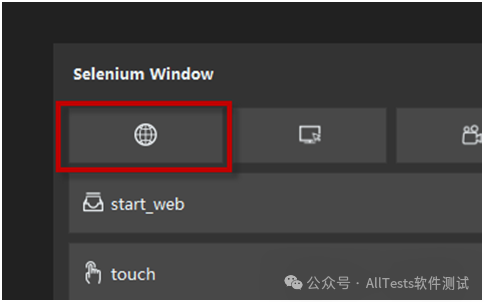
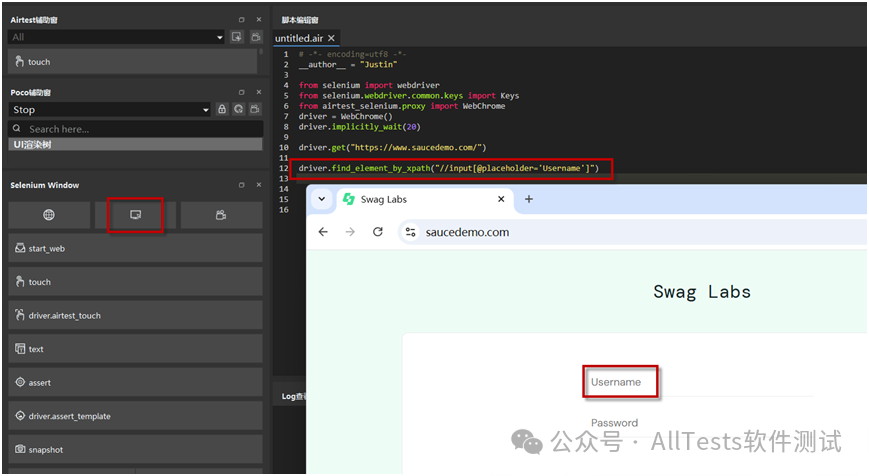
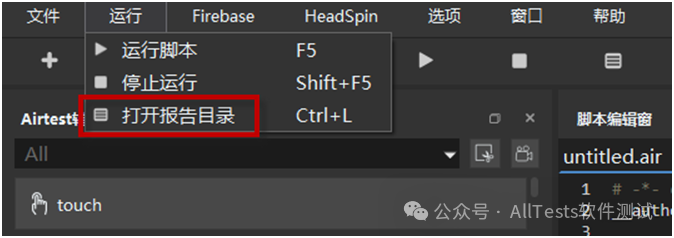
По умолчанию IDE не отображает окно Selenium, его нужно открыть.

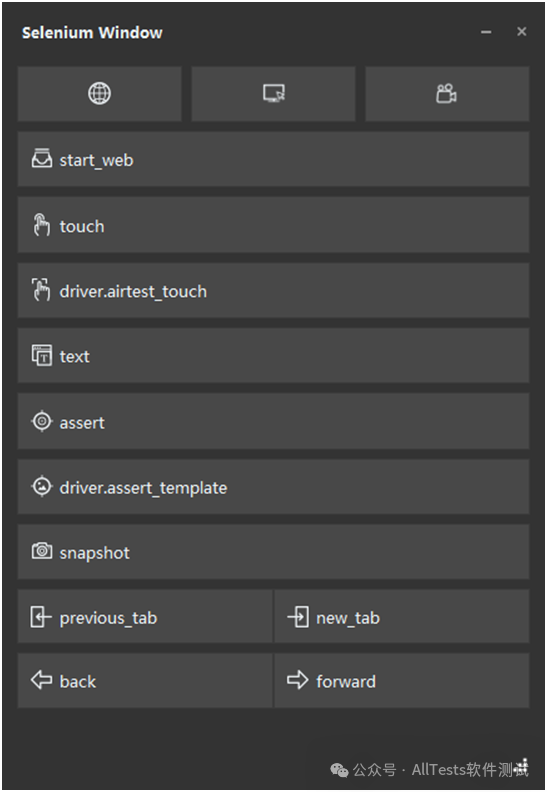
Общий API, предоставляемый окном Selenium.
- start_web: driver.get(""), откройте указанный URL.
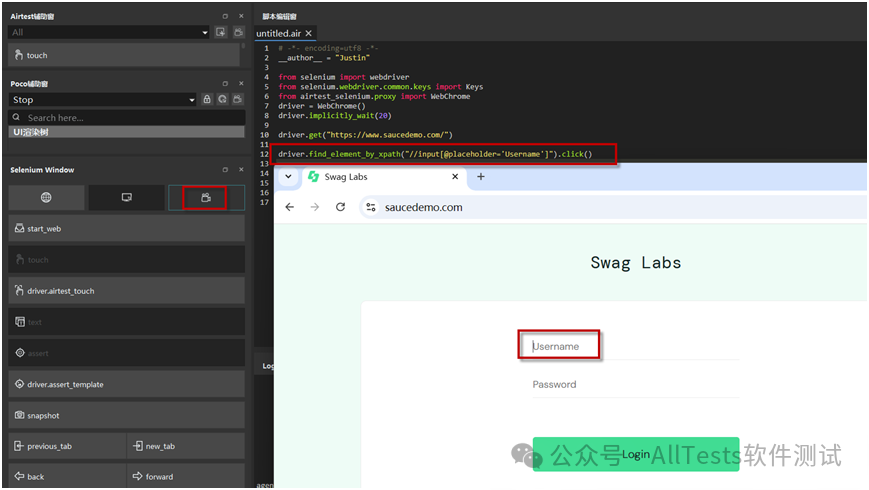
- касание: driver.find_element_by_xpath("").click(), стандартный щелчок элемента Selenium.
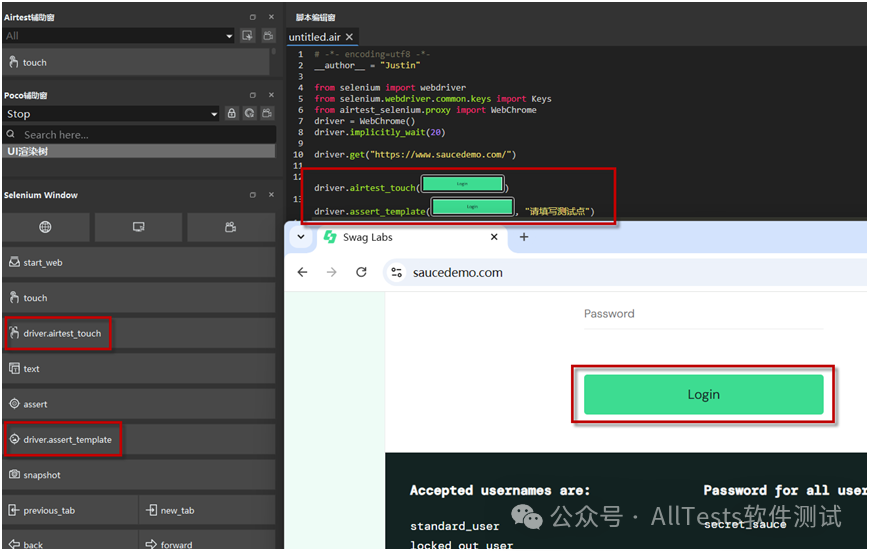
- driver.airtest_touch: driver.airtest_touch(Template(......)), щелчок по изображению, инкапсулированный airtest-selenium.
- текст: driver.find_element_by_id("").send_keys(""), стандартная операция ввода элемента Selenium.
- Assert: driver.assert_exist("", "xpath", "Пожалуйста, заполните контрольные точки."), стандартное утверждение существования элемента Selenium.
- driver.assert_template: То есть driver.assert_template(Template(...), «Пожалуйста, заполните тестовые точки»), в изображении есть утверждение, инкапсулированное airtest-selenium.
- снимок: driver.snapshot(), операция создания скриншота страницы, инкапсулированная airtest-selenium.
- previous_tab: driver.switch_to_previous_tab(), операция перехода на предыдущую вкладку, инкапсулированная airtest-selnium.
- new_tab: driver.switch_to_new_tab(), операция переключения на вновь открытую вкладку, инкапсулированную airtest-selenium.
- назад: driver.back(), стандартная операция возврата страницы Selenium.
- вперед: driver.forward(), стандартная операция пересылки страницы Selenium.

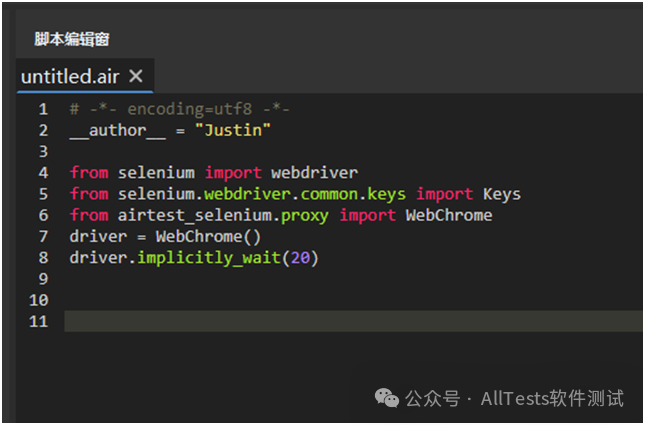
Нажмите кнопку «Земля-подобно» и вставьте код инициализации.

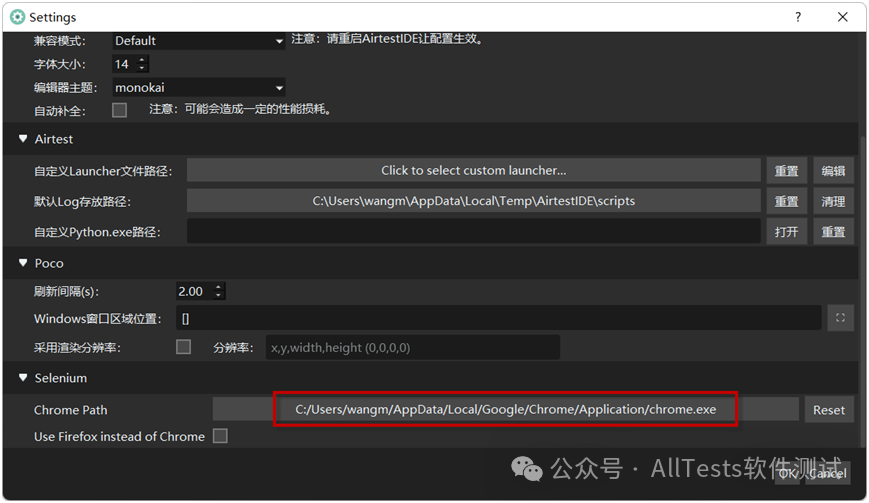
Параметры-Настройки, задайте путь браузера Chrome для раздела Selenium.

Далее можно написать и записать скрипт на основе исходного кода.

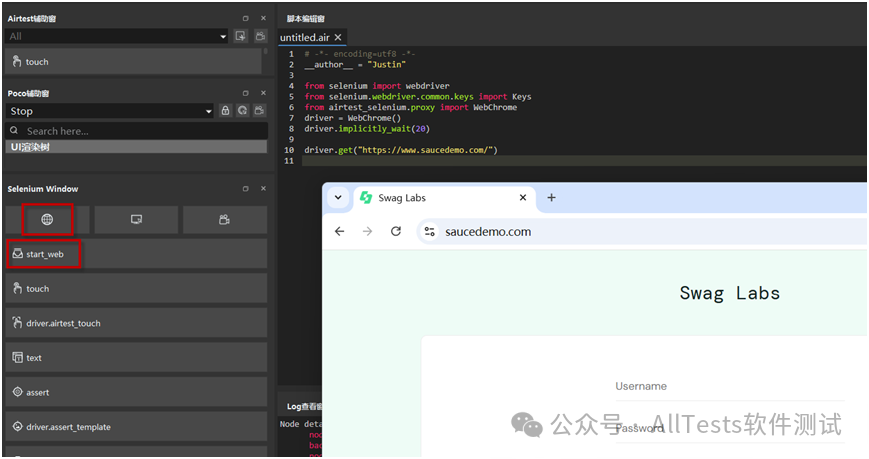
Нажмите кнопку, похожую на глобус, чтобы открыть браузер, введите URL-адрес для тестирования, и сценарий вставит код для открытия тестового URL-адреса.

Поиск элемента помогает нам понять подробную информацию об элементе. После нажатия создается сценарий позиционирования элемента.

Запись скрипта: записывайте операции на странице и генерируйте код скрипта.

API предоставляет две функции распознавания изображений: щелчки по распознаванию изображений и утверждения распознавания изображений.

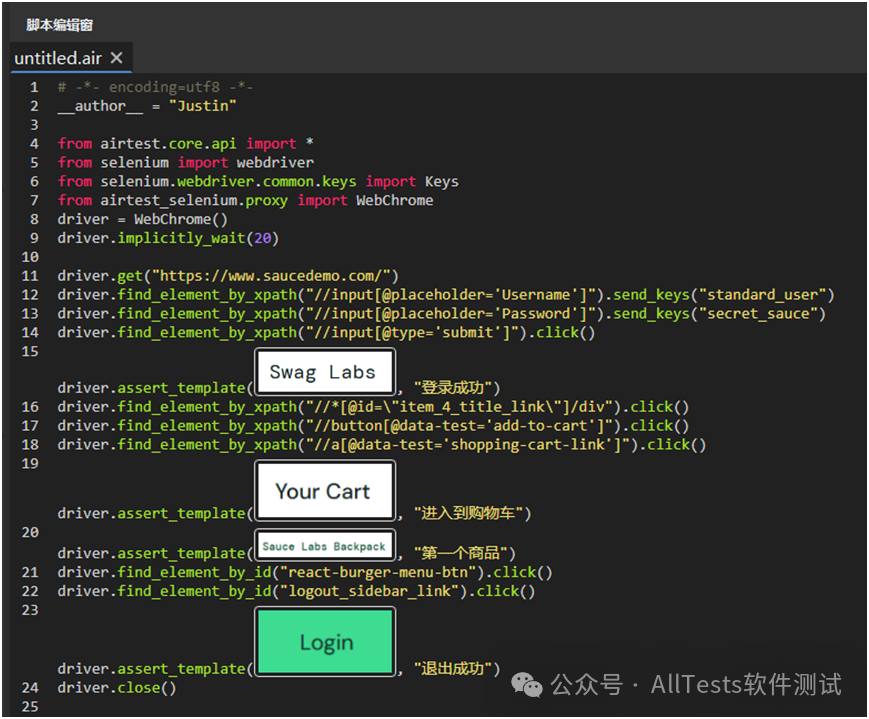
Чтобы завершить автоматизированный сценарий, необходимо войти на веб-сайт покупок, добавить товары в корзину, проверить, были ли товары добавлены в корзину, выйти из системы и закрыть браузер.

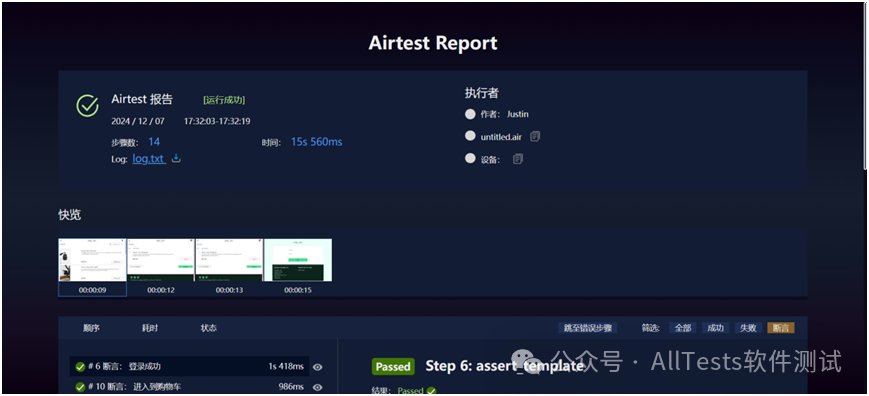
После завершения выполнения сценария автоматизации просмотрите отчет о тестировании.

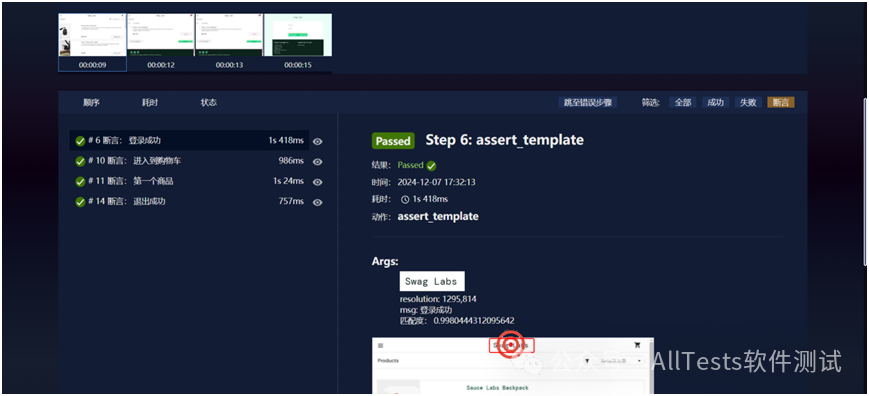
Отчет об испытаниях.

Все 4 добавленных утверждения оказались успешными.


Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


