7 рекомендуемых инструментов для создания страниц h5 на GitHub и Code Cloud
один、ymm-tech/gos-pen

star: 1.7k
watch: 270
fork: 557

MaLiang — это платформа, которая генерирует страницы H5 онлайн и обеспечивает управление и редактирование страниц. Она используется для быстрого создания страниц H5. Пользователям не нужно осваивать сложные методы программирования. Они могут создавать красивые страницы с помощью простого перетаскивания и небольшой настройки, которые можно использовать для создания страниц в маркетинговых сценариях. В то же время он также предоставляет разработчикам полные возможности доступа к программированию, а также мощное поведение компонентов и возможности интерактивного управления в форме сценариев и компонентов.
Функции поддержки
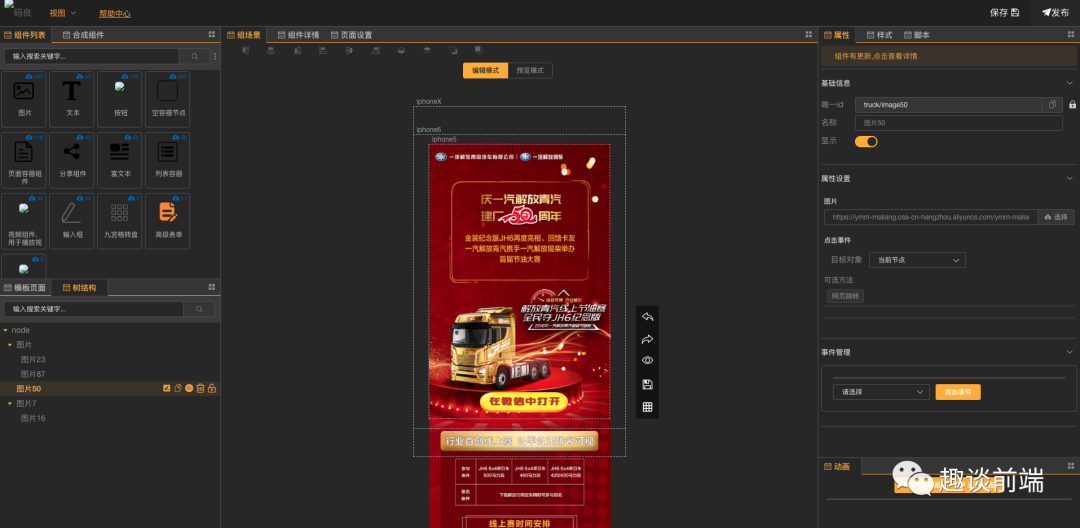
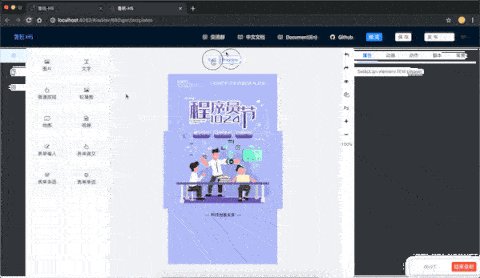
1. Редактор

- Переключайте рабочее место для разных ролей и можете перетаскивать самостоятельно.
- компоненты и составные компоненты
- Редактирование анимации с предварительным просмотром в реальном времени
- Предварительный просмотр и редактирование анимации в реальном времени путем перетаскивания предварительного просмотра за кадром.
- Функция скрипта для гибкого расширения свойств панели редактора (очень легко добавлять к компонентам дополнительные пользовательские свойства и методы, полностью контролируемые собственным кодом)
- стильредактировать,Основной режим,Шаблоны кода. Удобен для разработки и эксплуатации в различных ролях.
- Предварительный просмотр онлайн
- Предварительный просмотр QR-кода
- Могу импортировать PSD
- Поддержка ПК и мобильных терминалов
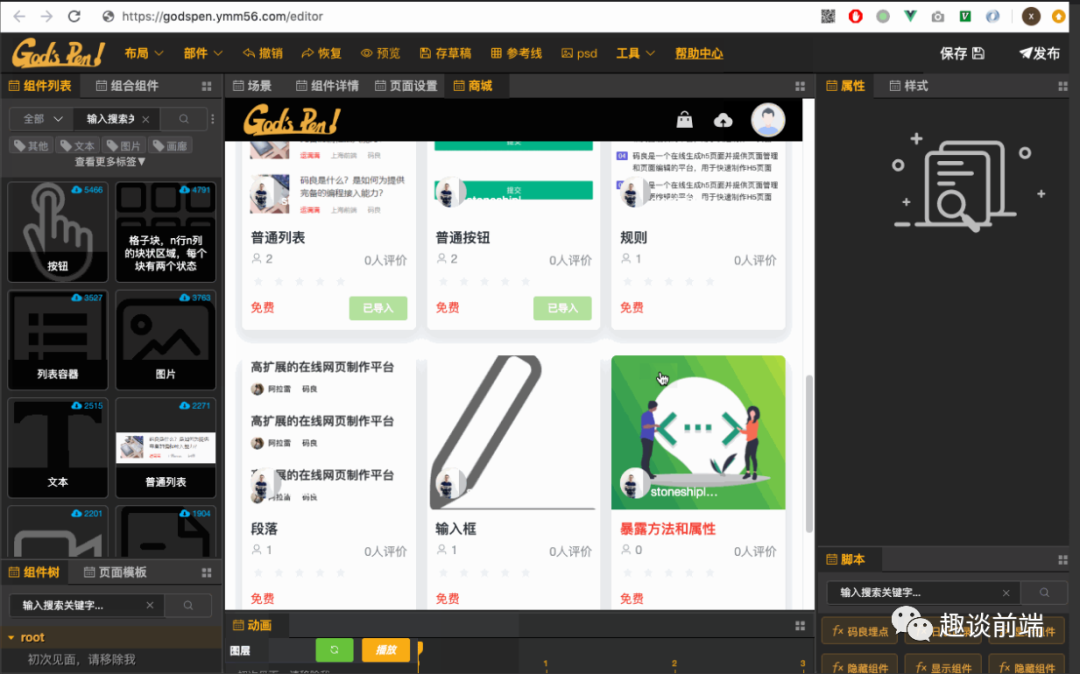
2. Торговый центр «Компонент»

- 25+ компонентов,Мы также приветствуем внесение собственных компонентов, просмотр всех компонентов
- Вы можете загружать и скачивать свои или чужие компоненты.
- Вы можете продавать свои собственные усовершенствованные компоненты.
- Можно купить чужие компоненты
3.Внешнее управление и данные
- Доступно команде управления страницей Похоже на проект gitlabуправлять. Разумные полномочия управлять
- Сбор данных с помощью форм и жизнь с данными
- Страница поддержки, информация о фотоэлектрических и ультрафиолетовых лучах и настраиваемых точках захоронения
- Удобные ресурсы и компоненты для управления
два、H5-Двери

github: https://github.com/MrXujiang
star: 7.9k
fork: 1.5k

(H5редактироватьустройство)H5-Dooringдаодин Мощный,Профессиональное и надежное решение для настройки страницы визуализации H5,Стремимся предоставить один комплект, который будет простым и удобным, Профессионально. и надежно、Лучшие практики для целевых страниц H5 с безграничными возможностями. стек технологии в основном реагируют, Фон разработан с использованием nodejs.
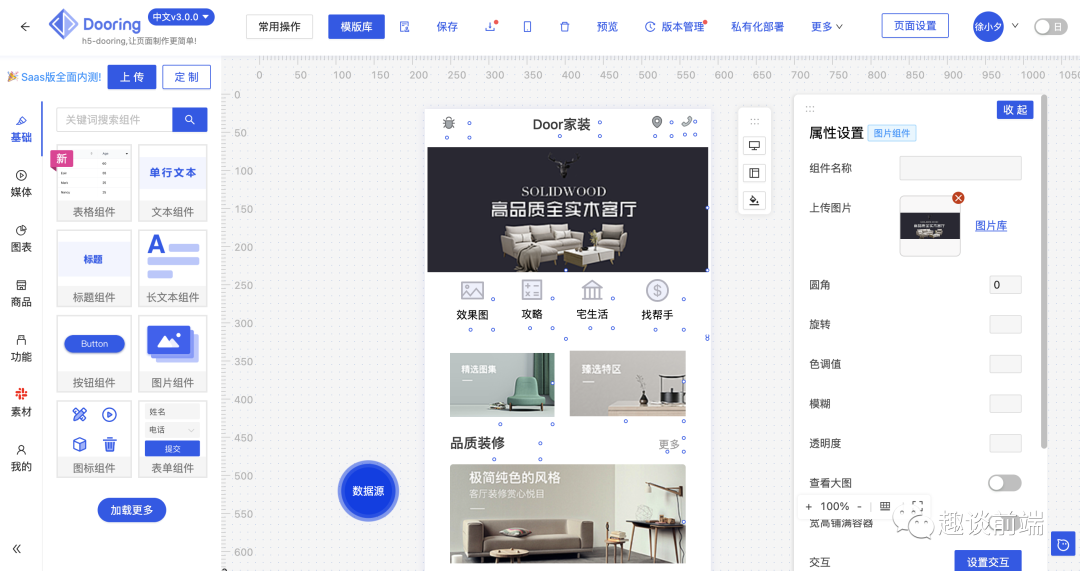
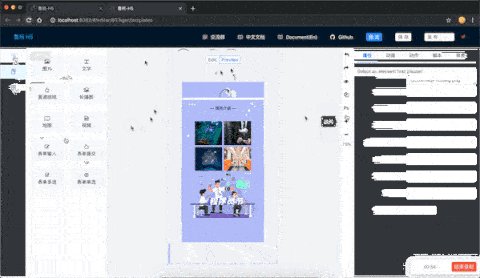
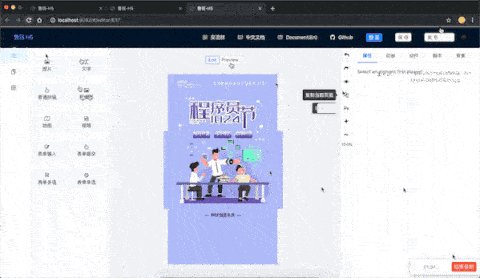
1. Редакторинтерфейс:

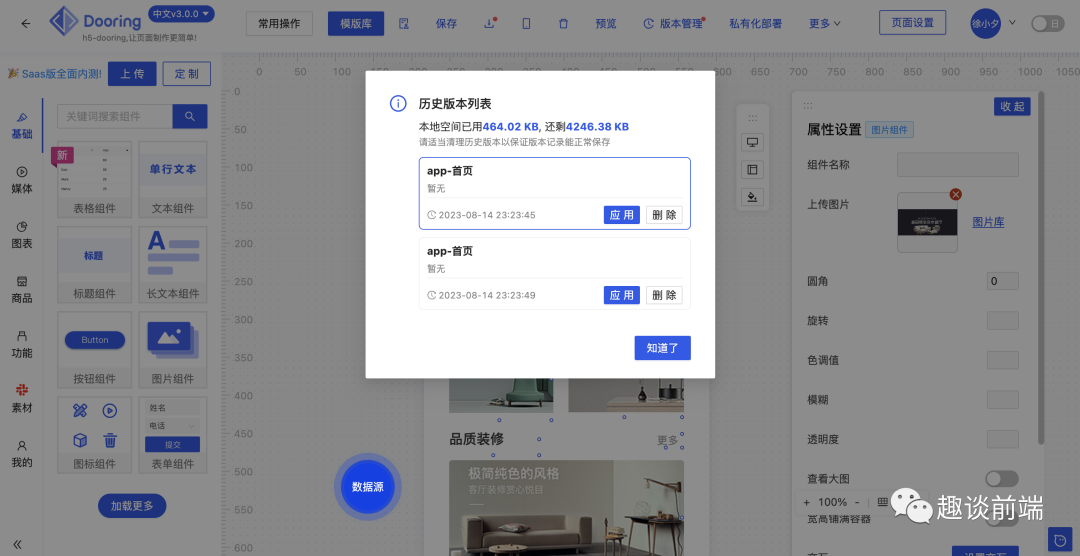
- страница Версияуправлять:

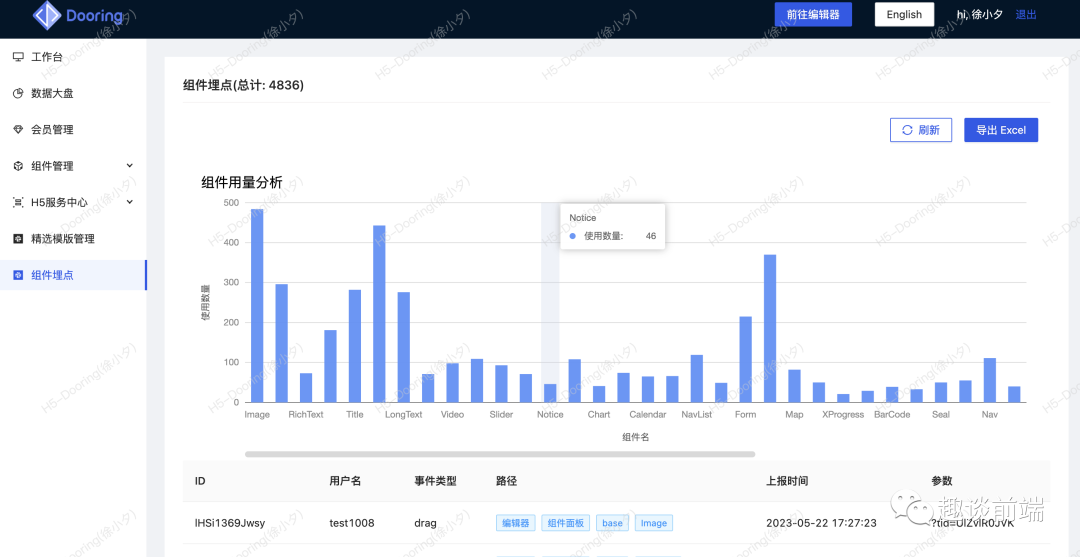
- За кулисами:

Функции:
1.【Редактор】
- опорная линия
- Основные компоненты
- Визуальные компоненты
- медиа-компонент
- Компоненты продукта
- тащить
- Панель конфигурации
- дизайнер форм
- (Несколько)страницауправлять(копия,редактировать, удалить, Новый)
- Анимация компонентов
- Взаимодействие компонентов
- источник данныхуправлять
- быстрый предварительный просмотр
- Предварительный просмотр реальной машины
- Отменить, повторить
- WeChat поделиться
- быстрая клавиша
- Библиотека шаблонов
- Программное обеспечение для настольных компьютеров Dooring-electron поддерживает работу в автономном режиме.
2.【Расширенные функции】
- Загрузите json и конвертируйте в H5 одним щелчком мыши.
- Картинная галерея
- Возможность кодирования (загрузка исходного кода, загрузка дистрибутивного пакета)
3.【Верхний API】
- Создавать, сохранять и обновлять работы
- пользовательуправлять, Разрешенияуправлять
- Интеллектуальный анализ в один клик
- Версия данных
- Сбор данных формы
- Отображение данных формы
- Анализ данных формы, экспорт в Excel в один клик, поиск по множеству условий.
- Предварительный просмотр онлайн
- Предварительный просмотр QR-кода
- трафаретуправлять
- Интерфейс вывода кода
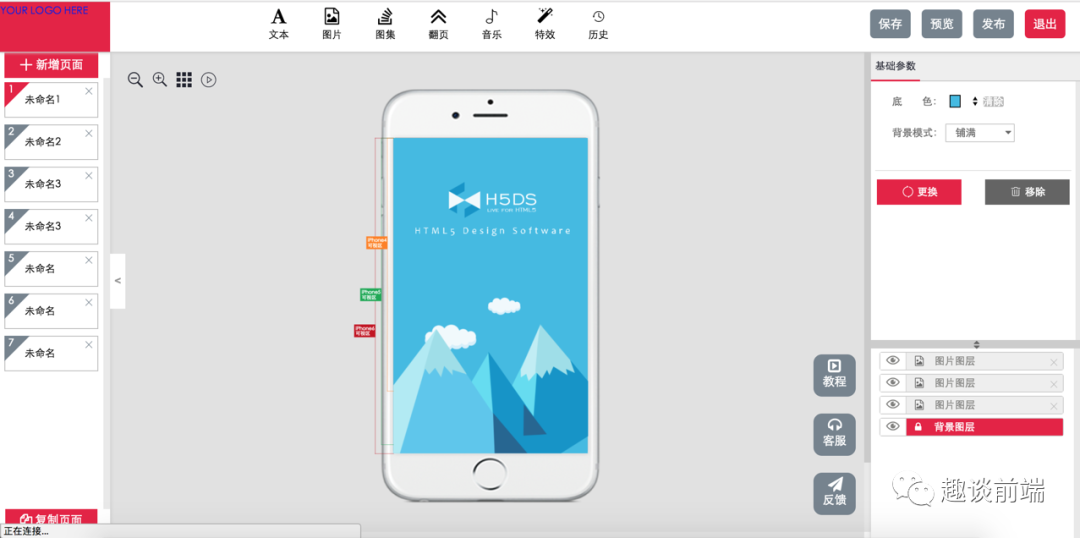
3. манту/H5DS

star: 478
watch: 110
fork: 165

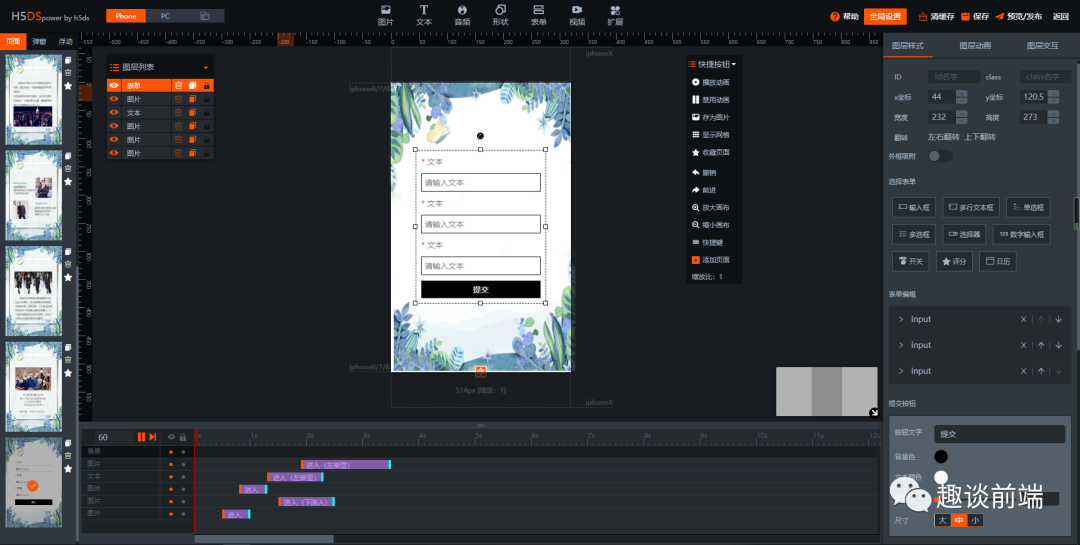
H5DS (программное обеспечение для проектирования HTML5) Это веб-инструмент для создания изображений H5. Он позволяет людям, которые не умеют писать код, быстро и легко создавать страницы H5.

Функции:
1.【Высокое техническое обслуживание】: Использование модульной разработки React+mobx обеспечивает понятную структуру исходного кода, стандартизированные аннотации и удобство сопровождения, что делает его удобным для вторичной разработки и итеративных обновлений.
2.【Высокая масштабируемость】: Ядро редактора существует независимо. Официальный предоставляет учебные пособия по разработке плагинов и инструменты CLI, которые могут самостоятельно разрабатывать плагины и динамически загружать плагины.
3.【Высокая производительность】:использоватьmobxсистемаодинуправлятьданные,Базовый мониторинг прокси-данных,Сделано много оптимизаций по троттлингу и предотвращению тряски.,Плагины загружаются по требованию,Не занимает память.
4.【Поддержка нескольких терминалов】:Поддержка мобильного телефонастраница、PCстраницанезависимо произведенный,Интерфейс дизайна можно свободно переключать,Совместимость с различными разрешениями экрана в режиме масштабирования.,PC/Mobileодин Поймай все сети。
3. ly525/любан-h5

star: 1.1k
watch: 187
fork: 403
Конструктор/редактор мобильных страниц, аналогичный amolink.zh: инструмент для создания H5 и создания веб-сайтов, аналогичный Yiqixiu, системе визуального построения с открытым исходным кодом.

Функции:
1.【Редактор】
- опорная линия/опорная линия
- адсорбционная линия
- Измените форму плагина с помощью перетаскивания
- Редактировать элемент (холст)
- Копировать элемент (холст)
- Удалить элемент (холст)
- Редактировать страницу
- Копировать страницу
- удалить страницу
- быстрый предварительный просмотр
- Отменить, повторить
- подключаемая система
2.【Отправить текстовые сообщения】
- Кнопка «Нормальный»
- кнопка «Форма»
- поля формы
- картина
- фонкартина
- Видео (встроенный формат кадра)
3.【Расширенные функции】
- Преобразование PSD-файлов в HTML-страницы
- фотогалерея
- Поиск изображений третьих лиц без авторских прав
4.【Верхний интерфейс】
- создать работу
- сохранить работу
- обновить задание
- Статистика формы
- Предварительный просмотр онлайн
- Предварительный просмотр QR-кода
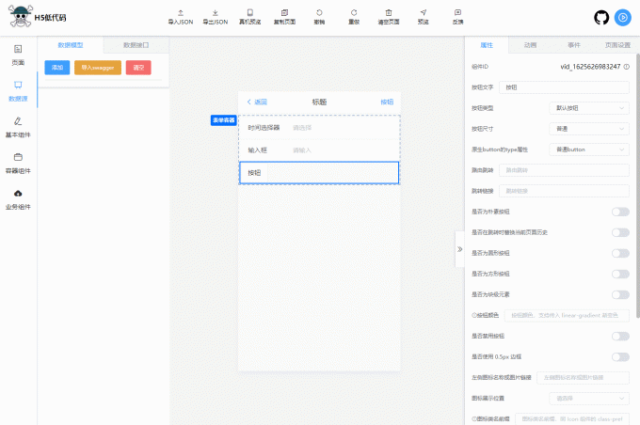
4. План обезьяны/vite-vue3-lowcode

star: 563
watch: 59
fork: 260

vue3.x vite2.x vant element-plus H5 мобильная платформа с низким кодом, визуальный редактор с низким кодом, визуальный редактор с перетаскиванием, визуальный редактор аналогичен продуктам Yiqixiu H5, инструментам для создания веб-сайтов и инструментам визуального создания.
Список функций:
- Динамическое добавление страниц
- Генерация компонентов методом перетаскивания
- Service Worker + indexeddb реализует бессерверное интерфейсное взаимодействие
- источник данныхуправлять(Поддержка импорта swagger JSON Создать модель данных и интерфейс)
- Предоставление предустановленных функций
- Больше упаковки компонентов
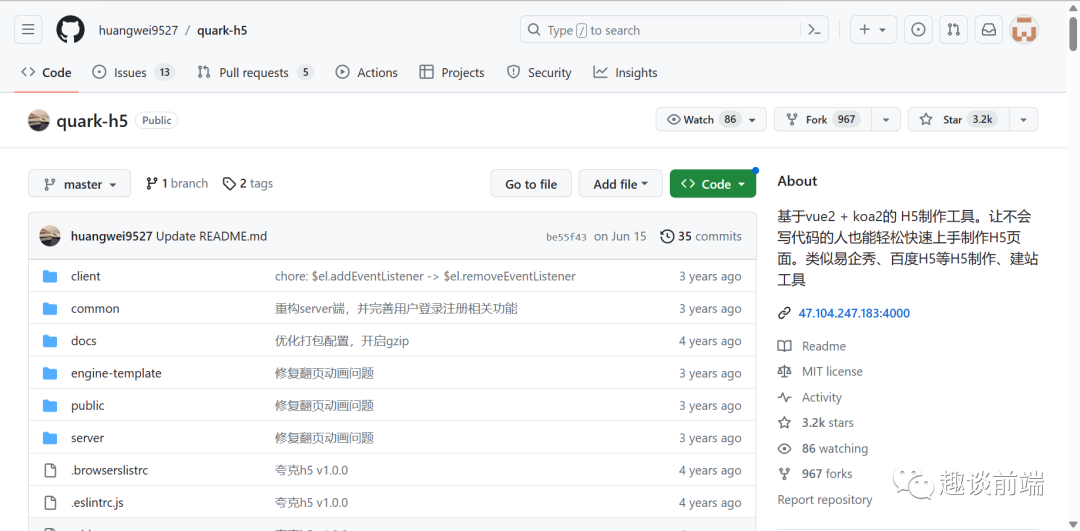
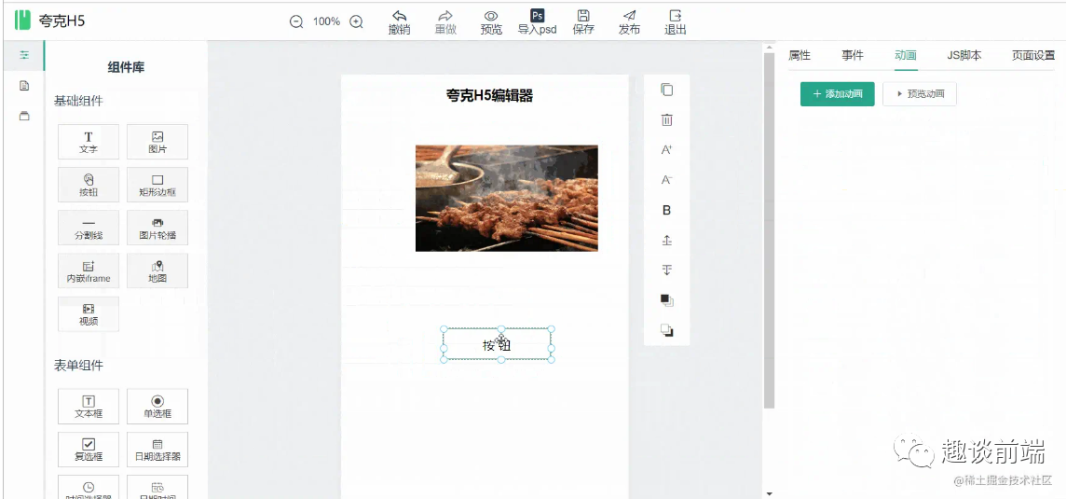
пять、huangwei9527/quark-h5

star: 345
watch: 48
fork: 134

Инструмент производства H5 на основе vue2 + koa2. Он позволяет людям, которые не умеют писать код, быстро и легко создавать страницы H5. Инструменты для создания и создания веб-сайтов H5, аналогичные Yiqixiu, Baidu H5 и другим.
стек технологий
1. Передняя часть:
- vue: Модульный дизайн незаменим для угловых,react,vue выбрать один из трех,Здесь выбран Vue.
- vuex: 状态управлять
- sass: прекомпилятор CSS.
- element-ui: Не изобретайте велосипед. Существуют отличные готовые библиотеки компонентов Vue, поэтому, конечно, вам придется их использовать. Если у вас его нет, просто инкапсулируйте его самостоятельно.
- loadsh:инструментдобрый
2. Сервер:
- koa: Внутренний язык использует nodejs. Также существует множество документов и учебных материалов по koa. Он был создан оригинальной командой express, и это правильно.
- mongodb: база данных, основанная на распределенном хранилище файлов, которая является более гибкой.
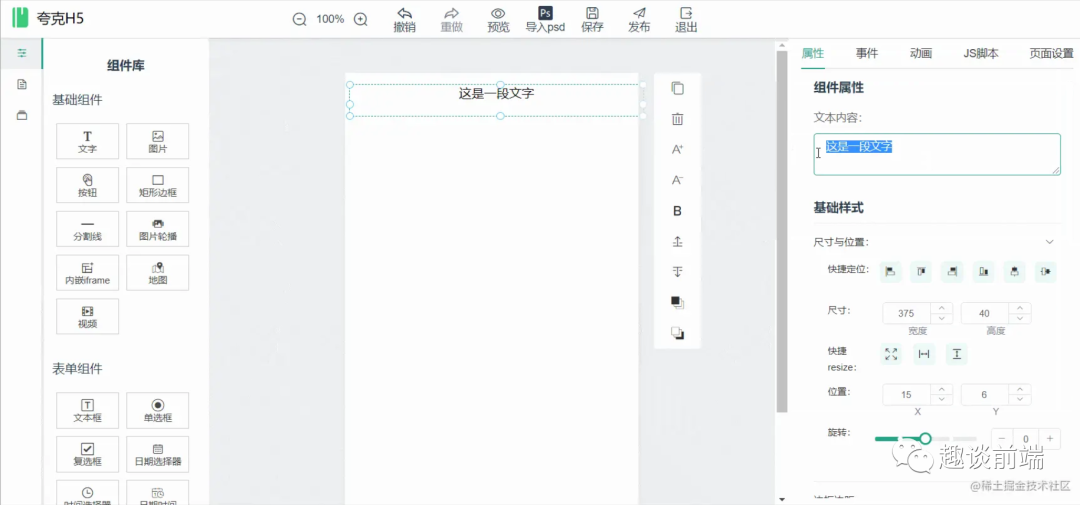
Общий дизайн редактора

- Область выбора компонентов, позволяющая пользователям выбирать необходимые компоненты.
- Доска для редактирования предварительного просмотра, которая предоставляет пользователям функцию перетаскивания и сортировки превью страниц.
- Редактор свойств компонента, который предоставляет пользователям возможность редактировать внутренние реквизиты, общедоступные стили и анимацию компонента.
6. Технология Чжунбан/CRMEB-H5

star: 316
watch: 44
fork: 278

Версия CRMEBv3.0 Официальный аккаунт WeChat и интерфейсная страница H5 с использованием инфраструктуры VUE-CLI
Функции:
1.【Независимое развертывание】:Доставка исходного кода и независимое развертывание,Данные конфиденциальны, безопасны и надежны
2. [Удобно открыть дважды]:Спецификации кода с открытым исходным кодом,Очистить аннотации,Вторая разработка более дружелюбна
3.【Высокая производительность и надежность】:Используйте высокопроизводительную структуруразвивать,Система стабильна и поддерживает высокий уровень параллелизма.
4. [Полная документация]:Обеспечим полную установку、Используйте документацию、Документация интерфейса、развиватьдокумент
7. Джейси/makeH5Tools

star: 61
watch: 6
fork: 41

freeH5, HTML5 с открытым исходным кодом, h5 с открытым исходным кодом, бесплатный инструмент для создания HTML5, приложение freeH5, маркетинг h5, создание страниц h5, онлайн-инструмент для создания H5
Операционная среда
- Бэкэнд nodejs+mysql
- передние сиденья
Выше представлен весь контент, которым поделились на этот раз, надеюсь, он будет вам полезен ^_^
Создайте полнофункциональную платформу визуального производства с большим экраном V6.Dooring с нуля.
Создайте визуальный движок здания с большим экраном с нуля.
Анализ проектирования источника данных платформы визуального построения Dooring

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


