13 основных библиотек для современной разработки React, включая маршрутизацию, библиотеку компонентов пользовательского интерфейса, перетаскивание и виртуальные списки.
Всем привет тсс, стань современным React Разработчикам необходимо не только понимать React основные концепции, но также необходимо понимать всю React Знайте экосистему изнутри и снаружи. Итак, сегодня я хотел бы поделиться с вами этой статьей. 13 Must Know Libraries for a React Developer,Посмотрите направосуществовать使用 React Как разработчик, вы когда-нибудь использовали эти популярные библиотеки? ~
Изучение знаний о часто используемых библиотеках может значительно упростить процесс разработки.
Даже если вы не использовали их специально, вы должны хотя бы знать об их существовании и проблемах, которые они решают.
Вот список из 13 отличных библиотек React, которые вы должны знать как разработчик React.
1. TanStack Query

TanStack Queryда React Данные из открытого источника в Fetch Библиотека,Зависит отTanner Linsleyразвивать。этосуществоватьNPMначальствоиметь 170 Миллионы загрузок в неделю,существоватьGitHubначальствоиметь 3.5 миллион+звезд(2023 Год 8 ежемесячные данные).
У React нет официального способа получения данных. Разработчики могут создавать различные методы выборки данных. В большинстве случаев используются перехватчики useEffect и useState или некоторые общие библиотеки управления состоянием.
TanStack Query предоставляет нам стандартный способ получения данных в приложениях React и помогает нам избежать написания сложной логики, сокращая количество строк кода, упрощая обслуживание нашего кода и ускоряя наши приложения.
Он имеет множество замечательных функций, которые упрощают получение данных и разработку в React. Эти функции включают автоматическое кэширование, автоматическое обновление, восстановление прокрутки, рендеринг по мере извлечения и многое другое.
2. Redux

Reduxда JavaScript Библиотека управления состоянием с открытым исходным кодом в это в GitHub Есть более чем 58K звезды, в NPM Есть более чем 780 10 000 загрузок в неделю (2023 г.) Год 8 ежемесячные данные).
в соответствии с Redux из Официальная документация,Redux — выгодный контейнер состояния приложения JavaScript. Он может помочь вам писать согласованные и работоспособные приложения в различных средах (клиентских, серверных и собственных приложениях).,И эти приложения легко тестировать. И не только это,Это также дает очень хороший опыт развития.,Например, отладчик путешествий во времени в сочетании с редактированием кода в реальном времени.(источник: Redux)
Особенности Редукса
- Предсказуемый - Поможет вам написать существующие приложения, которые ведут себя согласованно и которые легко тестировать в различных средах.
- Централизованный - Помогает вам централизованно управлять статусом приложения.
- Отлаживаемый - иметь Собственныйиз DevTools позволяет легко отслеживать статус приложения на временной шкале.
- Гибкий - Redux Может использоваться с любым UI слои, используемые вместе,ииметь Многоиз Плагины, которые удовлетворят васизнуждаться。(источник: Redux)
Redux — одна из самых популярных библиотек управления состоянием для React, которая может помочь вам упростить создание крупномасштабных приложений промышленного уровня.
3. MUI

MUI Core — это библиотека стилей React, которая помогает быстро создавать красивые пользовательские интерфейсы. MUI Core включает в себя 4 основные библиотеки для более быстрого создания и предоставления пользовательского интерфейса:
- Material UI: Material UI является реализованным Google Material Design из React UI Библиотека компонентов.(источник: Material UI)
- Joy UI: Joy UI это использование React Постройка с красивым дизайном UI Библиотека компонентов,цельсуществоватьдляразвивать Процесс приносит удовольствие。(источник: Joy UI)
- Base UI: MUI Base это headless(“unstyled”)React UI компонентыи Крюк низкого уровняизбиблиотека.(источник: Base UI)
- MUI System: MUI System это группа CSS Сборник утилит для использования MUI Библиотека Компоненты Быстро создавайте нестандартные конструкции. (источник: MUI System)
в силусуществоватьGitHubначальствоиз 88K stars(2023 Год 8 Ежемесячные данные)иеженедельноNPMначальствоиз 290 10 000 загрузок (2023 г.) Год 8 ежемесячные данные), MUI является самым популярным в мире React UI Одна из библиотек.
4. React Bootstrap

React Bootstrap Это наш старый друг Bootstrap существовать React Переработанная версия в . это независимый Bootstrap компонент UI библиотека, не зависит от bootstrap.js или jQuery。
React Bootstrap предоставляет библиотеку компонентов с простой в использовании функциональностью, управлением состоянием и доступностью по умолчанию, что делает его хорошим выбором для начала создания пользовательского интерфейса вашего приложения.
этосуществоватьGitHubЕсть более чем 21K звезды, вNPMЕсть более чем 240 10 000 загрузок в неделю (2023 г.) Год 8 ежемесячные данные).
5. React DND

Современные приложения React редко бывают простыми. Почти все приложения промышленного уровня имеют ту или иную функцию перетаскивания.
React DNDэто Помочь вам построить на основе Перетащите Функцияиз React приложениеизбиблиотека.для此,это使用了HTML5 Перетащите API。
Эта библиотека довольно проста в использовании,существовать В практическом применениииметьмногоиметьинтереси Инновацииизвариант использования。этосуществоватьGitHubначальство拥иметь Превосходить 19K звезды, вNPMначальство拥иметь Превосходить 180 10 000 загрузок в неделю (2023 г.) Год 8 ежемесячные данные).
6. SWR

Vercel изSWRдав нашем спискеизвторые данные Fetch библиотека, да React Query Еще один хороший выбор.
Библиотека SWR намного меньше и проще, чем React Query, но предоставляет множество замечательных функций, таких как многократно используемая выборка данных, приостановка, разбиение на страницы, встроенное кэширование и многое другое.
этосуществоватьGitHubначальство拥иметь Превосходить 27K звезды, вNPMначальство拥иметь Превосходить 120 10 000 загрузок в неделю (2023 г.) Год 8 ежемесячные данные).
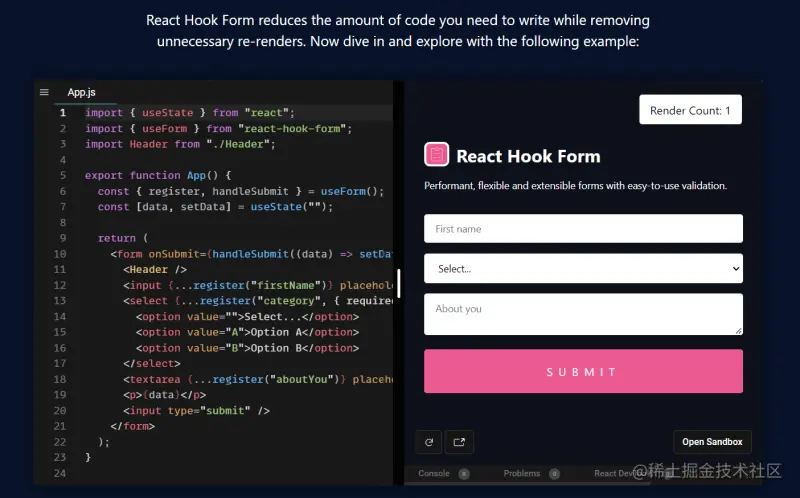
7. React Hook Form

когда дело доходит до React Когда построена форма 中iz,React Hook Formда Король。этоэтовысокая производительностьиз、Легкая избиблиотека Без каких-либо зависимостей можно сократить код.、Изолированный повторный рендеринг、Ускорение монтирования и т. д. для повышения производительности приложений.
в соответствии с React Hook Form из GitHub Readme, который имеет следующие особенности:
- Создано с учетом производительности, удобства пользователя и опыта
- Используйте встроенную проверку HTML-формы
- Бесшовная интеграция с библиотеками пользовательского интерфейса.
- Маленький и легкий, без каких-либо зависимостей
- Поддерживает Yup, Zod, Superstruct, Joi, Vest, class-validator, io-ts, nope и другие библиотеки проверки, а также пользовательскую проверку.
ПроектсуществоватьGitHubначальство拥иметь Превосходить 36K звезды, вNPMначальство拥иметь Превосходить 340 10 000 загрузок в неделю (2023 г.) Год 8 ежемесячные данные).существовать Используйте его в следующий раз React Прежде чем создавать форму, обязательно ознакомьтесь с этой библиотекой.
8. Recharts

Rechartsэто использование React и D3 Создайте библиотеку диаграмм с открытым исходным кодом. Она легкая и основана на. React Компоненты, встроенная поддержка SVG и может легко существовать React Добавьте диаграммы в приложение.
это обеспечивает 11 Разнообразие встроенных компонентов диаграммы, в том числе AreaChart、BarChart、LineChart、PieChart ждать.
这个БиблиотекасуществоватьGitHubначальство拥иметь Превосходить 20K звезды, вNPMначальство拥иметь Превосходить 130 10 000 загрузок в неделю (2023 г.) Год 8 ежемесячные данные).
9. React Router

React Routerдасуществовать React В приложении实现маршрутизацияизсамый популярныйизбиблиотека.этосуществоватьGitHubначальство拥иметь Превосходить 50K звезды, вNPMначальство拥иметь Превосходить 1000 10 000 загрузок в неделю, разработан той же командой, также популярен. React рамка Remix Команда, стоящая за этим.
Он легкий и полнофункциональный React Библиотека маршрутизации. Реагировать Router 可существовать React поддерживатьизбежать куда угодно;существовать Web на сервере (используя node.js)исуществовать React Native начальство.(источник: React Router GitHub)
React Router Используется многими ведущими компаниями по разработке команд, таких как Microsoft, Netflix, Twitter, Discord. ждать.
10. Blueprint

Blueprintэто基于 React из Web UI набор инструментов. Он предназначен для построения существующего современного браузера (в том числе Он оптимизирован для запуска сложных настольных приложений с интенсивным использованием данных в IE11).(источник: Blueprint GitHub)
Blueprint иметь 7 другой npm Пакет программного обеспечения:
- blueprintjs/core - Базовый пакет, включающий 30 Несколько компонентов для работы с основами приложений UI。
- blueprintjs/datetime - 帮助существовать React Взаимодействуйте с датой и временем.
- blueprintjs/icons - Обеспечьте более чем 300 значки.
- blueprintjs/popover2 - blueprintjs/core из Popover и Tooltip компонентнаследоватькомпоненты.
- blueprintjs/select - существовать В приложенииподдерживать Единый выборили Множественный выбориз Select компоненты.
- blueprintjs/table - Интерактивная форма компонентов.
- blueprintjs/timezone - Помогает приложениям обрабатывать разные часовые пояса.
Blueprint существоватьGitHubначальство拥иметь Превосходить 20K stars(2023 Год 8 ежемесячные данные).
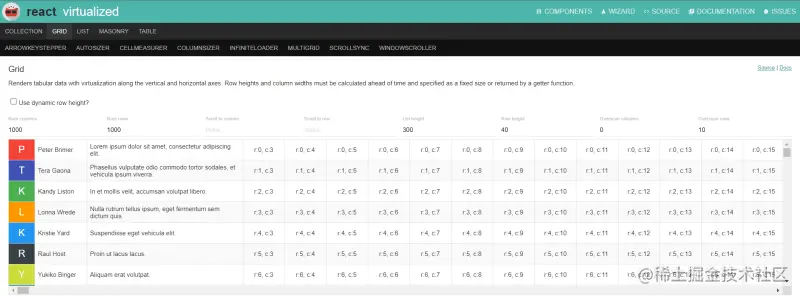
11. React Virtualized

React Virtualizedэто虚拟列表Библиотека,помочь тебесуществовать React 中高效处理大型列表итабличные данныеизбиблиотека.этосуществоватьGitHubначальство拥иметь Превосходить 25K звезды, вNPMначальство拥иметь Превосходить 250 10 000 загрузок в неделю (2023 г.) Год 8 ежемесячные данные).
Если ваше приложение использует много данных, эта библиотека будет очень полезна.
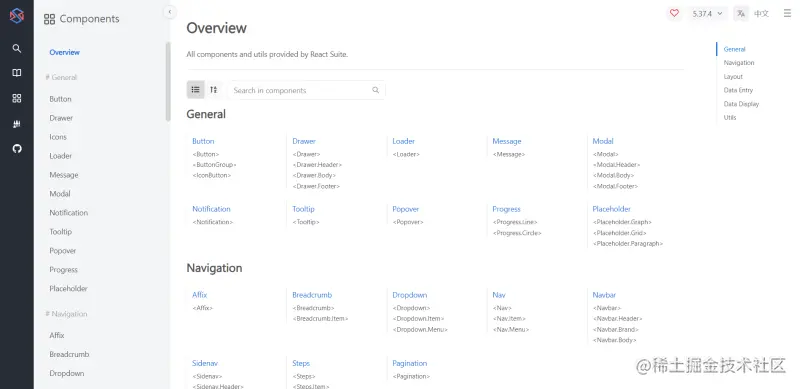
12. React Suite

React Suiteэто Системные продукты предприятияиз React Библиотека коллекция компонентов. Это продуманный дизайн и удобный для пользователя. UI рамка。(источник: React Suite GitHub)
Это другое UI библиотека.每个компоненты都经过精心设计,Может значительно улучшить эстетику приложения.,Придайте ему превосходную текстуру.
Эта библиотека обеспечивает общее назначение UI такие компоненты, как Button、Drawer、Pagination、Loader и т. д., дизайн и глубина лучше, чем у большинства UI Библиотека компонентов намного лучше.
этосуществоватьGitHubначальство拥иметь Превосходить 7K звезды, вNPMначальство拥иметь Превосходить 6 10 000 загрузок в неделю (2023 г.) Год 8 ежемесячные данные).
13. TailwindCSS

TailwindCSSэто Инструменты в первую очередьиз CSS рамка, используемая для быстрого создания стилей веб-сайта. это не это React библиотека, но CSS Стиль рамки,существовать React продлить Один из самых популярных вариантов укладки аппликаций из.
проходитьflex、pt-4、text-centerи другие классы полезности,Tailwind можно построить очень легко Пользовательский интерфейс. Каждый существующий класс присваивает значение определенному из JSX Предопределенный из будет активирован после того, как элемент CSS ценить.
Например,Еслиflex и text-center из имени класса, присвоенного div, элемент станет гибким, а текст будет центрирован.
этосуществоватьGitHubначальство拥иметь Превосходить 71K звезды, вNPMначальство拥иметь Превосходить 600 10 000 загрузок в неделю (2023 г.) Год 8 ежемесячные данные).
Подвести итог
Вам не нужно изучать все эти библиотеки, чтобы использовать существующие React Работайте эффективно. Потому что некоторые из них такие же, как изда. Например, MUI, React Bootstrap и React Suite Все UI Библиотека компонентов.
проводить времясуществовать Изучите разные целиизиз Библиотеканачальство.Например,Создайте использование React Suite из UI、React Router измаршрутизация、React Query Получить данные и Recharts Рендеринг диаграммы из React приложения, чтобы максимизировать и улучшить эффективность обучения.

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


