10 небольших демонстраций для начала работы с QT - видеоплеером MP4
1. Предисловие
Прошло несколько месяцев с тех пор, как я изучил Qt, но я не выполнял никаких связанных с ним проектов для закрепления. На этот раз я поделюсь 10 небольшими проектами, связанными с Qt, чтобы попрактиковаться в своих навыках.
Видеоплеер MP4 на базе Qt:
- Используемая технология — видеобиблиотека, поставляемая с qt.
- Дизайн пользовательского интерфейса — это графический дизайн QT
- IDE для qtcreator
2. Предварительные знания о воспроизведении видеотеки.
Заголовочные файлы в основном включают в себя следующее:
#include <QMediaPlayer>
#include <QMediaPlaylist>
#include <QVideoWidget>
#include <QGraphicsVideoItem>
#include <QFileDialog>
#include <QGraphicsScene>- QMediaPlayer: Основной класс для воспроизведения аудио и видео. Вы можете использовать его для управления медиа-операциями, такими как воспроизведение, пауза, остановка и т. д.
- QMediaPlaylist: используется для управления списками воспроизведения мультимедиа. Вы можете добавить несколько медиафайлов в список воспроизведения и управлять порядком воспроизведения, циклическим воспроизведением и т. д.
- QVideoWidget: виджет для отображения видео. QVideoWidget можно добавить в окно приложения для отображения воспроизводимого видео.
- QGraphicsVideoItem: этот класс используется для отображения элементов в графических сценах Qt. Его можно использовать с QGraphicsView и QGraphicsScene для более гибкого отображения и взаимодействия.
- QFileDialog: этот класс используется для отображения диалогового окна выбора файла, чтобы пользователь мог выбирать медиафайлы для воспроизведения.
- QGraphicsScene: этот класс является базовым классом графических сцен Qt, используемых для управления и отображения элементов 2D-графики. Вы можете использовать QGraphicsScene для отображения видео или других графических элементов.
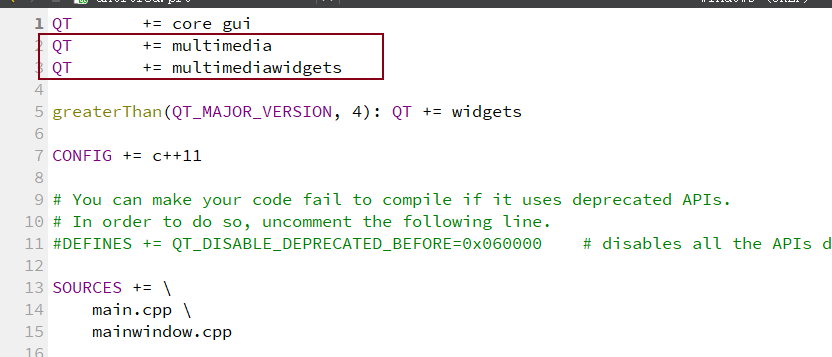
Если дополнение показывает, что библиотека не может быть найдена, добавьте: в профайл:

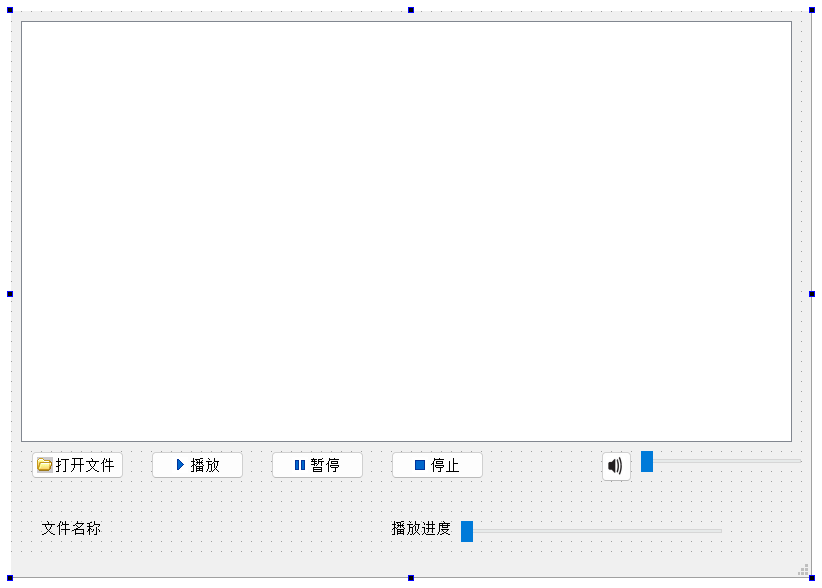
3. Дизайн пользовательского интерфейса
Интерфейс пользовательского интерфейса показан ниже:

4. Написание функций
4.1 Открыть файл
void MainWindow::on_openButton_clicked()
{
QString strCurrentPath = QDir::homePath(); //Получаем текущий каталог системы
QString strDlgTitle = «Выбрать видеофайл»;
QString strFilter = "MP4 File(*.mp4);;All File(*.*)";// Включите фильтрацию видеофайлов
QString strAllFiles = QFileDialog::getOpenFileName(this,strDlgTitle,strCurrentPath,strFilter);
if(strAllFiles.isEmpty())
{
QMessageBox::information(this, "Ошибка", "Не удалось открыть видеофайл, проверьте еще раз", QMessageBox::Да|QMessageBox::No);
return;
}
QFileInfo fileInfos(strAllFiles); // Получить информацию о файле
ui->label_2->setText(fileInfos.fileName());
player->setMedia(QUrl::fromLocalFile(strAllFiles));
player->play();
}4.2 Играть
void MainWindow::on_playButton_clicked()
{
player->play();
}4.3 Пауза
void MainWindow::on_pauseButton_clicked()
{
player->pause();
}4.4 Стоп
void MainWindow::on_stopButton_clicked()
{
player->stop();
}4.5 Управление громкостью
void MainWindow::on_pushButton_Sound_clicked()
{
bool mte=player->isMuted();
player->setMuted(!mte);
if(mte)
ui->pushButton_Sound->setIcon(QIcon(":/new/prefix1/images/volumn.bmp"));
else
ui->pushButton_Sound->setIcon(QIcon(":/new/prefix1/images/mute.bmp"));;
}4.6 Время игры
void MainWindow::onDurationChanged(qint64 duration)
{
ui->horizontalSlider_Position->setMaximum(duration);
int секунды=длительность/1000;//секунды
int mins=secs/60; //минута
secs=secs % 60;//оставшиеся секунды
durationTime=QString::asprintf("%d:%d",mins,secs);
ui->label_Ratio->setText(positionTime+"/"+durationTime);
}
void VideoPlayer::onPositionChanged(qint64 position)
{
if (ui->horizontalSlider_Position->isSliderDown())
return;
ui->horizontalSlider_Position->setSliderPosition(position);//
int секунды=позиция/1000;//секунды
int mins=secs/60; //минута
secs=secs % 60;//оставшиеся секунды
positionTime=QString::asprintf("%d:%d",mins,secs);
ui->label_Ratio->setText(positionTime+"/"+durationTime);
}наконец
Если эта статья была для вас полезна, пожалуйста, поддержите блогера трижды!

Неразрушающее увеличение изображений одним щелчком мыши, чтобы сделать их более четкими артефактами искусственного интеллекта, включая руководства по установке и использованию.

Копикодер: этот инструмент отлично работает с Cursor, Bolt и V0! Предоставьте более качественные подсказки для разработки интерфейса (создание навигационного веб-сайта с использованием искусственного интеллекта).

Новый бесплатный RooCline превосходит Cline v3.1? ! Быстрее, умнее и лучше вилка Cline! (Независимое программирование AI, порог 0)

Разработав более 10 проектов с помощью Cursor, я собрал 10 примеров и 60 подсказок.

Я потратил 72 часа на изучение курсорных агентов, и вот неоспоримые факты, которыми я должен поделиться!
Идеальная интеграция Cursor и DeepSeek API

DeepSeek V3 снижает затраты на обучение больших моделей

Артефакт, увеличивающий количество очков: на основе улучшения характеристик препятствия малым целям Yolov8 (SEAM, MultiSEAM).

DeepSeek V3 раскручивался уже три дня. Сегодня я попробовал самопровозглашенную модель «ChatGPT».

Open Devin — инженер-программист искусственного интеллекта с открытым исходным кодом, который меньше программирует и больше создает.

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | SPPF сочетается с воспринимаемой большой сверткой ядра UniRepLK, а свертка с большим ядром + без расширения улучшает восприимчивое поле

Популярное и подробное объяснение DeepSeek-V3: от его появления до преимуществ и сравнения с GPT-4o.

9 основных словесных инструкций по доработке академических работ с помощью ChatGPT, эффективных и практичных, которые стоит собрать

Вызовите deepseek в vscode для реализации программирования с помощью искусственного интеллекта.

Познакомьтесь с принципами сверточных нейронных сетей (CNN) в одной статье (суперподробно)

50,3 тыс. звезд! Immich: автономное решение для резервного копирования фотографий и видео, которое экономит деньги и избавляет от беспокойства.

Cloud Native|Практика: установка Dashbaord для K8s, графика неплохая

Краткий обзор статьи — использование синтетических данных при обучении больших моделей и оптимизации производительности

MiniPerplx: новая поисковая система искусственного интеллекта с открытым исходным кодом, спонсируемая xAI и Vercel.

Конструкция сервиса Synology Drive сочетает проникновение в интрасеть и синхронизацию папок заметок Obsidian в облаке.

Центр конфигурации————Накос

Начинаем с нуля при разработке в облаке Copilot: начать разработку с минимальным использованием кода стало проще

[Серия Docker] Docker создает мультиплатформенные образы: практика архитектуры Arm64

Обновление новых возможностей coze | Я использовал coze для создания апплета помощника по исправлению домашних заданий по математике

Советы по развертыванию Nginx: практическое создание статических веб-сайтов на облачных серверах

Feiniu fnos использует Docker для развертывания личного блокнота Notepad

Сверточная нейронная сеть VGG реализует классификацию изображений Cifar10 — практический опыт Pytorch

Начало работы с EdgeonePages — новым недорогим решением для хостинга веб-сайтов

[Зона легкого облачного игрового сервера] Управление игровыми архивами


